一、小程序连接MySql数据库
前言:我用的是wafer2 node.解决方案 下面连接有环境配置及搭建流程(https://github.com/tencentyun/wafer2-quickstart-nodejs) ,连接是官方的可以点击
一、配置mysql 数据库连接参数
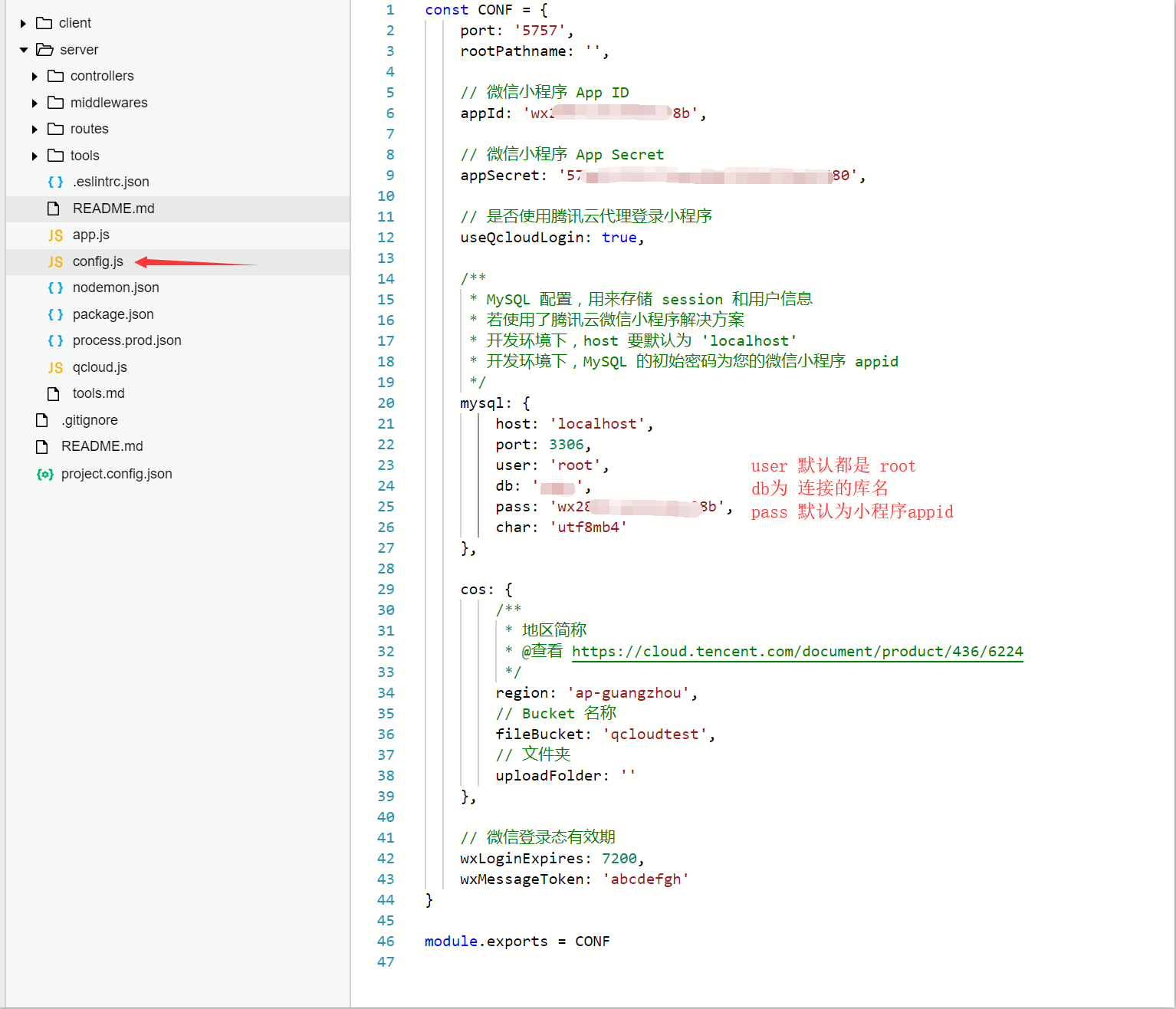
打开 server下面的config.js
user 默认都是 'root'
db 为连接是数据库名
pass 默认为小程序APPID

注意这里有个坑:host开发环境下要填localhost,不要填分配给你的域名,我就手贱的修改了这里,结果找了1个小时才找到问题原因
二、Hello World
先说一下文件结构
server>controllers 文件夹下面放置的都是接口文件
server>routes 下面的 index.js 为接口路由
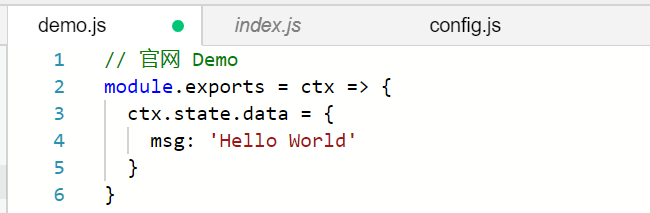
1.在controllers 下建立一个demo.js 的文件 输入下面的代码
module.exports = ctx => {
ctx.state.data = {
msg: 'Hello World'
}
}
如图:

2、打开 index.js
在module.exports = router 前面加入
router.get('/demo',controllers.demo)
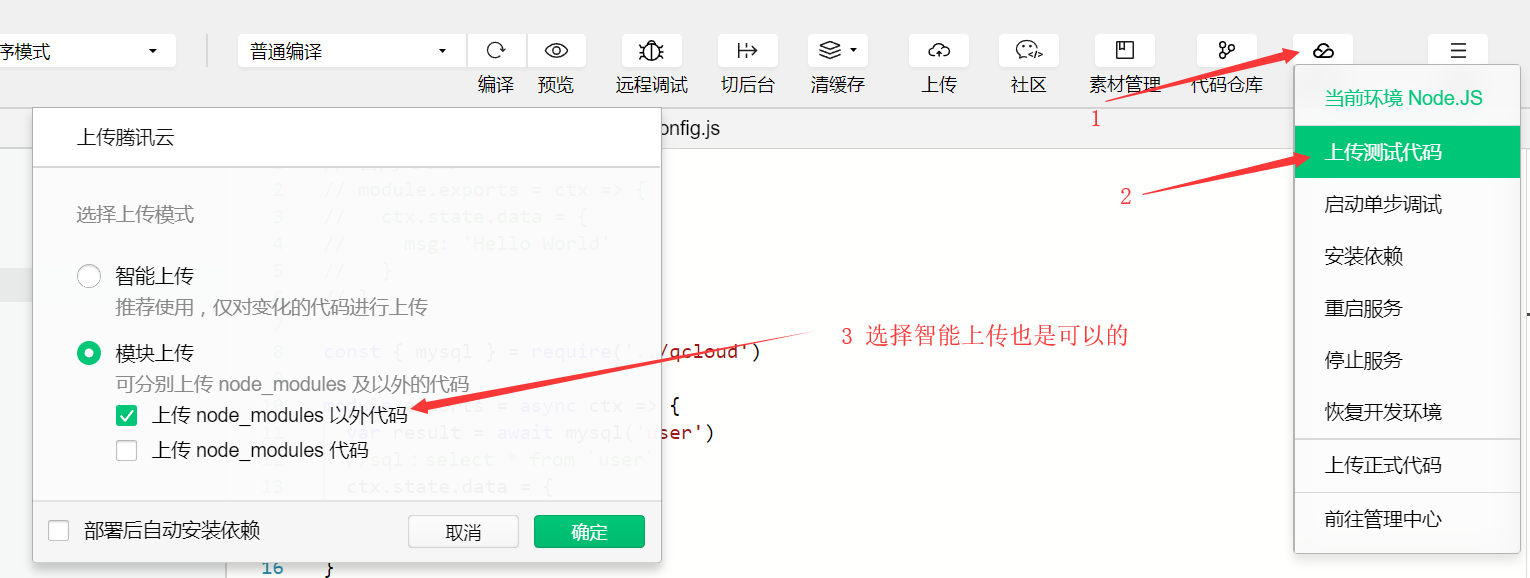
3.更新腾讯云后
打开浏览器输入 https://分配的二级域名/weapp/demo

更新后浏览器显示

三、链接MySql
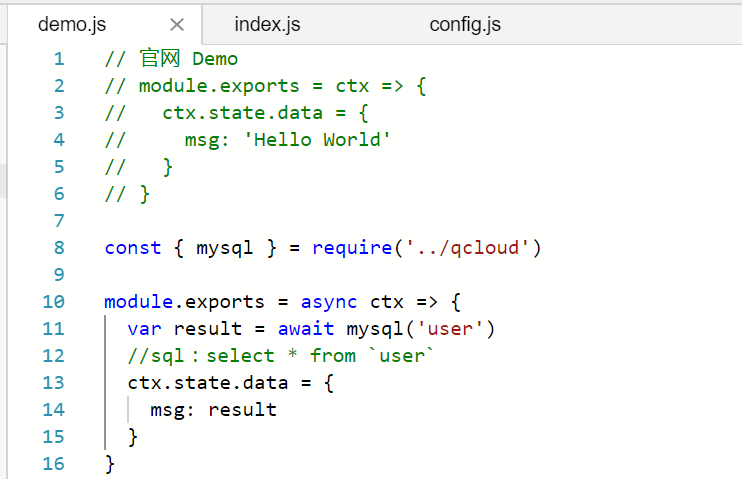
在 demo.js添加如下代码
const { mysql } = require('../qcloud')
module.exports = async ctx => {
var result = await mysql('user')
