前端打包利器:webpack工具
一、什么是WebPack,为什么要使用它?
1、为什要使用WebPack
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法:
- 模块化,让我们可以把复杂的程序细化为小的文件;
- 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
- ...
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
2、什么是Webpack
webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。
我们可以直接使用 require(XXX) 的形式来引入各模块,即使它们可能需要经过编译(比如JSX和sass),但我们无须在上面花费太多心思,因为 webpack 有着各种健全的加载器(loader)在默默处理这些事情,这块我们后续会提到。
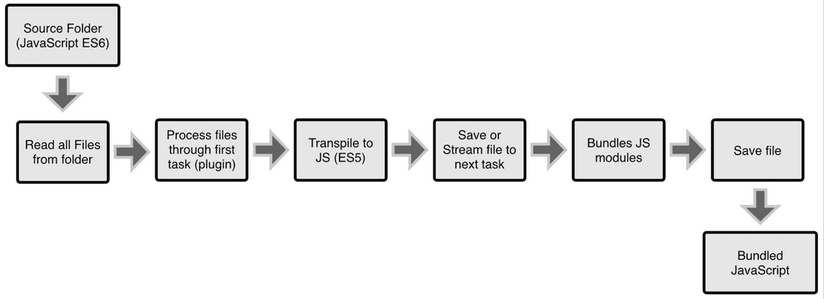
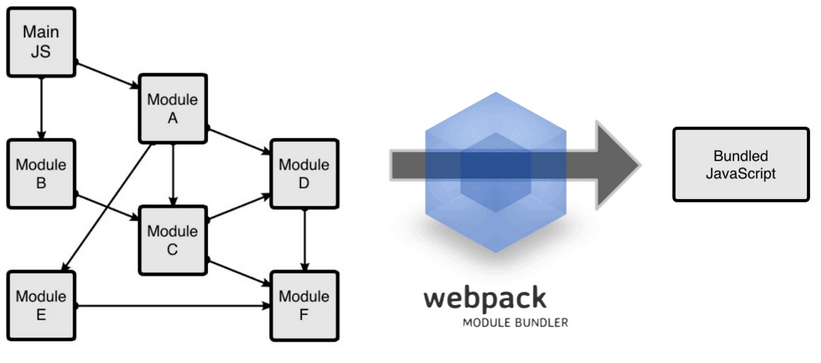
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
3、WebPack和Grunt以及Gulp相比有什么特性
其实Webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack在很多场景下可以替代Gulp/Grunt类的工具。
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,工具之后可以自动替你完成这些任务。

Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。

如果实在要把二者进行比较,Webpack的处理速度更快更直接,能打包更多不同类型的文件。
二、webpack 的优势
其优势主要可以归类为如下几个:
1、webpack 是以 commonJS 的形式来书写脚本滴,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
2、能被模块化的不仅仅是 JS 了。
3、开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
4、扩展性强,插件机制完善,特别是支持 React 热插拔(见 react-hot-loader )的功能让人眼前一亮。
我们谈谈第一点。以 AMD/CMD 模式来说,鉴于模块是异步加载的,所以我们常规需要使用 define 函数来帮我们搞回调:
define(['package/lib'],function(lib){
function foo(){
lib.log('hello world!');
}
return{
foo:foo
};
});
另外为了可以兼容 commonJS 的写法,我们也可以将 define 这么写:
define(function(require, exports, module){
var someModule = require("someModule");
var anotherModule = require("anotherModule");
someModule.doTehAwesome();
anotherModule.doMoarAwesome();
exports.asplode = function(){
someModule.doTehAwesome();
anotherModule.doMoarAwesome();
};
});
然而对 webpack 来说,我们可以直接在上面书写 commonJS 形式的语法,无须任何 define (毕竟最终模块都打包在一起,webpack 也会最终自动加上自己的加载器):
var someModule = require("someModule");
var anotherModule = require("anotherModule");
someModule.doTehAwesome();
anotherModule.doMoarAwesome();
exports.asplode = function(){
someModule.doTehAwesome();
anotherModule.doMoarAwesome();
};
这样撸码自然更简单,跟回调神马的说 byebye~不过即使你保留了之前 define 的写法也是可以滴,毕竟 webpack 的兼容性相当出色,方便你旧项目的模块直接迁移过来。
三、安装和配置
1、安装:
//我们常规直接使用 npm 的形式来安装:
$ npm install webpack -g //当然如果常规项目,还是把依赖写入 package.json 包去,更人性化:
$ npm init
$ npm install webpack --save-dev
2、配置
每个项目下都必须配置有一个 webpack.config.js ,它的作用如同常规的 gulpfile.js/Gruntfile.js ,就是一个配置项,告诉 webpack 它需要做什么。
我们看看下方的示例:
var webpack = require('webpack');
var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common.js');
module.exports = {
//插件项
plugins:[commonsPlugin],
//页面入口文件配置
entry:{
index : './src/js/page/index.js'
},
//入口文件输出配置
output: {
path:'dist/js/page',
filename:'[name].js'
},
module: {
//加载器配置
loaders: [
{ test: /\.css$/, loader: 'style-loader!css-loader'},
{ test: /\.js$/, loader: 'jsx-loader?harmony'},
{ test: /\.scss$/, loader: 'style!css!sass?sourceMap'},
{ test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
]
},
//其它解决方案配置
resolve: {
root:'E:/github/flux-example/src',//绝对路径
extensions: [
'',
'.js',
'.json',
'.scss'
],
alias: {
AppStore : 'js/stores/AppStores.js',
ActionType : 'js/actions/ActionType.js',
AppAction : 'js/actions/AppAction.js'
