vue 之 介绍及简单使用
浏览目录
vue的介绍
简介
vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
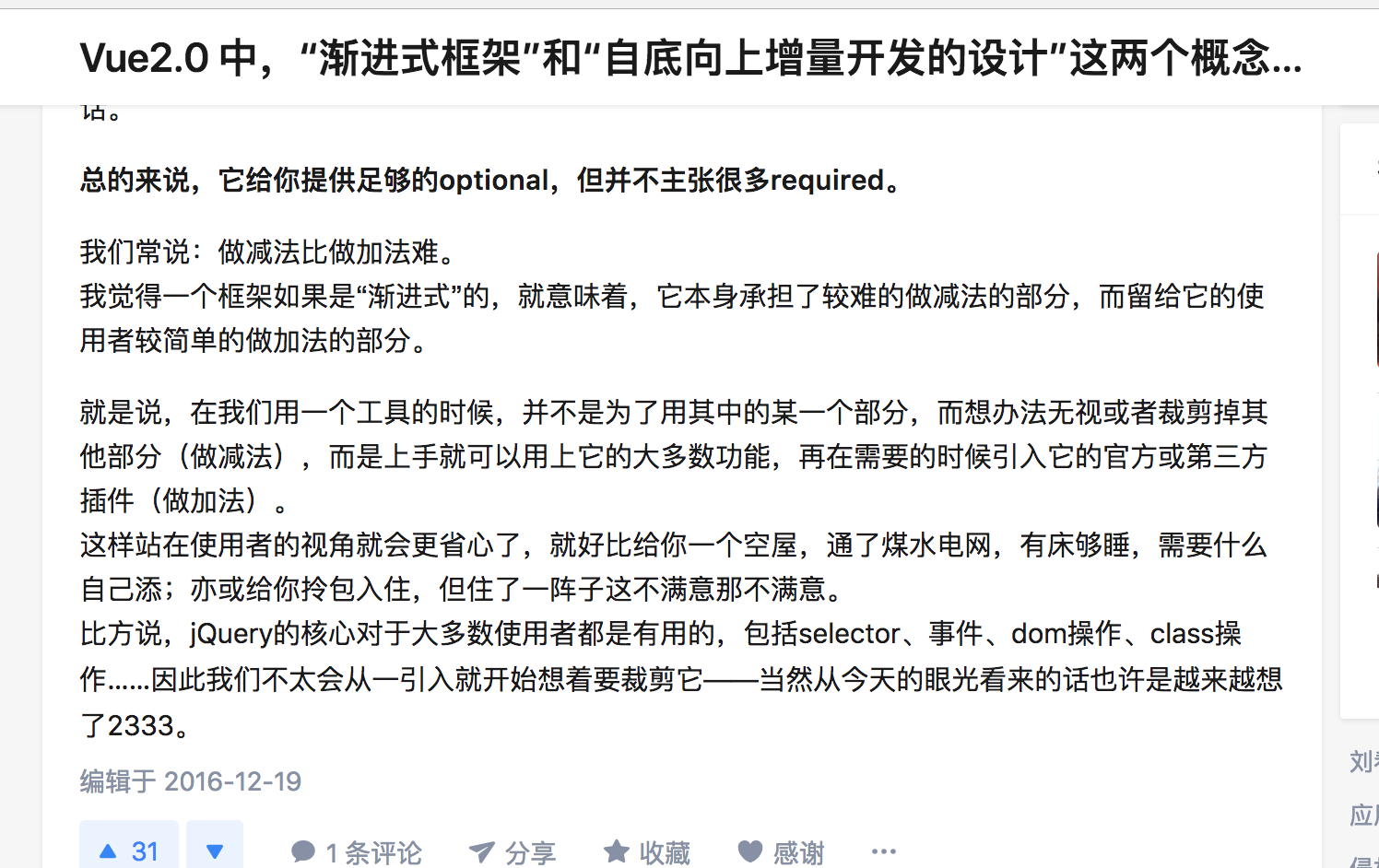
关于渐进式和自底向上增量开发我们来看一下知乎的回答:

vue.js的优点
1.易用
已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
2.灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
3.高效
20kB min+gzip 运行大小
超快虚拟 DOM
最省心的优化
虚拟的DOM的核心思想是:对复杂的文档DOM结构,提供一种方便的工具,进行最小化地DOM操作。这句话,也许过于抽象,却基本概况了虚拟DOM的设计思想。
() 提供一种方便的工具,使得开发效率得到保证
() 保证最小化的DOM操作,使得执行效率得到保证
