【python】-- web开发之JavaScript
JavaScript
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理。
一、基本语法
1、JavaScript代码存在形式
<!-- 方式一 -->
<script type"text/javascript" src="JS文件"></script> <!-- 方式二 -->
<script type"text/javascript">
Js代码内容
</script>
2、JavaScript代码存放位置
- HTML的head中
- HTML的body代码块底部(推荐)
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
二、变量
JavaScript中变量的声明,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。
<script type="text/javascript">
// 全局变量
name = 'seven';
function func(){
// 局部变量
var age = 22;
// 全局变量
gender = "男"
}
</script>
JavaScript中代码注释:
- 单行 //
- 多行 /* */
注意:此注释仅在Script块中生效。
三、数据类型
JavaScript 中的数据类型分为原始类型和对象类型:
- 原始类型
- 数字
- 字符串
- 布尔值
- 对象类型
- 数组
- “字典”
- ...
特别的,数字、布尔值、null(JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”)、undefined(是一个特殊值,表示变量未定义)、字符串是不可变。
1、数字(Number)
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
转换:
- parseInt(..) 将某值转换成数字,不成功则NaN
- parseFloat(..) 将某值转换成浮点数,不成功则NaN
特殊值:
- NaN,非数字。可使用 isNaN(num) 来判断。
- Infinity,无穷大。可使用 isFinite(num) 来判断。
更多数值计算:
常量 Math.E
常量e,自然对数的底数。 Math.LN10
10的自然对数。 Math.LN2
2的自然对数。 Math.LOG10E
以10为底的e的对数。 Math.LOG2E
以2为底的e的对数。 Math.PI
常量figs/U03C0.gif。 Math.SQRT1_2
2的平方根除以1。 Math.SQRT2
2的平方根。 静态函数 Math.abs( )
计算绝对值。 Math.acos( )
计算反余弦值。 Math.asin( )
计算反正弦值。 Math.atan( )
计算反正切值。 Math.atan2( )
计算从X轴到一个点的角度。 Math.ceil( )
对一个数上舍入。 Math.cos( )
计算余弦值。 Math.exp( )
计算e的指数。 Math.floor( )
对一个数下舍人。 Math.log( )
计算自然对数。 Math.max( )
返回两个数中较大的一个。 Math.min( )
返回两个数中较小的一个。 Math.pow( )
计算xy。 Math.random( )
计算一个随机数。 Math.round( )
舍入为最接近的整数。 Math.sin( )
计算正弦值。 Math.sqrt( )
计算平方根。 Math.tan( )
计算正切值。
2、字符串(String)
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
常见功能:
obj.length 长度 obj.trim() 移除空白
obj.trimLeft()
obj.trimRight)
obj.charAt(n) 返回字符串中的第n个字符
obj.concat(value, ...) 拼接
obj.indexOf(substring,start) 子序列位置
obj.lastIndexOf(substring,start) 子序列位置
obj.substring(from, to) 根据索引获取子序列
obj.slice(start, end) 切片
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter, limit) 分割
obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)
obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$':位于匹配子串右侧的文本
$$:直接量$符号
3、布尔类型(Boolean)
布尔类型仅包含真假,与Python不同的是其首字母小写。
- == 比较值相等
- != 不等于
- === 比较值和类型相等
- !=== 不等于
- || 或
- && 且
4、数组
JavaScript中的数组类似于Python中的列表
常见功能:
obj.length 数组的大小 obj.push(ele) 尾部追加元素
obj.pop() 尾部获取一个元素
obj.unshift(ele) 头部插入元素
obj.shift() 头部移除元素
obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.slice( ) 切片
obj.reverse( ) 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串
obj.concat(val,..) 连接数组
