React基础篇 (3)-- 生命周期
生命周期是react中的重要部分,理解它有助于我们更合理的书写逻辑。
组件的生命周期可分成三个状态:
- Mounting:已插入真实 DOM
- Updating:正在被重新渲染
- Unmounting:已移出真实 DOM
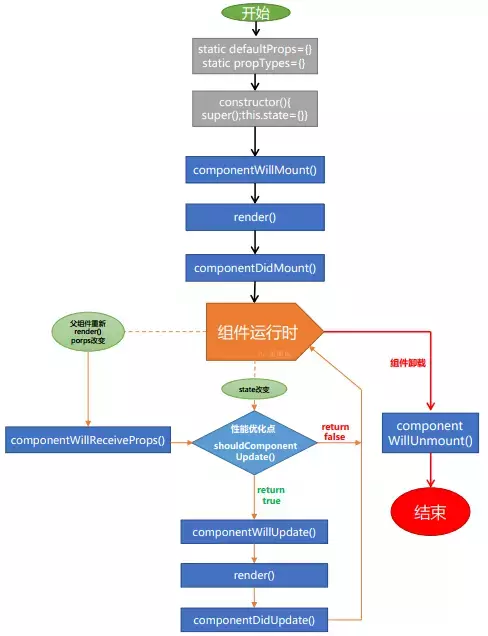
生命周期的方法有:
componentWillMount :在渲染前调用,在客户端也在服务端。
componentDidMount : 在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构。
可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异步操作阻塞UI)。
componentWillReceiveProps : 在组件接收到一个新的 prop (更新后)时被调用。这个方法在初始化render时不会被调用。
shouldComponentUpdate : 返回一个布尔值。在组件接收到新的props或者state时被调用。
componentWillUpdate : 在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。
componentDidUpdate : 在组件完成更新后立即调用。在初始化时不会被调用。
componentWillUnmount : 在组件从 DOM 中移除之前立刻被调用。

举例如下:
class Ani extends React.Component {
state={
data:0
}
setNewNumber=()=> {
this.setState({data: this.state.data + 1})
}
render() {
return (
<div>
<button onClick = {this.setNewNumber}>INCREMENT</button>
<Content myNumber = {this.state.data}></Content>
</div>
);
}
}
class Content extends React.Component {
componentWillMount() {
console.log('Component WILL MOUNT!')
}
componentDidMount() {
console.log('Component DID MOUNT!')
}
componentWillReceiveProps(newProps) {
console.log('Component WILL RECEIVE PROPS! newProps:',newProps)
}
shouldComponentUpdate(newProps, newState) {
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('Component WILL UPDATE!');
}
componentDidUpdate(prevProps, prevState) {
console.log('Component DID UPDATE!')
}
componentWillUnmount() {
console.log('Component WILL UNMOUNT!')
}
render() {
return (
<div>
<h3>{this.props.myNumber}</h3>
</div>
);
}
}
ReactDOM.render(<Ani/>,document.getElementById("app"))
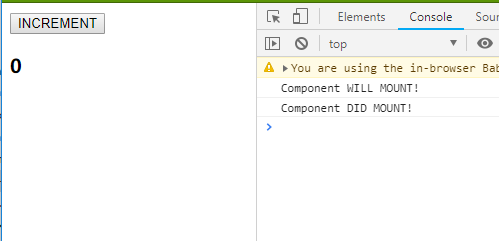
结果:
初始化:

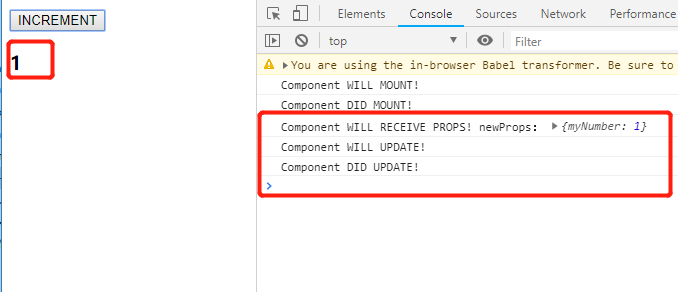
更新状态:

