在nodejs中 Object的toString()方法 querystring的stringify() JSON.stringify()
刚学nodejs,做到一个例子:发送简单的HTTP请求。遇到一个问题,客户端给服务端发送的消息到服务端,服务端收不到消息,确切的说是“”。
以下是服务端代码:server.js
const http = require("http");
const qs = require("querystring")
http.createServer(function(request,response){
var body ="";
request.on("data",function(chunk){
body+=chunk;
})
request.on("end",function(){
response.writeHead(200,{"ContentType":"text/html;charset=utf-8"});
console.log(body)
process.stdout.write("got name :"+ qs.parse(body)["name"]+"\n")
})
}).listen(3000);
以下是客户端代码:
var http = require("http");
var qs = require("querystring")
var options = {
hostname: '127.0.0.1',
port: 3000,
path: '/',
method: 'POST',
};
function getname(theName){
var b = {name:theName};
var a=qs.stringify(b)
console.log(typeof theName)
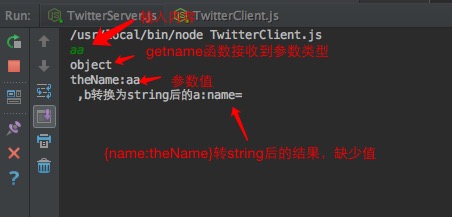
console.log("theName:"+theName+" ,b转换为string后的a:"+a);
http.request(options,function(response){
response.setEncoding('utf8');
var body ="";
response.on('data', function(chunk){
body+=chunk;
});
response.on('end',function (){
process.stdout.write("client compate!\n");
})
}).end(a);
}
//正确代码
process.stdin.on("data",function(inputData){
process.stdout.write("your name:"+inputData);
console.log("输入内容: "+inputData+" 转换为string后:"+inputData.toString().replace("\r\n",""))//inputData 有回车
getname(inputData.toString().replace("\r\n",""));
})
//错误代码
process.stdin.on("data",function(inputData){
process.stdout.write("your name:"+inputData);
getname(inputData);
})
服务端,在这里无需多说。我们看到客户端的错误代码:这里,没有对接收到的“用户输入数据”的inputData处理,所以这里的inputData是Object类型;
看到客户端反馈结果:

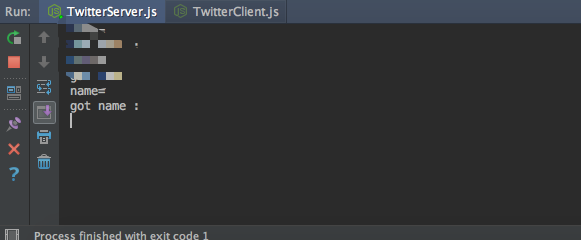
服务端的返回结果:

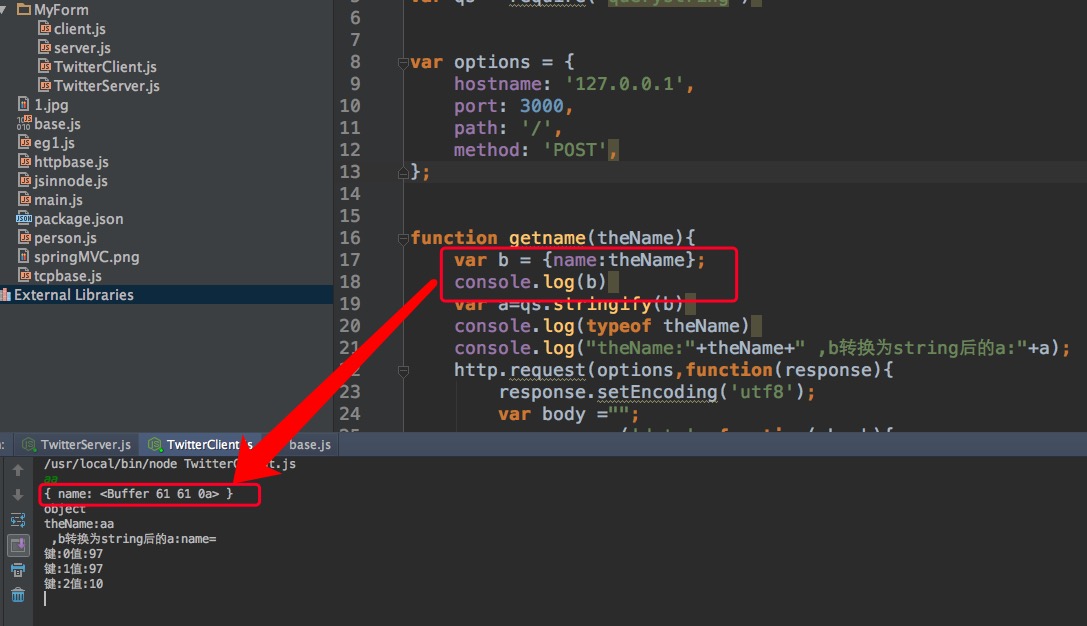
相继查看了b的类型:

