javascript工具--控制台详解(转自 阮一峰博客)
大神这篇博客是写在2011年,主要介绍 “Firefox” 浏览器插件 “Firebug” 的操作,如今主流浏览器对控制台都已经提供了很好的支持。我自己用的最多是谷歌的 “chrome” 浏览器,下面也用 “chrome” 浏览器来调试。
一、显示信息的命令
console.log(); //控制台输入 网页中不会输出
console.info(); //一般信息
console.debug(); //除错信息
console.warn(); //警告提示
console.error(); //错误提示
“console.log();” 可以用来取代 “alert();” 或 “document.write();” 比如,在网页中写入 “console.log("Hello World");” 然后会在控制台输入,但是网页中并不会输入。


我们在代码中插入如下代码:
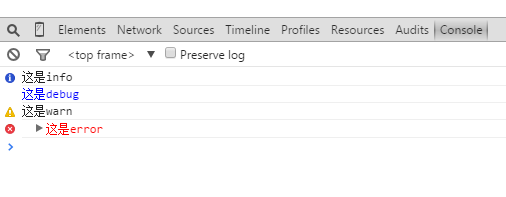
console.info( "这是info" );
console.debug( "这是debug" );
console.warn( "这是warn" );
console.error( "这是error" );
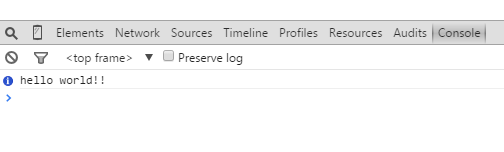
加载后打开控制台会看到像下面这样:

二、占位符
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。比如:
console.log( "%d年%d月%d日" , 2011,3,26 );
console.log( "圆周率是%f" , 3.1415926 );

%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var dog = {} ;
dog.name = "大毛";
dog.color = "黄色";
然后,对它使用o%占位符:
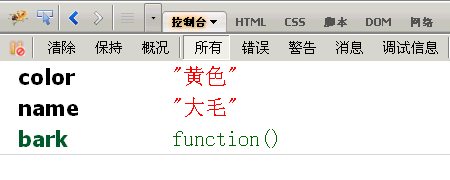
console.log( "%o" , dog );

三、分组显示
console.group(); console.groupEnd(); (这两个方法是成对使用的)
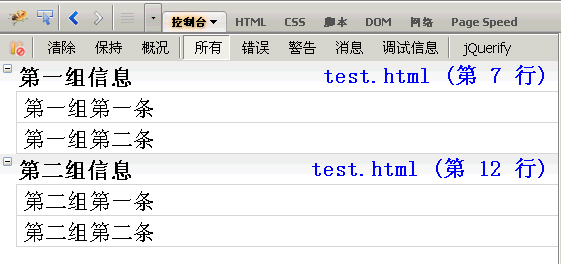
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

四、console.dir();(显示某一个对象的所有属性和方法)
比如,现在为第二节的dog对象,添加一个bark()方法,然后用 “dir();” 显示出来:
dog.bark = function(){ alert( "汪汪汪" ); };
console.dir( dog );

五、console.dirxml();(获取某个节点所包含的所有html/xml代码)
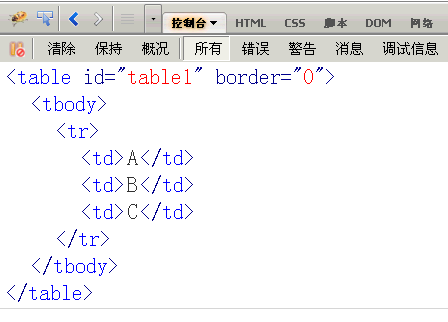
var table = document.getElementById("table1"); //获取节点
console.dirxml( table ); //显示节点的所有代码

六、console.assert();(用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常)
var result = 0;
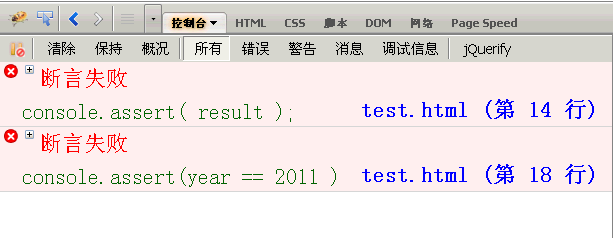
console.assert( result ); //false
var year = 2000;
console.assert( year == 2011 ); //false