obj.sort( ) 对数组元素进行排序
四、语句和异常
1、条件语句
JavaScript中支持两个中条件语句,分别是:if 和 switch、
if(条件){
}else if(条件){
}else{
}
if语句
switch(name){
case '1':
age = 123;
break;
case '2':
age = 456;
break;
default :
age = 777;
}
switch语句
2、循环语句
JavaScript中支持三种循环语句,分别是:
var names = ["alex", "tony", "rain"];
for(var i=0;i<names.length;i++){
console.log(i);
console.log(names[i]);
}
方式一
var names = ["jack", "tony", "rain"];
for(var index in names){
console.log(index);
console.log(names[index]);
}
方式二
while(条件){
// break;
// continue;
}
方式三
3、异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
注:主动跑出异常 throw Error('xxxx')
五、函数
1、基本函数
JavaScript中函数基本上可以分为一下三类:
// 普通函数
function func(arg){
return true;
} // 匿名函数
var func = function(arg){
return "tony";
} // 自执行函数
function func(arg){
console.log(arg);
}
// func(1) (function(arg){
console.log(arg);
})(1)
注意:对于JavaScript中函数参数,实际参数的个数可能小于形式参数的个数,函数内的特殊值arguments中封装了所有实际参数。
2、作用域
JavaScript中每个函数都有自己的作用域,当出现函数嵌套时,就出现了作用域链。当内层函数使用变量时,会根据作用域链从内到外一层层的循环,如果不存在,则异常。
切记:所有的作用域在创建函数且未执行时候就已经存在。
2.1、其他语言的作用域:
//java语言: 以代码块作为作用域
public void Func(){
if(1==1){
string name = 'Java'; }
console.writeline(name); }
Func()
// 报错 //Python: 以函数作为作用域
情况一:
def func():
if 1==1:
name = 'alex'
print(name) func()
// 成功
情况二:
def func():
if 1==1:
name = 'alex'
print(name) func()
print(name)
// 报错
java、python
2.2、JavaScript的作用域(以函数作为作用域):
function func(){
if(1==1){
var name = 'QQ';
}
console.log(name);
}
func()
2.3、作用域的补充:
1. 函数的作用域在函数未被调用之前,已经创建
function func(){
if(1==1){
var name = 'QQ';
}
console.log(name);
}
//输出:QQ
2. 函数的作用域存在作用域链,并且也是在被调用之前创建
示例一:
xo = "QQ";
function func(){
var xo = 'YY';
function inner(){
var xo = 'ZZ';
console.log(xo);
}
inner()
}
func()
//输入:ZZ
示例二:
xo = "QQ";
function func(){
var xo = 'ZZ';
function inner(){
console.log(xo);
}
return inner;
}
var ret = func()
ret()
//输出:YY
示例三:
xo = "QQ";
function func(){
var xo = 'YY';
function inner(){
console.log(xo);
}
var xo = 'ZZ';
return inner;
}
var ret = func()
ret()
//输入:ZZ
3. 函数内局部变量 声明提前
function func(){
console.log(xxoo);
}
func();
// 程序直接报错
function func(){
console.log(xxoo);
var xxoo = 'alex';
}
//解释过程中:var xxoo;
func();
// undefined
作用域补充
3、闭包
闭包是指可以包含自由(未绑定到特定对象)变量的代码块。
「闭包」,是指拥有多个变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
闭包是个函数,而它「记住了周围发生了什么」。表现为由「一个函数」体中定义了「另个函数」
由于作用域链只能从内向外找,默认外部无法获取函数内部变量。闭包,在外部获取函数内部的变量。
function f2(){
var arg= [11,22];
function f3(){
return arg;
}
return f3;
}
ret = f2();
ret();
六、面向对象
JavaScript的面向对象示例:
function Foo(n){
this.name = n;
this.sayName = function(){