相信这里已经知道了问题的根源:获得的参数是一个buffer类型的,导致后面解析出问题。那么在调用getname的时候把参数转换好就行了。这个逻辑应该可行。
但是在这里我就有一个疑问,这个接收到的输入的对象该怎么转换呢?
querystring:其中nodejs中有一个模块,querystring,作用是对URL的查询字符串进行解析;有stringify() 和parse()两个方法,一个是转字符串,一个是解析为对象;
JSON处理JSON字符串的;JSON.stringify()可以解析为string;
toString()方法:都可以解析为string
这里我们采用的是inputData.toString().这里只是传递参数,也不是跟URL相关,自然用这个。好了问题解决!
在nodejs中 Object的toString()方法 querystring的stringify() JSON.stringify()的更多相关文章
- JavaScript中Object.prototype.toString方法的原理
在JavaScript中,想要判断某个对象值属于哪种内置类型,最靠谱的做法就是通过Object.prototype.toString方法. ? 1 2 var arr = []; console.lo ...
- JavaScript:Object.prototype.toString方法的原理
在JavaScript中,想要判断某个对象值属于哪种内置类型,最靠谱的做法就是通过Object.prototype.toString方法. var arr = []; console.log(Obje ...
- Object 及toString() 方法的重写
Object: 是所有的类的父类 ,Object中所有的方法 , 子类都能使用 , 接口不是Object子类. Person: /*将父类的equals方法 重写 * 不改变父类的源代码 eq ...
- 一个对象toString()方法如果没有被重写,那么默认调用它的父类Object的toString()方法,而Object的toString()方法是打印该对象的hashCode,一般hashCode就是此对象的内存地址
昨天因为要从JFrame控件获取密码,注意到一个问题,那就是用toString方法得到的不一定是你想要的,如下: jPasswordField是JFrame中的密码输入框,如果用下面的方法是得不到密码 ...
- 利用Object.prototype.toString方法,实现比typeof更准确的type校验
Object.prototype.toString方法返回对象的类型字符串,因此可以用来判断一个值的类型. 调用方法: Object.prototype.toString.call(value) 不同 ...
- c#中的常用ToString()方法总结
c#中的常用ToString()方法总结 对于int,double等的tostring: C 货币 2.5.ToString("C") ¥2.50 D 十进制数 25.ToStri ...
- 问题:C# ToString("P");结果:c#中的常用ToString()方法总结
c#中的常用ToString()方法总结 很多类都重写了ToString方法, 导致很多类的tostring到底执行了什么,有哪些参数,都不清楚 对于int,double等的tostring: C ...
- js中通过Object.prototype.toString方法----精确判断对象的类型
判断是否为函数 function isFunction(it) { return Object.prototype.toString.call(it) === '[object Func ...
- Java 中equals和toString()方法重写
1,equals方法 (1)什么时候需要重写? 如果希望不同内存但相同内容的两个对象equals时返回true,则需要重写equals (2)怎么重写? class A { public int i; ...
随机推荐
- ios统计流量代码
#include <ifaddrs.h> #include <sys/socket.h> #include <net/if.h> 1.3G/GPRS流量统计 int ...
- Python 文件访问模式
f = open('xxx文件', '访问模式') r 以只读方式打开文件(read).文件的指针将会放在文件的开头.默认模式. w 打开一个文件只用于写入(write).如果该文件已存在则 ...
- 洛谷P1968 美元汇率
题目背景 此处省略maxint+1个数 题目描述 在以后的若干天里戴维将学习美元与德国马克的汇率.编写程序帮助戴维何时应买或卖马克或美元,使他从100美元开始,最后能获得最高可能的价值. 输入输出格式 ...
- linux下 利用 rz 命令上传文件
1. 如何安装? 1)编译安装 root 账号登陆后,依次执行以下命令: # cd /tmp # wget http://www.ohse.de/uwe/releases/lrzsz-0.12.20 ...
- PHP提取奇数或偶数下标元素
该功能主要用到 array_filter() 函数,这个函数可以用回调函数过滤数组中的单元.用法: array array_filter ( array $array [, callable $cal ...
- 38.VUE学习之-全局组件和局部组件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 转-Spark编程指南
Spark 编程指南 概述 Spark 依赖 初始化 Spark 使用 Shell 弹性分布式数据集 (RDDs) 并行集合 外部 Datasets(数据集) RDD 操作 基础 传递 Functio ...
- Personal Collection
1.常用网站 序号 网址 标题 1 https://www.oschina.net/ 开源软件 2 http://tool.oschina.net/ 开发常用工具网站 3 https://docs.o ...
- 笔记-scrapy-signal
笔记-scrapy-signal 1. scrapy singal 1.1. 信号机制 scrapy的信号机制主要由三个模块完成 signals.py 定义信号量 signalmana ...
- [bzoj3371][poj2009][Usaco2004 Mar]Moo University - Emergency Pizza Order 定制比萨饼
标题这么长的..真是让感觉人头大脚轻. 贴题面先. Description Moo大学的餐厅必须为$C(1\leq C\leq 1000)$头入学的奶牛新生定制比萨饼.比萨饼可以在比萨小屋订做 ...
