第一篇 dom
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1、直接查找 找到的氛围两类 第一是元素、第二是元素集合
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
2、间接查找
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点
上面node包含所有文本
下面的只包含说哦有标签
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素 如果一个标签的nodeType等于1就说明这个标签里面没有文本内容
如果一个标签的nodeType等于3,就说明这个标签里面包含的有文本内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
123
<div class="c1">divvvvv</div>
<div class="c1" id="il">
<p>ppppp</p>
<div name="n1">
<span>span</span>
</div>
<div name="n1">
<a>1</a>
<a>11111</a>
</div>
</div>
<div class="c1">c111111111</div>
</div>
</body>
<script>
var li=document.getElementById("il");
var p1=li.parentNode;
var p2=li.parentElement;
//console.log(li)
//console.log(eles_nodes)
var elees_node= p1.childNodes; //含文本的所有标签
for(var j=0;j<elees_node.length;j++){
var current_node=elees_node[j];
if (current_node.nodeType==1){ //这里判断,输出current_node中不包含文本内容的标签
console.log(elees_node[j])
}
}
</script>
</html>
二、操作
1、内容
innerText 文本
outerText
innerHTML HTML内容
innerHTML
value 获取或者赋值表单标签中的值
下面例子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="http://www.baidu.com">百度<span></span></a>
<input id="txt" type="text"/>
<select id="sel">
<option value="">上海</option>
<option value="">北京</option>
</select>
<script>
var obj=document.getElementsByTagName("a");
// alert(obj.innerTextr); //获取文本信息
// alert(obj.innerHTML); //获取标签内容 //获取表单中的值
var val=document.getElementById("txt").value;
console.log(val); //更改值
obj.innerText='';
obj.innerHTML="<p>123</p>"
</script>
</body>
</html>
2、class操作
obj.className 以字符串形式获取样式
obj.classList 所有的样式放到列表中
obj.classList.remove 移除样式
obj.classList.add 添加样式
例子:
Normal
0
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
/* Style Definitions */
table.MsoNormalTable
{mso-style-name:普通表格;
mso-tstyle-rowband-size:0;
mso-tstyle-colband-size:0;
mso-style-noshow:yes;
mso-style-priority:99;
mso-style-parent:"";
mso-padding-alt:0cm 5.4pt 0cm 5.4pt;
mso-para-margin:0cm;
mso-para-margin-bottom:.0001pt;
mso-pagination:widow-orphan;
font-size:10.5pt;
mso-bidi-font-size:11.0pt;
font-family:"Calibri",sans-serif;
mso-ascii-font-family:Calibri;
mso-ascii-theme-font:minor-latin;
mso-hansi-font-family:Calibri;
mso-hansi-theme-font:minor-latin;
mso-bidi-font-family:"Times New Roman";
mso-bidi-theme-font:minor-bidi;
mso-font-kerning:1.0pt;}
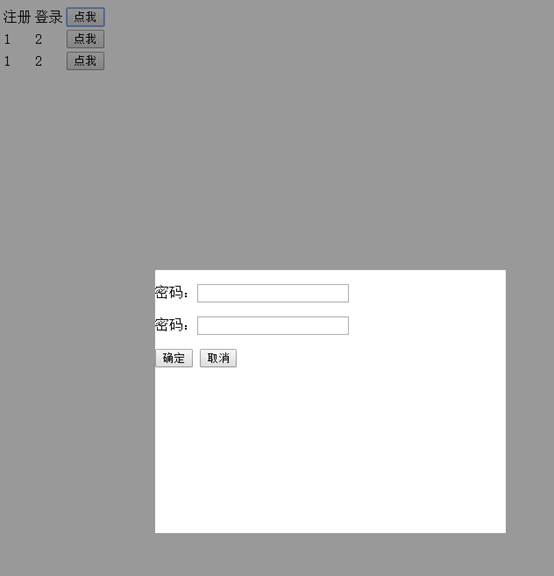
实例模态多画框


点击取消又会回到上图一
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.hide{
display: none;
}
.c1{
background-color: papayawhip;
position: fixed;
top: ;
left: ;
right: ;
bottom: ;
background: rgba(,,,.);
z-index: ;
}
.c2{
position: fixed;
width: 400px;
height: 300px;
background-color: white;
top: %;
left: %;
margin-top: -150px;
margin-left: -200px;
z-index: ;
} </style>
</head>
<body>
<div>
<table>
<tr>
<td>注册</td>
<td>登录</td>
<td><input type="button" value="点我" onclick="show()"/></td>
</tr>
<tr>
<td></td>
<td></td>
<td><input type="button" value="点我"/></td>
</tr>
<tr>
<td></td>
<td></td>
<td><input type="button" value="点我"/></td>
</tr>
</table>
</div>
<div id="shade" class="c1 hide" ></div>
<div id="modal" class="c2 hide">
<p>密码:<input type="text"/></p>
<p>密码:<input type="password"/></p>
<p>
<input type="button" value="确定"/>
<input type="button" value="取消" onclick="Hide()"/>
</p>
</div>
<script>
function show(){
document.getElementById("shade").classList.remove("hide");
document.getElementById("modal").classList.remove("hide");
}
function Hide(){
document.getElementById("shade").classList.add("hide");
document.getElementById("modal").classList.add("hide");
}
</script> </body>
</html>
Normal
0
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
/* Style Definitions */
table.MsoNormalTable
{mso-style-name:普通表格;
mso-tstyle-rowband-size:0;
mso-tstyle-colband-size:0;
mso-style-noshow:yes;
mso-style-priority:99;
mso-style-parent:"";
mso-padding-alt:0cm 5.4pt 0cm 5.4pt;
mso-para-margin:0cm;
mso-para-margin-bottom:.0001pt;
mso-pagination:widow-orphan;
font-size:10.5pt;
mso-bidi-font-size:11.0pt;
font-family:"Calibri",sans-serif;
mso-ascii-font-family:Calibri;
mso-ascii-theme-font:minor-latin;
mso-hansi-font-family:Calibri;
mso-hansi-theme-font:minor-latin;
mso-bidi-font-family:"Times New Roman";
mso-bidi-theme-font:minor-bidi;
mso-font-kerning:1.0pt;}
第一篇 dom的更多相关文章
- Three.js 第一篇:绘制一个静态的3D球体
第一篇就画一个球体吧 首先我们知道Three.js其实是一个3D的JS引擎,其中的强大之处就在于这个JS框架并不是依托于JQUERY来写的.那么,我们在写这一篇绘制3D球体的文章的时候,应该注意哪些地 ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
- 深入理解ajax系列第一篇——XHR对象
× 目录 [1]创建对象 [2]发送请求 [3]接收响应[4]异步处理[5]实例演示 前面的话 ajax是asynchronous javascript and XML的简写,中文翻译是异步的java ...
