Vue.js(2.x)之Class 与 Style 绑定
1、前面看数据绑定时还很困惑v-bind处理class时可以使用json格式的值,为什么换成id、href等其他属性就不行。看了下文档解释后明白了些:

2.对象语法主要有以下三种形式:
1)直接在v-bind指令后使用键值对形式:键是否显示为class取决于值是否为真,须留意键是否要加引号(如果键有特殊符号)。

2)直接绑定数据里的一个对象,并设定其为v-bind指令后的值。

3)绑定对象的计算属性并设定其为v-bind指令后面的值。

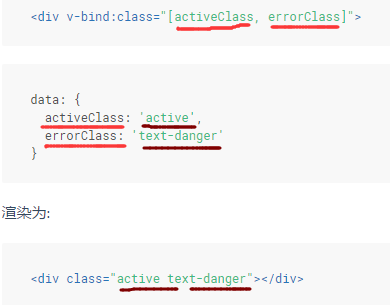
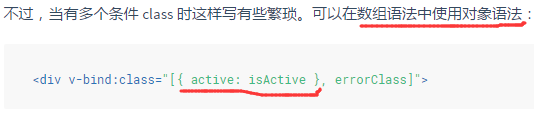
3.数组语法:下图中只有少数几个class,当然一般元素的class也尽量3个以内,不排除偶尔有多个的情况,这时可以对象与数组结合,即数组里的某个值可以为对象。


组件还不熟,暂且不表。
4.“其实它是一个JavaScript对象”到底是啥,偶这种半吊子好奇心被吊了起来,查半天没找到个所以然。
如果style属性中带有中划线-,例如:font-size、background-color、background-img等时,必须用驼峰写法或者是引号引起来,否则在渲染时可能不识别就会出错!

“自动添加前缀”与“多重值”这两个体会不深,也没有很好的实例运用。希望后面有所体会时再加以阐述。

Vue.js(2.x)之Class 与 Style 绑定的更多相关文章
- Vue.js的类Class 与属性 Style如何绑定
Vue.js的类Class 与属性 Style如何绑定 一.总结 一句话总结:数据绑定一个常见需求是操作元素的 class 列表和它的内联样式.因为它们都是属性,我们可以用 v-bind 处理它们:我 ...
- Atitit 项目界面h5化静态html化计划---vue.js 把ajax获取到的数据 绑定到表格控件 v2 r33.docx
Atitit 项目界面h5化静态html化计划---vue.js 把ajax获取到的数据 绑定到表格控件 v2 r33.docx 1. 场景:应用在项目列表查询场景下1 1.1. 预计初步掌握vue ...
- 【Vue.js】vue基础: 3种Class和Style绑定语法
凡是用到了v-bind,那就一定有变量的存在,下面是三种语法的展示: 1. 对象语法: v-bind:class="{active: isActive, 'text-danger': has ...
- web前端——Vue.js基础学习之class与样式绑定
打着巩固 css 知识的旗号开始了对 vue 样式绑定的研究,相比前一篇的 demo,本次内容多了各种样式在里面,变得稍微花哨了些,话不多说,直接上代码吧: <html> <head ...
- vue中,class、内联style绑定、computed属性
1.绑定Class ①对象语法 <li :class="{ 'active': activeIdx==0 }" @click="fnClickTab(0)" ...
- Vue.js学习 Item9 – 表单控件绑定
基础用法 可以用 v-model 指令在表单控件元素上创建双向数据绑定.根据控件类型它自动选取正确的方法更新元素.尽管有点神奇,v-model 不过是语法糖,在用户输入事件中更新数据,以及特别处理一些 ...
- Vue.js 2.x笔记:表单绑定(3)
1. 基础用法 v-model 指令:在表单 input 和 textarea 元素上创建双向数据绑定. 1.1 单行文本(Text) <div id="app"> & ...
- Vue.js学习笔记--3.表单输入绑定
整理自官网教程 -- https://cn.vuejs.org/ 利用v-model可以实现表单元素的value与后台数据的双向绑定,具体用法如下: <!--文本--> <input ...
- vue.js组件之间通讯的数据双向绑定----父亲把数据传递给儿子,儿子更改数据后,重新发送给父亲,父亲数据更改后,属性会重新发送个儿子,儿子刷新新数据
vue组件是相互独立的,如果要交互通讯,这时候,就需要组件之间数据互通了 往常我们讲的都是数据传递,子传父,父传子,都没有说子和父,父与子之间的数据互通 父亲传递给儿子数据,儿子触发一个父亲方法,将最 ...
- Vue知识整理9:class与style绑定
1.v-bind:class:绑定class样式.通过控制isActive变量值来实现是否显示:通过.active样式设置背景颜色. 2.支持普通的class与v-bind绑定样式混合使用: v-bi ...
随机推荐
- [51nod]多重背包模板
https://www.51nod.com/tutorial/course.html#!courseId=11 题目大意: 有$N$种物品和一个容量为$W$的背包.第$i$种物品最多有$c[i]$件可 ...
- mahout过滤推荐结果 Recommender.recommend(long userID, int howMany, IDRescorer rescorer)
Recommender.recommend(uid, RECOMMENDER_NUM, rescorer); Recommender.recommend(long userID, int howMan ...
- Unity 点乘与叉乘 计算敌人位置
点乘:表示两个向量夹角 a*b=|a| * |b| * cos(ab),判断敌人在前后方 叉乘:表示两向量的法线
- 用js正则判断输入的两位字符,第一位是数字16进制的,第二位是I、O、Q、U除外的字母(A到Z)
项目中遇到客户的需求变化,要验证某个数据的正确性,判断输入的两位字符,第一位是数字16进制的,第二位是I.O.Q.U除外的字母(A到Z). 本来对js不熟练,网上参考了一下js正则验证的规则,使用正则 ...
- PHP开源系统学习之fluxbb_1
最近一直忙于做项目,虽说做了点新东西.感觉自己进步不是很大,总体水平还是跟半年前差不多,想到的东西跟以前差不多,写出来的东西也跟以前差不多.只是现在做的东西多些,比以前敢做了. 近期准备利用点时间,读 ...
- ProtoBuf练习(二)
重复数据类型 protobuf语言的重复字段类型相当于C++的std::list数据类型 工程目录结构 $ ls proto/ TServer.proto TSession.proto proto文件 ...
- 在xcode中设置include和lib路径
最近刚刚开始玩xcode,对着教程学编程时很少要动到项目设置,但昨天晚上想使用freetype验证上篇博文的问题,就需要设置include和lib路径了. 首先我下了freetype的源码,并在本地编 ...
- 《OD学spark》20160924scala基础
拓展: Hadoop 3.0 NameNode HA NameNode是Active NameNode是Standby可以有多个 HBase Cluster 单节点故障? HBaster -> ...
- redhat Enterprise Linux 6 VNC安装
redhat Enterprise Linux 6.2 beta VNC安装经验 VNC(Virtual Network Computing)是可操控远程的计算机的软件,任何人都可免费取得该软件,其 ...
- [USACO08JAN]跑步Running dp
题目描述 The cows are trying to become better athletes, so Bessie is running on a track for exactly N (1 ...
