gulp 无损压缩图片
在做项目中,美工有时候会给一些比较大的图片,在做网站的时候,图片太大会影响加载速度。因此,我们需要无损压缩图片。
在尝试过几个压缩图片的方法,发现gulp中的gulp-tinypng-nokey插件是最好的方法。
gulp是是一个基于流的构建工具,可以自动执行指定的任务,简洁且高效。
当然gulp不仅仅只能压缩图片,还可以压缩cssjs等等,而且还有其他的压缩图片的插件,但是只有这个是最好的。
要使用gulp,需要先安装nodejs。
安装完nodejs,打开“命令提示符”,输入npm install gulp -g或者cnpm install gulp -g。
然后新建一个文件夹,清空路径打cmd,然后输入npm init或者cnpm init,填写的信息依次是项目名称,项目版本,项目描述,项目仓库,关键字,作者,许可证信息,最后输入个yse新建完一个package.json。但是这个需要输入cnpm install --save-dev,下载gulp插件。
然后新建一个gulpfile.js 文件,这个文件放在那个新建文件夹的根目录下。
接下来是最重要的一步,安装gulp-tinypng-nokey模块cnpm install --save-dev gulp-tinypng-nokey。
安装完成后,在gulpfile.js文件中,加入
var gulp = require('gulp');
var tiny = require('gulp-tinypng-nokey');
gulp.task('tinypng', function(cb) {
gulp.src('src/*')//需要压缩的图片放在这个路径下
.pipe(tiny())
.pipe(gulp.dest('dist'));//压缩完成的图片放在这个路径下
});
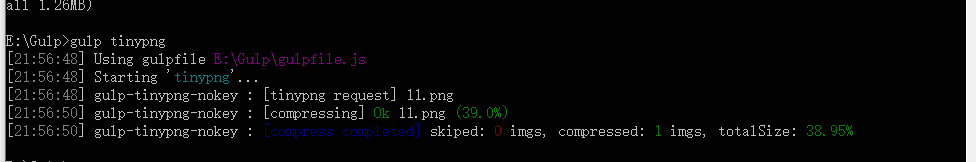
最后命令行输入gulp tingpng就行了。



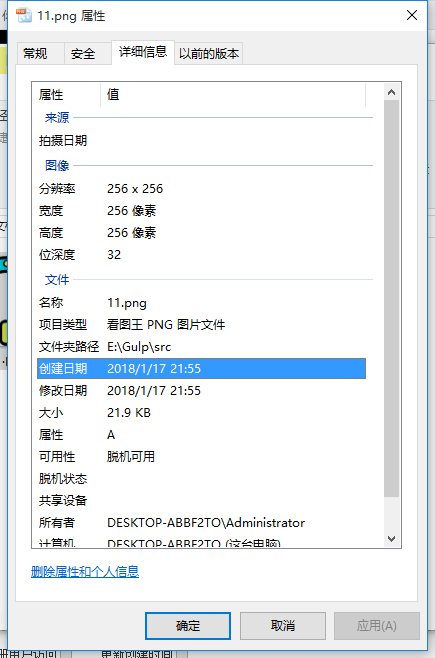
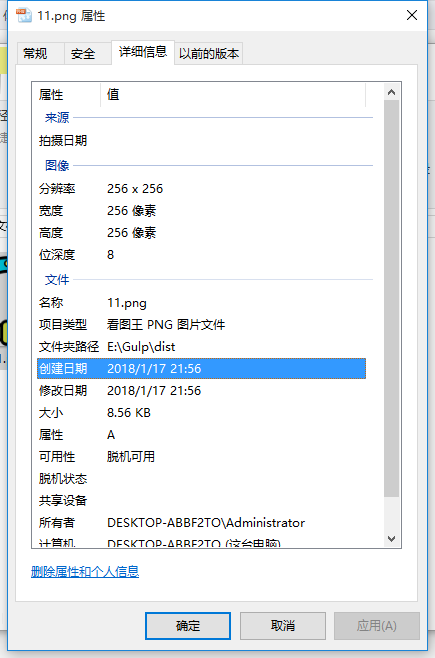
图片基本是无损压缩的,而且压缩率挺高的。
gulp 无损压缩图片的更多相关文章
- Grunt中批量无损压缩图片插件--Grunt-contrib-imagemin
Photoshop 切出的图片,无论是 PNG 还是 JPEG/JPG 格式,都含有许多相关信息,又或多余的颜色值,这些信息和颜色值,对网页前端并没有用处,反而增加图片大小,所以 Google Pag ...
