【02】webstorm配置babel转换器+截图(by魔芋)
npm install -g babel-cli
npm install--save-dev babel-preset-env
env这个包,会根据es6的运行环境去编译js,而无序指定哪个具体的es版本。
npm install babel-cli --save-dev
在项目根目录下,也就是package.json同目录下,创建.babelrc文件。【该文件非必须】
不再使用:{"presets":["es2015"]} 了。
{
"presets": [
"env"
]
}
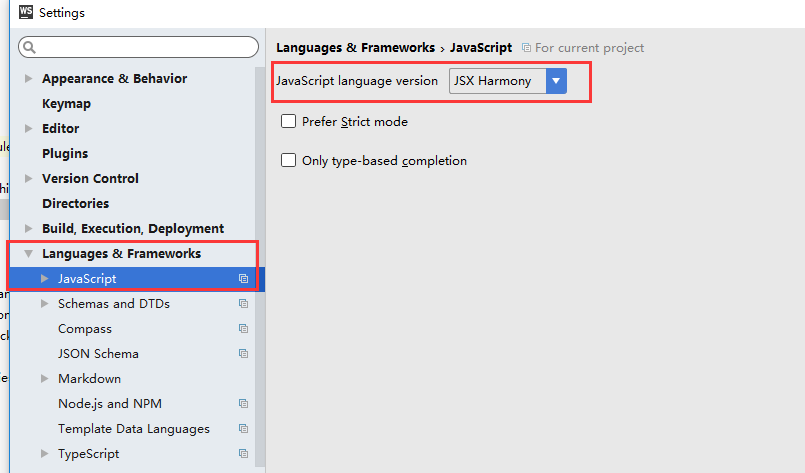
file - setting - languages & frameworks - Javascript

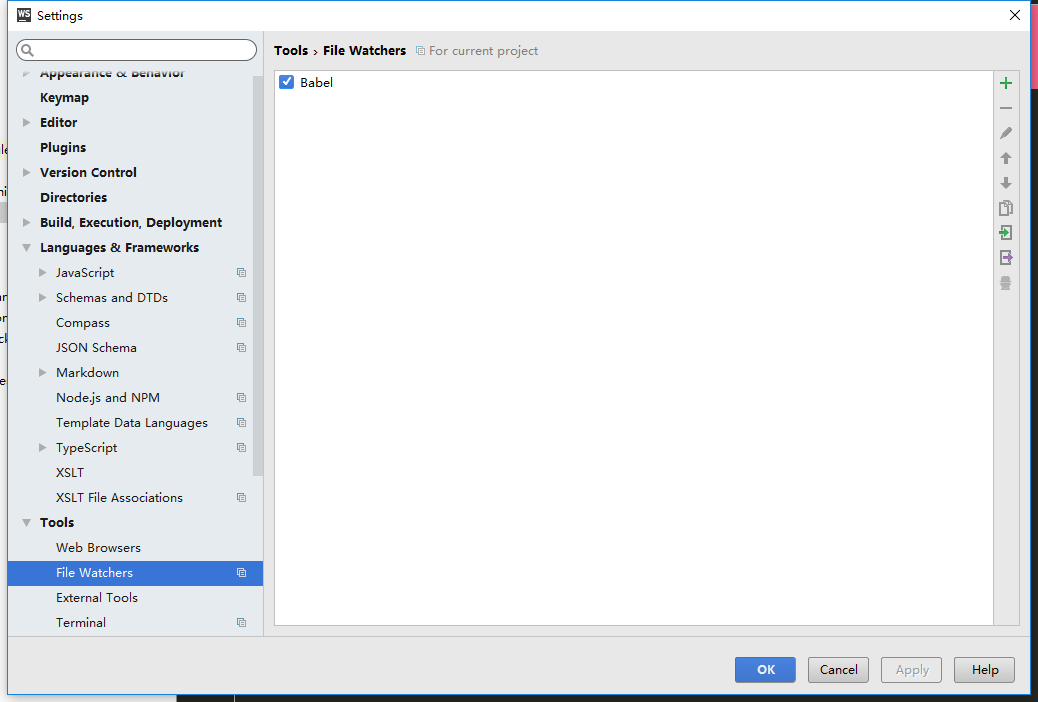
webstorm 里的路径: file - setting - tools - File Watcher,
从图中右侧的+号里打开新窗口,选中babel,在图中间就会出现Babel了。


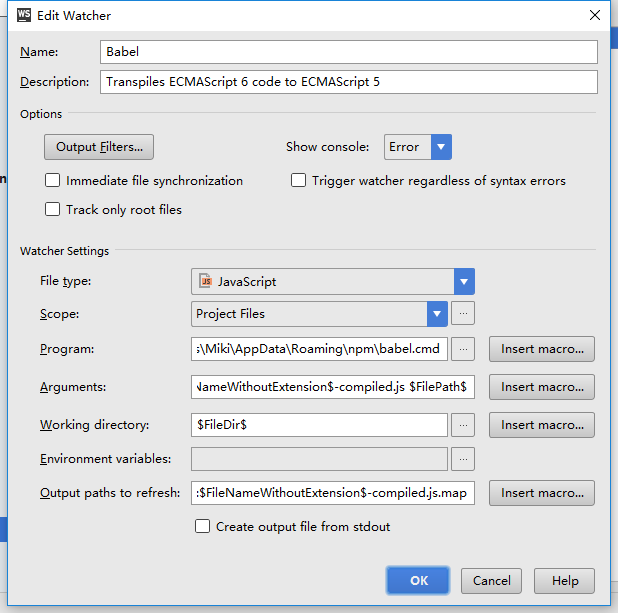
双击上图的Babel,会进入babel设置界面。
在这个界面里,需要设置的地方有三个,Program,Arguments, Output paths to refresh


