【四】搭建Markdown的编辑器
本系列有五篇:分别是
【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面
【二】jekyll 的使用 :主要是jekyll的配置
【三】Markdown+jekyll在Gitpages上写blog的常用操作 :主要Markdown的使用
目录:
1、StackEdit
2、gedit
3、Sublime Text 3
一、在线编辑器:StackEdit
二、gedit 安装 Markdown Preview
Ubuntu自带的gedit编辑器也是有很强大的功能的,且支持插件的安装。对于喜欢用Markdown的我来说,这当然是很好的了,gedit本身就支持Markdown的语法高亮,在加上预览功能那就很完美了,Markdown Preview插件就很好的解决了这个问题,可以让我们在当前窗口就能预览.
系统版本:Ubuntu 14.04
gedit版本:3.10.4
Markdown preview version:2
1.根据自己的gedit版本去下载对应的文件,gedit3.8以上的版本可以去以下链接下载
2.解压文件
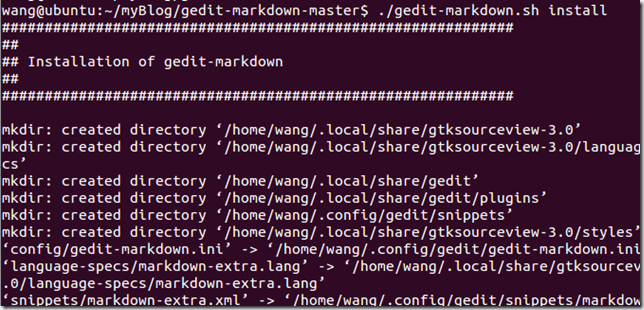
3.在解压的文件夹中打开终端,输入以下安装命令
./gedit-markdown.sh install
卸载命令为:
./gedit-markdown.sh uninstall
4.完成安装..

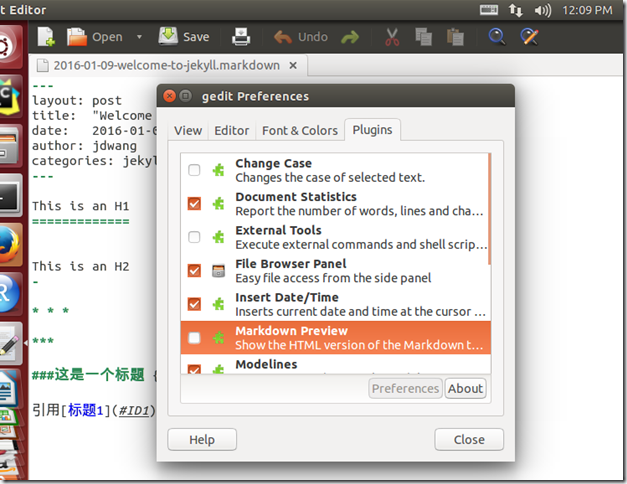
5.gedit默认不起用插件,所以我们要去 编辑>首选项>插件 将Markdown Preview插件启用,重启gedit即可。
(如果导入不成功,请参考异常1)

6.当我们编辑Markdown文件时,使用快捷键Ctrl+Alt+M即可预览,如果没有预览请先Ctrl+Alt+V 切换到Markdown Preview的显示面板

7.Markdown Preview的显示面板可以设为侧边栏显示或底部面板显示,具体设置如下:
打开文件
$HOME/user/.config/gedit/gedit-markdown.ini
修改行
Panel=bottom
user为你的用户名
Panel=bottom ;底部面板显示
Panel=side ;侧边栏显示
当然我们也可以在这个配置文件中修改熟悉的快捷键
异常1:
Q:无法启用Markdown Preview 插件,显示无法加载插件
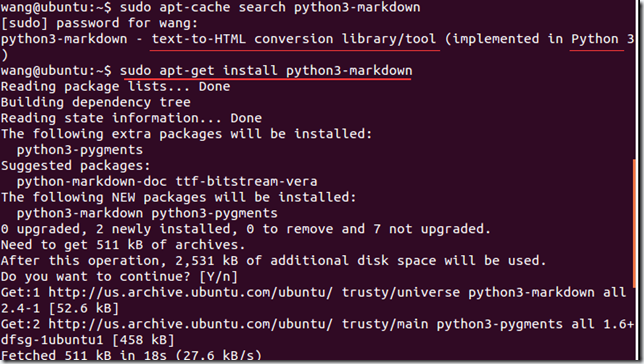
A:请检查包python3-markdown是否安装,如果你的系统版本为Ubuntu 11.10或更高,还需要安装gir1.2-webkit-3.0.安装完成后,重启gedit即可。在部分情况下重启gedit无果,需要重启系统才能生效。