}
}
};
(1) plugins 是插件项,这里我们使用了一个 CommonsChunkPlugin 的插件,它用于提取多个入口文件的公共脚本部分,然后生成一个 common.js 来方便多页面之间进行复用。
(2)entry 是页面入口文件配置,output 是对应输出项配置(即入口文件最终要生成什么名字的文件、存放到哪里),其语法大致为:
{
entry: {
page1:"./page1",
//支持数组形式,将加载数组中的所有模块,但以最后一个模块作为输出
page2: ["./entry1","./entry2"]
},
output: {
path:"dist/js/page",
filename:"[name].bundle.js"
}
}
该段代码最终会生成一个 page1.bundle.js 和 page2.bundle.js,并存放到 ./dist/js/page 文件夹下。
(3) module.loaders 是最关键的一块配置。它告知 webpack 每一种文件都需要使用什么加载器来处理:
module: {
//加载器配置
loaders: [
//.css 文件使用 style-loader 和 css-loader 来处理
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
//.js 文件使用 jsx-loader 来编译处理
{
test: /\.js$/,
loader: 'jsx-loader?harmony'
},
//.scss 文件使用 style-loader、css-loader 和 sass-loader 来编译处理
{
test: /\.scss$/,
loader: 'style!css!sass?sourceMap'
},
//图片文件使用 url-loader 来处理,小于8kb的直接转为base64
{
test: /\.(png|jpg)$/,
loader: 'url-loader?limit=8192'
}
]
}
如上,"-loader"其实是可以省略不写的,多个loader之间用“!”连接起来。
注意:所有的加载器都需要通过 npm 来加载,并建议查阅它们对应的 readme 来看看如何使用。
拿最后一个 url-loader 来说,它会将样式中引用到的图片转为模块来处理,使用该加载器需要先进行安装:
npm install url-loader -save-dev
配置信息的参数“?limit=8192”表示将所有小于8kb的图片都转为base64形式(其实应该说超过8kb的才使用 url-loader 来映射到文件,否则转为data url形式)。
(4)最后是 resolve 配置,这块很好理解,直接写注释了:
resolve: {
//查找module的话从这里开始查找
root:'E:/github/flux-example/src',//绝对路径
//自动扩展文件后缀名,意味着我们require模块可以省略不写后缀名
extensions: [
'',
'.js',
'.json',
'.scss'
],
//模块别名定义,方便后续直接引用别名,无须多写长长的地址
alias: {
AppStore : 'js/stores/AppStores.js',//后续直接 require('AppStore') 即可
ActionType : 'js/actions/ActionType.js',
AppAction : 'js/actions/AppAction.js'
}
}
四、运行 webpack
webpack 的执行也很简单,直接执行
$ webpack --display-error-details
即可,后面的参数“--display-error-details”是推荐加上的,方便出错时能查阅更详尽的信息(比如 webpack 寻找模块的过程),从而更好定位到问题。
其他主要的参数有:
$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p //压缩混淆脚本,这个非常非常重要! $ webpack -d //生成map映射文件,告知哪些模块被最终打包到哪里了
其中的 -p 是很重要的参数,曾经一个未压缩的 700kb 的文件,压缩后直接降到 180kb(主要是样式这块一句就独占一行脚本,导致未压缩脚本变得很大)。
五、模块引入
上面说了那么多配置和执行方法,下面开始说说寻常页面和脚本怎么使用呗。
1、 HTML
直接在页面引入 webpack 最终生成的页面脚本即可,不用再写什么 data-main 或 seajs.use 了:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="dist/js/page/common.js"></script>
<script src="dist/js/page/index.js"></script>
</body>
</html>
可以看到我们连样式都不用引入,毕竟脚本执行时会动态生成<style>并标签打到head里。
2、 JS
各脚本模块可以直接使用 commonJS 来书写,并可以直接引入未经编译的模块,比如 JSX、sass、coffee等(只要你在 webpack.config.js 里配置好了对应的加载器)。
我们再看看编译前的页面入口文件(index.js):
require('../../css/reset.scss');//加载初始化样式
require('../../css/allComponent.scss');//加载组件样式
var React = require('react');
var AppWrap = require('../component/AppWrap');
//加载组件
var createRedux = require('redux').createRedux;
var Provider = require('redux/react').Provider;
var stores = require('AppStore');
var redux = createRedux(stores);
var App = React.createClass({
render:function(){
return (
<Provider redux={redux}>
{
function(){
return <AppWrap />;
}
}
</Provider>
);
}
});
React.render(<App/>, document.body);
一切就是这么简单,后续各种有的没的,webpack 都会帮你进行处理。
前端打包利器:webpack工具的更多相关文章
- 腾讯高级工程师带你玩转打包利器webpack
随着前端领域飞速发展,webpack将前端不断出现的新模块.新资源.新需求,进行自动化整合.梳理.输出,极大提高了我们的工作效率,成为前端构建领域里最炙手可热的构建工具. 不少人webpack 的使用 ...
