清除浮动float (:after方法)
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; float:left; }
.div2{ width:80px; height:80px; background:blue; float:left; }
.div3{ width:80px; height:80px; background:sienna; float:left; }

.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
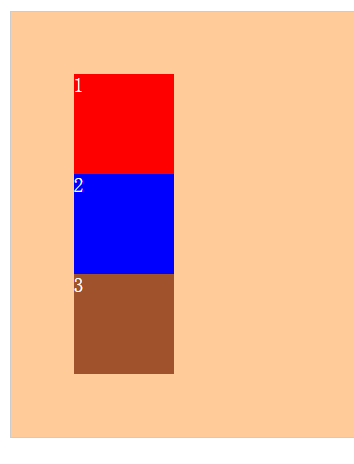
.div1{ width:80px; height:80px; background:#f00; /*float:left;*/ }
.div2{ width:80px; height:80px; background:blue;/* float:left; */}
.div3{ width:80px; height:80px; background:sienna;/* float:left;*/ }

<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="clear"></div>
</div>
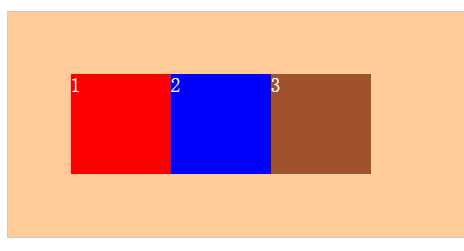
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; float:left; }
.div2{ width:80px; height:80px; background:blue; float:left; }
.div3{ width:80px; height:80px; background:sienna; float:left; }
.clear{ clear:both; height:; line-height:; font-size:; }

方法二:父级div定义 overflow:auto;(主意:是父级div,也就是这里的 div.outer)。
<div class="outer over-flow">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
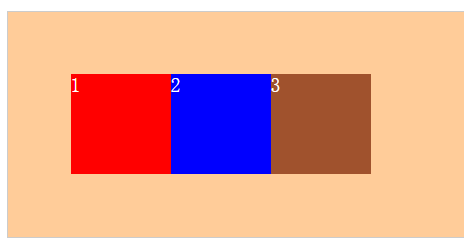
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; float:left; }
.div2{ width:80px; height:80px; background:blue; float:left; }
.div3{ width:80px; height:80px; background:sienna; float:left; }
.over-flow{ overflow:auto; zoom:; } //zoom:1;是在处理兼容性问题

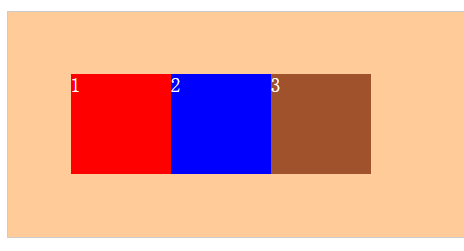
.outer { zoom:; } //为了兼容性,因为ie6/7不能使用伪类,所以加上此行代码。
.outer:after { clear:both;content:'';display:block;width:;height:;visibility:hidden; }

利用伪元素,就可以不再HTML中加入标签。
:after 的意思是再.outer内部的最后加入为元素:after,
首先要显示伪元素,所以display:block,
然后为伪元素加入空内容,以便伪元素中不会有内容显示在页面中,所以, content:"";
其次,为使伪元素不影响页面布局,将伪元素高度设置为0,所以, height:0,
最后,要清除浮动,所以,clear:both。
清除浮动float (:after方法)的更多相关文章
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
- css清除浮动float的几种方法
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 这里我没有给最外层的DIV.outer 设置高度, ...
- 更优雅的清除浮动float方法
上篇文章是利用 :after 方法清除浮动float(作用于浮动元素的父元素上). ; } //为了兼容性,因为ie6/7不能使用伪类,所以加上此行代码. .outer:after {;;visibi ...
- css清除浮动float
css清除浮动float 1.分析HTML代码 <div class="outer"> <div class="div1">1</ ...
- 如何清除浮动(float)所带来的影响
清除浮动(float) 1.定义和用法 在w3c中给了浮动这样的定义. "float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素 ...
- CSS清除浮动8大方法
CSS清除浮动是每一位web前端工程师都要掌握的技术,也是让每一位刚入门的前端工程师感到头疼的问题, 下面就来讲一下CSS清除浮动的原理和各种解决方法,大家可以根据实际情况选择最佳的解决方案. 在用D ...
- CSS清除浮动float方法总结
使用浮动造成的BUG: 使用浮动前:(子节点是将父节点撑开了) 代码如下 <div class="box"> <div class="d1"& ...
- float包裹性与破坏性及清除浮动几种方法
1. “清除浮动” ??准确的描述应该是“清除浮动造成的影响” 学习视频录制推荐的教程<CSS深入理解之float浮动> 2.如何清除浮动造成的影响??? 栗子 块级div元素包含一个内 ...
- css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?一起来$('.float')
一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class="outer"> <div class=&quo ...
随机推荐
- js判断移动端还是PC端
function isMobile(){ var sUserAgent= navigator.userAgent.toLowerCase(), bIsIpad= sUserAgent.match(/i ...
- 不使用data-ng-app指令的表达式
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- ipython notebook的使用
刚开始使用python,用的是ipython notebook,感觉很好用. 写的程序主要是处理文件的,读写txt文件,生成xml文件,其中参考http://www.cnblogs.com/wangs ...
- 12、SpringBoot------activeMq的简单使用
开发工具:STS 前言: What is ActiveMq? ActiveMq:实现了Jms规范的一款Java 消息中间件. 消息中间件: 处理消息的一个消息机制,负责接收消息与转发. 用途: (1) ...
- windows服务器配置tomcat开机自动启动
背景:最近在做服务器部署的工作,开始的时候都是手动将tomcat进行启动的,但是在遇到几次服务器重启后发现这样太过麻烦,影响项目运行,故事就从这里开始了. 我们的项目是使用spring-boot进行开 ...
- linux下后台运行jar包
#当前窗口退出 项目关闭$ java -jar test.jar #当前窗口关闭 项目关闭$ nohup java -jar test.jar &#当前窗口关闭 项目不关闭$ nohup ja ...
- LeetCode961 重复 N 次的元素
问题: 重复 N 次的元素 在大小为 2N 的数组 A 中有 N+1 个不同的元素,其中有一个元素重复了 N 次. 返回重复了 N 次的那个元素. 示例 1: 输入:[1,2,3,3] 输出:3 示例 ...
- webpack4 单独抽离打包 css 的新实现
webpack4 单独抽离打包 css 的新实现 前言 之前我们使用的打包 css 无非两种方式:① 将 css 代码打包进 入口 js 文件中:② 使用第三方插件(extract-text-webp ...
- python--Pandas(一)
一.Pandas简介 1.Python Data Analysis Library 或 pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的.Pandas 纳入了大量库和一 ...
- PHP无限分类生成树方法,非递归,引用
//这个是核心方法 function generateTree($items){ $tree = array(); foreach($items as $item){ ...
