Github网站css加载不出来的处理方法(转,亲测有效)
转载链接:https://blog.csdn.net/qq_36589706/article/details/80573008
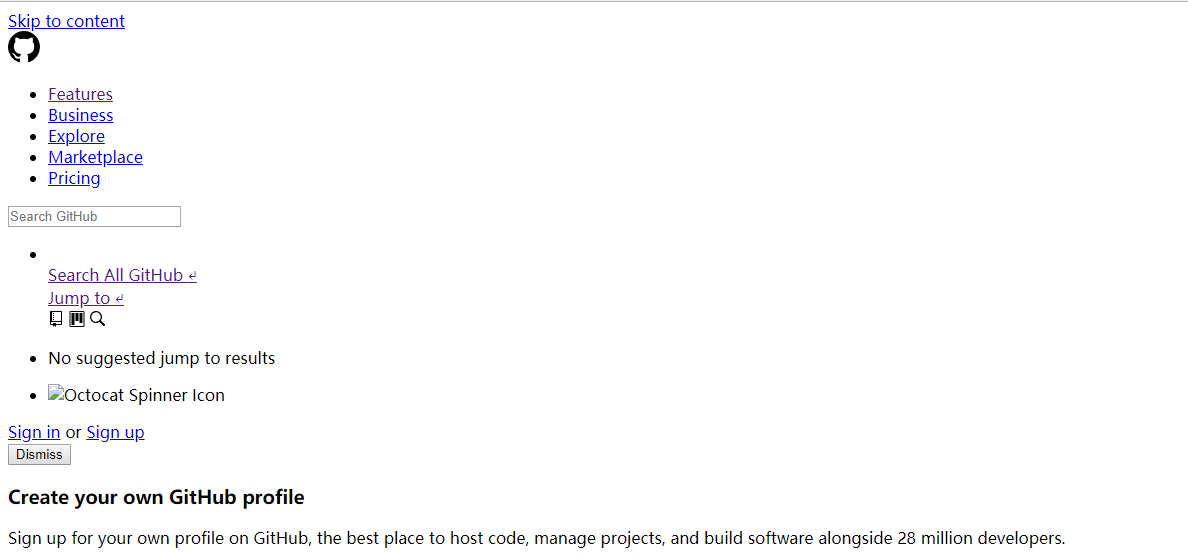
因为工作需求,自己会经常使用到github,但是突然有一天打开github时,发现css样式全没了,如下图,网速正常的时候也是这样,怎么办呢,趁着今天周六,闲下来了,就找找博客,终于解决了,记录一下~
场景重现:

网站响应缓慢,排版错误,图片加载不出。

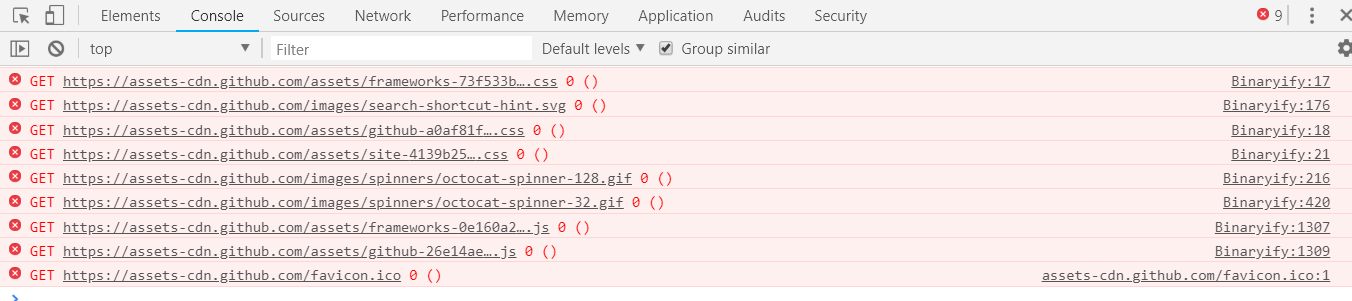
以谷歌浏览器为例,F12打开开发者选项,可以看到如下报错信息:

可以看出,是Github需要在线加载的资源(css,js)文件未能成功加载
解决办法:
为了提高速度,可以使用HOSTS加速对Github网站加载的资源网站域名解析。
具体做法:
修改 C:\Windows\System32\drivers\etc 中的hosts文件(PS:若没有修改权限,可以鼠标右键,属性,安全,修改权限。或者将hosts文件复制到桌面,修改之后,复制到原文件夹),将下面一段话添加到hosts文件中:
# GitHub Start
192.30.253.112 github.com
192.30.253.119 gist.github.com
151.101.100.133 assets-cdn.github.com
151.101.100.133 raw.githubusercontent.com
151.101.100.133 gist.githubusercontent.com
151.101.100.133 cloud.githubusercontent.com
151.101.100.133 camo.githubusercontent.com
151.101.100.133 avatars0.githubusercontent.com
151.101.100.133 avatars1.githubusercontent.com
151.101.100.133 avatars2.githubusercontent.com
151.101.100.133 avatars3.githubusercontent.com
151.101.100.133 avatars4.githubusercontent.com
151.101.100.133 avatars5.githubusercontent.com
151.101.100.133 avatars6.githubusercontent.com
151.101.100.133 avatars7.githubusercontent.com
151.101.100.133 avatars8.githubusercontent.com
# GitHub End
保存hosts文件,重新打开Github网站,此时网站的访问应该可以恢复正常。
如果没有立即恢复正常,需要刷新DNS缓存,告诉电脑我的hosts文件已经修改。Windows下刷新DNS缓存的方法:进入命令行,输入命令:ipconfig /flushdns