ctx.state.data = {
msg: result
}
}
更新腾讯云后访问浏览器就可以获得你想要的数据了
如图

更多数据操作,knex.js 了解一下
附上我的demo.js
// 官网 Demo
// module.exports = ctx => {
// ctx.state.data = {
// msg: 'Hello World'
// }
// } const { mysql } = require('../qcloud') module.exports = async ctx => {
var result = await mysql('user')
//sql:select * from `user`
ctx.state.data = {
msg: result
}
}
// =======================================================================================
// select
// 显示指定字段:var result = await mysql.select('name', 'id').from('user')
// sql:selece 'name', 'id' from `user`; // 条件查询:var result = await mysql.select('id','name','openid' ).from('user').where('id',2)
// sql: select 'id','name','openid' form `user` where id=2; // =======================================================================================
// update
// var result = await mysql('user').update({ name: 'root', openid: 'xubde724xie=395' }).where('id', 2)
// sql:update `user` set name='root', openid='xubde724xie=395' where id=2; // =======================================================================================
// delete
// var result = await mysql('user').del().where('id', 3)
// sql:delete from `user` where id=3 // =======================================================================================
// insect
// var result = await mysql.insert({ name: 'cain' }, { openid: 'Ux6892Drfixbx'}).into('user')
// var result = await mysql('user').insert({ name: 'cain', openid: 'Ux6892Drfixbx' })
// sql: insert into `user` (`name`, `openid`) values (`cain`, `Ux6892Drfixbx`)
// 两种均可
// 会返回插入条目id序号 注意传入的数据类型与表字段的数据类型不符不会报错
【版权声明】转载请注明出处:https://www.cnblogs.com/cain-z/p/9302170.html
一、小程序连接MySql数据库的更多相关文章
- 语言小知识-MySQL数据库引擎
MySQL作为全世界广受欢迎的数据库,被用于很多中小型的项目中,但是你对 MySQL 数据库的存储引擎了解多少呢? 我们将逻辑表中的数据存储到数据库中,数据库又将我们表中的数据存储到物理设备中(如磁盘 ...
