Flex学习笔记
Flex —— Flexible Box 弹性布局
用来为盒子模型提供灵活性
/* 块级元素 */
.box{
display: flex;
} /* 行内元素 */ .box{
display: inline-flex;
} /* Webkit 内核的浏览器 */
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
基本概念
容器 container —— display: flex;后的元素
项目 item —— container里面的元素
主轴 main axis —— 横轴
交叉轴 cross axis —— 竖轴
main start,main end,cross start,cross end —— 如果从左到右,从上到下算,则为:左端点,右端点,上端点,下端点
main size,cross size —— 宽多少,高多少
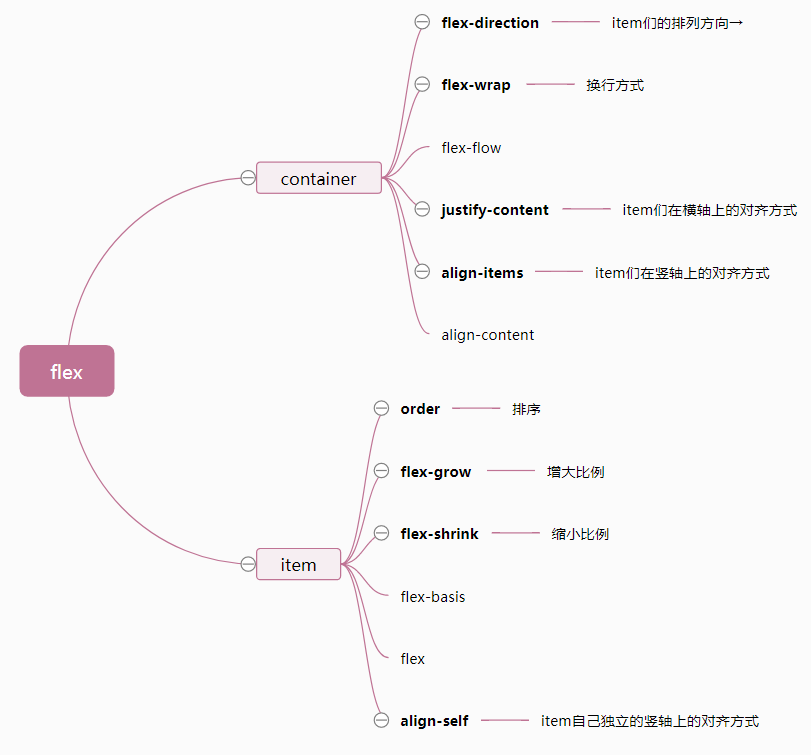
container的属性
6个
- flex-direction √
- flex-wrap √
- flex-flow
- justify-content √
- align-items √
- align-content
// 记四个就够用了
flex-direction
item的排列方向(row | row-reverse | column | column-reverse)(→ | ← | ↓ | ↑)
默认row →
flex-wrap
怎么换行(nowrap | wrap | wrap-reverse)(不换行 | 往下换行 | 往上换行)
默认不换行nowrap