七、console.trace();(用来追踪函数的调用轨迹)
/*一个加法函数*/
function add( a,b ){
return a+b;
}
我想知道这个函数是如何被调用的,在其中加入console.trace()方法就可以了:
function add( a,b ){
console.trace();
return a+b;
}
假定这个函数的调用代码如下:
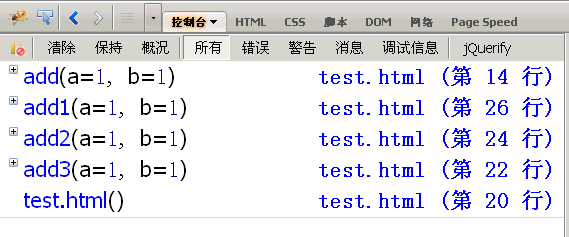
var x = add3( 1,1 );
function add3( a,b ){ return add2(a,b); }
function add2( a,b ){ return add1( a,b ); }
function add1( a,b ){ return add( a,b ); }
运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()

八、console.time();和console.timeEnd();(用来显示代码的运行时间)
console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "计时器一" );

九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile();
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
然后分析 “Foo();” 的运行性能:
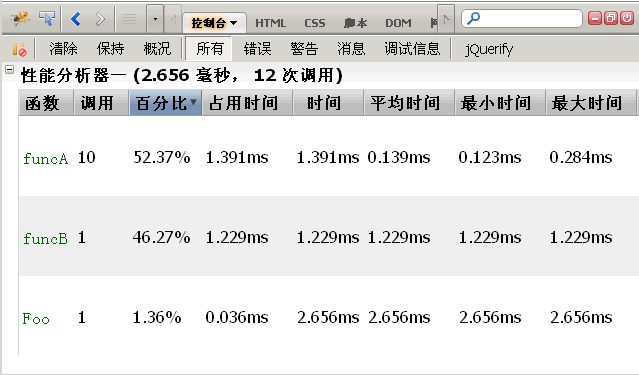
console.profile( '性能分析器一' );
Foo();
console.profileEnd();

标题栏提示,一共运行了12个函数,共耗时2.656毫秒。其中funcA()运行10次,耗时1.391毫秒,最短运行时间0.123毫秒,最长0.284毫秒,平均0.139毫秒;funcB()运行1次,耗时1.229ms毫秒。
除了使用 “console.profile();” 方法,firebug还提供了一个"概况"(Profiler)按钮。第一次点击该按钮,"性能分析"开始,你可以对网页进行某种操作(比如ajax操作),然后第二次点击该按钮,"性能分析"结束,该操作引发的所有运算就会进行性能分析。

十、属性菜单
控制台面板的名称后面,有一个倒三角,点击后会显示属性菜单。

默认情况下,控制台只显示Javascript错误。如果选中Javascript警告、CSS错误、XML错误都送上,则相关的提示信息都会显示。
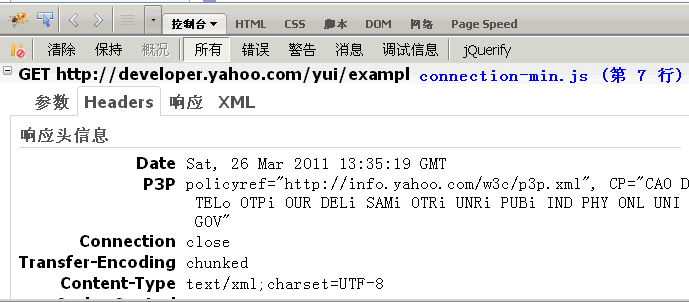
这里比较有用的是显示 "XMLHttpRequests" 也就是显示ajax请求。选中以后,网页的所有ajax请求,都会在控制台面板显示出来。
比如,点击一个YUI示例,控制台就会告诉我们,它用ajax方式发出了一个GET请求,http请求和响应的头信息和内容主体,也都可以看到。