console.log(this.name);
}
}
var obj1 = new Foo('we');
obj1.name
obj1.sayName()
var obj2 = new Foo('wee');
obj2.name
obj2.sayName()
对于上述代码中:
- Foo充当的构造函数
- this代指对象
- 创建对象时需要使用 new
python的面向对象:
class Foo:
def __init__(self,name):
self.name = name def sayName(self):
print(self.name) obj1 = Foo('we') obj2 = Foo('wee')
与python的面向对象相比,JavaScript的面向对象中的每个对象中均保存了一个相同的Func函数,从而浪费内存。使用原型和可以解决该问题:
function Foo(n){
this.name = n;
}
# Foo的原型
Foo.prototype = {
'sayName': function(){
console.log(this.name)
}
}
obj1 = new Foo('we');
obj1.sayName()
obj2 = new Foo('wee');
七、其他
1、序列化
- JSON.stringify(obj) 序列化
- JSON.parse(str) 反序列化
//序列化
li = [1,2,3,4,5]
JSON.stringify(li)
//输出:"[1,2,3,4,5]" //反序列化
li = "[1,2,3,4,5]"
var li_1=JSON.stringify(li)
li_1
//输出:[1,2,3,4,5]
2、转义
- decodeURI( ) URl中未转义的字符
- decodeURIComponent( ) URI组件中的未转义字符
- encodeURI( ) URI中的转义字符
- encodeURIComponent( ) 转义URI组件中的字符
- escape( ) 对字符串转义
- unescape( ) 给转义字符串解码
- URIError 由URl的编码和解码方法抛出
//把字符串编码为 URI。
var url="https://www.baidu.com/s?wd=测试工具"
encodeURI(url)
//输出:"https://www.baidu.com/s?wd=%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7" //把字符串编码为 URI组件。
var url="https://www.baidu.com/s?wd=测试工具"
encodeURIComponent(url)
//输出:"https%3A%2F%2Fwww.baidu.com%2Fs%3Fwd%3D%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7" //解码某个编码的 URI。
var url_1="https://www.baidu.com/s?wd=%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7"
decodeURI(url)
//输出:"https://www.baidu.com/s?wd=测试工具" //解码某个编码的 URI组件。
var url_1="https%3A%2F%2Fwww.baidu.com%2Fs%3Fwd%3D%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7"
decodeURIComponent(url)
//输出:"https://www.baidu.com/s?wd=测试工具" //escape()/unescape() 函数可对字符串进行编码/解码,这样就可以在所有的计算机上读取该字符串
var url="https://www.baidu.com/s?wd=测试工具"
escape(url)
//输出:"https%3A//www.baidu.com/s%3Fwd%3D%u6D4B%u8BD5%u5DE5%u5177" var url_1="https%3A%2F%2Fwww.baidu.com%2Fs%3Fwd%3D%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7"
unescape(url)
//输出:"https://www.baidu.com/s?wd=测试工具"
转义示例
3、eval
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值。
- eval()
- EvalError 执行字符串中的JavaScript代码
eval("8+8")
//输出:16
4、正则表达式
4.1、定义正则表达式
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
JS正则匹配时本身就是支持多行(此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容)
var pattern = /^Java\w*/gm;
var text = "JavaScript is more fun than \nJavaEE or JavaBeans!";
result = pattern.exec(text)
result = pattern.exec(text)
result = pattern.exec(text)
4.2、匹配
JavaScript中支持正则表达式,其主要提供了两个功能:
- test(string) 检查字符串中是否和正则匹配
