Xamarin.Android 入门之:xamarin使用webserver和html交互
一、引言
如今,Android+html5开发已经成为最流行的开发模式。
Android 中可以通过webview来实现和js的交互,在程序中调用js代码,只需要将webview控件的支持js的属性设置为true
Android(Java)与JavaScript(HTML)交互有四种情况:
1) Android(Java)调用HTML中js代码
2) Android(Java)调用HTML中js代码(带参数)
3) HTML中js调用Android(Java)代码
4) HTML中js调用Android(Java)代码(带参数)
二、准备工作
1.添加一个Android项目,在Assets中添加一个名为Test的html文件

2.添加以下html代码到Test.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<script type="text/javascript">
function javacalljs(){
document.getElementById("content").innerHTML +=
"<br\>java调用了js函数";
} function javacalljswithargs(arg){
document.getElementById("content").innerHTML +=
("<br\>"+arg);
} </script>
</head>
<body>
this is my html <br />
<a onClick="window.Test.startFunction()">点击调用java代码</a><br />
<a onClick="window.Test.startFunction('hello world')">点击调用java代码并传递参数</a>
<br />
<div id="content">内容显示</div>
</body>
</html>
3.删除layout文件夹下的main.axml文件的原油控件,添加以下控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="9" />
<ScrollView
android:id="@+id/scrollView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/msg"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="text" />
</ScrollView>
<Button
android:id="@+id/button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="java调用js函数" />
</LinearLayout>

三、代码
1.在MainActivity.cs中删除原来的代码,替换以下代码
[Activity(Label = "WebService", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity, Button.IOnClickListener//继承按钮的点击接口
{
/// <summary>
/// 定义控件
/// </summary>
public WebView webview;
public TextView msgtext;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
//找到控件
webview = FindViewById<WebView>(Resource.Id.webview);
msgtext = FindViewById<TextView>(Resource.Id.msg); //找到按钮并坚挺点击事件
Button button = FindViewById<Button>(Resource.Id.button);
button.SetOnClickListener(this); webview.Settings.JavaScriptEnabled = true;//设置webserver支持js
webview.AddJavascriptInterface(this, "Test");//添加js接口
webview.LoadUrl("file:///android_asset/Test.html");//加载html的地址
//webview.LoadUrl(this.GetString(Resource.String.Url));//如果我们的html文件实在服务器端则这边可以填服务器端的地址例如127.0.0.1:91/Test.html
}
public void OnClick(View v)
{
// 无参数调用
webview.LoadUrl("javascript:javacalljs()");
// 传递参数调用
webview.LoadUrl("javascript:javacalljswithargs(" + "'hello world'" + ")");
} [Export("startFunction")]
public void startFunction()
{
RunOnUiThread(new Runnable(() =>
{
msgtext.Text = msgtext.Text + "\njs调用了java函数";
}));
}
/// <summary>
/// 当用户调用了这个方法会传递过来一个参数,我们可以获取出来然后用Android的toast显示
/// </summary>
/// <param name="str"></param>
[Export("startFunction")]
public void startFunction(string str)
{
Toast.MakeText(this, str, ToastLength.Short).Show();
RunOnUiThread(new Runnable(() =>
{
msgtext.Text = msgtext.Text + "\njs调用了js函数"+str;
}));
}
}
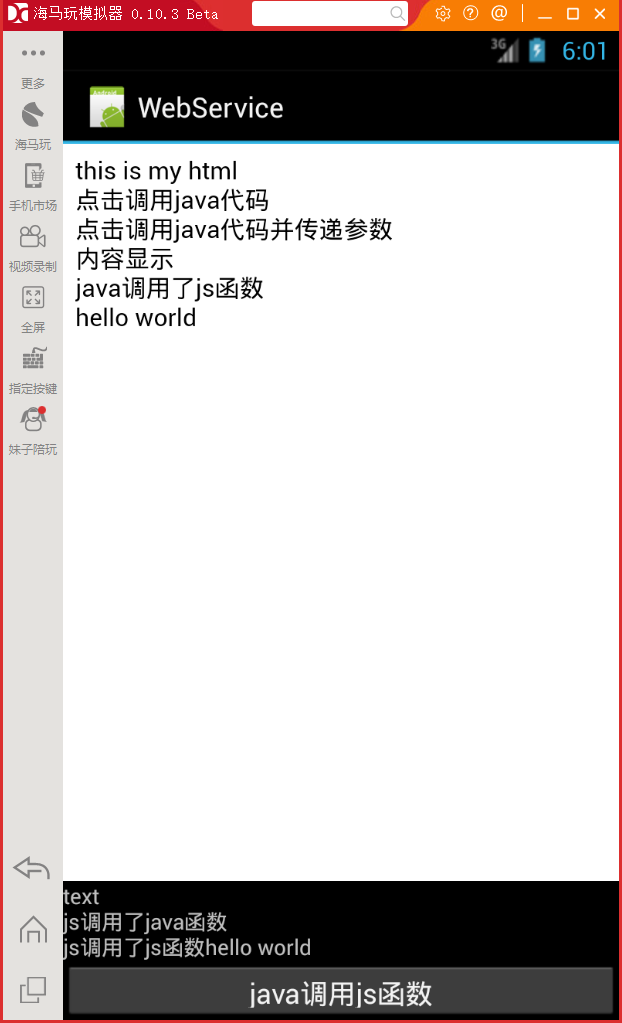
2.最后在虚拟机上运行,当我们点击“点击调用java代码”的时候在我们程序中多了一行文字,当我们点击“点击调用java代码并传递参数”,程序除了添加了一行文字之外还跳出了提示。当我们点击java调用js函数在我们html页面山会把我们传递的参数显示出来。好了简单的Android和html的交互就是这样。配上项目地址https://github.com/huguodong/WebService

