div多选控制
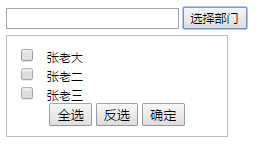
此点击按钮,弹出DIV,div内容可以多项选择,点击确定,被选项回填至文本框。功能类似之前写过的一篇日期多选,不过是在其基础上,新增点击页面其他区域,隐藏div功能。

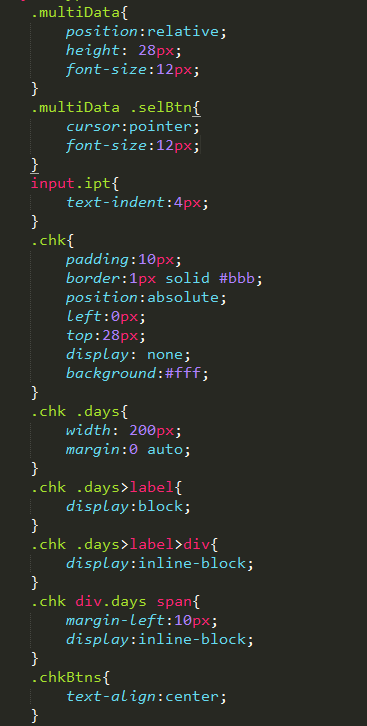
1.css部分代码

.multiData{
position:relative;
height: 28px;
font-size:12px;
}
.multiData .selBtn{
cursor:pointer;
font-size:12px;
}
input.ipt{
text-indent:4px;
}
.chk{
padding:10px;
border:1px solid #bbb;
position:absolute;
left:0px;
top:28px;
display: none;
background:#fff;
}
.chk .days{
width: 200px;
margin:0 auto;
}
.chk .days>label{
display:block;
}
.chk .days>label>div{
display:inline-block;
}
.chk div.days span{
margin-left:10px;
display:inline-block;
}
.chkBtns{
text-align:center;
}
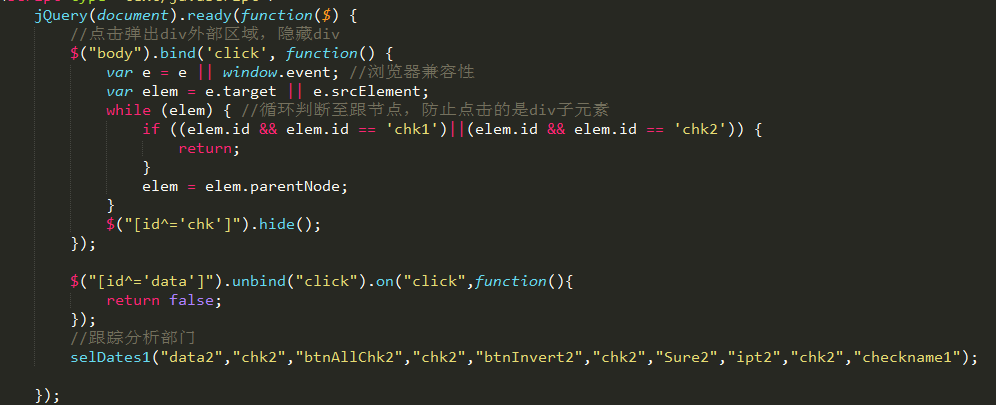
2.js部分代码


jQuery(document).ready(function($) {
//点击弹出div外部区域,隐藏div
$("body").bind('click', function() {
//浏览器兼容性
var e = e || window.event;
var elem = e.target || e.srcElement;
while (elem) {
//循环判断至跟节点,防止点击的是div子元素
if ((elem.id && elem.id == 'chk1')||(elem.id && elem.id == 'chk2')) {
return;
}
elem = elem.parentNode;
}
$("[id^='chk']").hide();
});
$("[id^='data']").unbind("click").on("click",function(){
return false;
});
//跟踪分析部门
selDates1("data2","chk2","btnAllChk2","chk2","btnInvert2","chk2","Sure2","ipt2","chk2","checkname1");
});
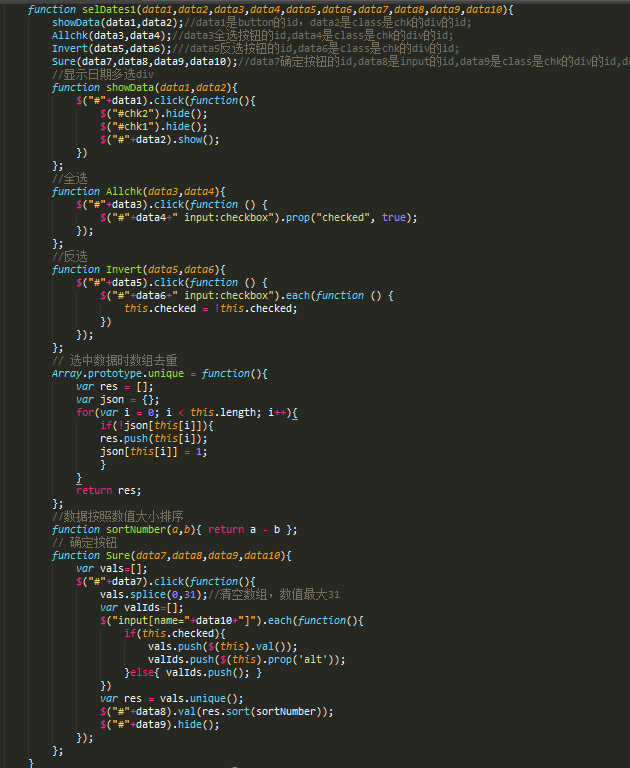
//跟踪分析部门
function selDates1(data1,data2,data3,data4,data5,data6,data7,data8,data9,data10){
showData(data1,data2);//data1是button的id,data2是class是chk的div的id;
Allchk(data3,data4);//data3全选按钮的id,data4是class是chk的div的id;
Invert(data5,data6);///data5反选按钮的id,data6是class是chk的div的id;
Sure(data7,data8,data9,data10);//data7确定按钮的id,data8是input的id,data9是class是chk的div的id,data10是追加的div内的input的name ;
//显示日期多选div
function showData(data1,data2){
$("#"+data1).click(function(){
$("#chk2").hide();
$("#chk1").hide();