- exec(string) 获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组。
//test
n = 'uui99sdf'
reg = /\d+/
reg.test(n) ---> true
//只要正则在字符串中存在就匹配,如果想要开头和结尾匹配的话,就需要在正则前后加 ^和$ //exec
获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组。 非全局模式
获取匹配结果数组,注意:第一个元素是第一个匹配的结果,后面元素是正则子匹配(正则内容分组匹配)
var pattern = /\bJava\w*\b/;
var text = "JavaScript is more fun than Java or JavaBeans!";
result = pattern.exec(text) var pattern = /\b(Java)\w*\b/;
var text = "JavaScript is more fun than Java or JavaBeans!";
result = pattern.exec(text) 全局模式
需要反复调用exec方法,来一个一个获取结果,直到匹配获取结果为null表示获取完毕
var pattern = /\bJava\w*\b/g;
var text = "JavaScript is more fun than Java or JavaBeans!";
result = pattern.exec(text) var pattern = /\b(Java)\w*\b/g;
var text = "JavaScript is more fun than Java or JavaBeans!";
result = pattern.exec(text)
4.3、字符串中相关方法
obj.search(regexp) 获取索引位置,搜索整个字符串,返回匹配成功的第一个位置(g模式无效)
obj.match(regexp) 获取匹配内容,搜索整个字符串,获取找到第一个匹配内容,如果正则是g模式找到全部
obj.replace(regexp, replacement) 替换匹配替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$':位于匹配子串右侧的文本
$$:直接量$符号
5、时间处理
JavaScript中提供了时间相关的操作,时间操作中分为两种时间:
- 时间统一时间
- 本地时间(东8区)
查看时间操作:点击
八、JavaScript的词法解析
JavaScript代码运行前有一个类似编译的过程即词法分析,词法分析主要有三个步骤:
- 分析参数
- 再分析变量的声明
- 分析函数声明
具体步骤如下:
函数在运行的瞬间,生成一个活动对象(Active Object),简称AO
第一步:分析参数:
- 函数接收形式参数,添加到AO的属性,并且这个时候值为undefine,即AO.age=undefine
- 接收实参,添加到AO的属性,覆盖之前的undefine
第二步:分析变量声明:如var age;或var age=18;
- 如果上一步分析参数中AO还没有age属性,则添加AO属性为undefine,即AO.age=undefine
- 如果AO上面已经有age属性了,则不作任何修改
第三步:分析函数的声明:
- 如果有function age(){}把函数赋给AO.age ,覆盖上一步分析的值
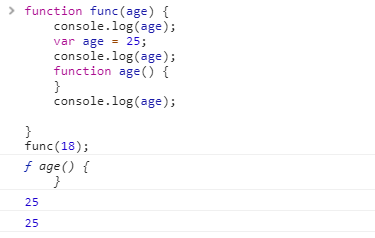
function func(age) {
console.log(age);
var age = 25;
console.log(age);
function age() {
}
console.log(age);
}
func(18);
示例代码词法分析:
第一步,分析函数参数:
形式参数:AO.age = undefined
实参:AO.age = 18
第二步,分析局部变量:
第3行代码有var age,但此时第一步中已有AO.age = 18,故不做任何改变
即AO.age = 18
第三步,分析函数声明:
第5行代码有函数age,则将function age(){}付给AO.age,即AO.age = function age() {}
所以,执行代码时:
第2行代码运行时拿到的age是词法分析后的AO.age,结果是:function age() {};
第3行代码:25赋给age,此时age=25;
第4行代码运行时age已被赋值为25,结果25;
第5,6行代码是一个函数表达式,所以不会做任何操作;
第7行代码运行时age仍然是25,结果也是25。
看看浏览器执行的结果:

更详细JavaScript知识:点击url_1,点击url_2
【python】-- web开发之JavaScript的更多相关文章
- python Web开发之 WSGI & uwsgi & uWSGI
首先弄清下面几个概念: WSGI 全称是Web Server Gateway Interface,WSGI不是服务器,python模块,框架,API或者任何软件,只是一种规范,描述web server ...
- python web开发之django
上一篇介绍了python-web.py的开发,本节课我们详细说明django的开发与使用. 简介及可以学习到的内容: 1.Python下有许多款不同的 Web 框架.Django是重量级选手中最有代表 ...
- Python Web开发之Flask
PythonWEB框架之Flask 前言: Django:1个重武器,包含了web开发中常用的功能.组件的框架:(ORM.Session.Form.Admin.分页.中间件.信号.缓存.ContenT ...