- 前端打包/自动化构建工具:gulp
glup可以进行打包,并且可以实现类似/script/test-adsf123.js或者/script/test.js?v=asdf123 参考: http://www.ydcss.com/archi ...
- 前端打包/自动化构建工具:fis3
据说这个可以进行打包,并且可以实现类似/script/test-adsf123.js或者/script/test.js?v=asdf123 先做个记号 参考:http://fis.baidu.com/
- grunt,gulp,webpack前端打包工具的特性
1.http://www.cnblogs.com/lovesong/p/6413546.html (gulp与webpack的区别) 2.http://blog.csdn.net/qq_3231263 ...
- 前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack介绍
前端开发自动化工作流工具,JavaScript自动化构建工具grunt.gulp.webpack介绍 前端自动化,这样的一个名词听起来非常的有吸引力,向往力.当今时代,前端工程师需要维护的代码变得及为 ...
- webpack前端模块加载工具
最近在看许多React的资料,发现了大部分的项目都是用webpack行模块化管理的工具.这次也是借着写了一个React-Todos的小应用,对webPack最基本实用的功能体验了一番,顺带做个小记录. ...
- 前端项目自动化构建工具——Webpack入门教程
参考资料:https://www.webpackjs.com/(中文文档) https://www.webpackjs.com/(官方文档) 首先有必要说明一下,本文侧重讲解webpack基本配置 ...
- 前端的构建化工具Webpack
经常看到如jquery-3.0.0.js和jquery-3.0.0-min.js等两相似的文件名. 其实以上两个文件名的内容是一样的,不过带min代表的是占用最小的空间,为项目提高性能.压缩的部分如换 ...
- 前端构建利器Grunt—Bower
runt + Bower—前端构建利器 目前比较流行的WEB开发的趋势是前后端分离.前端采用重量级的Javascript框架,比如Angular,Ember等,后端采用restful API的Web ...
随机推荐
- poj 2240 Arbitrage (最短路径)
Arbitrage Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 13800 Accepted: 5815 Descri ...
- DataBase -- Count & Group by
SQL Count()函数: SQL COUNT(column_name)语法:COUNT(column_name)函数返回指定列的值得数目(NULL不计入) select count(column_ ...
- NetScaler的cookieinsert和sourceip联合保持机制
NetScaler的cookieinsert和sourceip联合保持机制 使用NetScaler的cookieinsert和sourceip联合进行session保持机制即主用cookieinser ...
- nginx配置C compiler cc is not found
1.需求 linux安装个编译器 参考资料:http://blog.csdn.net/testcs_dn/article/details/51461750
- python注解(装饰器)的用法
带参数的要用三层def,第一层写注解里的参数,第二层写函数,第三层写具体逻辑. 如果是不带参数的注解,直接使用后两层即可 def needPermission(permissionstr): def ...
- Linux 安装配置JDK
一.下载jdk 参考:http://www.codingyun.com/article/40.html 可以先下载到本地,然后ftp到服务器 也可以直接在服务器下载(windows版本的区分32位与6 ...
- Asp .Net MVC中常用过滤属性类
/// <summary> /// /// </summary> public class AjaxOnlyAttribute : ActionFilterAttribute ...
- [ CodeVS冲杯之路 ] P1068
不充钱,你怎么AC? 题目:http://codevs.cn/problem/1068/ 这是一道神DP题,一开始状态设计错了,用位置和剩余卡片做下标,过了样例数据WA了 好了,讲正解,设 f[i][ ...
- SPI总线介绍
1. 简介 SPI, Serial Peripheral Interface, 串行外设接口, 是一种高速的.全双工.同步的通信总线SPI在芯片的管脚上只占用四根线 SPI接口主要用于MCU与各种外围 ...
- python3使用urllib获取set-cookies
#!/usr/bin/env python # encoding: utf-8 import urllib.request from collections import defaultdict re ...
