bootstrap栅格系统的实现
bootstrap提供了一个非常实用的栅格系统,可以实现响应式的网格布局,原理其实很简单,利用了float、百分比的宽度和@media的配合实现响应式,bootstrap默认把一行分为了12列,提供了xs、sm、md、lg四个不同的尺寸,而这四种尺寸其实是一样大的,只是在不同的页面宽度才会触发列的浮动,例如xs是最小的,不管页面多大都会触发列的浮动,而sm只有页面在768px以上才会触发,下面就以xs和sm这两个尺寸来实现栅格系统:
首先所有的列都要放在一个行里,所以在列的外包裹元素上添加一个类名row:
<div class="row">
而这个row并不需要设置过多的样式,只是将左右外边距设为了-15px,这是因为bootstrap为所有的列都添加了15px的左右内边距,让栅格中的列之间有间距但又不希望左右两边的列有多余的空隙,所以在row中设置负值的外边距抵消。
由于列会浮动,所以row还需进行浮动的清除,使用clearfix来清除:
.row:after {
content: '';
display: block;
visibility: hidden;
clear: both;
}
里面的列这里只用col-xs-3,col-xs-6,col-xs-4,col-sm-3,col-sm-6这几个来演示,就像上面所说的,所有的列都有相同的左右内边距,所以先为它们设置一个公共样式:
.col-sm-3, .col-sm-6, .col-xs-3, .col-xs-4, .col-xs-6 {
padding: 0 15px;
}
xs的在任何页面大小中都会使列浮动:
.col-xs-3, .col-xs-6, .col-xs-4 {
float: left;
}
.col-xs-3 {
/*3代表占3份即3/12=1/4*/
width: calc(100% / 4);
}
.col-xs-6 {
width: calc(100% / 2);
}
.col-xs-4 {
width: calc(100% / 3);
}
而sm的需要页面在768px以上才浮动,所以可以使用@media:
@media (min-width: 768px) {
.col-sm-3, .col-sm-6 {
float: left;
}
.col-sm-3 {
width: calc(100% / 4);
}
.col-sm-6 {
width: calc(100% / 2);
}
}
这样在768px以下,sm呈现的就是垂直布局。
演示代码:
<div class="container">
<div class="row">
<div class="col-xs-3">.col-xs-3</div>
<div class="col-xs-6">
<div class="row">
<div class="col-xs-4">col-xs-4</div>
<div class="col-xs-4">col-xs-4</div>
<div class="col-xs-4">col-xs-4</div>
</div>
</div>
<div class="col-xs-3">.col-xs-3</div>
</div>
<div class="row">
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-6">.col-sm-6</div>
<div class="col-sm-3">.col-sm-3</div>
</div>
</div>
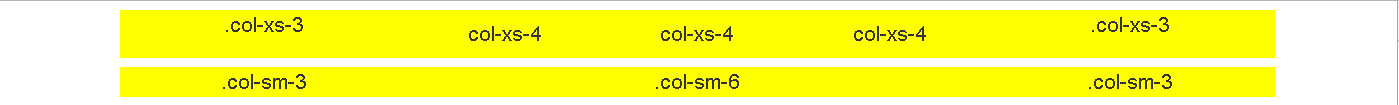
在页面较小时,sm为垂直排列:

在页面大于768px时,布局相同:

这里的.container也是利用了@media的方式使该容器在不同页面宽度下有不同的大小,并且左右外边距设为了auto,所以会自动居中,在页面宽度较小的情况下会占满页面。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="./css/reset.css">
<style>
* {
box-sizing: border-box;
}
.container {
padding: 0 5px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 980px;
}
}
@media (min-width: 1200px) {
.container {
width: 1120px;
}
}
div {
text-align: center;
}
.row {
margin: 0 -15px;
background: yellow;
}
.row:after {
content: '';
display: block;
visibility: hidden;
clear: both;
}
.col-sm-3, .col-sm-6, .col-xs-3, .col-xs-6 {
padding: 0 15px;
}
.col-xs-3, .col-xs-6, .col-xs-4 {
float: left;
}
.col-xs-3 {
width: calc(100% / 4);
}
.col-xs-6 {
width: calc(100% / 2);
}
.col-xs-4 {
width: calc(100% / 3);
}
@media (min-width: 768px) {
.col-sm-3, .col-sm-6 {
float: left;
}
.col-sm-3 {
width: calc(100% / 4);
}
.col-sm-6 {
width: calc(100% / 2);
}
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-3">.col-xs-3</div>
<div class="col-xs-6">
<div class="row">
<div class="col-xs-4">col-xs-4</div>
<div class="col-xs-4">col-xs-4</div>
<div class="col-xs-4">col-xs-4</div>
</div>
</div>
<div class="col-xs-3">.col-xs-3</div>
</div>
<div class="row">
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-6">.col-sm-6</div>
<div class="col-sm-3">.col-sm-3</div>
</div>
</div>
</body>
</html>
bootstrap栅格系统的实现的更多相关文章
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 初学bootstrap ---栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- 入门——Bootstrap栅格系统
作为刚接触到Bootstrap框架的新手一枚,刚开始对Bootstrap中的栅格系统一脸懵逼,后来经过反复的上网查找资料以及自己一直在练习,总算对栅格系统了解个差不多,所以我将我所了解的当成是日记写下 ...
