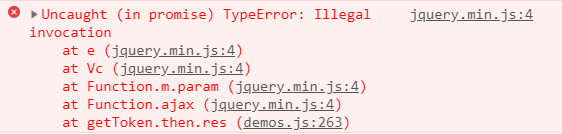
Ajax上传文件/照片时报错TypeError :Illegal invocation
问题
Ajax上传文件/照片时报错TypeError :Illegal invocation

解决
网上搜索问题,错误原因可能有以下几个,依次检查:
- 请求类型有误,如
post请求,但在后台设置的是get请求 - 参数有误。 如没有传参,或是参数对应不上去
File类型的参数被预先处理了- 参见Ajax原理
检查后发现应该时原因3,故修改代码,设置$.ajax的processData: false:
getToken().then( res => {
console.log('获取七牛云token后上传图片')
if(!res.hasOwnProperty('data')) return
// 整理参数
var formData = new FormData()
formData.append('token', res.data)
formData.append('file', file)
$.ajax({
url: '',
type: 'POST',
contentType: 'multipart/form-data',
processData: false, // 增加这一行,不处理参数
data: formData,
success: function (result) {
console.log(result)
}
})
})
参考
来源:https://segmentfault.com/a/1190000017832617
Ajax上传文件/照片时报错TypeError :Illegal invocation的更多相关文章
- jS Ajax 上传文件报错"Uncaught TypeError: Illegal invocation"
使用jquery ajax异步提交文件的时候报Uncaught TypeError :Illegal invocation错误,报错信息如图: 错误原因: jQuery Ajax 上传文件处理方式,使 ...
- 打包新版本上传到AppStore时报错 ERROR ITMS-90034:
今天打包新版本上传到AppStore时报错 ERROR ITMS-90034:"Missing or invalid signature.The bundle'com.xxx.xxx' at ...
- ajax上传文件及进度显示
之前在博文:原生ajax写法就提及过ajax2.0与1.0的差别是多了FormData和利用FormData文件上传(当然还有跨域,但不是本文的重点). 那么具体怎么样实现ajax上传文件呢? 一般来 ...
- django系列6--Ajax05 请求头ContentType, 使用Ajax上传文件
一.请求头ContentType ContentType指的是请求体的编码类型,常见的类型共有三种: 1.application/x-www-form-urlencoded 这应该是最常见的 POST ...
- ajax上传文件及nodeJS接收
ajax文件上传需要用到FormData 官方介绍 FormData对象用以将数据编译成键值对,以便用XMLHttpRequest来发送数据.其主要用于发送表单数据,但亦可用于发送带键数据(keyed ...
- jQuery ajax上传文件实例
jQuery ajax上传文件实例 <form id="form" enctype="multipart/form-data"><input ...
- IE8/9 JQuery.Ajax 上传文件无效
IE8/9 JQuery.Ajax 上传文件有两个限制: 使用 JQuery.Ajax 无法上传文件(因为无法使用 FormData,FormData 是 HTML5 的一个特性,IE8/9 不支持) ...
- springMVC+jsp+ajax上传文件
工作中遇到的小问题,做个笔记 实现springMVC + jsp + ajax 上传文件 HTML <body> <form id="myform" method ...
- Ajax上传文件进度条显示
要实现进度条的显示,就要知道两个参数,上传的大小和总文件的大小 html5提供了一个上传过程事件,在上传过程中不断触发,然后用已上传的大 小/总大小,计算上传的百分比,然后用这个百分比控制div框的显 ...
随机推荐
- java学习第十三天
1:StringBuffer(掌握) (1)用字符串做拼接,比较耗时并且也耗内存,而这种拼接操作又是比较常见的,为了解决这个问题,Java就提供了 一个字符串缓冲区类.StringBuffer供我们使 ...
- 实现Web层的日志切面(方便清晰查看日志)
import org.aspectj.lang.JoinPoint; import org.aspectj.lang.Signature; import org.aspectj.lang.anno ...
- php数组转json对象并保留数字索引
本文要解决的问题是php不带索引的数组转换为json对象(而非默认的json数组) php中数组转json使用的方法是系统自带的:json_encode php中数组转json的规则是:当没有指定索引 ...
- DJ轮回舞曲网下载教程
该网站网址为:http://www.92cc.com/ 昨天有网友问我这个网站能不能下载.我告诉他,只要能在线试听的就能下载 于是今天出个临时教程 教大家如何获取试听的音乐URL. 第一步找到试听的网 ...
- vue的组件传输
vue的组件传输有四种,我个人觉得pubsub(订阅/发布)是最好用的,因为他不用去考虑关系,所以我们下面就只讲解pubsub吧 1) 优点: 此方式可实现任意关系组件间通信(数据) 首先我们需要 ...
- Flask文件目录----- auth/blog 文件
import functools from flask import (Blueprint, flash, g, redirect, render_template, url_for, request ...
- npm下载某个版本
如果我想要引入的是Jquery的1.7.2版本,则输入npm intall jquery@1.7.2,那么npm包管理器就会帮助你下载jquery1.7.2的版本到你当前操作目录下的node_modu ...
- Struts2_用Action的属性接收参数
先在 Action 中定义要接收的属性,需要编写属性的getter 和 setter 方法 struts2 会自动帮我们把 String 类型的参数转为 Action 中相对应的数据类型. priva ...
- php-fpm如何优化进程数
参考链接: php-fpm进程数优化
- intel Skylake平台安装WIN7
目前针对IntelSkylake平台安装WIN7时USB接口失灵的问题,不少硬件厂商都推出了免费修改工具来集成XHCI USB控制器驱动,这其中技嘉提供了一款Windows USB Installat ...
