p标签text-align:justify以及CSS文字两端对齐
p标签样式添加text-align:justify;
那么就会左右对齐。
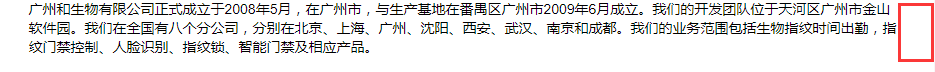
使用前:

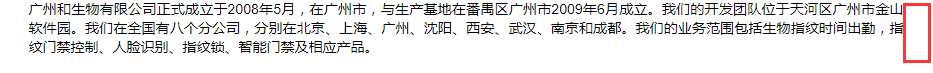
使用后:

CSS文字两端对齐
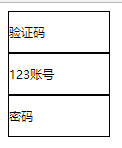
使用前:

代码:
<style>
div{
width:100px;
height:40px;
line-height:40px;
border:1px solid black;
}
</style>
<div>验证码</div>
<div>123账号</div>
<div>密码</div>
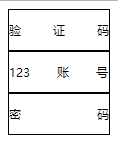
使用之后:

代码:
<style>
div{
width:100px;
height:40px;
line-height:40px;
border:1px solid black;
text-align:justify;
}
i{
display:inline-block;
/*width:100%;*/
padding-left:100%;
/*padding-left: 100%和width:100%都可以达到效果,选用其一即可*/
}
</style>
<div>验证码<i></i></div>
<div>123账号<i></i></div>
<div>密码<i></i></div>
[注]加冒号会出现问题
参考资料:http://www.cnblogs.com/fsyz/p/7586620.html
p标签text-align:justify以及CSS文字两端对齐的更多相关文章
- css文字两端对齐
css文字两端对齐 text-align:Justify(火狐); text-justify:inter-ideograph(IE) text-justify(IE) 基本语法 text-justif ...
- 可用的CSS文字两端对齐
最近在工作项目中接触到Web界面设计的问题,要实现文字两端对齐的效果.在网上搜索了一下,用的都是类似的技巧: text-align:justify;text-justify:inter-ideogra ...
- 【】小技巧】CSS文字两端对齐
需求如下,红框所在的文字有四个字的.三个字的.两个字的,如果不两端对齐可以选择居中对齐,或者右对齐.但是如果要像下面这样两端对齐呢? 我相信以前很多人都这么干过:两个字中间使用 来隔开达到四个字的宽度 ...
- 【小技巧】css文字两端对齐
一.文字两端对齐方法: text-align-last: justify; 二.举个丽子: 三.效果如下: 四.注意: 要使文字在容器中两端对齐,该容器需要是一个块级元素,要有自己的宽度.
- CSS 文字两端对齐
<!DOCTYPE HTML> <html> <head> <title></title> <meta http-equiv=&quo ...
- css实现表单label文字两端对齐
如图,在我们写页面的时候,经常遇到这种的情况,而需求是想让label文字两端对齐,我们来看看如何用css解决 /**css代码**/ ul li{ list-style: none; } .info- ...
- 实现段落文字两端对齐的css样式
有时候网站中的文字比较多,虽然为父元素设置了宽度,但是总是会出现两端参差不齐的情况,看起来不整齐.其实实现段落的两端对齐,只需要设置两个css 样式即可. .demo{ text-align: jus ...
- 【原】css实现两端对齐的3种方法
说到两端对齐,大家并不陌生,在word.powerpoint.outlook等界面导航处,其实都有一个两端对齐(分散对齐)的按钮,平时使用的也不多,我们更习惯与左对齐.居中对齐.右对齐的方式来对齐页面 ...
- css实现两端对齐的3种方法
两端对齐在移动端非常见,说到两端对齐,大家并不陌生,在word.powerpoint.outlook等界面导航处,其实都有一个两端对齐(分散对齐)的按钮,平时使用的也不多,我们更习惯与左对齐.居中对齐 ...
随机推荐
- JS获取页面URL信息
下面我们举例一个URL,然后获得它的各个组成部分: http://i.cnblogs.com/EditPosts.aspx?opt=1 window.location.href (设置或获取整个 UR ...
- Decorator模式 装饰器模式
Android 使用了装饰器模式 1. 概述 若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性.如果已经存在的一个类缺少某些方法,或者须要给方法添加 ...
- 探索Web Office Apps服务
老样子,先放几个官链: WOA部署规划:http://technet.microsoft.com/zh-cn/library/jj219435(v=office.15).aspx 拓扑规划:http: ...
- [P3812][模板]线性基
解题关键:求异或最大值.线性基模板题. 极大线性无关组的概念. 异或的值域相同. #include<cstdio> #include<cstring> #include< ...
- php学习笔记-include
这个和C语言中的include是同样的用法,如果一个php文件中有一句include a.php,那么执行的时候就会把a.php的内容插入到这个php文件中. 举个例子,我现在有一个名为hellowo ...
- Entity Framework Code-First(17):Database Initialization Strategy
Database Initialization Strategies in Code-First: You already created a database after running your ...
- MATLAB数字图像处理(一)基础操作和傅立叶变换
数字图像处理是一门集计算机科学.光学.数学.物理学等多学科的综合科学.随着计算机科学的发展,数字图像处理技术取得了巨大的进展,呈现出强大的生命力,已经在多种领域取得了大量的应用,推动了社会的发展.其中 ...
- java获取Excel的导入
先准备好这2个架包 import java.io.*; import org.apache.commons.io.FileUtils; import org.apache.poi.hssf.userm ...
- windows下部署icescrum
软件151 卢炜杰 一.安装JDK 1.下载JDK 地址:http://www.oracle.com/technetwork/java/javaee/downloads/index.html 选择相 ...
- 正经学C#_表达式与其运算符[赋值运算符]:《c#入门经典》
上一节中介绍了算术运算符,算术运算符的优先级. 今天说说赋值运算符,不陌生,=[等号]就是赋值运算符的一种. 除此之外还有好多种的.见下图. 运算符 类别 描述 实例 = 二元 简单的赋值运算符,把右 ...