let [a,b,c]=[1,2,3];
let [e]=[1,2,3];
"use strict";
var a = 1,
b = 2,
c = 3;
var _ref = [1, 2, 3],
e = _ref[0];
//# sourceMappingURL=a-compiled.js.map
**
【02】webstorm配置babel转换器+截图(by魔芋)的更多相关文章
- webstorm配置babel自动转译es6的方法
1.npm安装babel npm install -g babel-cli 2.npm安装Babel的preset npm install --save-dev babel-preset-es2015 ...
- WebStorm配置node.js调试
最近因为工作关系,一直在做node.js的开发,学习了koa框架,orm框架sequelize,以及swagger文档的配置.但是,最近因为swagger文档使用了es6的修饰器那么个东西(在java ...
- WebStorm配置
一.主题配色 主题设置方法:File -> Settings -> Appearance & Behavior -> Appearance ->Theme. webst ...
- Webstorm配置CSS/SCSS自动补全兼容前缀autoprefixer插件
关于Autoprefixer Autoprefixer是一个后处理程序,不象Sass以及Stylus之类的预处理器.它适用于普通的CSS,可以实现css3代码自动补全.也可以轻松跟Sass,LESS及 ...
- webstorm配置编译sass的输出目录
关于这个的问题,虽说不是很难,但还是踩了点小坑,下面就来介绍下如何使用webstorm配置编译sass的输出目录. 1.下载Ruby 2.使用Ruby安装sass 3.检测是否安装成功. 前面的几步很 ...
- webstorm配置eslint【标记错误,修复错误】
项目中经常用到eslint语法,结合个人经验,用webstorm配置eslint "文件"->"默认设置"->"语言&框架&quo ...
- springboot上传文件 & 不配置虚拟路径访问服务器图片 & springboot配置日期的格式化方式 & Springboot配置日期转换器
1. Springboot上传文件 springboot的文件上传不用配置拦截器,其上传方法与SpringMVC一样 @RequestMapping("/uploadPicture&q ...
- 配置babel
配置babel ECMAScript的版本,每年都会定期举行会议,发布各种标准,当前版本到了2019,但大部分人使用的浏览器,都可以支持es2015,也就是es6,要等到大部分浏览器都支持到最新版本, ...
- ruby安装及webStorm配置SCSS
sass安装: 步骤:(window系统) 1.下载RubyInstaller(v2.4.3),运行安装,基本直接next安装,不过有个add to PATH的选项一定要勾选,这样就不用配置环境变量. ...
随机推荐
- PHP判断变量是否小数并对小数进行处理
/*判断是否为小数demo*/$a = 1.2; if(is_int($a)){ echo "$a 是整数!"; }else{ echo "$a 不是整数!"; ...
- 笨办法学Python(三)
习题 3: 数字和数学计算 每一种编程语言都包含处理数字和进行数学计算的方法.不必担心,程序员经常撒谎说他们是多么牛的数学天才,其实他们根本不是.如果他们真是数学天才,他们早就去从事数学相关的行业了, ...
- IOS 纯代码添加 Button Image Label 添加到自定义View中
@interface ViewController () /**获取.plist数据*/ @property (nonatomic,strong) NSArray *apps; @end @imple ...
- EF写INNER JOIN 链接
面对多表的查询,一般都是多表连接后下面再写条件,但是有一种写法可以提升一下EF生成的语句的效率 首先先去查询每一个表,把每一个表对应的条件附加上去,注意:过滤数据最多的条件放在首先位置 var lt ...
- 前端高质量知识(五)-JS详细图解全方位解读this
在这之前,我们需要来回顾一下执行上下文. 在前面几篇文章中,我有好几个地方都提到执行上下文的生命周期,为了防止大家没有记住,再次来回顾一下,如下图. 执行上下文生命周期 在执行上下文的创建阶段,会分别 ...
- Media所有参数汇总
Media所有参数汇总 我们最常需要用到的媒体查询器的三个特性,大于,等于,小于的写法.媒体查询器的全部功能肯定不止这三个功能,下面是我总结的它的一些参数用法解释: width:浏览器可视宽度. he ...
- 深入理解JVM类加载机制 classloader
转自https://www.cnblogs.com/ygj0930/p/6536048.html
- C-net总结
SMB服务器信息块 DHCP动态主机配置协议 STMP简单邮件传输协议 POP(邮件协议) Gnutella 网络分析数据 nslookup DNS(域名系统) 请求注释(RFC)文件 ...
- v-for的显示过滤/排序结果
对于v-for列表渲染指令,项目中很常用的额,但是我们一般可能在从后端接口拿到数据的时候就把数据通过循环整理改造成自己想要的样子了.有时候可能对于不同的列表需求,还要在data里多造一份数据. 这种做 ...
- 前端性能优化JavaScript篇
关于前端性能优化的讨论一直都很多,包罗的知识也很多,可以说性能优化只有更好,没有最好.前面我写了一篇关于css优化的总结文章,今天再从javascript方面聊一聊. 1.从资源加载方面来说,浏览器的 ...
