CKEditor插件开发
以前做过一个教育项目,是有关在线考试的。其中对编辑器CKEditor做了扩充,增加了插入客观题、主观题、选择题和判断题的功能。这里记述下CKEditor插件开发的过程。
CKEditor以前叫FCKEditor,下载地址:http://ckeditor.com/download。我用的3.5.3版本,基本流程和方法应该也适用最新的版本。
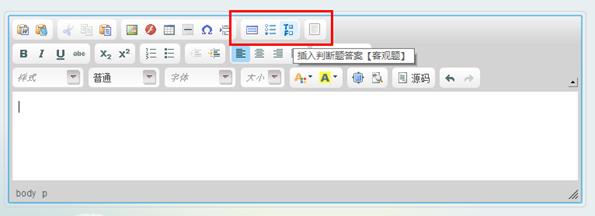
效果如下:

四个按钮从左到右分别是:插入填空题,插入选择题,插入判断题和插入主观题。
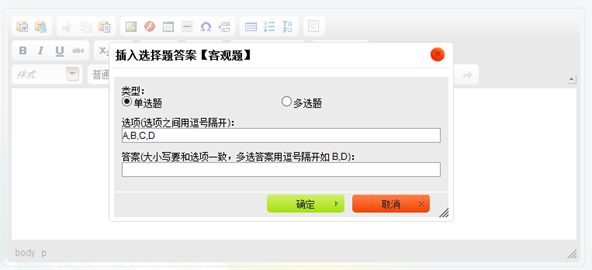
点击 插入选择题答案 按钮,出现操作框:

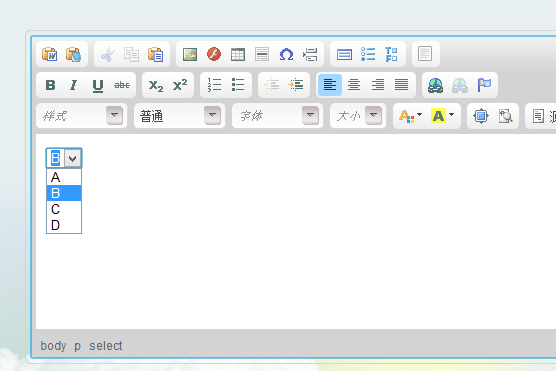
点击确定后在编辑器里插入一个下拉框:

四个插件基本流程是一样的,拿“插入选择题”的开发流程来做个说明。
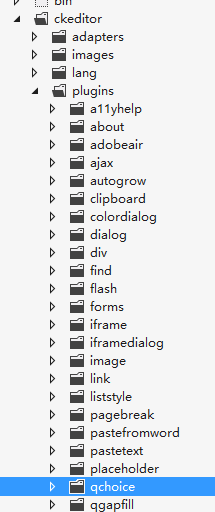
1.在ckeditor\plugins\ 下新建一个目录,名字为qchoice。我把这四个插件统一加了前缀字母q,是为了方便管理。
2.在qchoice下新建一个“plugin.js”,代码如下:
CKEDITOR.plugins.add('qchoice', {
requires: ['dialog'],
init: function (editor) {
var b = editor.addCommand('qchoice', new CKEDITOR.dialogCommand('qchoice'));
editor.ui.addButton('Choice', { //按钮名称:Choice,编辑器菜单上回用到
label: '插入选择题答案【客观题】', //插件名称
command: 'qchoice', //插件命令
icon: this.path + 'images/choice.gif' //编辑器菜单的图标
});
CKEDITOR.dialog.add('qchoice', this.path + 'dialogs/insertanswer.js'); //点击按钮弹出对话框的js代码
}
});
3.在qchoice里新建一个images目录,放进一个choice.gif。这个就是插件出现在编辑器菜单上的按钮图标。大小 16*16
4.在qchoice下新建dialogs目录。这个目录存放的是所有对话框。该目录下新建一个insertanswer.js文件,代码如下,我加了注释加以说明:
CKEDITOR.dialog.add('qchoice', function (editor) { //要和plugin.js 中的command 一致
var escape = function (value) {
return value;
};
return {
title: '插入选择题答案【客观题】', //对话框标题
minWidth: 400, //对话框宽度
minHeight: 100,//对话框高度
contents: [{ //对话框内容
id: 'choice',
name: 'choice',
label: '插入选择题答案',
title: '插入选择题答案',
elements: [{
id: 'rdType',
type: 'radio', //表单元素类型:单选按钮
label: '类型:', //标题
items: [['单选题', 'c'], ['多选题', 'm']], //单选按钮选项
'default': 'c' //默认值
},
{
id: 'txtItems',
type: 'text', //表单元素类型:输入框
label: '选项(选项之间用逗号隔开):',
'default': 'A,B,C,D'
},
{
id: 'txtAnswer',
type: 'text',
label: '答案(大小写要和选项一致,多选答案用逗号隔开如 B,D):',
validate: CKEDITOR.dialog.validate.notEmpty('请输入答案!') //验证
}]
}],
onOk: function () { //点击确定按钮出发onOK事件。以下代码主要目的是构造一个select下拉框
qtype = this.getValueOf('choice', 'rdType');
