巧用CSS属性visibility与opacity代替鼠标经过的jQuery事件
一直使用jQuery的hover()函数来写鼠标经过事件,这几天发现其他同行直接使用CSS就搞定了。自己在线下也试了试:
当然也并不是没有前提条件,需要配合一些定位属性来使用(position/top/left)。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/bootstrap.css" />
<style>
.outer {
position: relative;
width: 150px;
}
.link {
padding: 0 18px;
height: 50px;
display: block;
z-index: 2;
background: #373d41;
border-right: 1px solid #2a2f32;
color: #fff;
font-size: 14px;
line-height: 50px;
text-decoration: none;
}
.link:hover {
background: #373d41
}
.appear-hide {
position: absolute;
top: 50px;
left: 0;
background: #ccc;
color: #000;
opacity: 0;
visibility: hidden;
}
.outer:hover .appear-hide {
opacity: 1;
visibility: visible;
}
.test {margin-top: 20px}
</style>
</head>
<body>
<div class="outer">
<a class="link" href="javascript:;">点击出现或隐藏</a>
<div class="appear-hide">
<p>CSS、CSS3</p>
<p>HTML、HTML5</p>
<p>JavaScript、ES6</p>
<p>HTTP协议</p>
<p>性能优化</p>
<p>一门后端语言</p>
<p>更好的方式写代码</p>
<p>线下开发和代码发布</p>
</div>
</div>
<div class="test">
<p>CSS、CSS3</p>
<p>HTML、HTML5</p>
<p>JavaScript、ES6</p>
<p>HTTP协议</p>
<p>性能优化</p>
<p>一门后端语言</p>
<p>更好的方式写代码</p>
<p>线下开发和代码发布</p>
</div>
</body>
</html>
- 至于为何要配合定位属性来使用,可先了解visibility属性:visibility 属性_w3cschool
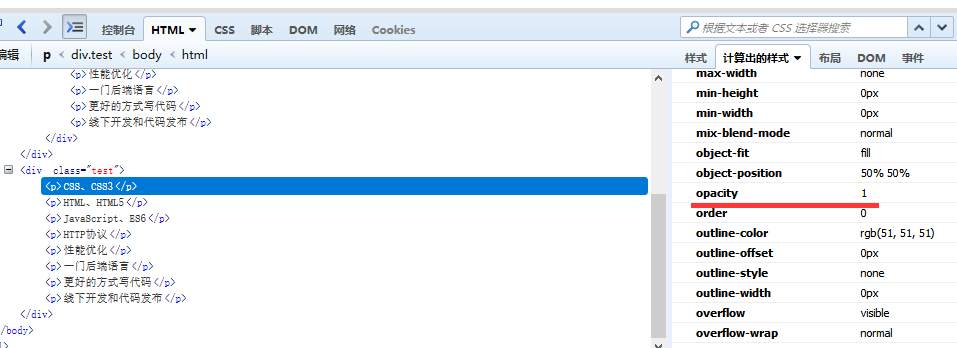
- 另一属性opacity:opacity 属性_w3cschool,对于w3cschool上的有一地方没看明白,加了CSS后测试了下,发现.test的子元素p并没有继续其opacity属性值。
没看明白的地方:

添加的CSS代码:
.test {
margin-top: 20px;
opacity: 0.5;
}
子元素p并没有继续其opacity属性值:

然而这时有个小问题,鼠标放到链接元素上时再移动到类为.appear-hide的div上时,会发现还没移动到div下方它就隐藏了,就是鼠标放上去只能显示却不能对显示的div进行相应的点击等操作,这时解决的办法:
- 去掉.test的opacity属性或设置opacity:1;
- 如果不想更改.test的opacity属性值为1或去掉,那.outer值的z-index设置得比.test的大就行,这里.test的z-index属性没有设置,.outer属性值设置为1即可。
小结:当然这只是简单的鼠标经过显示事件,复杂一些的还是需要使用jQuery等来写。
巧用CSS属性visibility与opacity代替鼠标经过的jQuery事件的更多相关文章
- python+selenium:解决上传文件<input type='file'>标签属性被css的visibility隐藏导致无法定位元素的问题
要想上传文件,需要找到在HTML中<input type="file" />这个标签,有它就可以利用send_keys上传文件,不过这里的<input>元素 ...
