Flexigrid自定义显示数据列
近期在搞ExtJs,发现ExJs的Grid相当的强大,后来又搞Jquery时,就对原来的表格不怎么满意了,于是,花了点时间,从网上找了个Grid插件,这个插件功能是比较强大,什么行排序、筛选、分页都有,应该是能满足项目的需要。
但在深入研究时,却发现了两个问题。
1,Flexigrid不支持自定义数据列。
2,默认没有CheckBox列。
关于第一个问题,事情是这样的。
像ExtJs是先定义Store,Store中可以把所有Fields列出来,需要用到哪个,在下面的ColumnModel中声明就可以,这里可以自由组合排列,非常方便。
但Flexigrid就不行,经分析原因,是因为FlexGrid中返回的Json格式,根本就没有列名称这个字段,它只是按照顺序在界面上显示。
返回的字符串如下所示:
{"page":2,"rows":[{"cell":["66","dd"],"flexrowid":""},{"cell":["77","ee"],"flexrowid":""},{"cell":["88","sd"],"flexrowid":""},{"cell":["99","xc"],"flexrowid":""},{"cell":["10","xas"],"flexrowid":""}],"total":21}
在界面上定义显示字段时,这样定义:
colModel: [
{ display: 'Select', name: 'id', width: 40, sortable: true, align: 'center', checkbox: true },
{ display: 'ID', name: 'Flexgrid_KeyID', width: 40, sortable: true, align: 'center' },
{ display: 'Name', name: 'name', width: 40, sortable: true, align: 'left' },
{ display: 'ISOAA', name: 'isoAA', width: 40, sortable: true, align: 'center' },
{ display: 'ISOAA', name: 'isoAA', width: 40, sortable: true, align: 'center' },
{ display: 'ISOAA', name: 'isoAA', width: 40, sortable: true, align: 'center' },
{ display: 'Printable Name', name: 'printable_name', width: 120, sortable: true, align: 'left' },
{ display: 'ISO3', name: 'iso3', width: 130, sortable: true, align: 'left', hide: false },
{ display: 'Number Code', name: 'numcode', width: 80, sortable: true, align: 'right' }
]
看到没,Name可以随便写。
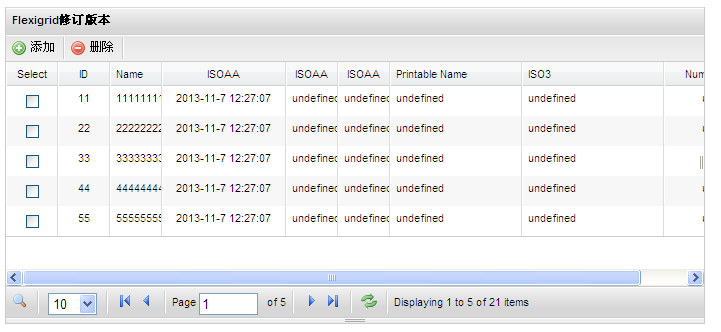
效果如下:

这里就会出现一个问题,我后台的列表字段是相对固守的,假如我只需要显示中间的某些列,怎么办?
不过这个难不倒我,我想到了使用Tuple,代码这样写:
//自定义列
var tupR = (from l in list
select Tuple.Create(l.CID, l.name, l.numcode,DateTime.Now)).ToList(); string json_str_tupR = WXFlexigridHelp.FlexigridTable<Tuple<int, string, string, DateTime>>(tupR, pageindex, total, rowIdName).ToJson();
再看效果,已变成下图所示:

是不是很爽呀。
至于第二个问题,我参考网址:http://tomorrow009.iteye.com/blog/891641
很容易实现需要的效果。
Flexigrid自定义显示数据列的更多相关文章
- mysql数据库导出模型到powerdesigner,PDM图形窗口中显示数据列的中文注释
1,mysql数据库导出模型到powerdesigner 2,CRL+Shift+X 3,复制以下内容,执行 '******************************************** ...
- 转 在PowerDesigner的PDM图形窗口中显示数据列的中文注释
Name是名称(字段描述),Code是字段名称,Comment是注释名称,ER图中显示的是Name.一般设计时,Name跟comment都设计成描述, 而设计时候常把comment写成中文,name保 ...