- python web开发之flask框架学习(1) 创建flask项目
python 开发越来越火,作为菜鸟,也应该学习一下,感觉还可以,记录下来,方便学习参考. 不管做什么开发首先肯定是安装环境,这里我用的是pycharm,python3.如果不清楚怎么安装环境可以去网 ...
- Python Web开发之路
Flask相关 1.DBUtils数据库连接池 2.Flask之初体验 3.Flask之WTForms 4.Flask之信号 5.Flask之flask-session 6.Flask之flask-s ...
- python web开发之flask框架学习(2) 加载模版
上次学习了flask的helloword项目的创建,这次来学习flask项目的模版加载: 第一步:创建一个flask项目 第二步:在项目目录的templates文件夹下创建一个html文件 第三步: ...
- Vim下的Web开发之html,CSS,javascript插件
Vim下的Web开发之html,CSS,javascript插件 HTML 下载HTML.zip 解压HTML.zip,然后将里面的所有文件copy到C:\Program Files\Vim\vi ...
- Web开发之Tomcat&Servlet
<!doctype html>01 - JavaEE - Tomcat&Servlet figure:first-child { margin-top: -20px; } #wri ...
- Python web前端 05 JavaScript
Python web前端 05 JavaScript 一.获取元素 1.初识JavaScript /* .. */ #这是多行注释 // #这是单行注释 #JavaScript是一种脚本语言,是一种动 ...
随机推荐
- Linux取消挂载,删除用户及其目录
取消挂载 取消挂载命令: umount /dev/sdb 命令umount 文件系统/挂载点 umount /dev/sdb 例如:umount /dev/sdb即可将sdb1取消挂载. 如果出现de ...
- 9.11排序与查找(一)——给定两个排序后的数组A和B,当中A的末端有足够的缓冲空间容纳B。将B合并入A并排序
/** * 功能:给定两个排序后的数组A和B,当中A的末端有足够的缓冲空间容纳B.将B合并入A并排序. */ /** * 问题:假设将元素插入数组A的前端,就必须将原有的元素向后移动,以腾出空间. ...
- 黑马程序猿——JAVA高新技术——反射
----------android培训.java培训.java学习型技术博客.期待与您交流!------------ 一.对于反射的概念 对于JAVA反射机制是在执行状态中,对于随意一个类.都可以知道 ...
- 51单片机 | 并行I/O口扩展实例(74LS244/74LS373/4071)
并行I/O口扩展实例 //<51单片机原理及应用(第二版)——基于Keil C与Proteus>第四章例4.4 I/O口不能完全用于输入/输出操作,当需要扩展外部存储器时,P0.P2口用作 ...
- iOS 原生二维码扫描和生成
代码地址如下:http://www.demodashi.com/demo/12551.html 一.效果预览: 功能描述:WSLNativeScanTool是在利用原生API的条件下封装的二维码扫描工 ...
- 安装IntelliJ IDEA默认C盘文件过大怎么办
方法如下: 找到安装路径下有个属性文件,我的是在 D:\Program Files\JetBrains\IntelliJ IDEA 2017.3.2\bin 进入bin目录后找到属性文件:idea.p ...
- svn上传代码时出现:Authorization failed
出现该问题基本都是三个配置文件的问题,下面把这个文件列出来 svnserve.conf:[general]anon-access = readauth-access = writepassword-d ...
- windows和linux下目录分隔符兼容问题(换行回车兼容)
windows和linux下目录分隔符兼容 DIRECTORY_SEPARATOR 换行回车兼容 PHP_EOF
- jsp页面JSTL标签 <c:fn:>
函数名 函数说明 使用举例 fn:contains 判断字符串是否包含另外一个字符串 <c:if test="${fn:contains(name, searchString)}&qu ...
- linux sublime python
(三)配置python3编译环境 1.点击上部菜单栏Tools->Build System ->new Build System 2.点击之后,会出现一个空的配置文件,此时,往这个空配置文 ...