Github网站css加载不出来的处理方法(转,亲测有效)的更多相关文章
- python3 selenium 超时停止加载,并且捕捉异常, 进行下一步【亲测有效】
from selenium import webdriver import os import re class GetPage: def __init__(self, url_path): self ...
- Github css加载失败,样式混乱解决办法
github被墙的解决办法 Github css加载失败,样式混乱解决办法 打开cmd,输入 nslookup github.com 8.8.8.8 ,下面就会显示出github的服务器地址列 ...
- CSS 加载新方式
Chrome 浏览器有意改变<link rel="stylesheet">的加载方式,当其出现在<body>中时,这一变化将更加明显.笔者决定在本文中进行详 ...
- css加载优化
<head> <script> // https://github.com/filamentgroup/loadCSS !function(e){"use stric ...
- 为网格布局图片打造的超炫 CSS 加载动画
今天,我想与大家分享一些专门为网格布局的图像制作的很酷的 CSS 加载动画效果.您可以把这些效果用在你的作品集,博客或任何你想要的网页中.设置很简单.我们使用了下面这些工具库来实现这个效果: Norm ...
- Vue 网站首页加载优化
Vue 网站首页加载优化 本篇主要讲解 Vue项目打包后 vendor.js 文件很大 如何对它进行优化 以及开启Vue的压缩 和 nginx gzip 压缩的使用, 其他就是对接口优化等 1. v ...
- 炫!一组单元素实现的 CSS 加载进度提示效果
之前的文章个大家分享过各种类型的加载效果(Loading Effects),这里再给大家奉献一组基于单个元素实现的 CSS 加载动画集合.这些加载效果都是基于一个 DIV 元素实现的,十分强悍. 温馨 ...
- css加载会造成阻塞吗?
终于考试完了,今天突然想起来前阵子找实习的时候,今日头条面试官问我,js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗?所以,接下来我就来对css加载对DOM树的解析和渲染 ...
- css加载会造成阻塞吗
本文由云+社区发表 作者:嘿嘿嘿 可能大家都知道,js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗?接下来,我就来对css加载对DOM树的解析和渲染的影响做一个测试. 为 ...
随机推荐
- 【leetcode刷题笔记】Remove Nth Node From End of List
Given a linked list, remove the nth node from the end of list and return its head. For example, Give ...
- CodeForces - 1017E :The Supersonic Rocket (几何+KMP,判定凸包是否同构)
After the war, the supersonic rocket became the most common public transportation. Each supersonic r ...
- Boilerplate
HTML5 Boilerplate 是一个由 Paul Irish(Google Chrome 开发人员.jQuery 项目成员.Modernizr 作者.yayQuery 播客主持人)主导的“前端开 ...
- python文件操作 seek(),tell()
seek():移动文件读取指针到指定位置 tell():返回文件读取指针的位置 seek()的三种模式: (1)f.seek(p,0) 移动当文件第p个字节处,绝对位置 (2)f.seek(p,1) ...
- 【Android学习笔记】 点击穿透(Click Through)
问题:开发一个App,主界面用了Activity,子页面用了Fragment.从Activity跳转到Fragment后Fragment透明,并且点击击穿到Axtivity. 分析:刚开始没有注意到点 ...
- HDU1042(N!:设4为基数)
N! Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 262144/262144 K (Java/Others)Total Submi ...
- POJ1703(2集合并查集)
Find them, Catch them Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 39402 Accepted: ...
- 【转】 Pro Android学习笔记(四九):ActionBar(2):Action图标区
目录(?)[-] ActionBar的隐藏和现实 ActionBar的action图标区 ActionBar的隐藏和现实 ActionBar bar = getActionBar();bar.hide ...
- SpringMvc之参数绑定注解详解之三
2. @RequestHeader.@CookieValue @RequestHeader 注解,可以把Request请求header部分的值绑定到方法的参数上. 示例代码: 这是一个Request ...
- numpy和matlab计算协方差矩阵的不同(matlab是标准的,numpy相当于转置后计算)
matlab是标准的,numpy相当于转置后计算 >> x = [2,0,-1.4;2.2,0.2,-1.5;2.4,0.1,-1;1.9,0,-1.2] x = 2.0000 0 ...
