MVC文件上传 - 使用jquery异步上传并客户端验证类型和大小
本篇体验MVC上传文件,从表单上传过渡到jquery异步上传。
MVC最基本的上传文件是通过form表单提交方式
□ 前台视图部分
<% using(Html.BeginForm("FileUpload", "FileUpload", FormMethod.Post, new {enctype = "multipart/form-data"}) {)%>
<input name ="uploadFile" type="file" />
<input type="submit" value="Upload File" />
<%}%>
□ 控制器部分
[HttpMethod.Post]
public ActionResult FileUpload(HttpPostedFileBase uploadFile)
{
if(uploadFile.ContenctLength > 0)
{
//获得保存路径
string filePath = Path.Combine(HttpContext.Server.MapPath("../Uploads"),
Path.GetFileName(uploadFile.FileName));
uploadFile.SaveAs(filePath);
}
return View();
}
但整个页面会刷新,面对比较单一、简单的需求的时候,有其价值。但在实际项目中,当然是希望通过异步方式来实现。
使用jQuery文件上传插件实现异步上传
□ 思路
1、使用jQuery文件上传插件的fileupload()方法,为type="file"的input设置url,dataType等,并把数据交给一个全局变量var jqXHRData。
2、点击上传按钮,提交数据 jqXHRData.submit()
3、控制器方法负责把文件上传到指定文件夹
□ 需要引用的js文件
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<script src="~/Scripts/jquery-ui-1.9.2.min.js"></script>
<script src="~/Scripts/jquery.fileupload.js"></script>
<script src="~/Scripts/jquery.fileupload-ui.js"></script>
<script src="~/Scripts/jquery.iframe-transport.js"></script>
□ View Model
属性类型为HttpPostedFileBase。
using System.Web;
namespace MvcApplication1.Models
{
public class MyModel
{
public HttpPostedFileBase MyFile { get; set; }
}
}
□ HomeController
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
}
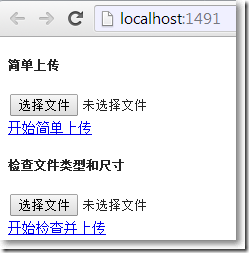
□ Home/Index.cshtml
@model MvcApplication1.Models.MyModel
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h5>简单上传</h5>
<div>
@Html.TextBoxFor(m => m.MyFile, new {id="simple",type="file"} ) <br/>
<a href="#" id="simpleupload">开始简单上传</a>
</div>
<h5>检查文件类型和尺寸</h5>
<div>
<input type="file" name="myFile" id="check" /> <br/>
<a href="#" id="checkupload">开始检查并上传</a>
</div>
@section scripts
{
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<script src="~/Scripts/jquery-ui-1.9.2.min.js"></script>
<script src="~/Scripts/jquery.fileupload.js"></script>
<script src="~/Scripts/jquery.fileupload-ui.js"></script>
<script src="~/Scripts/jquery.iframe-transport.js"></script>
<script type="text/javascript">
var jqXHRData;
$(function() {
initSimpleFileUpload();
initFileUploadWithCheck();
//简单上传
$('#simpleupload').on('click', function() {
if (jqXHRData) {
jqXHRData.submit();
}
return false;
});
//检查图片文件类型和大小
$('#checkupload').on('click', function() {
if (jqXHRData) {
var isStartUpload = true;
var uploadFile = jqXHRData.files[0];
if (!(/\.(gif|jpg|jpeg|tiff|png)$/i).test(uploadFile.name)) {
alert('允许图片格式gif|jpg|jpeg|tiff|png');
isStartUpload = false;
} else if (uploadFile.size > 4000000) { // 4mb
alert('图片尺寸不能大于4 MB');
isStartUpload = false;
}
if (isStartUpload) {
jqXHRData.submit();
}
}
return false;
});
});
//简单上传
function initSimpleFileUpload() {
$('#simple').fileupload({
url: '@Url.Action("UploadFile","File")',
dataType: 'json',
add: function(e, data) {
jqXHRData = data;
},
done: function(event, data) {
