js实现全选,反选,全不选
思路:1、获取元素。2、用for循环历遍数组,把checkbox的checked设置为true即实现全选,把checkbox的checked设置为false即实现不选。3、通过if判断,如果checked为true选中状态的,就把checked设为false不选状态,如果checked为false不选状态的,就把checked设为true选中状态。
js代码
<script>
window.onload=function(){
var CheckAll=document.getElementById('All');
var UnCheck=document.getElementById('uncheck');
var OtherCheck=document.getElementById('othercheck');
var div=document.getElementById('div');
var CheckBox=div.getElementsByTagName('input');
CheckAll.onclick=function(){
for(i=0;i<CheckBox.length;i++){
CheckBox[i].checked=true;
};
};
UnCheck.onclick=function(){
for(i=0;i<CheckBox.length;i++){
CheckBox[i].checked=false;
};
};
othercheck.onclick=function(){
for(i=0;i<CheckBox.length;i++){
if(CheckBox[i].checked==true){
CheckBox[i].checked=false;
}
else{
CheckBox[i].checked=true
} };
};
};
</script>
html代码
全选:<input type="button" id="All" value="全选" /><br />
不选<input type="button" id="uncheck" value="不选" /><br />
反选<input type="button" id="othercheck" value="反选" /><br />
<div id="div">
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
<input type="checkbox" /><br />
</div>
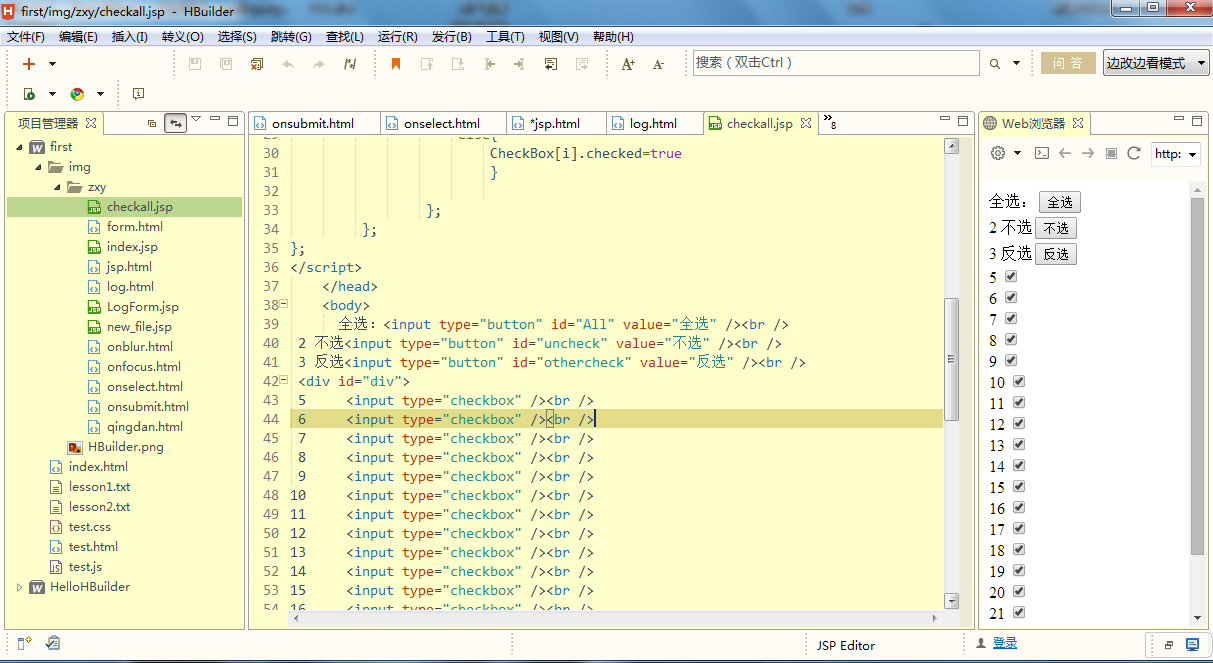
运行效果

这个button真是太丑了,个人喜欢用<input type="radio">
js实现全选,反选,全不选的更多相关文章
- 【HTML5】页面点击按钮添加一行 删除一行 全选 反选 全不选
页面点击按钮添加一行 删除一行 全选 反选 全不选 页面效果图如下 html页面代码 <!DOCTYPE html> <html> <head> & ...
