05.VUE学习之表达式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
<style type="text/css">
.h1{
color: red;
}
.h2{
color: green;
}
</style>
</head>
<body>
<div id="vue">
<!-- v-once动态改变后不会影响-->
<span v-once>{{n}}</span>
<br/>
<!-- 表达示初始化时会相加,动态改变后表达示再重新计算-->
{{ n + 2}}
<br/>
<span :class="'h'+n">你好vue.</span>
<br/>
<input type="text" v-model="n">
<br/>
<!--单选框的改变动态会影响到data里的n,渐接影响到模板里的n-->
<input type="radio" v-model="n" value="1">红色
<input type="radio" v-model="n" value="2">绿色
</div>
</body>
<script type="text/javascript">
var app=new Vue({
el:'#vue',
data:{
n:1,
}
});
</script>
</html>
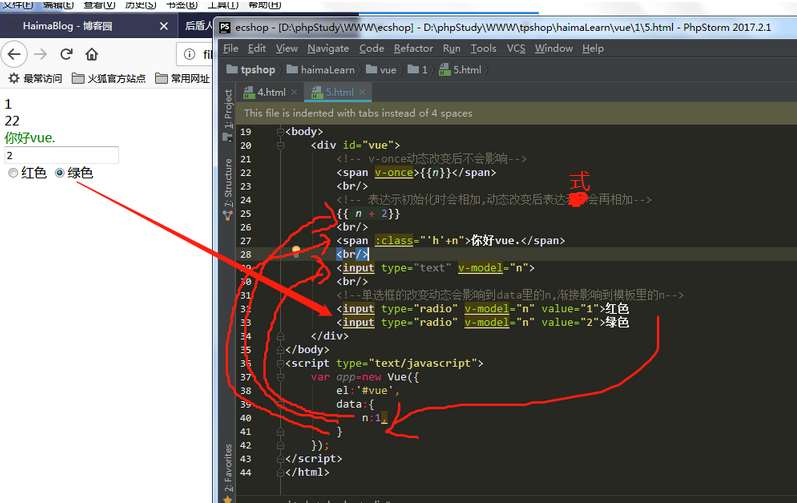
效果:

05.VUE学习之表达式的更多相关文章
- vue学习5-js表达式
三目运算符 <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <m ...
- Vue学习-01
1.vue 学习 v-bind:title 数据绑定 v-if 判断显示或者隐藏 <div id="app-3"> <p v-if="seen" ...
- Vue学习2:模板语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- day 81 Vue学习一之vue初识
Vue学习一之vue初识 本节目录 一 Vue初识 二 ES6的基本语法 三 Vue的基本用法 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 vue初识 vue称为渐进式js ...
- vue学习01
vue学习01 1. 创建一个Vue实例官网-学习-教程-安装-(开发/生产版本)-与jQuery的引用相似 <!DOCTYPE html> <html> <head ...
- VUE学习总结
VUE学习总结 文档:https://cn.vuejs.org/v2/guide/ Webstorm的一些常用快捷键:1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任 ...
- 20145219 《Java程序设计》第05周学习总结
20145219 <Java程序设计>第05周学习总结 教材学习内容总结 try.catch 1.求平均数程序示例 import java.util.Scanner; public cla ...
随机推荐
- SSH隧道打洞技巧
SSH Tunnel有三种,分别是Local模式(ssh -NfL),Remote模式(ssh -NfR),Dynamic模式(ssh -NfD). 基本参数说明: -N 不执行任何命令 -f 在背景 ...
- 原生ajax瀑布流demo
最近听朋友们说起瀑布流挺多的,自己就去研究下了,一个简单的原生demo,分享给大家... 简单分为三个文档,有详细的注释:img:ajax.php:demo.php 其中img文件夹中放入图片 1.j ...
- 《Unity預計算即時GI》笔记:一、基本概念与一些设置
说明 这篇文章是对<Unity預計算即時GI>这个系列文章的笔记. 基本概念 在Unity裡,可以用兩種不同的技術來計算全域光照GI或光源反射,就是烘焙全域光照(Baked GI)和預計算 ...
- pecl install msgpack
Before the beginning: There are two php version, php5.5, php7.1. we need to install msgpack under ph ...
- LNA与PA
LNA是低噪声放大器,主要用于接收电路设计中.因为接收电路中的信噪比通常是很低的,往往信号远小于噪声,通过放大器的时候,信号和噪声一起被放大的话非常不利于后续处理,这就要求放大器能够抑制噪声.PA(功 ...
- IBM WebSphere MQ安装及配置详解
打开MQ安装程序,选择下一步,默认安装WebSphere MQ, 完成MQ的安装工作,启动WebSphere MQ, 服务器配置,选择新建队列管理器,创建名为 "mq"的队列管理器 ...
- js基础笔录
1.页面中获取对象 document.getElementById("demo") 2.在页面加载时向 HTML 的 <body> 写文本 document.write ...
- xtrabackup支持的engine
xtrabackup支持的engine 1.InnoDB/XtraDB Hot backup 2.MyISAM with read-lock 3.Archive,CSV with read-l ...
- 2018.7.1 css项目之模仿满屋花首页css+idv布局实现
可以分开写 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF ...
- 2018.5.30 Oracle数据库PLSQL编程---游标的使用
显示游标的步骤 /* 显示游标处理步骤 1.声明游标 语法结构:cursor 游标名称 is SQL 语句; 2.打开游标 语法结构:open游标名称; 3.提取数据 语法结构:fetch 4.关闭游 ...