参考文档:https://react.docschina.org/docs/state-and-lifecycle.html
React基础篇 (3)-- 生命周期的更多相关文章
- react基础学习 二——生命周期
生命周期mount: mounting装载创建 update更新 unmounting卸载 错误捕获 注意点:生命周期函数的 作用,什么之后用 只有类式组件有生命周期,函数式组件没有生命周期 moun ...
- 【RN - 基础】之React Native组件的生命周期
下图描述了React Native中组件的生命周期: 从上图中可以看到,React Native组件的生命周期可以分为初始化阶段.存在阶段和销毁阶段. 实例化阶段 实例化阶段是React Native ...
- 转:OSGi 入门篇:生命周期层
OSGi 入门篇:生命周期层 前言 生命周期层在OSGi框架中属于模块层上面的一层,它的运作是建立在模块层的功能之上的.生命周期层一个主要的功能就是让你能够从外部管理应用或者建立能够自我管理的应用(或 ...
- reactjs入门到实战(七)---- React的组件的生命周期
React的组件的生命周期有三个状态分别是:挂载(生产组件示例化.准备挂载到页面.挂载到页面).更新(更新值.更新DOM).和卸载(卸载后). >>>其他 getInitia ...
- iOS开发UI篇—UITabBarController生命周期(使用storyoard搭建)
iOS开发UI篇—UITabBarController生命周期(使用storyoard搭建) 一.UITabBarController在storyoard中得搭建 1.新建一个项目,把storyb ...
- 《React Native 精解与实战》书籍连载「React Native 中的生命周期」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- react native组件的生命周期
react native组件的生命周期 一.当页面第一次加载时,会依次调用: constructor() componentWillMount(): 这个函数调用时机是在组件创建,并初始化了状态之后, ...
- Android React Native组件的生命周期及回调函数
熟悉android的童鞋应该都清楚,android是有生命周期的,其很多组件也是有生命周期.今天小编和大家分享的React Native组件的生命周期,还不了解的童鞋,赶紧来围观吧 在android开 ...
- React Native 中 component 生命周期
React Native 中 component 生命周期 转自 csdn 子墨博客 http://blog.csdn.net/ElinaVampire/article/details/518136 ...
- react实战 系列 —— React 的数据流和生命周期
其他章节请看: react实战 系列 数据流和生命周期 如何处理 React 中的数据,组件之间如何通信,数据在 React 中如何流动? 常用的 React 生命周期方法以及开源项目 spug 中使 ...
随机推荐
- 用css实现图片在div内的垂直居中
已知一个div内有一个img,两者的高度均不知道,但图片的高度一定小于div的高度 代码如下: .box { /*非IE的主流浏览器识别的垂直居中的方法*/ display: table-cell; ...
- CAD库中统计PBN运行航路条数和总距离
select 'PBN运行航路' 类型, fb.b 总条数, fa.a 总距离 from ( select sum(s) a from ...
- Swift中用正规表达式判断String是否是手机号码
func isTelNumber(num:NSString)->Bool { var mobile = "^1(3[0-9]|5[0-35-9]|8[025-9])\\d{8}$&qu ...
- HTTP 2 的新特性你 get 了吗?
导语 HTTP/2 的主要设计思想应该都是源自 Google的 SPDY 协议,是互联网工程任务组 ( IETF ) 对谷歌提出的 SPDY 协议进行标准化才有了现在的 HTTP/2 .下面我们直奔主 ...
- WPF TabItem.Collapse 的问题
WPF TabItem.Collapse 的问题 运行环境:Window7 64bit,.NetFramework4.61,C# 6.0: 编者:乌龙哈里 2017-02-16 感谢 LICEcap ...
- VS2008与MATLAB R2007a混合编程配置过程
系统平台:windows xp sp2, visual studio 2008 professional, matlab R2007a 首先,为了使matlab 能够找到vs2008编译器,需要下载以 ...
- 线程dump
当应用程序运行变慢或者发生故障时,可能通过分析java的Thread Dumps得到分析他们得到阻塞和存在瓶颈的线程. 线程堆栈是虚拟机中线程(包括锁)状态的一个瞬间状态的快照,即系统在某一个时刻所有 ...
- 4-拷贝我的eclipse写安卓的配置说明
1.下载加压: 2.配置关于jdk的javahome路径,配置过eclipse的到这里就可以了,否则百度ecplise安装配置环境变量即可: 3.以安卓项目方式加入appcompat-v7; 4.每次 ...
- 70个HR面试题
请你自我介绍一下你自己, 回答提示:一般人回答这个问题过于平常,只说姓名.年龄.爱好.工作经验,这些在简历上都有,其实,企业最希望知道的是求职者能否胜任工作,包括:最强的技能.最深入研究的知 ...
- HTTP请求:POST和GET的差异
1,一般情况下应用目的不同:GET是从服务器上获取数据,POST是向服务器传送数据. 2,将数据提交到服务器的方式不同:GET是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各 ...