- 表单javascript checkbox全选 反选 全不选
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- checkbook全选/反选/全不选
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- 表单Checkbox全选反选全不选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue实现单选多选反选全选全不选
单选 当我们用v-for渲染一组数据的时候,我们可以带上index以便区分他们我们这里利用这个index来简单地实现单选 <li v-for="(item,index) in radi ...
- html js 全选 反选 全不选源代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- WPF DataGrid CheckBox 多选 反选 全选
效果图 实现此效果的必要关键是 Style+DataTemplate 关键代码: <Window.Resources> <DataTemplate x:Key="Check ...
- 全选,全不选,反选的js实现
全选练习 ** 使用复选框上面一个属性判断是否选中 - checked属性 - checked=true:选中 ...
- jquery、js操作checkbox全选反选
全选反选checkbox在实际应用中比较常见,本文有个不错的示例,大家可以参考下 操作checkbox,全选反选//全选 function checkAll() { $('input[name=&qu ...
随机推荐
- spring boot与 spring.factories
spring boot启动加载过程 META-INF下面的spring.factories 解析@Configuration https://www.jianshu.com/p/346cac67bfc ...
- VALID_FOR in db standby
检查DG 装填: 目标主机检查mrp是否正常: SELECT PROCESS FROM V$MANAGED_STANDBY WHERE PROCESS LIKE 'MRP%';--若mrp没有启动,则 ...
- 转 怎样用grep命令去掉空格行和以#开头的行
怎样用grep命令去掉空格行和以#开头的行 https://jingyan.baidu.com/article/359911f544c36b57fe030637.html
- 剑指Offer——数组中的逆序对(归并排序的应用)
蛮力: 遍历数组,对每个元素都往前遍历所有元素,如果有发现比它小的元素,就count++. 最后返回count取模. 结果没问题,但超时哈哈哈,只能过50%. 归并法: 看讨论,知道了这道题的经典 ...
- 《nginx 一》dns解析 nginx安装
DNS域名解析 整个过程大体描述如下,其中前两个步骤是在本机完成的,后8个步骤涉及到真正的域名解析服务器:1.浏览器会检查缓存中有没有这个域名对应的解析过的IP地址,如果缓存中有,这个解析过程就结束. ...
- 我对USB的认识
一.USB协议规范 (1) 基本概念 每一个设备(device)会有一个或者多个的逻辑连接点在里面,每个连接点叫endpoint.每个endpoint有四种数据传送方式:控制(Contr ...
- 移植mavlink到stm32详细教程,后面附快速移植方法
一:准备材料: mavlink源码 stm32串口程序 1.mavlink源码: a.进入mavlink官网(http://qgroundcontrol.org/mavlink/s ...
- 如何查看win10已激活密钥?查看win10已激活完整密钥的方法!
如何查看win10已激活密钥?查看win10已激活完整密钥的方法! HKEY_LOCAL_MACHINE/SOFTWARE/Microsoft/Windows NT/CurrentVersion/So ...
- 有关 C# 命名参数和可选参数
有关 C# 命名参数和可选参数 #1.命名参数: 所谓“命名参数 ( Named Arguments )”,是指方法中定义了一些“有名字”的参数. 给方法参数命名之后,在调用方法时就可以直接根据参数名 ...
- Unicode字符集
Unicode字符集的出现是为了弥补ASCII码只能表示128个字符的限制.在实际应用中,如若我们想显示汉字或日文等等,显然使用ASCII是不可能的.Unicode占用了两个字节,即16位,能表示的字 ...