javascript工具--控制台详解(转自 阮一峰博客)的更多相关文章
- 跨域资源共享 CORS 详解(转自阮一峰博客)
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing). 它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从 ...
- javascript工具--控制台详解
一.显示信息的命令 console.log(); //控制台输入 网页中不会输出 console.info(); //一般信息 console.debug(); //除错信息 console.w ...
- xargs命令学习,于阮一峰博客
一.标准输入与管道命令 Unix 命令都带有参数,有些命令可以接受"标准输入"(stdin)作为参数. $ cat /etc/passwd | grep root 上面的代码使用了 ...
- javascript:控制台详解
javascript工具——浏览器控制台详解 大神这篇博客是写在2011年,主要介绍 “Firefox” 浏览器插件 “Firebug” 的操作,如今主流浏览器对控制台都已经提供了很好的支持.我自己 ...
- 引用 struts2标签详解 - wo的的日志 - 网易博客
引用 元元 的 struts2标签详解 引用 COLD 的 struts2标签详解 要在jsp中使用Struts2的标志,先要指明标志的引入.通过jsp的代码的顶部加入以下的代码: <%@t ...
- logback 配置详解【讲解较全的博客网站】
http://blog.csdn.net/haidage/article/category/812478 详解(一)http://blog.csdn.net/haidage/article/detai ...
- 转发一篇关于django模型详解的一篇好的博客
http://blog.csdn.net/pipisorry/article/details/45725953
- 阮一峰博客里面css3的display:flex的布局
- flex布局知识点(阮一峰博客)
任何一个容器都可以指定为flex布局: 行内元素也可以使用flex布局: 设为flex布局以后,子元素的float,clear,vertical-align属性都将失效: flex容器的属性: fle ...
随机推荐
- UVaLive 7360 Run Step (排列组合,枚举)
题意:给定一个数 n ,表示一共有 n 步,然后你可以迈一步也可以迈两步,但是左腿和右腿的一步和两步数要一样,并且两步数不小于一步数,问你有多少种方式. 析:虽然是排列组合,但还是不会做.....水啊 ...
- C++ Lambda表达式用法
C++ 11中的Lambda表达式用于定义并创建匿名的函数对象,以简化编程工作. Lambda的语法形式如下: [函数对象参数] (操作符重载函数参数) mutable或exception声明 -&g ...
- 剑指OFFER之链表中倒数第k个节点(九度OJ1517)
题目描述: 输入一个链表,输出该链表中倒数第k个结点.(hint: 请务必使用链表.) 输入: 输入可能包含多个测试样例,输入以EOF结束.对于每个测试案例,输入的第一行为两个整数n和k(0<= ...
- How Much Work Does it Take to be a Successful Mathematician?
http://mathoverflow.net/questions/9799/how-much-work-does-it-take-to-be-a-successful-mathematician# ...
- synchronized(this) 和synchronized(xxx.class)的区别和联系
synchronized(ThreadTest.class)是对ThreadTest这个类进行加锁,类里面的属性,方法都是同步的,是针对于特定的类的~~ synchronized(this){}是对{ ...
- Template模式
在开发时,有时会遇到对于一个算法的实现,在不同的对象中有不同的实现,可是这个算法的框架是同样的.这时能够使用Template模式或Strategy模式. Template是採用继承的方式来实现这一点, ...
- C#中判断空字符串的3种方法性能分析
3种方法分别是:string a="";1.if(a=="")2.if(a==String.Empty)3.if(a.Length==0) 3种方法都是等效的, ...
- C# 使用xsd文件验证XML 格式是否正确
C# 使用xsd文件验证XML 格式是否正确 核心示例代码: //创建xmlDocument XmlDocument doc = new XmlDocument(); //创建声明段 如<?xm ...
- GB2312 Unicode转换表实现跨平台utf8转码unicode
在GSM模块中,为发送中文短信,采用pdu发送,需要unicode编码.源程序编辑软件将中文转化为GB2312编码,再下列的GB2312 Unicode转换表转为unicode. 实现2维数值,GB2 ...
- HDU 4932 贪心
Miaomiao's Geometry Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Othe ...
