jQuery插件--zTree中点击节点实现页面跳转时弹出两个页面的问题
这是第一次使用zTree,所以在使用之前我要先写一个demo来学习一下。我们要注意的是,zTree是一个jQuery插件,所以我们在导入zTree的js文件之前要先导入jQuery的js文件。
我们先下载zTree,点击我跳转到一个网站进行下载
代码直接贴出来
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/zTreeStyle.css">
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/jquery.ztree.all-3.1.min.js"></script>
</head> <body>
<div>
<ul id="treeDemo" class="ztree"></ul>
</div>
<script type="text/javascript">
var zTreeObj;
// zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
var setting = {
callback:{
onClick:function(event,treeId,treeNode){
if(treeNode.ahref){
window.open(treeNode.ahref);
}else{
alert("此节点没有链接!")
} }
},
view:{
showIcon:false
}
};
// zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解)
var zNodes = [
{
name: "test1",
open: true,
children: [{name: "test1_1",ahref:"https://www.baidu.com/"}, {name: "test1_2"}]},
{
name: "test2",
open: true,
children: [{name: "test2_1"}, {name: "test2_2"}]
}];
$(document).ready(function() {
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</script>
</body> </html>

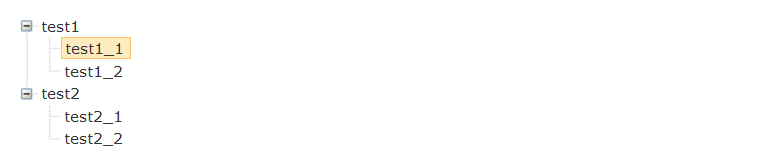
之前我在点击test1_1这个节点的时候弹出了两个页面,这个原因是我在设置children节点的时候把里面的链接直接使用的是url属性,这样就会使得我在点击节点时弹出两个页面,然后我把属性名改为了ahref之后就可以了。url估计是一个关键字,我们在设置链接时不要使用url。
jQuery插件--zTree中点击节点实现页面跳转时弹出两个页面的问题的更多相关文章
- ios兼容 input输入时弹出键盘框 页面整体上移键盘框消失后在ios上页面不能回弹的问题
前端h5混合开发手机端ios 当有input输入时,手机下方弹出键盘使页面上移,当输入完成,键盘消失后页面显示回到原位,但实际不能点击(可点击上方区域,有反应),也就是说实际是没有回弹. 解决办法: ...
- Java实现文件上传-按钮弹出上传页面
转自: https://blessht.iteye.com/blog/1405057 最近自己在做一个小系统玩的时候涉及到了文件的上传,于是在网上找到Java上传文件的方案,最后确定使用common- ...
- Jquery插件Ztree使用所遇问题
问题1.$.fn.zTree为空或为Undefined 我在MVC中引用Jquery插件Ztree的JS并不存任何问题,而当我将Ztree的js引入项目中,就出现$.fn.zTree为空或为Undef ...
- jquery mobile页面跳转后,必须重新刷新页面js方可有效
最近在做个项目,用到jquery mobile,很陌生对他,问题一个个的来,那就要一个个解决,找了一天这个问题,放可明白:首先明白jqm里面页面跳转默认都是通过ajax请求的,必须重新刷新页面js方可 ...
- iOS下Html页面中input获取焦点弹出键盘时挡住input解决方案—scrollIntoView()
问题描述 iOS系统下,移动web页面,inpu获取焦点弹出系统虚拟键盘时,偶尔会出现挡住input的情况,尽管概率不大,但是十分影响用户体验. 问题重现 原始页面:页面中有header.main.f ...
- iOS下Html页面中input获取焦点弹出键盘时挡住input解决方案
问题描述 iOS系统下,移动web页面,inpu获取焦点弹出系统虚拟键盘时,偶尔会出现挡住input的情况,尽管概率不大,但是十分影响用户体验. 问题重现 原始页面:页面中有header.main.f ...
- 页面跳转时,url 传大数据的参数不全的问题+序列化对象
1.页面跳转时,url 传大数据的参数不全的问题 //传参: url: '/pages/testOfPhysical/shareEvaluation?detailInfo=' +encodeURICo ...
- 使用iframe框架后的页面跳转时目标页面变为iframe的子页面的问题
<frameset rows="4,200,10,*,120" cols="*" framespacing="0" framebord ...
- selenium获取新页面标签页(只弹出一个新页面的切换)
selenium获取新页面标签页(只弹出一个新页面的切换) windows = driver.current_window_handle #定位当前页面句柄 all_handles = driver. ...
随机推荐
- js/jquery 获取本地文件的文件路劲 获取input框中type=‘file’ 中的文件路径(转载)
原文:http://blog.csdn.net/niyingxunzong/article/details/16989947 js/jquery 获取本地文件的文件路劲 获取input框中type= ...
- oracle dg 备库不同步主库数据
今天遇到一个数据库同步问题,主库被关闭,重启主库后,备库不能正常同步主库数据.只有当手动切换归档日志的时候,备库才能和主库一致. 这个问题的解决方法: 重启备库,重新应用归档日志. 操作步骤如下: / ...
- JVM(2)——GC算法和收集器
一.引入 上篇博客<JVM--简介>中主要介绍了JVM的内存模型,思考一下: 为什么要划分堆.栈.方法区等? 为什么把不同种类的数据信息分别存放? 答案可以分为很多很多条,这里就说一个方面 ...
- 【Linux】——实用命令
[前言] Linux的命令可以分为文件存取.目录操作.进程管理.权限管理.磁盘操作等内容,大量的命令方便了用户进行更快捷更高效的工作.但有一点需要说明的是,如果不采用linux的命令,也可以完成相应的 ...
- jetty-maven-plugin
<plugins> <plugin> <groupId>org.eclipse.jetty</groupId> <artifact ...
- SQL 视图 局部变量 全局变量 条件语句 事务 触发器
一.视图 1.视图是一张虚拟表,他所存储的不是实际数据,而是查询语句,但我们可以对视图进行像数据表一样的操作. 2.为什么使用视图呢?我的理解是:1.在远程传输数据时,可以避免过长的查询字符,减少流量 ...
- sudo是干哈子的
我sudo loop发现啊大家就都是root了,那么这和我直接用root起有啥区别呢? root 3826 0.0 0.1 56596 3984 pts/2 S+ 12:5 ...
- Codeforces Round #518 Div. 1没翻车记
A:设f[i][j][0/1]为前i个数第i位为j且第i位未满足/已满足限制的方案数.大力dp前缀和优化即可. #include<iostream> #include<cstdio& ...
- P1118 [USACO06FEB]数字三角形`Backward Digit Su`…
题目描述 FJ and his cows enjoy playing a mental game. They write down the numbers from 11 to N(1 \le N \ ...
- 【CF MEMSQL 3.0 C. Pie Rules】
time limit per test 2 seconds memory limit per test 256 megabytes input standard input output standa ...