虚拟dom的渲染速度要比我们真实的dom渲染速度快。
vue的使用
安装
建议大家使用<script>引入

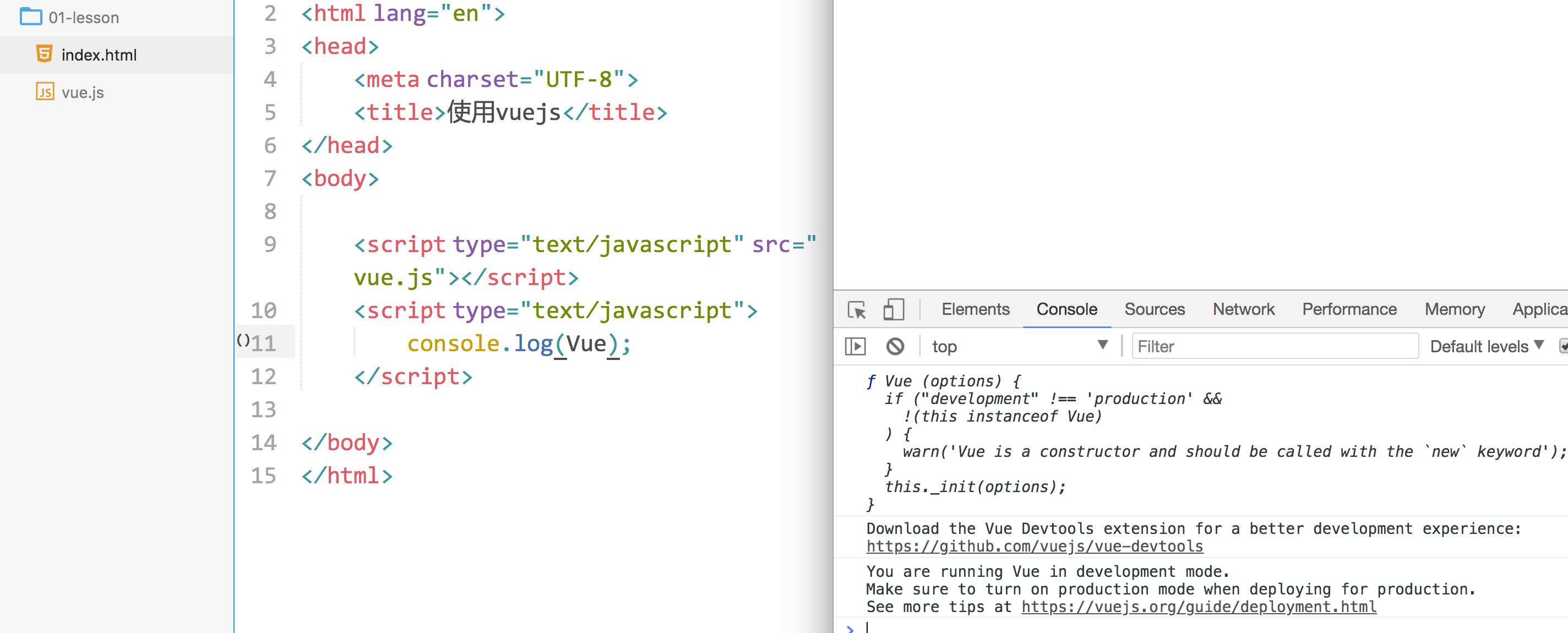
引入vue.js文件

我们发现:引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数。
使用vue实例化对象
创建vue实例对象
<div id="app">
{{ msg }}
</div>
var app = new Vue({
el:'#app',
data:{
msg : '大家好'
}
})
输出结果:

ok,我们已经简单的创建了第一个vue应用。渲染的数据的方式我们也叫声明式的渲染。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.msg 的值,你将看到上例相应地更新。
在上面案例中,我们学到了,{{ }}插值的语法。
{{}}插值,不仅可以插变量,只要你能想到的插入都可以,if-else不可以啊!!!
