
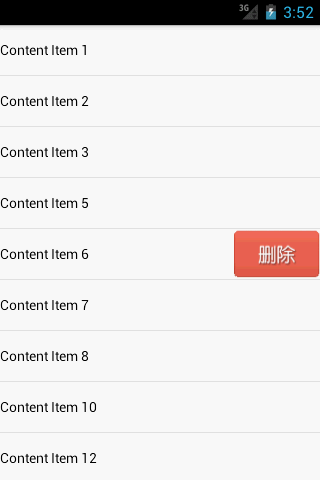
在一些用户体验较好的应用上,可以经常遇见 在ListView中 向左或向右滑动便可删除那一项列表.
具体实现 则是继承ListView实现特定功能即可.
(1). 新建 delete_button.xml文件
<?xml version="1.0" encoding="utf-8"?>
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:id="@+id/btn_delete"
android:layout_height="match_parent"
android:background="#FF0000"
android:textColor="#F8F8FF"
android:text="删除"
android:orientation="vertical" >
</Button>
很简单的布局,一个按钮,但这就是滑动时会出现的一个布局.
(2). 创建MyListView继承自 ListView.
public class MyListView extends ListView implements OnTouchListener,OnGestureListener {
private GestureDetector gestureDetector; //监听手势的实例
public interface OnDeleteListener{ //将要删除的某项位置 回调给 MainActivity进行处理
void onDelete(int index );
}
private OnDeleteListener mListener; //删除监听
private View deleteButton; //删除按钮的视图
private ViewGroup itemLayout; //需要操作项 的 ViewGroup对象
private int selectedItem; //选中位置
private boolean isDeleteShown; //是否有 删除按钮显示
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
gestureDetector=new GestureDetector(getContext(),this);
setOnTouchListener(this);
}
public void setOnDeleteListener(OnDeleteListener l){
this.mListener=l;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
if(isDeleteShown){
itemLayout.removeView(deleteButton);
deleteButton=null;
isDeleteShown=false;
return true;
}
else{
//如果在空白地方继续滑动 , 禁止非法位置出现 删除按钮
if(AdapterView.INVALID_POSITION == pointToPosition((int)event.getX(), (int) event.getY()))
{
return false;
}
selectedItem=pointToPosition((int)event.getX(), (int)event.getY());
return gestureDetector.onTouchEvent(event);
}
}
@Override
public boolean onDown(MotionEvent e) { //点击按下事件
if(!isDeleteShown){
selectedItem=pointToPosition((int)e.getX(), (int)e.getY());
}
return false;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float x, //手指滑动事件
float y) {
if(!isDeleteShown&&Math.abs(x)>Math.abs(y)){
deleteButton=LayoutInflater.from(getContext()).inflate(R.layout.delete_button,null);
deleteButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
itemLayout.removeView(deleteButton);
deleteButton=null;
isDeleteShown=false;
mListener.onDelete(selectedItem);
}
});
itemLayout=(ViewGroup) getChildAt(selectedItem - getFirstVisiblePosition());
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
params.addRule(RelativeLayout.CENTER_VERTICAL);
itemLayout.addView(deleteButton, params);
isDeleteShown=true;
}
return false;
}
@Override
public void onLongPress(MotionEvent e) {
}
@Override
public boolean onScroll(MotionEvent arg0, MotionEvent arg1, float arg2,
float arg3) {
return false;
}
@Override
public void onShowPress(MotionEvent arg0) {
}
@Override
public boolean onSingleTapUp(MotionEvent arg0) {
return false;
}
}
这段代码, 在构造方法中创建了 GestureDetector的实例用于监听手势,注册了touch事件,然后在onTouch进行判断,
如果删除按钮已经显示了,将将它移除掉,否则就是用GestureDetector处理当前手势.
当手指按下onGestureListener的onDown方法时,这里通过pointToPosition()方法判断当前选中的是哪一行.
当手指快速滑动时,会调用onFling()方法,在这里会去加载delete_button.xml这个布局,然后将删除按钮添加到当前选中的那一行item上。
这里删除按钮添加了一个点击事件,当点击了删除按钮时就会回调onDeleteListener的onDelete()方法,在回调方法中应该去处理具体的删除操作。
(3)新建item项
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants"
android:orientation="vertical" >
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:gravity="left|center_vertical"
android:textColor="#000" />
</RelativeLayout>
(4) 适配器
public class MyAdapter extends ArrayAdapter<String> {
public MyAdapter(Context context, int tvSourceId,List<String> objects) {
super(context, tvSourceId,objects);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view;
if(convertView==null){
view=LayoutInflater.from(getContext()).inflate(R.layout.item,null);
}
else{
view=convertView;
}
TextView tv=(TextView) view.findViewById(R.id.tv);
tv.setText(getItem(position));
return view;
}
}
(5) main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.example.listviewdeletedemo.MyListView
android:id="@+id/mListView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.example.listviewdeletedemo.MyListView>
</RelativeLayout>
(6)最后初始化数据,处理onDelete方法中的删除.
public class MainActivity extends Activity {
private MyListView mListView;
private MyAdapter mAdapter;
private List<String> contentList=new ArrayList<String>(); //数据集
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initList();
mListView=(MyListView) findViewById(R.id.mListView);
mListView.setOnDeleteListener(new OnDeleteListener() {
@Override
public void onDelete(int index) {
contentList.remove(index);
mAdapter.notifyDataSetChanged();
}
});
mAdapter=new MyAdapter(this, 0, contentList);
mListView.setAdapter(mAdapter);
}
private void initList() {
contentList.add("Content Item 1");
contentList.add("Content Item 2");
contentList.add("Content Item 3");
contentList.add("Content Item 4");
contentList.add("Content Item 5");
contentList.add("Content Item 6");
contentList.add("Content Item 7");
contentList.add("Content Item 8");
contentList.add("Content Item 9");
contentList.add("Content Item 10");
contentList.add("Content Item 11");
contentList.add("Content Item 12");
contentList.add("Content Item 13");
contentList.add("Content Item 14");
contentList.add("Content Item 15");
contentList.add("Content Item 16");
contentList.add("Content Item 17");
contentList.add("Content Item 18");
contentList.add("Content Item 19");
contentList.add("Content Item 20");
}
}
这样,一个毫无BUG的滑动删除就完成了.
