Retina显示屏-揭秘移动端的视觉稿通常会设计为传统PC的2倍
一、Retina显示屏简介
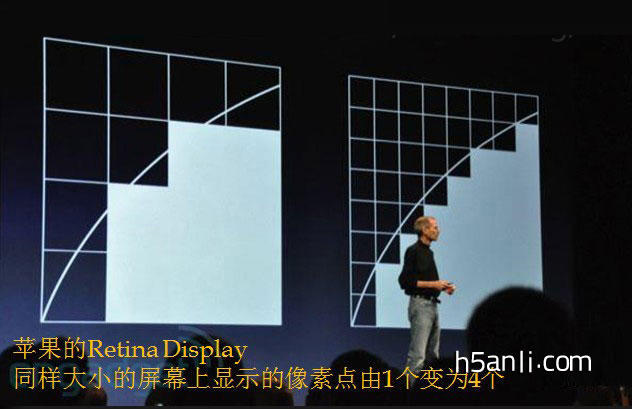
retina:一种具备超高像素密度的液晶屏,同样大小的屏幕上显示的像素点由1个变为多个,如在同样带下的屏幕上,苹果设备的retina显示屏中,像素点1个变为4个。

retina显示屏只是高清显示屏的一种
随着苹果的 retina显示屏推出以来,很多厂商也开始推出自己的高清显示屏,如三星手机、魅族手机、小米电视机等,而目前市场的移动设备大都是高清显示屏了,其实它们的显示原理都是来自苹果的 retina显示屏。
如小米3的高清显示屏,5英尺的屏幕下分辨率高达1920*1080。


1920 x 1080全高清分辨率相当于全高清电视机的1920 x 1080分辨率,显示精度高达441PPI,较小米手机2提高28%,无论视频、网页还是游戏都前所未有的清晰。
二、高清显示屏下图片变模糊
了解高清显示屏的原理后,我们可以想象有2张图片在不同的2部手机中,一部是普通显示屏,一部是高清显示屏,在同样大小的屏幕上,高清显示屏中的位图会被放大,图片会变得模糊。
如retina显示屏下,左边的图片变模糊了,原因是Retina 显示屏呈现的对比度是普通显示屏的 4 倍,显示的像素点由1个变为4个,也就是说图片被放大了一倍,从而变得模糊。

所以在高清显示屏中的位图被放大,图片会变得模糊,因此移动端的视觉稿通常会设计为传统PC的2倍。
三、前端的应对方案
设计稿切出来的图片长宽保证为偶数,并使用backgroud-size把图片缩小为原来的1/2
//例如图片宽高为:200px*200px,那么写法如下
.css{width:100px;height:100px;background-size:100px 100px;}
其它元素的取值为原来的1/2,例如视觉稿40px的字体,使用样式的写法为20px
.css{font-size:20px}
//image-set设计Rentina背景图
image-set,webkit私有属性,也是CSS4的属性,为解决Rentina屏幕下的图像而生。
.css {
background: url(images/bg.jpg) no-repeat center;
background: -webkit-image-set(
url(images/bg.jpg) 1x, //支持image-set普通屏
url(images/bg-2x.jpg) 2x); //支持image-set的Rentinan
}
四、如何区分普通显示屏和高清显示器
通过devicePixelRatio的数值来区分普通显示屏和高清显示器,
devicePixelRatio ,它是设备上物理像素和设备独立像素( device-independent pixels (dips) )的比例,即 devicePixelRatio = 屏幕物理像素/设备独立像素
例如iPhone4S,分辨率为:960×640,取屏幕宽度计算,物理像素640px,设备独立像素320px,那么,devicePixelRatio 值为 640px / 320px = 2,又如iPhone3,计算出来的 devicePixelRatio 值为 320px / 320px = 1
那么,通过计算 devicePixelRatio 的值,是可以区分普通显示屏和高清显示器,当devicePixelRatio值等于1时(也就是最小值),那么它普通显示屏,当devicePixelRatio值大于1(通常是1.5、2.0),那么它就是高清显示屏。
五、例子实战
用手机扫描下面的二维码,看看自己手机的 devicePixelRatio 值, 扫描后,点击"确定"或者"好",可看到不同分辨率下的乔布斯~
devicePixelRatio值分别为1.0、1.5、2.0对应下图,那么你是如果1.5及以上,那么恭喜,你的手机显示屏是高清分辨率的;如果是1.0,呵呵,你懂得~~~

核心代码:
CSS:
.img{border:none;width:126px;height:138px;margin: 60px auto; background-size:100% auto;background-repeat:no-repeat;background-image: url(images/image1x.jpg);}
@media(-webkit-min-device-pixel-ratio:1.5){
.img{background-image: url(images/image1.5x.jpg);}
}
@media(-webkit-min-device-pixel-ratio:2){
.img{background-image: url(images/image2x.jpg);}
}
JS:
alert("devicePixelRatio:"+window.devicePixelRatio);
案例演示

