[转]CSS3 Filter的十种特效
最近到处看到有人在说CSS3的filter一直没有时间自己去测试这效果。今天终于抽出时间学习这个CSS3的Filter。不整不知道呀,一整才让我感到吃惊,太强大了。大家先来看个效果吧:

我想光看上面的效果就能吸引你了,要是你自己动手的话,我想您更会感到神奇。细一看,这些效果就像是photoshop整出来的一样,其实是真是这样的,有很多效果都是类似于photoshop中的特效。不过有一点大家需要特别的注意:此处的CSS3 filter和css filter完全是两样东东。更不是我们一直说的IE滤镜。具体所指的是什么?大家感兴趣的可以点击这里。我就不多说了,因为说也说不清楚,我只想和大家一起探讨的是如休整使用这个“CSS3 Filter”。那我们开始吧。
Filters主要是运用在图片上,以实现一些特效。(尽管他们也能运用于video上),不过我们在些只来讨论图片上的运用。
语法
elm {
filter: none | <filter-function > [ <filter-function> ]*
}
其默认值是none,他不具备继承性,其中filter-function一个具有以下值可选:
- grayscale灰度
- sepia褐色(求专业指点翻译)
- saturate饱和度
- hue-rotate色相旋转
- invert反色
- opacity透明度
- brightness亮度
- contrast对比度
- blur模糊
- drop-shadow阴影
浏览器的兼容性
目前支持这个属性的浏览器少得可怜,现在只是webkit支持,而且只有webkit nightly版本和Chrome 18.0.976以上以上版本才支持,所以说,你要是想看到效果就需要下载这两个版本中的一个,我使用的是Google Chrome Canary。
下面我们一起来见证这些效果的实现过程,首先在页面中有一张图片:
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo" src="http://www.w3cplus.com/sites/default/files/filter.jpg" />
我在此处取名为“normal”,表示此图没有任何“filter”效果,那么后面的效果,我们依次将其类名改成对应的效果名。大家看下面的代码吧:
一、grayscale灰度
使用这个特效,会把图片变成灰色的,也就是说你的图片将只有两种颜色“黑色”和“白色”
.grayscale{
-webkit-filter:grayscale(1);
}
默认值:100%,
如果你在grayscale()中没有任何参数值,将会以“100%”渲染。其效果下图所示:

二、sepia
sepia不知道如何译,暂时就叫他“褐色”,使用这种效果,你的图片好像很古老的一样
.sepia{
-webkit-filter:sepia(1);
}
默认值:100%,
如果你在sepia()中没有任参数值,将会以“100%”渲染,具体效果如下:

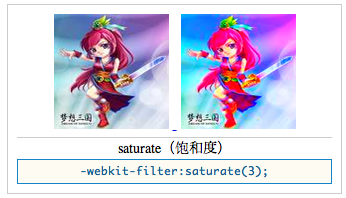
三、saturate饱和度
saturat是用来改变图片的饱和度
.saturate{
-webkit-filter:saturate(0.5);
}
默认值:100%,

如果我们将其值变大到300%
.saturate{
-webkit-filter:saturate(3);
}

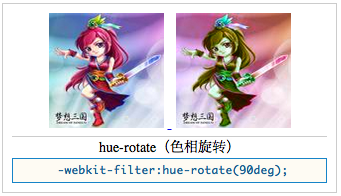
四、hue-rotate色相旋转
hue-rotate用来改变图片的色相
.hue-rotate{
-webkit-filter:hue-rotate(90deg);
}
默认值:0deg

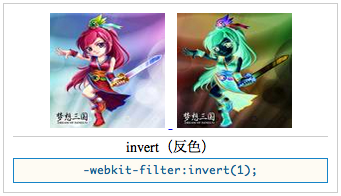
五、invert反色
invert做出来的效果就像是我们照相机底面的效果一样
.invert{
-webkit-filter:invert(1);
}
默认值:100%

六、opacity透明度
这个就很好理解了,改变图片的透明度
.opacity{
-webkit-filter:opacity(.2);
}
默认值:100%

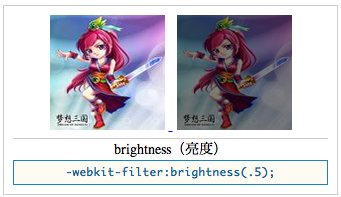
七、brightness亮度
改变图片的亮度
.brightness{
-webkit-filter:brightness(.5);
}
默认值:100%

八、contrast对比度
改变图片的对比度,整个psd的,都懂这个意思
.contrast{
-webkit-filter:contrast(2);
}
默认值:100%

九、blur模糊
一看字面意思就知道了,改变图片的清晰度
.blur{
-webkit-filter:blur(3px);
}
默认值:0

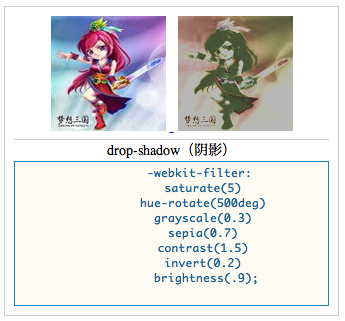
十、drop-shadow阴影
这个很像box-shadow一样的效果,给图片加阴影效果
.drop-shadow{
-webkit-filter:drop-shadow(5px 5px 5px #ccc);
}