- 小tip:巧用CSS3属性作为CSS hack——张鑫旭
一.开篇小问题 题目:实现类似下图的宽度自适应效果,IE9+,FireFox,Chrome,Opera等使用CSS3实现,IE6~8浏览器使用图片实现. 计时思考…… 二.思考中 ————- 假设这是 ...
- CSS属性中Display与Visibility的不同
大多数人很容易将CSS属性display和visibility混淆,它们看似没有什么不同,其实它们的差别却是很大的.visibility属性用来确定元素是显示还是隐藏,这用visibility=&qu ...
- css属性编写顺序+mysql基本操作+html细节(个人笔记)
css属性编写顺序: 影响文档流的属性(比如:display, position, float, clear, visibility, table-layout等) 自身盒模型的属性(比如:width ...
- 前端开发--css属性书写顺序
css属性顺序是css良好编码风格的一部分,有助于提高代码可读性,便于发现代码问题,有利于团队合作.(依次排后) example { /*显示属性*/ display: ; visibility: ; ...
- Mozilla推荐的CSS属性书写顺序及命名规则
传说中的Mozilla推荐 /* mozilla.org Base Styles * maintained by fantasai */ /* Suggested order: * display * ...
- CSS属性一览
CSS 属性 CSS 属性组: 动画 背景 边框和轮廓 盒(框) 颜色 内容分页媒体 定位 可伸缩框 字体 生成内容 网格 超链接 行框 列表 外边距 Marquee 多列 内边距 分页媒体 定位 打 ...
- Transition 所支持的css属性
transition-property是用来指定当元素其中一个属性改变时执行transition效果: 所支持的属性类型如下: color: 通过红.绿.蓝和透明度组件变换(每个数值处理)如:back ...
- CSS属性操作
CSS属性操作 1 属性选择器 Elenment(元素) E[att] 匹配所有具有att属性的E元素,不考虑它的值.(注意:E在此处可以省略)(推荐使用) 例如:[po]{ font-size: 5 ...
随机推荐
- P3356 火星探险问题
\(\color{#0066ff}{题目描述}\) 火星探险队的登陆舱将在火星表面着陆,登陆舱内有多部障碍物探测车.登陆舱着陆后,探测车将离开登陆舱向先期到达的传送器方向移动.探测车在移动中还必须采集 ...
- luogu3327 [SDOI2015]约数个数和
link 设\(d(x)\)表示x约数个数,给定n,m,\(\sum_{i=1}^n\sum_{j=1}^md(ij)\) 多组询问,1<=T<=50000,1<=N, M<= ...
- BA 的职责
Responsibility: 确定系统应用范围:获取实际业务情况(但是并不包含与用户完善实际业务的过程),与用户一起分析实际业务中需要通过软件应用来完成的部分: 备注:是否要与用户一同来分析软件应用 ...
- [USACO08FEB]酒店Hotel 线段树 BZOJ 1593
题目描述 The cows are journeying north to Thunder Bay in Canada to gain cultural enrichment and enjoy a ...
- EXPEDI - Expedition 优先队列
题目描述 A group of cows grabbed a truck and ventured on an expedition deep into the jungle. Being rathe ...
- kuangbin专题七 HDU4027 Can you answer these queries? (线段树)
A lot of battleships of evil are arranged in a line before the battle. Our commander decides to use ...
- sublime侧边栏管理sidebarEnhancements浏览器设置
sidebarEnhancements是为了增强sublime Text侧边栏功能的一个插件,但是同时也可以实现设置浏览器浏览当前文件的功能. Ctrl+Shift+p 输入package contr ...
- Eclipse使用Ctrl+C和Ctrl+V复制粘贴时总是卡顿
Eclipse使用Ctrl+C和Ctrl+V复制粘贴时总是卡顿,解决办法: 更改打开代码超链接按键Ctrl为Alt: Window -> Preferences -> General -& ...
- sklearn.metrics.roc_curve使用说明
roc曲线是机器学习中十分重要的一种学习器评估准则,在sklearn中有完整的实现,api函数为sklearn.metrics.roc_curve(params)函数. 官方接口说明:http://s ...
- eclipse gradle 找不到依赖解决办法
右击工程,选择gradle 在点击Refresh Gradle Project 即可,..不得不说,gradle 在eclipse 下真没maven 好用.....