更多功能和设置详情请阅读压缩包中的READE.md文件
二、MarkdownPad
用户可以通过键盘快捷键和工具栏按钮来使用或者移除 Markdown 格式。MarkdownPad左右栏的分割方式令用户可以实时看到 HTML 格式的 Markdown 文档。
下载地址: http://markdownpad.com/
下载完直接安装即可;然后打开就可以操作了。

若打开后出现异常,请参考异常2
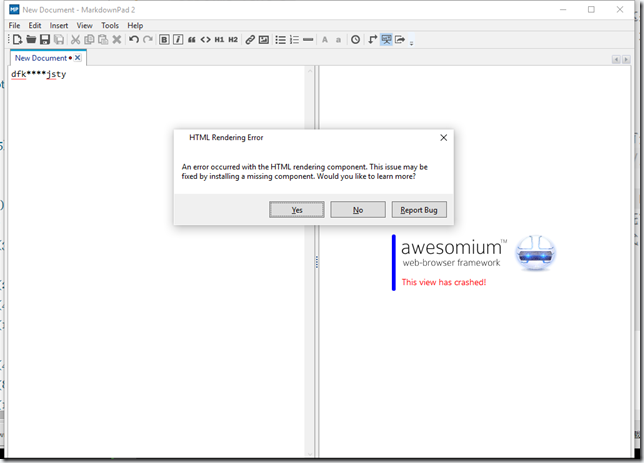
异常2:LivePreview不能渲染。
LivePreview is not working - it displays an error message stating This view has crashed!
This issue has been specifically observed in Windows 8. You may see an error message as shown here, and no HTML will be rendered when you type in the Markdown Editor pane.
To fix this issue, please try installing the Awesomium 1.6.6 SDK.
If you continue to experience issues, please install Microsoft's DirectX End-User Runtimes (June 2010).

参考官网,下载Awesomium 1.6.6 SDK (是一个webkit内核的浏览器插件,渲染需要) .并安装后,问题解决。

三、Sublime Text 3
Sublime Text 3作为一个优秀的文本编辑器,拥有很多的扩展插件。我们可以利用这些插件为Sublime Text 增加扩展的功能,在这里我们借助两个插件来将Sublime Text 3变成一个 Markdown 的编辑器。
1、安装sublime3:下载地址:http://www.sublimetext.com/3
注册码:
----- BEGIN LICENSE ----
Andrew Weber
Single User License
EA7E-855605
813A03DD 5E4AD9E6 6C0EEB94 BC99798F
942194A6 02396E98 E62C9979 4BB979FE
91424C9D A45400BF F6747D88 2FB88078
90F5CC94 1CDC92DC 8457107A F151657B
1D22E383 A997F016 42397640 33F41CFC
E1D0AE85 A0BBD039 0E9C8D55 E1B89D5D
5CDB7036 E56DE1C0 EFCC0840 650CD3A6
B98FC99C 8FAC73EE D2B95564 DF450523
------ END LICENSE ------

2. 安装Package Control套件:sublime 上的包管理器,可以用来装其他插件
我们借助 Package Control 来安装插件(如果Sublime Text 3还没有安装Package Control,请参考这里:Package Control Installation)。
(1)开启 Sublime Text 3 程序,如下圖顯示主控台視窗,或直接按下 Ctrl + ` 組合鍵開啟:

(2)直接複製貼上這個網頁提供的指令到主控台命令列中,並直接按下 Enter 執行,即可動安裝完畢。
請注意:這段安裝程式碼,僅適用於 Sublime Text 3 版本!
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)

