Office Web Apps Server 2013与PDF(二)
在上一篇文章(Office Web Apps Server 2013与PDF(一))中,曾经介绍了Office Web Apps Server 2013在更新后,可以直接对PDF文档进行在线的查看。不过文章中还遗留了两个小问题:
1、搜索结果页面的PDF文档预览
2、文档库视图页面的PDF文档预览
本文主要就关注在这两个问题上。
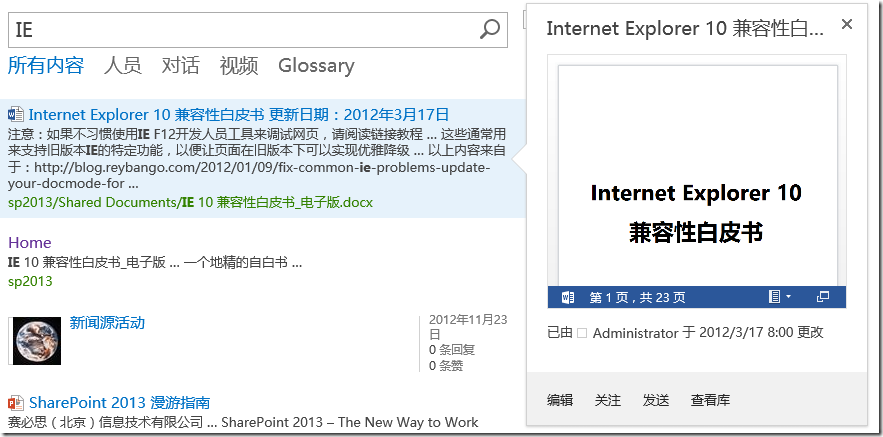
首先来看搜索结果页面。2013在搜索结果页面中,如果集成了Office Web Apps,默认对Office文档提供了预览功能,当鼠标移动到搜索结果的一个文档上的时候,会出现如下图所示的文档预览:

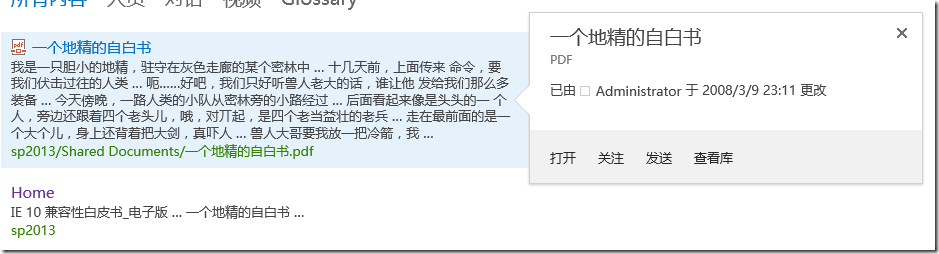
但如果是一个PDF文档的话:

当我们的Office Web Apps Server 2013支持了PDF文档预览功能之后,并不会改变搜索结果预览的默认行为,需要我们手动进行配置。在SharePoint 2013中,搜索结果的样式是通过结果类型对应的模板(一个由html自动生成的js文件)来渲染的,我们只需要修改PDF文件对应的模板即可。
最简单的方法,就是直接利用Word的显示模板来显示PDF文件(Office Web Apps是通过Word Web App来渲染PDF的,还记得么?)。
进入网站设置,在搜索区域中,进入“结果类型”:

这里面会列出所有自定义和SharePoint内置的结果类型,其中已经默认包含了PDF的结果类型,不过这个默认类型我们是无法修改或删除的,但是可以复制它,强制使用我们复制的那个结果类型。在结果类型界面中,找到PDF,并复制:

在“操作”部分,把显示模板从“PDF 项”直接修改为“Word 项”,并把结果类型的名字改成一个有意义的名字,比如“PDF with Preview”,然后保存。

(请无视那个糟烂的翻译……英文版里面对应的是:What should these results look like)
然后……啊nia……木有效果……重启IIS……木有效果……重新把PDF爬网了一下,好了(后来看了一下模板里面的代码,里面有个EmbeddedUrl、PreviewUrl之类的属性,应该是需要重新爬网来生成的)。效果如下:

在参考链接中,还有一种更“标准”的方法,就是直接修改PDF文件的预览模板。其实也不算太复杂,直接照着Word的那个改就行了,有兴趣的可以尝试一下。
OK。第二件事,就是在列表视图中的预览,对于一个Word文档是这样的:

但是PDF文档默认则是这样的:

这个修改需要写一些js脚本放到页面中,如下:
1: function WictorsPdfPreviews() {
2: SP.SOD.executeOrDelayUntilScriptLoaded(function () {
3: filePreviewManager.previewers.extensionToPreviewerMap.pdf =
4: [embeddedWACPreview, WACImagePreview];
5: embeddedWACPreview.dimensions.pdf= { width: 379, height: 252}
6: }, "filepreview.js");
7: }
8: _spBodyOnLoadFunctionNames.push("WictorsPdfPreviews");
这段脚本的主要功能,就是在预览支持中加上pdf扩展名。脚本可以通过下面几种方式加到网站中:
1、写一个SharePoint Solution(Sandboxed或者Full Trust都可以),然后注册一个名字是AdditionalPageHead的DelegateControl(会出现在head标签中),然后在控件中输出这段脚本。注意如果是Sandboxed Solution,是不能写ascx控件的。
2、直接把脚本写到母板页里(或者通过引用js的方式,一样的)。这个时候需要注意的是,如果我们用的是2013特有的那种母板页,也就是一个html带着一个master的那种(比如默认母板页seattle.master就是这种),我们不能直接修改.master文件(保存的时候会提示无法保存),而需要修改那个html文件。这也是2013中的一个新特性,有机会再详细谈。
效果:

写完之后发现其实有人先写出来了,http://www.cnblogs.com/janet/p/3179709.html
呵呵,果然还是不能偷懒啊……
参考文章:
1、SharePoint 2013: Enabling PDF Previews in Document Libraries with Office Web Apps 2013
2、SharePoint 2013: Enabling PDF Previews with Office Web Apps 2013 March 2013 update
Office Web Apps Server 2013与PDF(二)的更多相关文章
- Office Web Apps Server 2013与PDF(一)
好吧--这个消息有点旧,迟了将近4个月. Office Web Apps是微软各大服务产品系列中的一个基础服务,可以为SharePoint 2013.Exchange 2013.Lync 2013提供 ...
- 安装Office Web Apps Server 2013 – KB2592525安装失败
在Windows Server 2008 R2上安装 office web apps Server 的其中一个先决条件是 安装KB2592525. 但由于服务器已经打了SP1及其它大部分的patch, ...
- sharepoint 2013 和 office web apps server 2013集成
环境: 三台服务器 系统:window 2008 R2server01: 192.168.10.162(office web app)server02: 192.168.10.163(AD)serv ...
- [转载]部署Office Web Apps Server并配置其与SharePoint 2013的集成
Office Web Apps Server 是新的 Office 服务器产品,它提供 Word.PowerPoint.Excel 和 OneNote 的基于浏览器的版本.单个 Office Web ...
- 部署Office Web Apps Server并配置其与SharePoint 2013的集成
部署Office Web Apps Server并配置其与SharePoint 2013的集成 Office Web Apps Server 是新的 Office 服务器产品,它提供 Word.P ...
- BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第14章节--使用Office Services开发应用程序 WOPI和新的Office Web Apps Server
BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第14章节--使用Office Services开发应用程序 WOPI和新的Office Web Apps Server ...
- Office Web Apps Server 概述
Office Web Apps Server 是新的 Office 服务器产品,它提供 Word.PowerPoint.Excel 和 OneNote 的基于浏览器的版本.单个 Office Web ...
- office web apps server 问题和解决办法
New-OfficeWebAppsFarm –InternalURL "http://owa.zjkhlib.com" –AllowHttp –EditingEnabled 错误1 ...
- Office Web Apps Server
Office Web Apps Server Office Web Apps Server 是一款 Office 服务器产品,可提供针对 Office 文件的基于浏览器的文件查看和编辑服务.Offic ...
随机推荐
- JSP Response Set Status
JSP Response Set Status In this tutorial you will learn about how to set the HTTP status code in JSP ...
- 通过Linux定时任务实现定时轮询数据库及发送Http请求
通过Linux定时任务实现定时轮询数据库及发送Http请求 概述 有时需要临时增加一个定时任务(需要根据数据库查询结果然后发送HTTP请求),如果在项目中额外增加(Java+Spring+Quartz ...
- C#与数据结构--图的遍历
http://www.cnblogs.com/abatei/archive/2008/06/06/1215114.html 8.2 图的存储结构 图的存储结构除了要存储图中各个顶点的本身的信息外,同时 ...
- 双人对战的球类游戏ios源代码项目
双人对战的球类游戏源代码,这个是一款双人对战的ios球类游戏源代码.游戏的源代码也比較具体的,我们在屏幕上下看到各有一个球门.内有一球,两边通过控制轮盘使球进入对方的球门的.事实上玩法也非常easy的 ...
- eclipse 内存配置
-server -Xms256m -Xmx512m -XX:PermSize=128M -XX:MaxPermSize=256m -XX:+UseG1GC
- type=file文件上传H5新特性
1.语法 <input name="myFile" type="file"> 2.属性(以下三个仅HTML5支持,因此存在兼容性问题) (1)mul ...
- 【DB2】db2命令Export与Import
环境准备 1.新建表 qinys@Linux:~> db2 "create table tb1(id int,dt timestamp,name varchar(100))" ...
- 会话管理之Cookie技术
会话管理是web开发中比较重要的环节,这一节主要总结下会话管理中的cookie技术. 1. 何为会话 会话可简单理解为:用户开一个浏览器,点击多个超链接,访问服务器多个web资源,然后关闭浏览器,整个 ...
- mvc Ajax 跨域请求
js端: $.ajax({ type : "get", async : false, url :url, data: 'bid=0&xingming=' + uName + ...
- firewalld实现网关功能
用ip a查看自己的路由服务器接口,一个外网接口 wan ,还有内网接口: 我这里是一块网卡,配了一个虚拟ip,eth0: wan口 eth0:1 lan口 注意:要注意顺序,先将接口加到zone ...