txtitems = this.getValueOf('choice', 'txtItems');
items = txtitems.split(/[',',',']/);
txtanswer = this.getValueOf('choice', 'txtAnswer');
answers = txtanswer.split(/[',',',']/);
rtn = "<select answertype='" + qtype + "'>";
flag = true;
//答案是否在选项中
for (var i in answers) {
isAnswerInItem = false;
if (answers[i] != "") {
for (var j in items) {
if (items[j] == answers[i]) {
isAnswerInItem = true;
break;
}
}
if (!isAnswerInItem) {
alert("答案" + answers[i] + "在选项中不存在!");
this.getContentElement('choice', 'txtAnswer').focus();
flag = false;
break;
}
}
}
if (flag) {
for (var i in items) {
if (items[i] != '') {
rtn += "<option ";
for (var j in answers) {
if (answers[j] == items[i]) {
rtn += "selected='selected'";
}
}
rtn += ">" + items[i] + "</option>";
}
}
rtn += "</select>";
editor.insertHtml(rtn); //将select插入编辑器
}
else {
return false;
}
}
};
});
function htmlEncode(str) {
var temp = document.createElement("div");
(temp.textContent != null) ? (temp.textContent = str) : (temp.innerText = str);
var output = temp.innerHTML;
temp = null;
return output;
}
5.接下来就是将这个插件加入到编辑器里。打开ckeditor/config.js,设置config.extraPlugins=“qchoice”,然后在config.toolbar中加入 “Choice”这个按钮名称:
CKEDITOR.editorConfig = function (config) {
config.language = 'zh-cn';
config.extraPlugins = 'qgapfill,qchoice,qtruefalse,qsubjective';
config.toolbar =
[
['PasteFromWord', 'PasteText', '-', 'Cut', 'Copy', 'Paste'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'SpecialChar', 'PageBreak', '-', 'Gapfill', 'Choice', 'Truefalse', '-', 'Subjective'],
'/',
['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
'/',
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'Source', '-', 'Undo', 'Redo']
];
};
完成。
CKEditor插件开发的更多相关文章
- CkEditor 插件开发
CKEditor的插件开发其实很简单只需要两步.1.通过CKEditor.plugins.add()方法编写插件的逻辑主体, 2.告诉CKEditor我们有一个自定义插件需要添加进来. //创建插件逻 ...
- CKeditor插件开发流程(二)SyntaxHighlighter
CKEditor整合SyntaxHighlighter实现代码高亮显示 1,版本说明 CKEditor:ckeditor_4.0.1_standard.zipSyntaxHighlighter:syn ...