- 自定义listView添加滑动删除功能
今天研究了一下android里面的手势,结合昨天学习的自定义View,做了一个自定义的listview,继承自listView,添加了条目的滑动手势操作,滑动后出现一个删除按钮,点击删除按钮,触发一个 ...
- 【转】Android 实现ListView的滑动删除效果
http://www.cnblogs.com/weixiao870428/p/3524055.html http://download.csdn.net/download/love_javc_you/ ...
- Android 使用NineOldAndroids实现绚丽的ListView左右滑动删除Item效果
本文出自xiaanming的博客(http://blog.csdn.net/xiaanming/article/details/18311877) 今天还是给大家带来自定义控件的编写,自定义一个Lis ...
- 【转】Android 使用Scroller实现绚丽的ListView左右滑动删除Item效果
原文网址:http://blog.csdn.net/xiaanming/article/details/17539199 转帖请注明本文出自xiaanming的博客(http://blog.csdn. ...
- [转]Android 使用Scroller实现绚丽的ListView左右滑动删除Item效果
转帖请注明本文出自xiaanming的博客(http://blog.csdn.net/xiaanming/article/details/17539199),请尊重他人的辛勤劳动成果,谢谢! 我在上一 ...
- Android 使用Scroller实现绚丽的ListView左右滑动删除Item效果
转帖请注明本文出自xiaanming的博客(http://blog.csdn.net/xiaanming/article/details/17539199),请尊重他人的辛勤劳动成果,谢谢! 我在上一 ...
- Android 禁止ViewPager左右滑动的功能实现
来来来,各位看官~ Look here!!! Android 禁止ViewPager左右滑动的功能实现!! I think it`s so easy,无需重写ViewPager!!! JUST ...
- Android滑动删除功能
今天学习了新的功能那就是滑动删除数据.先看一下效果 我想这个效果大家都很熟悉吧.是不是在qq上看见过这个效果.俗话说好记性不如赖笔头,为了我的以后,为了跟我一样自学的小伙伴们,我把我的代码粘贴在下面. ...
- Android学习之ItemTouchHelper实现RecylerView的拖拽以及滑动删除功能
今天在群里见大神们提到控件的拖动以及滑动删除的效果实现,就在网上找了资料ItemTouchHelper学习,并实现其功能.不胜窃喜之至,忍不住跟大家分享一下,如今就对学习过程做下简介.帮助大家实现这样 ...
随机推荐
- 永久免费开源的卫星地形图地图下载工具更新Somap2.13版本功能更新 更新时间2019年2月22日13:59:05
一.下载地址 最新版本下载地址:SoMap2.13点击此处下载 二.系统自主开发特色功能展示 1.上百种地图随意下载 高德.百度.arcgis.谷歌.bing.海图.腾讯.Openstreet.天地 ...
- fastjson 应用
fastjson优势就是解析快,用法和json-lib.jar差不多(如下图) 贴心的附上jar和反编译工具:https://pan.baidu.com/s/1iADAiFyoUZVBAFSPsIeY ...
- Data Warehouse 业务系统不入仓表
根据数据仓库的实施经验,凡符合如下特征的表,建议不入仓. ① 备份数据表 此类表是对现有表中某个时点数据的一份拷贝,根据需要进行数据恢复使用.因此,只需取当前表中的数据即可. ② 冗余数据表 同一类数 ...
- 最大公约数(gcd模板)
int gcd(int a,int b) { ) { int t=a%b; a=b; b=t; } return a; }
- BZOJ3669: [Noi2014]魔法森林(瓶颈生成树 LCT)
Time Limit: 30 Sec Memory Limit: 512 MBSubmit: 3558 Solved: 2283[Submit][Status][Discuss] Descript ...
- Linux-日期时间相关命令
获取当前时间 date [root@VM_0_3_centos ~]# date Mon Mar 18 19:13:33 CST 2019 [root@VM_0_3_centos ~]# date相关 ...
- 神经网络系列学习笔记(四)——神经网络之RNN学习笔记
不同于传统的FNNs(Feed-forward Neural Networks,前向反馈神经网络),RNNs引入了定向循环,能够处理那些输入之间前后关联的问题. RNNs的目的是用来处理序列数据. 具 ...
- node服务端渲染(完整demo)
简介 nodejs搭建多页面服务端渲染 技术点 koa 搭建服务 koa-router 创建页面路由 nunjucks 模板引擎组合html webpack打包多页面 node端异步请求 服务端日志打 ...
- pageScope、requestScope、sessionScope、applicationScope的区别
https://www.cnblogs.com/qianbaidu/p/6006459.html 1.区别: 1.page指当前页面有效.在一个jsp页面里有效 2.request 指在一次请求的全过 ...
- PAT (Basic Level) Practice 1023 组个最小数
个人练习 给定数字 0-9 各若干个.你可以以任意顺序排列这些数字,但必须全部使用.目标是使得最后得到的数尽可能小(注意 0 不能做首位).例如:给定两个 0,两个 1,三个 5,一个 8,我们得到的 ...