Retina显示屏-揭秘移动端的视觉稿通常会设计为传统PC的2倍的更多相关文章
- 【原】为什么选择iPhone5的分辨率作为H5视觉稿尺寸
[20160105更新:可以用iPhone6分辨率为视觉稿尺寸啦] 又是一年的520网络情人节,深圳这边却下了大雨,这雨只能是单身汉的泪,而对于我来说这一天具有特别的意义,一来怀念父亲,二来对我这种结 ...
- 如何精准高效的实现视觉稿?------前端开发辅助工具AlloyDesigner使用介绍
AlloyDesigner:http://alloyteam.github.io/AlloyDesigner/ 介绍:AlloyDesigner是腾讯开发的一款工具,其在页面构建过程中,直接嵌入开发的 ...
- 让你的应用支持新iPad的Retina显示屏
一.应用图片标准iOS控件里的图片资源,苹果已经做了相应的升级,我们需要操心的是应用自己的图片资源.就像当初为了支持iPhone 4而制作的@2x高分辨率版本(译者:以下简称高分)图片一样,我们要为i ...
- Retina 显示屏
Retina 直接翻译是视网膜的意思.在IT上,是Apple 公司提出的.意思是指一个显示屏的颗粒度 px 密度高到人类无法看见.要了解细节必须先了解基础知识inch 英寸 1 inch = 2.52 ...
- RETINA显示屏下ICON优化方法
便于理解,先来了解几个名词: dpi(dots per inch),每英寸的点数,用来测量任何设备的硬件分辨率.一个21”的屏幕可以拥有1680 X 1050 的分辨率,27”的屏幕也可以拥有相同的分 ...
- 鹅厂揭秘——高端大气的App电量測试
怎样评价我们开发出来的应用是耗电还是不耗电,怎样測试?这就是我们今天讨论的主题--电量測试,一个在移动应用中新出现的測试类型. 作者简单介绍 watermark/2/text/aHR0cDovL2Js ...
- 移动端远程关闭PC端实现(一)需求设计
公司有台半新不旧的电脑,因无甚大用,就拿来做了服务器,服务于民.服务器所提供的功能不是太多,无非是数据库以及svn服务. 公司每天下班会断电,我们吧会常常忘记关闭服务器,所以服务器非正常关机的次数约等 ...
- 移动端页面a input去除点击效果及pc端切换
1 手机端页面a button input去除点击效果以及闪屏问题 添加: a, button, input { -webkit-tap-highlight-color: rgba(255, 0, 0 ...
- 社区布道师揭秘消息中间件技术内幕,撰写MQ架构设计与实现原理
RocketMQ是什么 RocketMQ是由阿里捐赠给Apache的一款分布式.队列模型的开源消息中间件,经历了淘宝双十一的洗礼. RocketMQ的特性 RocketMQ基本概念 Client端 P ...
随机推荐
- 【遍历二叉树】08判断两个二叉树是否相同【Same Tree】
迭代版本用的是二叉树的DFS,中的root->right->left +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ ...
- eclipse IDE注释模板设置
1.windows->preference—>java->code style->code template,弹出下图所示的界面.
- NYOJ-求逆序数 ----------------待解决,WA
描述 在一个排列中,如果一对数的前后位置与大小顺序相反,即前面的数大于后面的数,那么它们就称为一个逆序.一个排列中逆序的总数就称为这个排列的逆序数. 现在,给你一个N个元素的序列,请你判断出它的逆序数 ...
- [BZOJ2962][清华集训]序列操作
bzoj luogu 题意 有一个长度为\(n\) 的序列,有三个操作: \(I \ \ a\ b\ c\ :\)表示将\([a,b]\)这一段区间的元素集体增加\(c\): \(R \ \ a\ b ...
- 【转】 Pro Android学习笔记(七五):HTTP服务(9):DownloadManager
目录(?)[-] 小例子 保存在哪里下载文件信息设置和读取 查看下载状态和取消下载 文章转载只能用于非商业性质,且不能带有虚拟货币.积分.注册等附加条件,转载须注明出处:http://blog.csd ...
- NameNode内存优化---基于缓存相同文件名的方法
NameNode内存优化---重用相同的文件名 原创文章,转载请注明:博客园aprogramer 原文链接:NameNode内存优化---重用相同的文件名 众所周知,Hadoop集 ...
- ArrayList,Vector, LinkedList的存储性能和特性
ArrayList和Vector都是使用数组方式存储数据,此数组元素数大于实际存储的数据以便增加和插入元素,它们都允许直接按序号索引元素,但是插入元素要涉及数组元素移动等内存操作,所以索引数据快而插入 ...
- samba server导出/datasmb/目录;samba client挂载/data/至本地的/mydata目录;本地的mysqld或mariadb服务的数据目录设置为/mydata, 要求服务能正常启动,且可正常 存储数据;
实验环境:CentOS7 主机(mini2) :172.16.250.247 主机名::localhost 客户端(mini3):172.16.253.99 主机名:pxe99 #主机:配置文件的 ...
- jQuery 文档操作 - html() 方法
1.转自:http://www.w3school.com.cn/jquery/manipulation_html.asp 设置所有 p 元素的内容: <html> <head> ...
- LAMP 1.2 Apache编译安装
1.下载 ...