Xamarin.Android 入门之:xamarin使用webserver和html交互的更多相关文章
- 【转】Xamarin.Android 入门之:Xamarin+vs2015 环境搭建
Xamarin.Android 入门之:Xamarin+vs2015 环境搭建 一.前言 此篇博客主要写了如何使用搭建xamarin开发的环境,防止我自己万一哪天电脑重装系统了,可以直接看这篇博客 ...
- Xamarin.Android 入门之:Android API版本设置
一.引言 Xamarin.Android有几个Android API级别设置,确定多个版本的Android应用程序的兼容性.本博客解释了这些设置意味着什么,如何配置它们,以及它们在运行时对您的应用程序 ...
- Xamarin.Android 入门之:Xamarin+vs2015 环境搭建
一.前言 此篇博客主要写了如何使用搭建xamarin开发的环境,防止我自己万一哪天电脑重装系统了,可以直接看这篇博客. 二.准备工作 在安装之前需要下载好xamarin所需要的软件并一个个安装他们: ...
- Xamarin.Forms入门-使用 Xamarin.Forms 来创建跨平台的用户界面
Xamarin.Forms 是一个跨平台的.基于原生控件的UI工具包,开发人员可以轻松的创建适用于 Android,iOS 以及 Windows Phone的用户界面.Xamarin.Forms 通过 ...
- Xamarin.Android 入门之:Bind java的jar文件+Android显示gif图片
一.引言 在xamarin开发的时候,有时我们想要做一个功能,但是这个功能已经有人用java写好了,并且打包成了jar文件.那么我们可以直接把对方的jar文件拿过来用而不是重新用c#写代码. 关于bi ...
- Xamarin.Android 入门之:Listview和adapter
一.引言 不管开发什么软件,列表的使用是必不可少的,而本章我们将学习如何使用Xamarin去实现它,以及如何使用自定义适配器.关于xamarin中listview的基础和适配器可以查看官网https: ...
- VS/Xamarin Android入门一
一.安装和配置(以Visual Studio Pro 2015为例) Visual Studio2015直接提供了这个插件的选择项,稍微提示一下,如果要安装的话,最好准备好十个小时的打算,而且是网速不 ...
- Xamarin.Android 入门之:Android的生命周期
一.前言 活动是Android应用程序的基本构建块,他们可以在许多不同的状态存在.当你把一个Android程序置于后台,过一段时间再打开发现之前的数据还存在. 二.活动状态 下面的图表说明了一个活动可 ...
- Xamarin.Android 入门之:Xamarin快速入门
一. 准备工作 1.新建一个项目取名为phoneword 2.在项目创建好之后,让我们展开“Resources”文件夹然后找到并打开该文件夹下的“layout”文件夹,双击main.axml在Andr ...
随机推荐
- CentOS设置服务开机启动的方法
CentOS设置服务开机启动的两种方法 1.利用 chkconfig 来配置启动级别在CentOS或者RedHat其他系统下,如果是后面安装的服务,如httpd.mysqld.postfix等,安装后 ...
- Spark菜鸟学习营Day3 RDD编程进阶
Spark菜鸟学习营Day3 RDD编程进阶 RDD代码简化 对于昨天练习的代码,我们可以从几个方面来简化: 使用fluent风格写法,可以减少对于中间变量的定义. 使用lambda表示式来替换对象写 ...
- ArcGIS操作问题
1.利用分析工具——叠加分析——“空间连接”工具,将完全包含(COMPLETELY_CONTAINS)某点的面的属性值赋为该点的属性值. 其中定义用于匹配行的条件.匹配选项包括: 相交—如果连接要素与 ...
- python之input(), raw_input()
input(): 要求输入合法的python表达式, 例如字串需要加"", 四则运算会自动计算. raw_input():所有输入视作字串 >>> val=inp ...
- tcp-client-c++
#include "stdafx.h" #include <Winsock2.h> #include <iostream> #pragma comment( ...
- 从零开始学ios开发(八):Autorotation and Autosizing
不好意思,这一篇间隔的时间有点长,最近实在是事情太多,耽搁了,好了,长话短说,下面继续学习ios. 这次学习的内容是Autorotation和Autosizing,Autorotation就是屏幕内容 ...
- mysql笔记整理
删除整个表 TRUNCATE TABLE 表名; 持久链接 自动提交
- UIViewController没有随着设备一起旋转的原因
对于iPhone app,UIViewController类提供了基本的视图管理模式.当设备改变方向的时候view controller的视图会自动随之旋转的.如果视图和子视图的autoresizin ...
- ffmpeg 从视频流中抓取图片
从视频中不断抓取图片的基本流程:打开视频流地址->获取视频流packt->解码成图片帧->输出图片 一.初始化Ffmpeg void ffmpegInit(){ av_registe ...
- Ubuntu下安装配置zsh和oh my zsh
zsh优势:自动补全功能强大和很高的可配置性 1.查看当前系统装了哪些shell cat /etc/shells 2.当前正在运行的是哪个版本的shell echo $SHELL 3.安装 ...