- 深入理解javascript函数系列第一篇——函数概述
× 目录 [1]定义 [2]返回值 [3]调用 前面的话 函数对任何一门语言来说都是一个核心的概念.通过函数可以封装任意多条语句,而且可以在任何地方.任何时候调用执行.在javascript里,函数即 ...
- Python开发【第一篇】:目录
本系列博文包含 Python基础.前端开发.Web框架.缓存以及队列等,希望可以给正在学习编程的童鞋提供一点帮助!!! Python开发[第一篇]:目录 Python开发[第二篇]:初识Python ...
- 深入理解javascript函数系列第一篇
前面的话 函数对任何一门语言来说都是核心的概念.通过函数可以封装任意多条语句,而且可以在任何地方.任何时候调用执行.在javascript里,函数即对象,程序可以随意操控它们.函数可以嵌套在其他函数中 ...
- Vue入坑第一篇
写在前面的话:文章是个人学习过程中的总结,为方便以后回头在学习.文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. 一.前言 本篇作为vue入门的一 ...
- AntDesign-React与VUE有点不一样,第一篇深入了解React的概念之一:JSX
AntDesign-React与VUE有点不一样,第一篇深入了解React的概念之一:JSX 一.什么是JSX 使用JSX声明一个变量(REACT当中的元素): const element =< ...
- 从0开始搭建SQL Server AlwaysOn 第一篇(配置域控)
从0开始搭建SQL Server AlwaysOn 第一篇(配置域控) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www.cnb ...
随机推荐
- Asp.Mvc将生成的视图保存为字符串
public static class ViewExtensions { /// <summary> /// 在控制器内获取指定视图生成后的HTML /// </summary> ...
- asp.net core mvc视频A:笔记2-1.控制器定义
方式一:以Controller结尾 方式二:不以Controller结尾 思考 默认路由规则为 运行示例(这里不需要写testcontroller,只写test就可以了) 同理测试test类中的控制器 ...
- nightwatchJS ---element用法
.element() Search for an element on the page, starting from the document root. The located element w ...
- debian SSD ext4 4K 对齐
新入手了一台thinkpad, 原来的机械硬盘是500G的, 于是购入一块镁光的MX200 250G的SSD来新装debian stable(jessie) 1, 安装系统的之前按住F1进入bios后 ...
- 受防火墙影响,win7的IPV6经常Ping不通,需要手动放行
在路由器上面设置了IPV6隧道,路由自动给每台机器分配了IPV6地址. 然后总是发现过会IPV6就ping不通了,IPV6的网站也打不开. 经从次实验发现:关闭防火墙后立马就通了,打开防火墙后,过会又 ...
- php优化(php.ini)
PHP优化 ------------------------------------- 尽量选择php5.4及以上的版本,里面很多优化参数已经移除了相比以前版本 1.引擎解析优化和加速 1)eac ...
- linux上复制行到另一个文件
1.复制3行到5行数据到ab.sh文件,不覆盖ab.sh文件中的已有内容 :3,5w>>ab.sh 2.复制3行到5行数据到ab.sh文件,覆盖ab.sh文件中的已有内容 :3,5w!ab ...
- Quartz.Net - Lesson2: 任务和触发器
Lesson 2: 任务和触发器 本系列文章是官方3.x文档的翻译,原文地址:https://www.quartz-scheduler.net/documentation/quartz-3.x/tut ...
- Android 你可能忽略的提高敲代码效率的方式 (转)
每日推荐 Eyepetizer-in-Kotlin:一款简约的小视频app,带你走进kotlin 作为学习kotlin的一款app,在撸代码的过程中学习kotlin的语法及特性. Eyepetizer ...
- Wireshark 与 Tcpdump
[1]Wireshark 与 Tcpdump Wireshark是Windows下非常容易上手的抓包工具.但在Linux下很难找到一个好用的图形界面抓包工具.还好有Tcpdump.我们可以用Tcpdu ...