flex-flow
是 flex-direction 和 flex-wrap 属性的复合属性。,默认值为flex-flow: row nowrap;
justify-content
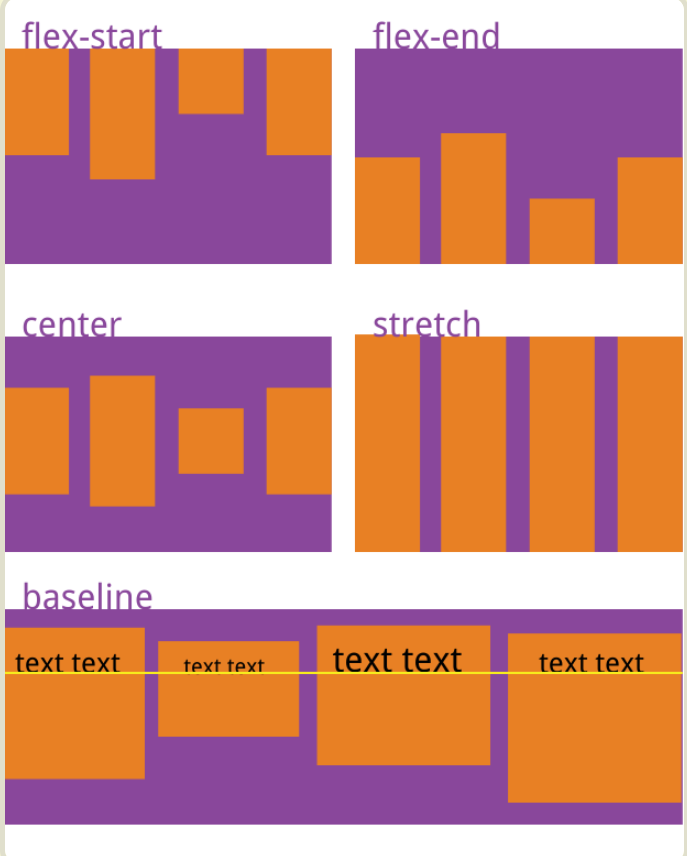
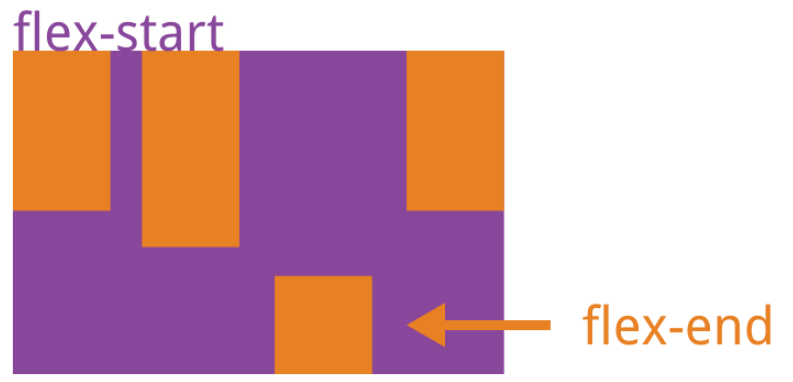
item的在横轴上怎么对齐,(flex-start | flex-end | center | space-between | space-around) (main start为起点对齐 | mian end为起点对齐 | 向中间靠拢对齐 | 两端对齐,item间隔相等 | 每个item两侧间隔相等)
具体对齐方式与轴的方向有关。下图假设主轴为从左到右:

align-items
item在竖轴上怎么对齐(flex-start | flex-end | center | baseline | stretch)(cross start为起点对齐 | cross end 为起点对齐 | 竖轴中心点对齐 | item的第一行文字的基线对齐 | 如果项目没设置高度或设auto将占满整个高度)
默认stretch
具体的对齐方式与交叉轴的方向有关,下图假设交叉轴从上到下:

align-content
定义了多根轴线的对齐方式
align-content: flex-start | flex-end | center | space-between | space-around | stretchitem的属性
6个
order √
flex-grow √
flex-shrink √
flex-basis
flex
align-self √ //√的四个可能有用点
order - 排序
item排列顺序,数值越小,排列越靠前,默认为0
.item {
order: <integer>;
}

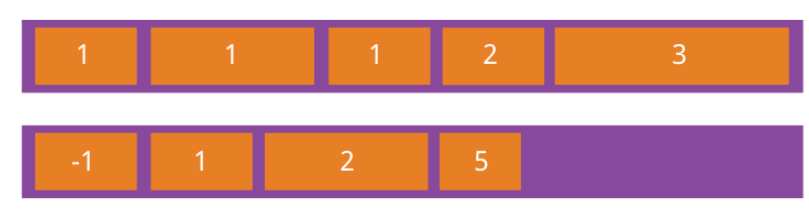
flex-grow
item的放大比例, 默认0,即如果存在剩余空间,也不放大。

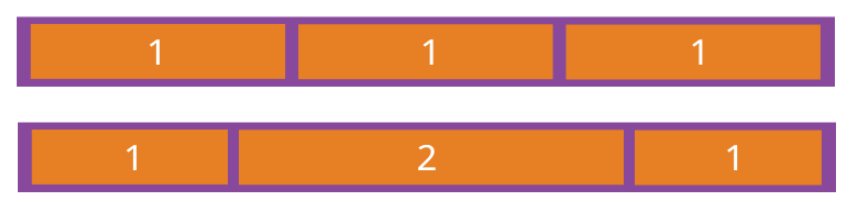
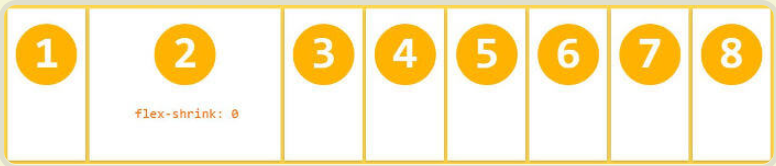
flex-shrink
item的缩小比例,默认为1,即如果空间不足,该项目将缩小。
不能负值