安裝好之後重启程序:
(3)然後你就可以在 [Preferences] –> [Package Control] 啟用這個 Sublime Text 套件管理員:
(4)未來有許多好用套件都會透過這個套件管理員協助安裝,最常用的就是 Install Package命令了
(5)快速叫用 Install Package 命令的快速鍵是:Ctrl+Shift+P 然後輸入 inst 之後按下 Enter 鍵
【sublime更详细内容可参考】Sublime Text 3 新手上路:必要的安裝、設定與基本使用教學
3. 安装Markdown Editing和Markdown Preview 插件
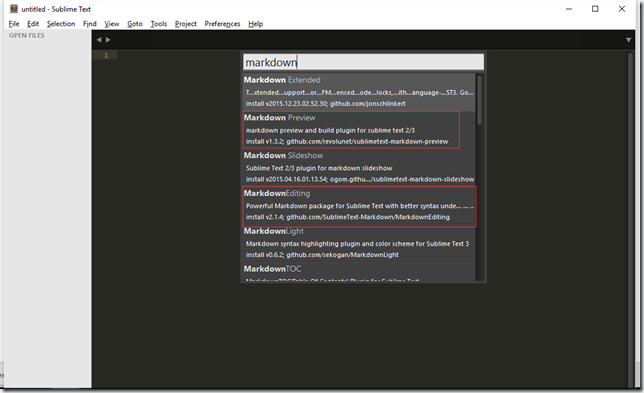
点击 Preferences --> 选择 Package Control: intall,
然后再插件库中分别选择和安装Markdown Editing和Markdown Preview即可。

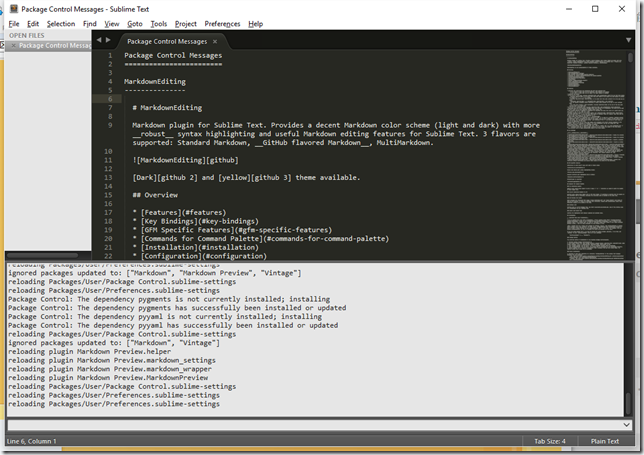
可在控制台看到安装的信息:


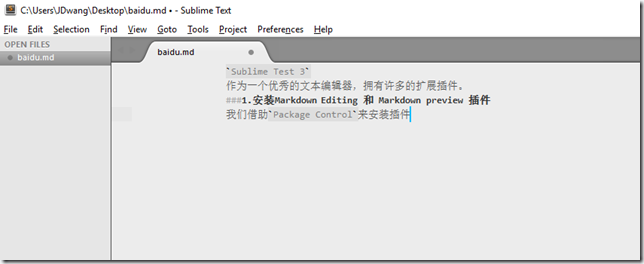
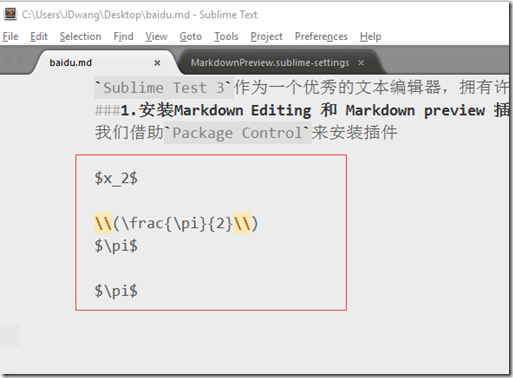
然后重启Sublime Text 3,创建一个以md为后缀的文件,既可以开始编辑Markdown文件了。Markdown Editing 为提供了 Markdown 格式的高亮显示,如图:

4. 使用 Markdown Preview 生成 HTML
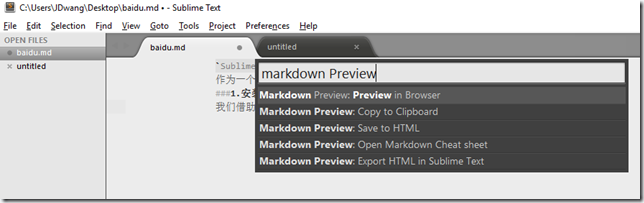
输入 Shift + Ctrl + P,输入 Markdown Preview,可以看到如下选项:

通过给出的选项,我们可以在浏览器中预览生成HTML的效果,也可以保存,或者导出生成的HTML文件。现在我们选择第一个选项:Preview in Browser ,然后再选择一个生成HTML的CSS模板,就可以在浏览器中看到生成的HTML了。
5、自定义快捷键
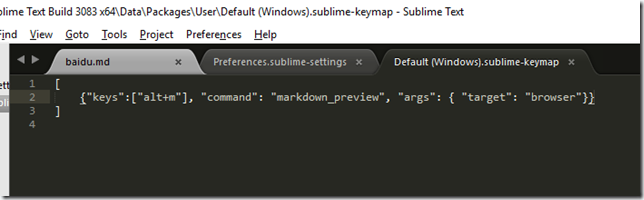
如果我们想要直接在浏览器中预览效果的话,可以自定义快捷键:点击 Preferences --> 选择 Key Bindings User,输入:
{"keys": ["alt+m"], "command": "markdown_preview", "args": { "target": "browser"} }保存后,直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了。
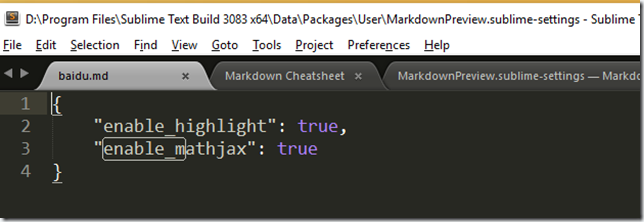
设置语法高亮和mathjax支持
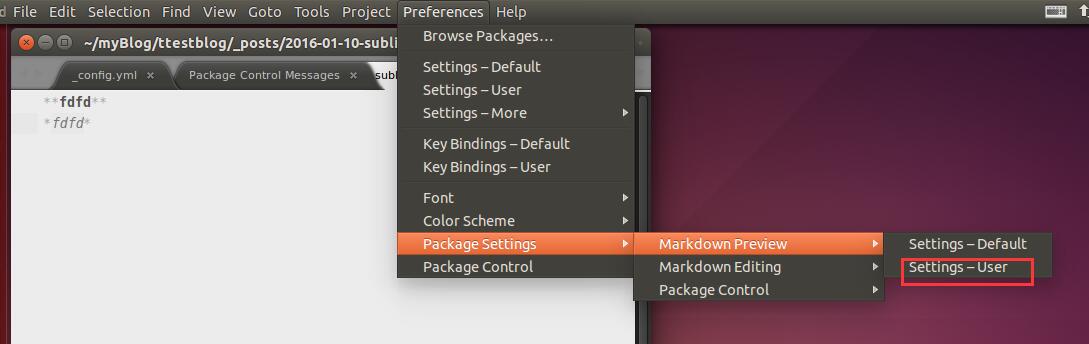
在Preferences -> Package Settings -> Markdown Preview -> Setting - User中添加如下参数:

{
/*
Enable or not mathjax support.
*/
"enable_mathjax": true,
/*
Enable or not highlight.js support for syntax highlighting.
*/
"enable_highlight": true,
}因为Sublime Text 3 开始不能直接修改Setting - Default中的设置了,我们需要在对应的Setting - User选项里面对Default中的默认参数重写覆盖即可。

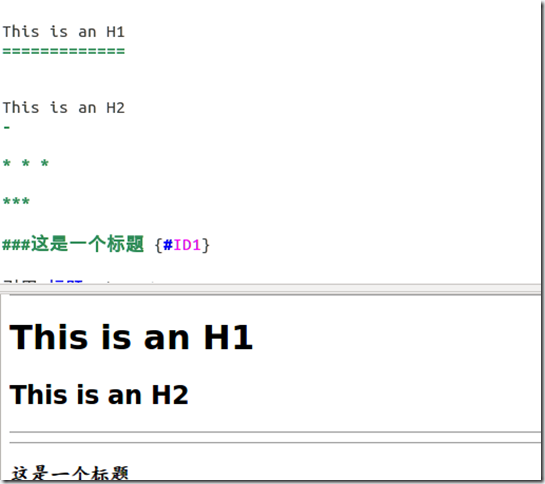
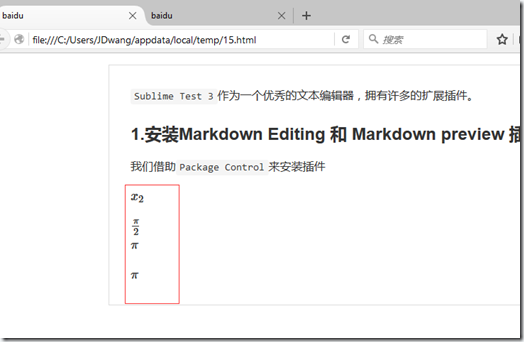
渲染结果:

6、 更换Markdown的语法主题,自带的Markdown语法高亮等不是很好看,更换成Markdown-Extended的,
同样使用Ctrl+Shift+P使用包管理器进行安装:搜索Markdown Extended,然后安装即可
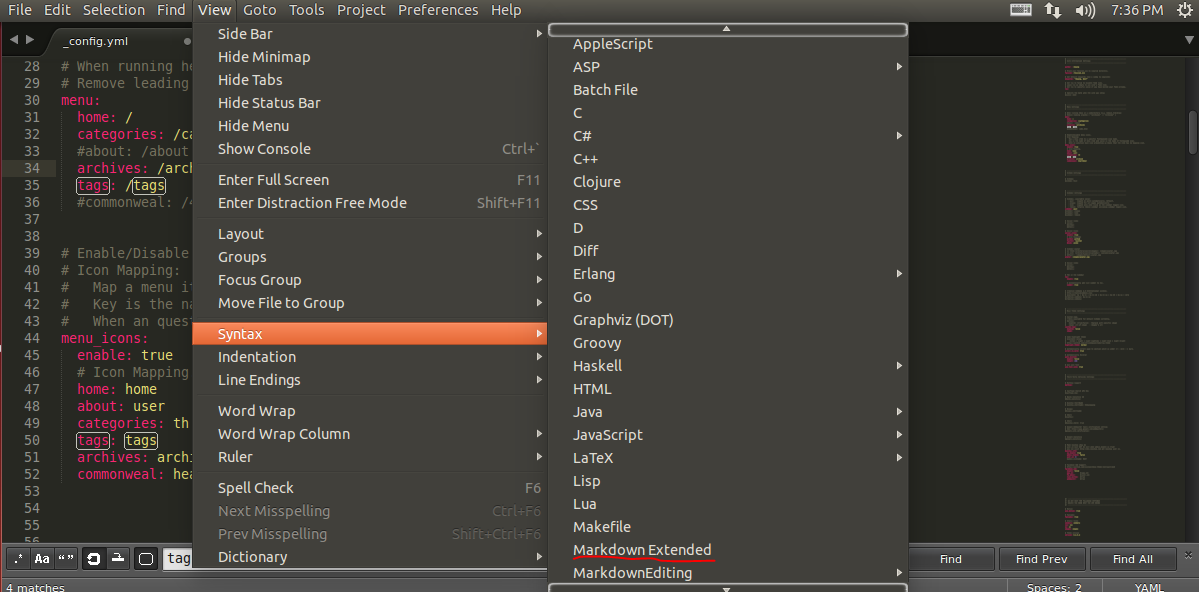
然后在View-->Synytax中选择Markdown Extended