- 解决Java程序连接mysql数据库出现CommunicationsException: Communications link failure错误的问题
一.背景 最近在家里捣鼓一个公司自己搭建的demo的时候,发现程序一启动就会出现CommunicationsException: Communications link failure错误,经过一番排 ...
- java程序连接MySQL数据库
驱动程序:mysql-connector-java-5.1.7-bin.jar. 程序示例如下: package commonProject; import java.sql.Connection; ...
- 用微信小程序连接leancloud数据库注意事项~
具体步骤转载如下: 官网教程 大佬提示 注意事项: 1.下载的av-weapp-min.js,需要放在当前项目名称的子目录pages下 2.如上述教程,需要注册leancloud和AppID,并写在a ...
- 【C++】VS2015/VS2017连接Mysql数据库教程
要给C++程序连接MySQL数据库,分别需要: 安装MySQL Server 下载MySQL Connector/C++ 在IDE中配置依赖 然后就可以在代码中调用API,来连接以及操作数据库. 一. ...
- 【转】myeclipse中连接mysql数据库
1. 环境配置 下载地址: http://www.mysql.com/downloads/mysql/ 真麻烦,下载的话还需要注册和登录以及填个表.上面的信息还挺全的,乱填的信息也是可以接受的~~ ...
- 《mysql数据库备份小脚本》(转)
vim mysql.sh #!/bin/bashDAY=`date +%Y-%m-%d` //日期以年月日显示并赋予DAY变量SIZE=`du -sh /var/lib/mysql //查看mysql ...
- 《mysql数据库备份小脚本》
vim mysql.sh #!/bin/bashDAY=`date +%Y-%m-%d` //日期以年月日显示并赋予DAY变量SIZE=`du -sh /var/lib/mysql //查看mysql ...
- mysql数据库小常识
什么是数据库? 计算机处理和存储的一切信息都是数据. 计算机系统中一种用于存储数据的程序. 一种:计算机系统中有很多种能够存取数据的程序. 他们各有特长和长处,有自己的适用范围. 存取:能够保存数据避 ...
随机推荐
- nexus 私服相关的配置
1 上传到nexus的配置 1 settings.xml <server> <id>releases</id> <username>admin</ ...
- 关于数学问题的urls
一个知乎账号, 分析了很多的数学问题: https://www.zhihu.com/people/matongxue/activities 关于三阶样条的解析: https://blog.csdn.n ...
- java并发编程 volatile关键字 精准理解
1.volatile的作用 一个线程共享变量(类的成员变量.类的静态成员变量等)被volatile修饰之后,就具有以下作用: 1)并发中的变量可见性(不同线程对该变量进行操作时的可见性),即一个线程修 ...
- Spring课程 Spring入门篇 4-3 Spring bean装配(下)之Autowired注解说明2 集合运用
课程链接: 本节主要讲了以下几块内容 1 注解相关解析 2 代码演练 集合for循环的使用 2.1 list集合应用 2.2 map集合应用 2.3 集合排序(只对list有效,对map无效(list ...
- hibernate课程 初探一对多映射1-1 课程简介
hibernate 常见映射类型 one-to-many many-to-one one-to-one many-to-many
- JSP中的<%%>,<%! %>,<%= %>,<%-- --%>
<% %> 添加java代码 <%! %> 添加java方法 <%= %> 将变量或表达式输出到页面 <%-- - ...
- VueJs组件prop验证简单理解
今天看了vuejs的组件,看到了prop组件,主要作用是在传入数据的时候对传入的值做判断,写了个小例子. <div id="app"> <my-child :nu ...
- Java Exception & RTTI
Exception Try { ... ... } catch (Exception ex) { …; throw new Throwable(ex); } catch (Throwable ex) ...
- Java笔记 —— 继承
Java笔记 -- 继承 h2{ color: #4ABCDE; } a{ text-decoration: none!important; } a:hover{ color: red !import ...
- c语言 Implement strStr()【Leetcode】
实现在一个母字符串中找到第一个子字符串的位置. #include <stdio.h> #include <string.h> #define _IRON_TRUE 1 #def ...