flex-basis
定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即item的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
flex
flex-grow, flex-shrink 和 flex-basis的复合属性,默认0,1,auto
align-self
这个item自己想和别的不同的对齐方式,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch(除了auto,其他都与align-items属性完全一致)
汇总

Flex学习笔记的更多相关文章
- CSS3伸缩布局Flex学习笔记
如果需要使用伸缩布局首先得把display:flex;对于兼容还得加前缀display:-webkit-display:flex;等其他浏览器前缀,但我本机Chrome测试已经不需要加前缀了,其实这些 ...
- Flex学习笔记-皮肤
1文件结构 MXML应用程序 index.mxml 皮肤文件 components.button.skin.btnSkin1.mxml 皮肤文件的组件随便引用了spark.components.Bu ...
- Flex学习笔记-时间触发器
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- Flex学习笔记-Vgropu Hgroup 定义的组 表单程序。
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- Flex学习笔记-自定义菜单的显示细节
icon <?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx=&qu ...
- Flex学习笔记--多层菜单按钮
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- Flex学习笔记-使用MXML和一个AS事件监听器监听事件
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- flex学习笔记 使用函数,显示实时更新的标签
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- Flex学习笔记,脚本式验证
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
- Flex学习笔记PopUpMenuButton
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="ht ...
随机推荐
- java数据库 JDBC操作MySQL数据库常用API 部门表和员工表 创建表 添加数据 查询数据
package com.swift.department; import java.sql.Connection; import java.sql.PreparedStatement; import ...
- 洛谷P2759 奇怪的函数(log 二分)
题目描述 使得 x^xxx 达到或超过 n 位数字的最小正整数 x 是多少? 输入输出格式 输入格式: 一个正整数 n 输出格式: 使得 x^xxx 达到 n 位数字的最小正整数 x 输入输出样例 输 ...
- .Net Core爬虫爬取妹子网图片
现在网上大把的Python的爬虫教程,很少看见有用C#写的,正好新出的.Net Core可以很方便的部署到Linux上,就用妹子图做示范写个小爬虫 在C#下有个很方便的类库 HtmlAgilityPa ...
- 交换机基础设置之vtp管理vlan设置
vtp的设置有三种模式1:server模式,负责创建,删除vlan(服务器模式) 2:client模式,负责接收并转发来自server的信息(客户机模式) 3:transparent模式,只负责转发, ...
- Linux系统崩溃,数据迁移
就在1小时前,处理了件如标题所述的麻烦事儿.吃完午饭,想对此作个总结,一来自己梳理下过程以便后面遇见类似的事可以 快速处理,二来同行的小伙伴们可以探讨下.故事是这样的,公司所在园区物业晚上断电8小时, ...
- 使用JDBC操作数据库
准备工作 1.创建一个java项目导入mysql驱动包 2.在src目录中创建一个新的Java类 JDBC查询: package com.ATedu.test; import java.sql.Con ...
- python错误处理之try...except...finally...错误处理机制。
今天学习了python的错误处理. 在程序处理的过程中,经常会出现错误,一旦出错就会非常麻烦.所以有的高级语言通常都内置了一套 try...exept...finaly...的错误处理机制,pyth ...
- java中的构造方法(2013-05-05-bd 写的日志迁移
特点: 1.方法名和类名相同 2.没有返回值 3.在创建一个类的新对象时,系统会自动的调用该类的构造方法完成对新对象的初始化 一个类中可以定义多个不同构造方法: 如果程序员没有定义构造方法,系统能够会 ...
- strak组件(9):关键字搜索
效果图: 在列表视图函数增加搜索功能. 新增函数 def get_search_list(self) 钩子方法,获取搜索条件 一.strak组件 strak/service/core_func.py ...
- HDU 6274 二分+预处理(CCPC K题
#include"bits/stdc++.h" #define db double #define ll long long #define vec vector<ll> ...