- CKeditor插件开发流程(一)
1.放在多文件中 第一步:config.js中 config.extraPlugins = '插件名称';//注册插件,extraPlugins只允许出现一次,你如果之前有新增别的插件,那么用逗号分隔 ...
- CKEditor 自定义按钮插入服务端图片
CKEditor 富文本编辑器很好用,功能很强大,在加上支持服务端图片上传的CKFinder更是方便, 最近在使用CKFinder的时候发现存在很多问题,比如上传图片的时候,图片不能按时间降序排列,另 ...
- 七牛云:ckeditor JS SDK 结合 C#实现多图片上传。
成功了,搞了2天.分享一下经验. 首先是把官方的那个例子下载下来,然后照如下的方式修改. 其中tempValue是一个全局变量. function savetoqiniu() { var upload ...
- JavaScript学习笔记(四)——jQuery插件开发与发布
jQuery插件就是以jQuery库为基础衍生出来的库,jQuery插件的好处是封装功能,提高了代码的复用性,加快了开发速度,现在网络上开源的jQuery插件非常多,随着版本的不停迭代越来越稳定好用, ...
- jira的插件开发流程实践
怎么开头呢,由于自己比较懒,博客一直不怎么弄,以后克己一点,多传点自己遇到的问题和经历上来,供自己以后记忆,也供需要的小伙伴少走点弯路吧 最近公司项目需要竞标一个运维项目,甲方给予了既定的几种比较常用 ...
- Vue插件开发入门
相对组件来说,Vue 的插件开发受到的关注要少一点.但是插件的功能是十分强大的,能够完成许多 Vue 框架本身不具备的功能. 大家一般习惯直接调用现成的插件,比如官方推荐的 vue-router.vu ...
- 【原创】记一次Project插件开发
一.开发背景 最近在使用微软的Office Project 2010 进行项目管理,看到排的满满的计划任务,一个个地被执行完毕,还是很有成就感的.其实,不光是在工作中可以使用Project进行项目进度 ...
随机推荐
- js 遍历tree的一个例子(全遍历)
全遍历 亲测真是有效. 工作中遇到的问题应该算是比较有价值的问题. <!DOCTYPE html> <html lang="en"> <head> ...
- sql 日期对比
来自这里
- java Response 设置中文编码
response.setHeader("Content-type", "text/html;charset=UTF-8"); response.setChara ...
- Luogu P5122 [USACO18DEC]Fine Dining 最短路
先跑一遍n为起点最短路,再新开一个点,向有干草垛的点连一根边权为d[u]-w的有向边(很重要..我当时连的无向边,然后我死了.),相当于用价值抵消一部分边权, 然后以这个新的点为起点跑最短路就好了.. ...
- 江西财经大学第一届程序设计竞赛 B
链接:https://www.nowcoder.com/acm/contest/115/B来源:牛客网 题目描述 给出一个出生日期,比如:1999-09-09, 问:从出生那一天开始起,到今天2018 ...
- 09-排序2 Insert or Merge (25 分)
According to Wikipedia: Insertion sort iterates, consuming one input element each repetition, and gr ...
- form组件之modelForm
modelForm的使用及参数设置 从modelForm这个名字就能看出来,这个form是和模型类model有知己诶关联的,还是以数和出版社的模型来说明: models.py(模型) from dja ...
- NPOI2.0导出excel之添加样式、边框和表头
//优化后导出excel public System.IO.Stream ExcelStream(string search) // { var orderBusiniss = Containers. ...
- kafka删除主题数据和删除主题
1.删除主题 在server.properties中增加设置,默认未开启 delete.topic.enable=true 删除主题命令 /bin/kafka-topics --delete --to ...
- 使用nrm解决npm下载包慢的问题!
nrm的安装使用 作用:提供了一些最常用的NPM包镜像地址,能够让我们快速的切换安装包时候的服务器地址: 什么是镜像:原来包刚一开始是只存在于国外的NPM服务器,但是由于网络原因,经常访问不到,这时候 ...