- Bootstrap栅格系统基本使用
1.什么是栅格系统: 在Bootstrap中,它提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.栅格系统用于通过一系列的行(row ...
- Bootstrap 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
- 第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统 学习要点: 1.移动设备优先 2.布局容器 3.栅格系统 本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式.移动设备优先的流 式栅格系统. 一.移动 ...
- Bootstrap 栅格系统 理解与总结
Bootstrap 栅格系统 学习总结 Bootstrap框架是如今最流行的前端框架之一,Bootstrap功能强大,简单易学,很符合实际应用场景. 只是Bootstrap的内容较多,新手往往不能很快 ...
随机推荐
- Operating System-Thread(5)弹出式线程&&使单线程代码多线程化会产生那些问题
本文主要内容 弹出式线程(Pop-up threads) 使单线程代码多线程化会产生那些问题 一.弹出式线程(Pop-up threads) 以在一个http到达之后一个Service的处理为例子来介 ...
- bzoj 1670 Building the Moat护城河的挖掘 —— 凸包
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=1670 单调栈维护凸包即可,用叉积判断: 维护上凸壳,然后把所有点的纵坐标翻转再求上凸壳即可, ...
- 理解Promise
一.Propmise基本用法 Promise用于发送一个异步完成的结果,是替代回调函数的另一种选择.可以把Promise理解为一种异步函数. 以下函数通过一个Promise来异步地返回一个结果 fun ...
- WCF中WcfSvcHost.exe如何禁止自动启动
今天同事问在一个WCF server的解决方案里调试时如何禁止Server自动启动. 经过调查发现, VS的工具WcfSvcHost会在调试时自动扫描工程里的WCF server, 然后启动起来. 如 ...
- asp.net定时任务
我们这边使用的定时任务框架是Quartz.Net,可以实现异常灵活的定时任务,开发人员只要编写少量的代码就可以实现“每隔一小时执行”.每天22点执行,每月18日下午执行等等各种定时任务. Quartz ...
- 常见的CSS和HTML面试题
1. 常用那几种浏览器测试?有哪些内核(Layout Engine)? 浏览器:IE,Chrome,FireFox,Safari,Opera. 内核:Trident,Gecko,Presto,Webk ...
- servlet课堂笔记
1.servlet生命周期: 1> 加载和实例化 2> 初始化 init() 3> 处理请求 service()->doGet()/doPost() 4> 销毁 dest ...
- sharepoint Foundation 2013安装过程
安装完必备软件后,便可安装sharepoint Foundation 2013
- 第2天视频 08_androidHelloworld
为什么应用的包名要用公司域名倒写呢?如何区分不同的安卓应用?高版本的应用装了之后会把低版本的应用覆盖掉.如果是不同的应用跟其他应用没关系只要装上去就可以了.区别不同的应用用的比较关键的东西是一个是应用 ...
- layui table中使用checkbox
第一步: 1. <div class="layui-form"> <table class="layui-hide" lay-filter=& ...