- C#无损压缩图片
/// <summary> /// 根据指定尺寸得到按比例缩放的尺寸,返回true表示以更改尺寸 /// </summary> /// <param name=" ...
- Gulp 之图片压缩合并
同事需要处理很多的图片,由于UI那边提供图片比较大,为了性能好一点,程序包小一点,因此希望我帮忙做成小程序来完成此工作. 其实之前做过一个grunt写的图片压缩合并工具,当时是为了处理270多个国家/ ...
- 使用 gulp 压缩图片
请务必理解如下章节后阅读此章节: 安装 Node 和 gulp 使用 gulp 压缩 JS 压缩 图片文件可降低文件大小,提高图片加载速度. 找到规律转换为 gulp 代码 规律 找到 images/ ...
- Grunt中批量无损压缩图片插件--grunt-sprite
这是什么 这是一个帮助前端开发工程师将css代码中的切片合并成雪碧图的工具,它的主要功能是: 使用二叉树排列算法,对css文件进行处理,收集切片序列,生成雪碧图 在原css代码中为切片添加backgr ...
- 续Gulp使用入门三步压缩图片
gulp 压缩图片 压缩 图片文件可降低文件大小,提高图片加载速度. 找到规律转换为 gulp 代码 规律 找到 images/ 目录下的所有文件,压缩它们,将压缩后的文件存放在 dist/image ...
- .net 图片无损压缩
命名空间: using System.Drawing.Imaging; using System.Drawing; using System.Drawing.Drawing2D; #region Ge ...
- C#/.net 通过js调用系统相机进行拍照,图片无损压缩后进行二维码识别
这两天撸了一个需求,通过 JS 调用手机后置相机,进行拍照扫码.前台实现调用手机相机,然后截取图片并上传到后台的功能.后台接收传过来的图片后,通过调用开源二维码识别库 ZXing 进行二维码数据解析 ...
- 2016-7-15(1)使用gulp构建一个项目
gulp是前端开发过程中自动构建项目的工具,相同作用的还有grunt.构建工具依 靠插件能够自动监测文件变化以及完成js/sass/less/html/image/css/coffee等文件的语法检查 ...
随机推荐
- AngularJS(一)理论篇
前言 大概今年春天的时候,自己对这个词产生了兴趣,那会只是简单的查了一下,并没有深入研究过这部分知识块,现在终于开始接触这些东西. 内容 AngularJS在web应用方面是一个非常完美的JavaSc ...
- Java框架之单元测试
单元测试dao层 @Test //1.要写 test public void TestUserDao(){ ApplicationContext ctx=new ClassPathXmlAppli ...
- Necklace of Beads POJ - 1286
\(\color{#0066ff}{ 题目描述 }\) 一个圈上有n个珠子,有三种颜色可以染,问本质不同的方案数(通过旋转和翻转重合的算一种) \(\color{#0066ff}{输入格式}\) 多组 ...
- maven 中 指定jdk 和 编译编码,仓库位置
<!-- 配置编译选项 --> <profile> <id>jdk1.8</id> <activation> <activeByDef ...
- C++_引用变量探究
什么是引用 引用变量是已定义变量的别名. 如何定义引用变量: int rats; int & rodents = rats; 其中&不失地址运算符,而是类型标识符的一部分.就行声明ch ...
- C语言中存储类别、链接与内存管理
第12章 存储类别.链接和内存管理 通过内存管理系统指定变量的作用域和生命周期,实现对程序的控制.合理使用内存是程序设计的一个要点. 12.1 存储类别 C提供了多种不同的模型和存储类别,在内存中 ...
- 读经典——《CLR via C#》(Jeffrey Richter著) 笔记_元数据
1.元数据简介 全称:metadata 属性:数据表集合 产地:面向 CLR 的编译器在托管模块中生成 2.元数据内部结构及与托管模块的关系 [概述] 托管模块中包含着元数据,元数据是由一组数据表组成 ...
- P3943 星空
传送门 观察题目数据,发现 k ≤ 8 ,可能可以从这里入手解决问题 考虑状态压缩 但是我们每次操作都会让一连串的序列改变,而序列的每个状态都是必须要知道的 很麻烦,所以考虑如何把一段区间表示地简单一 ...
- Go语言基础之17--Redis基本操作
一.介绍与连接 1.1 介绍 使用第三方的redis库, github.com/garyburd/redigo/redis github地址:https://github.com/gomodule/r ...
- 19. Remove Nth Node From End of List(C++,Python)
Given a linked list, remove the nth node from the end of list and return its head. For example, Give ...