那么上面就是filter中的十种效果,当然大家可以根据自己的需求进行自定义:
.custom{
-webkit-filter:saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);
}

有关于CSS3的filter就简单的介绍到这里了,如果大家想更清楚的了解filter是神马,可以点击下面的扩展阅读:
大家还可以借助Jeffrey写的一个在线制作CSS3 Filter效果工具。
今天我就说到这里了,希望大家喜欢这篇教程。
如需转载烦请注明出处:W3CPLUS
[转]CSS3 Filter的十种特效的更多相关文章
- css3 filter的十种特效
filter默认值是none,他不具备继承性,其中filter-function具有一下属性: grayscale灰度 sepia褐色(求专业指点翻译) saturate饱和度 hue-rotate色 ...
- CSS3 Filter特效
CSS3 filter和IE的filter完全是两样东东. Filters主要是运用在图片上,以实现一些特效.(尽管他们也能运用于video上),不过我们在些只来讨论图片上的运用. 语法 elm { ...
- css3图片模糊过滤特效
体验效果:点击这里查看效果 代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- jQuery+CSS3文字跑马灯特效
jQuery+CSS3文字跑马灯特效是一款将跑马灯背景制作为3D立方体效果,文字在上面移动时,就像是文字投影到墙壁上,在转角出会改变运动方向. 效果展示 http://hovertree.com/te ...
- 使用css3 filter 实现移入背景变色效果
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- CSS3 Filter详解(改变模糊度 亮度 透明度等方法)
CSS3 Filter(滤镜)属性提供了提供模糊和改变元素颜色的功能.CSS3 Fitler 常用于调整图像的渲染.背景或边框显示效果. -webkit-filter是css3的一个属性,Webkit ...
- CSS3 filter:drop-shadow滤镜与box-shadow区别应用 抄的
CSS3 filter:drop-shadow滤镜与box-shadow区别应用 这篇文章发布于 2016年05月18日,星期三,01:07,归类于 css相关. 阅读 5777 次, 今日 12 次 ...
- HTML5+CSS3鼠标悬停图片特效
点击预览效果 下载该特效: HTML5+CSS3鼠标悬停图片特效.zip 特效说明: 一款HTML5+CSS3鼠标悬停图片事件网页特效,集合了最流行鼠标悬停图片文字.图片动画移动 ...
- 6种炫酷的CSS3按钮边框动画特效
6种炫酷的CSS3按钮边框动画特效Button border animate 用鼠标滑过下面的按钮看看效果! Draw Draw Meet Center Spin Spin Circle Spin T ...
随机推荐
- Jmeter 03 Jmeter脚本开发
JMeter 工作区介绍 JMeter Http 协议录制 JMeter 脚本调测 JMeter 关联 JMeter 参数化 JMeter 检查点 JMeter 事务 JMeter 集合点 JMete ...
- Scout YYF I (概率+矩阵快速幂)
YYF is a couragous scout. Now he is on a dangerous mission which is to penetrate into the enemy's ba ...
- HTML 与 SGML关系
HTML :超文本标记语言,“超文本”就是指页面内可以包含图片.链接,甚至音乐.程序等非文字元素 SGML:标准通用标记语言 HTML 是SGML下的一个应用
- windows下安装PyQt4
第一步:确认自己电脑上的Python版本.然后下载对应的.whl文件下载 第二步:https://www.lfd.uci.edu/~gohlke/pythonlibs/#pyqt4上下载对应版本版本的 ...
- IntelliJ IDEA 添加类注释模板
效果展示 /** * Created with IntelliJ IDEA * USER:jacun * CLASSNAME: HalloWorldController * DATE: 2019/1/ ...
- Javaweb基础--->监听器listener(转发)
JavaWeb中的监听器 1.基本概念 JavaWeb中的监听器是Servlet规范中定义的一种特殊类,它用于监听web应用程序中的ServletContext, HttpSession和 Servl ...
- python3 计算文件夹中所有py文件里面代码行数,注释行数,空行数
import os,re #代码所在位置 FILE_PATH = './' def analyze_code(codefilesource): ''' 打开一个py文件统计其中的代码行数,包括空格和注 ...
- 读paper:Deep Convolutional Neural Network using Triplets of Faces, Deep Ensemble, andScore-level Fusion for Face Recognition
今天给大家带来一篇来自CVPR 2017关于人脸识别的文章. 文章题目:Deep Convolutional Neural Network using Triplets of Faces, Deep ...
- HDU - 1134 Game of Connections 【DP】
题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=1134 题意 给出一个n 然后有2n个点 给两个点连一条边,最后连N条边,要求所有的边不能够交叉 问最多 ...
- 通过socket和Udp协议简单实现一个群体聊天工具(控制台)
编写一个聊天程序.有收数据的部分 和 发数据的部分.这两个部分需要同时执行,这就用到多线程技术,一个线程负责收,一个现象负责发. 因为收和发动作是不一致的,所以要定义两个run方法而且这两个方法要封装 ...