<p>{{2==1?'真的':'假的'}}</p>
输出结果:

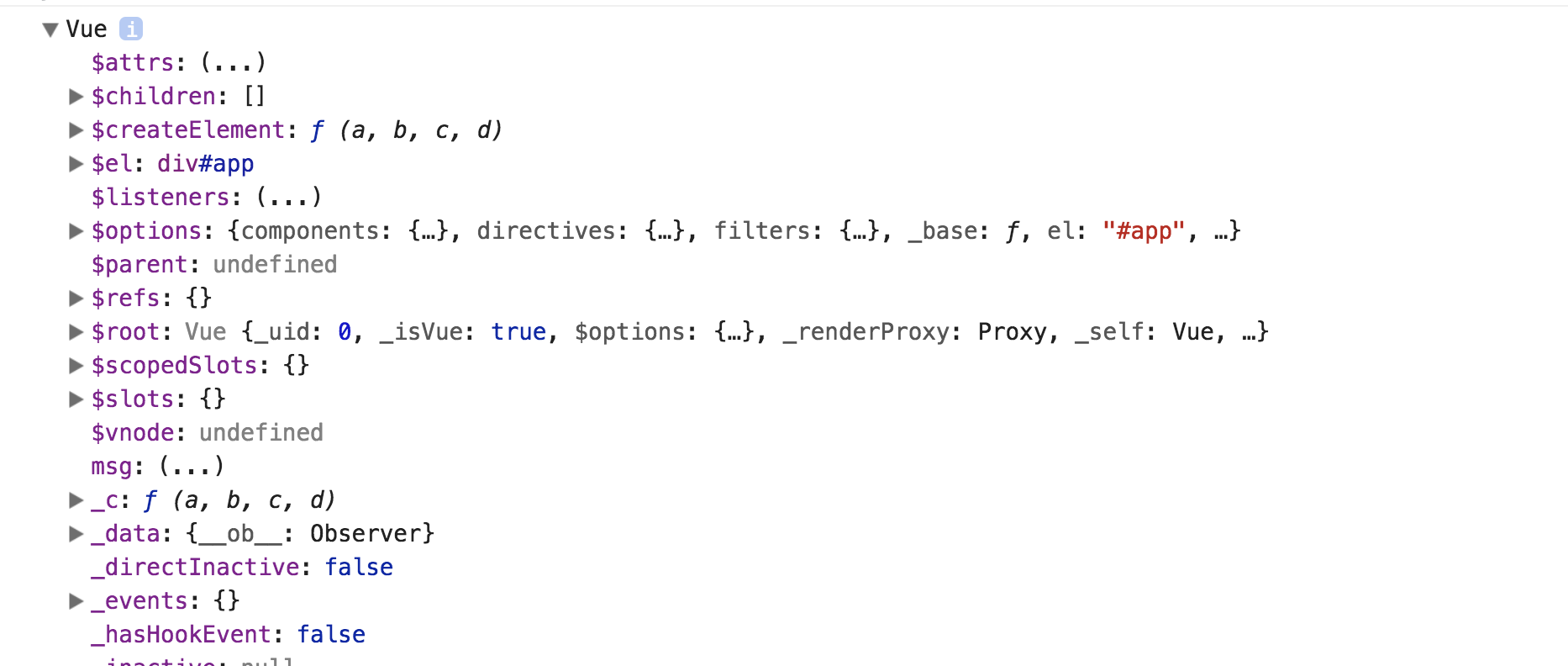
data中存储的就是我们的数据属性。Vue实例还暴露了一些有用的属性和方法,它们都有前缀 $,以便与用户定义的属性区分开来。

vue 之 介绍及简单使用的更多相关文章
- 总结Vue第一天:简单介绍、基本常用知识、辅助函数
总结Vue第一天:简单介绍.基本常用知识.辅助函数 中文官网:https://cn.vuejs.org/v2/guide/syntax.html 遇到不熟悉的可以先看一下官网,然后再看一下一些别人写的 ...
- Vue.js介绍
http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思 ...
- vue.js最最最最简单实例
vue.js最最最最简单实例 一.总结 一句话总结: 1.vue.js实现实现数据的双向绑定用的是什么标记? 双大括号:比如{{message}} 2.vue数据循环输出的标记是什么? 用的是标签的v ...