$("#"+data2).show();
})
};
//全选
function Allchk(data3,data4){
$("#"+data3).click(function () {
$("#"+data4+" input:checkbox").prop("checked", true);
});
};
//反选
function Invert(data5,data6){
$("#"+data5).click(function () {
$("#"+data6+" input:checkbox").each(function () {
this.checked = !this.checked;
})
});
};
// 选中数据时数组去重
Array.prototype.unique = function(){
var res = [];
var json = {};
for(var i = 0; i < this.length; i++){
if(!json[this[i]]){
res.push(this[i]);
json[this[i]] = 1;
}
}
return res;
};
//数据按照数值大小排序
function sortNumber(a,b){
return a - b
};
// 确定按钮
function Sure(data7,data8,data9,data10){
var vals=[];
$("#"+data7).click(function(){
vals.splice(0,31);//清空数组,数值最大31
var valIds=[];
$("input[name="+data10+"]").each(function(){
if(this.checked){
vals.push($(this).val());
valIds.push($(this).prop('alt'));
}else{
valIds.push();
}
})
var res = vals.unique();
$("#"+data8).val(res.sort(sortNumber));
$("#"+data9).hide();
});
};
}
3.html部分代码

<div class="multiData">
<input type="text" name="dept" id="ipt2" class="form-control ipt">
<button type="button" id="data2" class="selBtn">选择部门</button>
<div id="chk2" class="chk">
<div class="days" id="days2">
<label for='1'><input type='checkbox' name='checkname1' id="1" value="张老大"><span>张老大</span></label>
<label for='2'><input type='checkbox' name='checkname1' id="2" value="张老二"><span>张老二</span></label>
<label for='3'><input type='checkbox' name='checkname1' id="3" value="张老三"><span>张老三</span></label>
</div>
<div class="chkBtns">
<button type="button" id="btnAllChk2">全选</button>
<button type="button" id="btnInvert2">反选</button>
<button type="button" id="Sure2">确定</button>
</div>
</div>
</div>div多选控制的更多相关文章
- vue封装一个简单的div框选时间的组件
记录一下我前段时间封装的一个vue组件吧.技术需要积累,有时间我把我之前写的还不错的组件都开源出来.并尝试vue和react 两种方式的组件封装.今天简单写下鼠标框选div选中效果的封装吧. div框 ...
