【转】chrome浏览器的跨域设置——包括版本49前后两种设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程。但是新版本的chrome浏览器提高了跨域设置的门槛,原来的方法不再适用了。下面笔者简单介绍一下新版本chrome的跨域设置方法。
版本号49之前的跨域设置
先介绍一下老方法,参考了一些网上的教程,其实直接在打开命令上加--disable-web-security就可以了。
具体做法为:
1.下载并安装好chorme浏览器后在桌面找到浏览器快捷图标并点击鼠标右键的属性一栏。
2.在属性页面中的目标输入框里加上 --disable-web-security 如下图所示:
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。如果浏览器出现提示“你使用的是不受支持的命令标记 --disable-web-security”,那么说明配置成功。
版本号49之后的chrome跨域设置
chrome的版本升到49之后,跨域设置比以前严格了,在打开命令上加--disable-web-security之后还需要给出新的用户个人信息的目录。众所周知chrome是需要用gmail地址登录的浏览器,登录后就会生成一个存储个人信息的目录,保存用户的收藏、历史记录等个人信息。49版本之后,如果设置chrome浏览器为支持跨域模式,需要指定出一个个人信息目录,而不能使用默认的目录,估计是chrome浏览器怕用户勿使用跨域模式泄露自己的个人信息(主要是cookie,很多网站的登录token信息都是保存在cookie里)。
具体做法为:
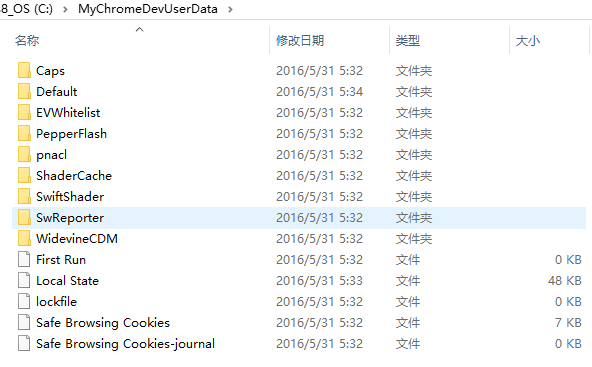
1.在电脑上新建一个目录,例如:C:\MyChromeDevUserData
2.在属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData,--user-data-dir的值就是刚才新建的目录。
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。
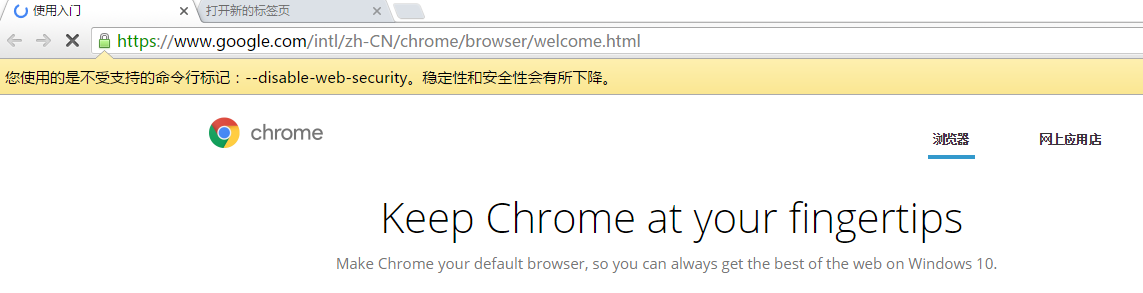
再次打开chrome,发现有“--disable-web-security”相关的提示,说明chrome又能正常跨域工作了。

跨域成功后,首页换成了google的welcome页面,同时原来收藏的链接和历史记录都不见了,而C:\MyChromeDevUserData目录下则生成了新的个人信息相关的文件。

参考:
http://www.spasvo.com/news/html/201634135708.html
https://segmentfault.com/q/1010000004609895
from:http://www.cnblogs.com/cshi/p/5660039.html
【转】chrome浏览器的跨域设置——包括版本49前后两种设置的更多相关文章
- chrome浏览器的跨域设置——包括版本49前后两种设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- chrome浏览器的跨域设置-包括版本49前后两种设置 ,windows&mac
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- chrome浏览器的跨域设置 Google Chrome浏览器下开启禁用缓存和js跨域限制--disable-web-security
chrome用户默认路径 Win7:C:\Users\[用户名]\AppData\Local\Google\Chrome\User Data\XP:C:\Documents and Settings\ ...