【注意】关于linux下sublime text 3 不能输入中文的问题,可参考【完美解决 Linux 下 Sublime Text 中文输入】
【四】搭建Markdown的编辑器的更多相关文章
- Picgo + Gitee +Typora(自动上传)搭建markdown免费图库
Picgo + Gitee +Typora(自动上传)搭建markdown免费图库 前言: 在写博客的是时候,之前那都是直接在博客网站上面写好了,再一一插入图片,当要在同时2个以上的博客上面发表的 ...
- 我熬夜开发了一款简约实用、支持多平台的Markdown在线编辑器(开源)
前言 之前,一直想开发一款属于自己的Markdown编辑器,主要是自己平常写文章可以更加灵活操作,另外扩宽自己的视野也是非常不错的选择啊!所以在周末就决定玩耍一番.首先我调研了很多线上热门的md编辑器 ...
- atom搭建markdown环境及问题
1. 搭建markdown环境 > 禁用atom自带的markdown-preview插件(功能简单) > 安装插件:markdown-preview-plus@2.4.16(在markd ...
- 【02】markdown在线编辑器
[01]在线编辑器 https://www.zybuluo.com/mdeditor 在线 Markdown 编辑阅读器 pen - 是一个Markdown编辑器工具.demo 你可以试试这个在线的m ...
- 自己写一个网页版的Markdown实时编辑器
这几天忙着使用Python+Django+sqlite 搭建自己的博客系统,但是单纯的使用H5的TextArea,简直太挫了有木有.所以,就想模仿一下人家内嵌到网页上的Markdown编辑器,从而让自 ...
- 搭建markdown图床-腾讯云COS
背景介绍 书写markdown笔记时,如何处理图片,实在是有些棘手的问题.每一张图都保存在当前文件夹? 每张图都自己重命名?每次上传到cnblogs博客都需要一张一张拖动?markdown已经非常成功 ...
- 本地快速搭建MarkDown语法网站
主要是在之前跟人学的快速搭建一个简单的网站,可以通过这样的方式把相关的文档美美的放在服务器上,然后给别人看也好,自己也能熟系熟系MarkDown的语法并学习,要是接口文档还是推荐通过swagger去实 ...
- 夺命雷公狗ThinkPHP项目之----企业网站3之后台栏目页的搭建(百度编辑器的引入)
我们现在就开始搭建我们的后台栏目页的后台了: 首先创建一个CategoryController.class.php的控制器,让列表页和添加页面显示出来先: 然后就是开始动手修改我们的视图部分了: 我们 ...
- Markdown常用编辑器
插入图片功能对比 Cmd Markdown只支持通过输入图片在线URL的方式来插入图片,不能上传本地图片. CSDN Markdown.MarkdownPad既支持插入本地图片,也支持插入网上在线图片 ...
随机推荐
- DOM对象—选中执行效果
---恢复内容开始--- 例如我们注册时,一些法律条例,我们是否同意决定着能否注册.在选择同意或不同意时出现的效果. 先在body里做一个按钮和选项框. <input type="ch ...
- kettle系列-6.kettle实现多字段字典快速翻译
在数据清洗转换中,常见的字典翻译,如性别在原表中是1(男).2(女)等,类似还有很多较大的字典需要翻译,若同一个表中有很多个字典需要翻译,采用[数据库查询]方式翻译的话效率就会相当低下. 这里采用ja ...
- 模拟提交API数据Pyqt版
其实这个模拟提交数据之前已经写过篇: Python requests模拟登录 因为现在在做的项目中需要一个debug请求调试API,用PHP的CURL写了一个,又因Pyqt更能直观灵活的显示请求的参数 ...
- PHP扩展安装mcrypt 提示没有可用包(No package php-mcrypt available)
一.用CentOS的朋友基本在安装软件的时候默认都会想到用yum安装省事省时而且不会有错不需要担心依赖问题. php大部分的扩展都是可以再yum源里安装的,但是部分扩展是没有的,需要安装epel-re ...
- Android-Gallery[使用C# And Java实现]
运行效果 C#实现 using Android.App; using Android.OS; using Android.Widget; namespace ImageDemo { [Activity ...
- 用opencsv文件读写CSV文件
首先明白csv文件长啥样儿: 用excel打开就变成表格了,看不到细节 推荐用其它简单粗暴一点儿的编辑器,比如Notepad++, csv文件内容如下: csv文件默认用逗号分隔各列. 有了基础的了解 ...
- Flex Layout Attribute
GitHub: https://github.com/StefanKovac/flex-layout-attribute 引入基本的样式,可以更好的布局,可以在线制作: http://progress ...
- 前端弹出层框架layer
http://www.layui.com/doc/modules/layer.html#layer.confirm
- 用Redis实现Session功能
0.什么是Redis Redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存亦可持久化的日志型.Key-Value数据库,并提供多种语言的API ---维基百科 1.与其他用户状态保存方 ...
- Beta工作比例(Transcend)
Beta工作比例 成员 工作 黄志明 10% 洪志兴 10% 李佳恺 17 % 巫振格 17 % 肖承志 10 % 李严 16 % 牛妍辉 stripes 20%