- 前端框架(二)DIV多选复选框框的封装和MySql数据库存取
图能够包括的寓意和含义是文字不能比拟的,先有一个效果图你也就知道这篇文章的主要内容是关于什么问题的.省去了一大堆文字的累述.看以下这张图: watermark/2/text/aHR0cDovL2Jsb ...
- div滚动与控制
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><html><head&g ...
- DataGridView里CheckBox实现全选控制
1. checkbox点击事件 private void myStyleDataGridView1_CellClick(object sender, DataGridViewCellEventArgs ...
- 在DIV中如何控制字的位置?
想到实现字体在div中处于上图(右下角)的位置的话,只需在字体样式上面加上这行代码就好了:style='margin-top:120px;height:20px;float:right;text-al ...
- vue - 列表显示(列互相影响,全选控制,更新数据)
要实现的效果为:全选,且列A列B互相影响,列B勾选则列A一定勾选,列A取消勾选,则相应列B取消勾选 数组 vue中列表渲染有些不是相应式的 var list=[ { a:'aaaa', b:'ddd' ...
- 两个div标签,控制标签左边固定,右边自适应(滴滴面试题)
<div id="lt">1</div> <div id="rt">2</div> #lt{ float:lef ...
- JQuery Div层滚动条控制(模拟横向滚动条在最顶端显示)
想让DIV层滚动条显示在顶端,CSS样式没找到相关属性,于是用2个DIV层来模拟做了一个.经测试IE浏览器上显示并不太美观!不知道是否还有更好的办法可以实现这功能呢? aaaaaaasssssss ...
- Codeforces Round #568 (Div. 2) 选做
A.B 略,相信大家都会做 ^_^ C. Exam in BerSU 题意 给你一个长度为 \(n\) 的序列 \(a_i\) .对于每个 \(i\in [1,N]\) 求 \([1,i-1]\) 中 ...
随机推荐
- kuangbin专题十六 KMP&&扩展KMP HDU1358 Period
For each prefix of a given string S with N characters (each character has an ASCII code between 97 a ...
- Codeforces Round #521 (Div. 3) C. Good Array
C. Good Array time limit per test 1 second memory limit per test 256 megabytes input standard input ...
- ssh 配置无密码登录
下框中在管理机上运行: [root@master ~]# ssh-keygen -t rsa #它在/root/.ssh下生成id_rsa和id_rsa.pub两个文件 [root@master ~] ...
- ubuntu开机自启动服务管理
安装sysv-rc-conf sudo apt-get install sysv-rc-conf 执行下面,查看服务情况 sudo sysv-rc-conf 启动服务有以下两种方式 update-rc ...
- KindEditor的参考文献
转自:http://www.cnblogs.com/wupeiqi/articles/6307554.html
- IT网址大全
图像处理 [素材] 在线作图 [素材] 思缘设计论坛 [素材] ps联盟 [素材] ps学习网 [素材] ps教程论坛 [素材] ps爱好者 [素材] 46ps [素材] ...
- pandas学习2(基础操作)
- 移动测试之appium+python 简单例子(五)
# coding=utf-8 from appium import webdriver import time import unittest import os import HTMLTestRun ...
- Eclipse中项目报Target runtime com.genuitec.runtime.generic.jee60 is not defined异常的解决
参考 http://843977358.iteye.com/blog/2295344
- C++学习之构造函数和析构函数及指针
C++的构造函数在创建对象时调用,分配内存空间,多少个对象(对象数组)就调用几次构造函数:析构函数在调用结束时调用(可以添加一些最后的处理)以释放内存给其它来用.对于同类型同生命期的对象,先创建的对象 ...