- 浅谈配置chrome浏览器允许跨域操作的方法
浅谈配置chrome浏览器允许跨域操作的方法 一:(Lying人生感悟.可忽略) 最近有一天,对着镜子,发现满脸疲惫.脸色蜡黄.头发蓬松.眼神空洞,于是痛诉着说生活的不如意,工作没激情,工资不高,一个 ...
- 通过设置chrome浏览器解决跨域问题,在本地进行开发工作
后端跨域权限无法打开,于是去网上找了下我这边能不能解决 现在的浏览器出于安全策略的限制,都是不允许跨域的,但是开发的时候经常需要一些别的域的接口,特别是一些接口不是自己能控制的时候,往往会造成开发困难 ...
- chrome浏览器的跨域设置
原文:https://www.cnblogs.com/laden666666/p/5544572.html 做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在c ...
- chrome浏览器解决 跨域调试问题
1.关闭chrome浏览器(全部) 我们可以通过使用chrome命令行启动参数来改变chrome浏览器的设置,具体的启动参数说明参考这篇介绍.https://code.google.com/p/xia ...
- Chrome浏览器允许跨域请求配置
最近有个做数据标注的任务,但是标注平台是别人公司的,他们又不愿意对平台进行升级改造: 其实要改的地方也很简单,就是对页面做一些处理,做一些脚本控制. 没办法,做了个 iframe 给她嵌入到我们自己的 ...
- Chrome 浏览器添加跨域支持
开发前端本地项目时,涉及到与后端服务器的通信联调,在使用 ajax 时由于浏览器的安全策略不允许跨域.一种方式是本地搭建转发服务器,今天又 GET 到一种更直接的方式,在 Chrome 浏览器开启时添 ...
随机推荐
- Exception异常处理
1.java异常类: 都是Throwable的子类: 1.Exception(异常) :是程序本身可以处理的异常. 2.Error(错误): 是程序无法处理的错误.这些错误表示故障发生于虚拟机自身.或 ...
- 解读人:李琼,Metabolic profiling of tumors, sera and skeletal muscles from an orthotopic murine model of gastric cancer associated-cachexia(胃癌相关恶病质的原位小鼠模型中肿瘤,血清和骨骼肌的代谢谱分析)
发表时间:(2019年4月) IF:3.950 单位: 厦门大学 厦门理工大学 物种:小鼠的肿瘤,血清和骨骼肌 技术:核磁共振代谢组学分析 一. 概述:(用精炼的语言描述文章的整体思路及结果) 本研究 ...
- 「模拟赛20180307」三元组 exclaim 枚举+树状数组
题目描述 给定 \(n,k\) ,求有多少个三元组 \((a,b,c)\) 满足 \(1≤a≤b≤c≤n\)且\(a + b^2 ≡ c^3\ (mod\ k)\). 输入 多组数据,第一行数据组数\ ...
- STP-18-Port-Channl上的负载均衡
Ether Channel通过在多条链路上传输多个数据帧,增加了可用带宽.一个以太网帧总是通过一个Ether Channel中的一条链路传输.针对数据帧地址字段执行散列计算能够产生一个编号,标识这个数 ...
- not null 非空约束
例子:create table tb1( id int, name varchar(20) not null); 注意 空字符不等于null #手动,添加非空约束 (必须这个字段,没 ...
- ffmpeg文件生成m3u8文件及ts切片程序(一)
ffmpeg文件生成m3u8文件及ts切片程序(一) 实现目标:输入本地文件,实现m3u8切片,功能点请看注释,注意:注释很重要. 参考: http://www.cnblogs.com/mystory ...
- py---------socketserver
同时两个客户端连接, server 不能有input server端根据client端的要求去执行固定的代码 server.py #-*- coding:utf-8 -*- import time i ...
- urlScan 配置阻止sql注入
工具 urlscan_v31_x64 urlscan_v31_x86 URLScan是一个IIS下的ISAPI 筛选器,它能够限制服务器将要处理的HTTP请求的类型.通过阻止特定的 HTTP 请求,U ...
- (转)CentOS(5.8/6.4)linux生产环境若干优化实战
CentOS(5.8/6.4)linux生产环境若干优化实战 原文:http://blog.51cto.com/oldboy/1336488 特别说明:本文来自老男孩linux培训VIP学生学习笔记. ...
- JavaFX常用汇总
1. 描述备注 1.1 参考教程 博客 易百教程 JavaFX中国 1.5 安装 a). 在线安装e(fx)clipse插件 b). 下载安装SceneBuilder c). eclipse重启以后, ...