- Silverlight中DataGrid的显示指定列、修改默认列名和格式化日期数据和小数数据
一:DataGrid的显示指定列.修改默认列名 使用自动生成列,就会无区别的按缺省格式展示所有项目.除了bit类型,其他类型项目会以字符串形式展现. 通过设置Columns属性,可以选择性的显示列,以 ...
- Django 列的自定义显示
ModelAdmin 作用:对后台数据表的显示做自定义的设置(如果对django默认的显示模式感到满意则不需要定义modeladmin).我对默认的显示模式永远不满意! 定义modeladmin: f ...
- DataGridView右键菜单自定义显示及隐藏列
WinForm程序中表单的列可自定义显示及隐藏,是一种常见的功能,对于用户体验来说是非常好的.笔者经过一段时间的摸索,终于实现了自己想要的功能及效果,现记录一下过程: 1.新建一个自定义控件,命名为: ...
- SharePoint 2013 关于自定义显示列表表单的bug
1.在SharePoint 2013中,我们隐藏列表Dispform页面的ListFormWebPart部件,转而使用自定义显示列表表单进行展示,因为这样更容易定制我们需要的显示: 2.之后发现文件夹 ...
- pentaho cde 选择性的显示多列数据
在业务需求中,有时候会有这种需要,就是查出来可多列数据,而我只想画出来其中的一列或者说某一列,而pentaho会默认画出查出来的所有数据,而不断的更改数据源又太麻烦,这时就要用到resders方法了. ...
- Flexigrid在IE下不显示数据的处理
文章总结自我的论坛提问: http://bbs.csdn.net/topics/390498434?page=1#post-394918028 解决方法: 网上的答案经我验证都是不靠谱的,以后大家就知 ...
- Excel导入sq server后数据列以科学计数法显示
一.选中excel数据列如图 二.选择数据--分列 三.选择下一步,下一步,文本 四.完成 五.这样把excel导入到数据库中是以文本形式显示不会出现科学计数法
随机推荐
- java集合类(三)About Iterator & Vector(Stack)
接上篇:java集合类学习(二) Talk about “Iterator”: 任何容器类,在插入元素后,还需要取回元素,因为这是容器的最基本工作.对于一般的容器,插入有add()相关方法(List, ...
- angular 服务
在Angular里面,services作为单例对象在需要到的时候被创建,只有在应用生命周期结束的时候(关闭浏览器)才会被清除.而controllers在不需要的时候就会被销毁了.服务用于在控制器之间进 ...
- tomcat 优化实记
好记性不如烂笔头,以下是 tomcat 无脑优化 1.内存设置(VM参数调优)(1). Windows环境下,是tomcat解压版(执行startup.bat启动tomcat) 解决办法:修改“%T ...
- Codeforces Round #360 (Div. 2) D. Remainders Game 中国剩余定理
题目链接: 题目 D. Remainders Game time limit per test 1 second memory limit per test 256 megabytes 问题描述 To ...
- javaScript基础之闭包
不管是Jquery还是EXTJS,现代的js框架中大量应用了js的一些特性,比如:匿名函数,闭包等等,导致源代码非常难以阅读. 不过要想真正的使用好前台的UI技术,还是需要去深入的理解这些概念. ...
- C# Socket服务器端如何判断客户端断开
使用Socket类中的Poll方法,就可以. Socket client //假如已经创建好了,连接到服务器端得Socket的客户端对象. 我们只要client.Poll(10,SelectMode. ...
- Unity3D脚本中文系列教程(四)
http://dong2008hong.blog.163.com/blog/static/4696882720140302451146/ Unity3D脚本中文系列教程(三) 送到动画事件. ◆ va ...
- 【Unity3D】iOS 推送实现
原地址:http://www.iappfan.com/%E3%80%90unity3d%E3%80%91ios-%E6%8E%A8%E9%80%81%E5%AE%9E%E7%8E%B0/ #impor ...
- PHP ServerPush
原文:http://yorsal.com/archives/302 随着人们对Web即时应用需求的不断上升,Server Push(推送)技术在聊天.消息提醒尤其是社交网络等方面开始兴起,成为实时应用 ...
- POJ 1060 Modular multiplication of polynomials(多项式的加减乘除,除法转化成减法来求)
题意:给出f(x),g(x),h(x)的 (最高次幂+1)的值,以及它们的各项系数,求f(x)*g(x)/h(x)的余数. 这里多项式的系数只有1或0,因为题目要求:这里多项式的加减法是将系数相加/减 ...