- 【转载】Ssh整合开发介绍和简单的登入案例实现
Ssh整合开发介绍和简单的登入案例实现 Ssh整合开发介绍和简单的登入案例实现 一 介绍: Ssh是strtus2-2.3.1.2+ spring-2.5.6+hibernate-3.6.8整合的开 ...
- python模块介绍- HTMLParser 简单的HTML和XHTML解析器
python模块介绍- HTMLParser 简单的HTML和XHTML解析器 2013-09-11 磁针石 #承接软件自动化实施与培训等gtalk:ouyangchongwu#gmail.comqq ...
- 基于.NET CORE微服务框架 -surging的介绍和简单示例 (开源)
一.前言 至今为止编程开发已经11个年头,从 VB6.0,ASP时代到ASP.NET再到MVC, 从中见证了.NET技术发展,从无畏无知的懵懂少年,到现在的中年大叔,从中的酸甜苦辣也只有本人自知.随着 ...
- WebRTC介绍及简单应用
WebRTC介绍及简单应用 WebRTC,即Web Real-Time Communication,web实时通信技术.简单地说就是在web浏览器里面引入实时通信,包括音视频通话等. WebRTC实时 ...
- Vue filter介绍及详细使用
Vue filter介绍及其使用 VueJs 提供了强大的过滤器API,能够对数据进行各种过滤处理,返回需要的结果. Vue.js自带了一些默认过滤器例如: capitalize 首字母大写 uppe ...
- vue.js+webpack在一个简单实例中的使用过程demo
这里主要记录vue.js+webpack在一个简单实例中的使用过程 说明:本次搭建基于Win 7平台 Node.js 安装官网提供了支持多种平台的的LTS版本下载,我们根据需要来进行下载安装.对于Wi ...
随机推荐
- 剑指offer--11.数组中出现次数超过一半的数字
unique(), count()函数好用 ---------------------------------------------------------------------- 时间限制:1秒 ...
- 理解 JavaScript 对象原型、原型链如何工作、如何向 prototype 属性添加新的方法。
JavaScript 常被描述为一种基于原型的语言 (prototype-based language)——每个对象拥有一个原型对象,对象以其原型为模板.从原型继承方法和属性.原型对象也可能拥有原型, ...
- PhotoShop使用指南(3)—— 将多张图片添加到图层
第一步:选择文件菜单>脚本>将文件载入堆栈 第二步:点击浏览添加要批量载入的图片
- 树莓派相机操作 —— luvcview 的安装、raspistill:摄像头命令
MMAL (Multimedia Abstraction Layer) RaspiCam Documentation 0. lucview 的安装 安装命令:sudo apt-get install ...
- THUSC 2017 大魔法师
一个序列,每个物品有三个权值 $A,B,C$ 要求维护: 1.区间 $A_i+=B_i$ 2.区间 $B_i+=C_i$ 3.区间 $C_i+=A_i$ 4.区间 $A_i+=v$ 5.区间 $B_i ...
- [基本操作] kd 树
概念就不说了吧,网上教程满天飞 学了半天才知道,kd 树实质上只干了两件事情: 1.快速定位一个点 / 矩形 2.有理有据地优化暴力 第一点大概是可以来做二维平面上给点/矩形打标记的问题 第二点大概是 ...
- STL空间配置器解析和实现
STL空间配置器的强大和借鉴作用不言而喻,查阅资料,发现了Dawn_sf已经对其有了极其深入和详细的描述,所以决定偷下懒借用其内容,只提供自己实现STL空间配置器的源码,具体解析内容参考:(一)STL ...
- webpack 故障处理
Webpack 的配置比较复杂,很容出现错误,下面是一些通常的故障处理手段. 一般情况下,webpack 如果出问题,会打印一些简单的错误信息,比如模块没有找到.我们还可以通过参数 --display ...
- Dos简单命令
1.cmd命令进入某个目录,具体教程:http://blog.csdn.net/aidenliu/article/details/5390113 (注意的是:切换目录时不能直接cmd D:\Nancy ...
- GWT异步更改cellTable中cell的数据显示
项目中遇到一个棘手的问题,使用GWT的cellTable的时候,要更改一个单元格的显示问题.如果仅仅是一个单独的cell 可能会有比较好的处理办法,比如可以找到这一列,然后更新整个cellTable, ...