if (data.result.isUploaded) {
alert(data.result.message);
} else {
alert(data.result.message);
}
},
fail: function(event, data) {
if (data.files[0].error) {
alert(data.files[0].error);
}
}
});
}
//检查图片文件类型和大小
function initFileUploadWithCheck() {
$('#check').fileupload({
url: '@Url.Action("UploadFile","File")',
dataType: 'json',
add: function (e, data) {
jqXHRData = data;
},
done: function (event, data) {
if (data.result.isUploaded) {
alert(data.result.message);
} else {
alert(data.result.message);
}
},
fail: function (event, data) {
if (data.files[0].error) {
alert(data.files[0].error);
}
}
});
}
</script>
}
相应界面: 
□ FileController
using System.IO;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class FileController : Controller
{
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult UploadFile()
{
HttpPostedFileBase myFile = Request.Files["MyFile"];
bool isUploaded = false;
string message = "上传失败";
if (myFile != null && myFile.ContentLength != 0)
{
string pathForSaving = Server.MapPath("~/Uploads");
if (this.CreateFolderIfNeeded(pathForSaving))
{
try
{
myFile.SaveAs(Path.Combine(pathForSaving, myFile.FileName));
isUploaded = true;
message = "上传成功";
}
catch (Exception ex)
{
message = string.Format("上传文件失败:{0}", ex.Message);
}
}
}
return Json(new { isUploaded = isUploaded, message = message });
}
/// <summary>
/// 检查是否要创建上传文件夹
/// </summary>
/// <param name="path">路径</param>
/// <returns></returns>
private bool CreateFolderIfNeeded(string path)
{
bool result = true;
if (!Directory.Exists(path))
{
try
{
Directory.CreateDirectory(path);
}
catch (Exception)
{
//TODO:处理异常
result = false;
}
}
return result;
}
}
}
□ 另外,配置文件中需要设置允许的最大文件尺寸
<system.web>
<!--10240 Kb = 10 MB-->
<httpRuntime targetFramework="4.5" maxRequestLength= "10240" />
...
</system.web>
□ 结果
上传成功后,多了Uploads文件夹: 
上传PDF格式,出现报错: 
MVC文件上传 - 使用jquery异步上传并客户端验证类型和大小的更多相关文章
- MVC文件上传01-使用jquery异步上传并客户端验证类型和大小
本篇体验MVC上传文件,从表单上传过渡到jquery异步上传. MVC最基本的上传文件是通过form表单提交方式 □ 前台视图部分 <% using(Html.BeginForm("F ...
- Jquery异步上传文件
我想通过jQuery异步上传文件,这是我的HTML: 1 2 3 <span>File</span> <input type="file" id=&q ...
- 利用struts2进行单个文件,批量文件上传,ajax异步上传以及下载
利用struts2进行单个文件,批量文件上传,ajax异步上传以及下载 1.页面显示代码 <%@ page language="java" import="java ...
- 【转】jQuery异步上传文件
用了 jQuery Form插件来解决这个问题:http://malsup.com/jquery/form/#code-samples 有没有不用该插件来实现呢? 解决方法: 可以采用HTML5,用j ...
- jQuery 异步上传插件 Uploadify302 使用 (JavaEE Spring MVC)
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示.而且是Ajax的,省去了自己写Ajax上传功能的麻烦.不过官方提供的实例时php版本的,本文将详细介绍Uploadify ...
- jquery异步上传文件,支持IE8
http://code.taobao.org/p/upload2/src/ 已经托管至淘宝code 源码:http://code.taobao.org/p/upload2/src/jquery.upl ...
- ASP.NET MVC中,怎么使用jquery/ajaxForm上传文件
ajaxForm插件最好选择:jquery forms plugin. 以下为示例: Ajax.BeginForm @using (Ajax.BeginForm("YourAction&qu ...
- mvc file控件无刷新异步上传操作
前言 上传文件应该是很常见必不可少的一个操作,网上也有很多提供的上传控件.今天遇到一个问题:input控件file无法进行异步无刷新上传.真真的感到别扭.所以就尝试这去处理了一下.主要分三个部分:上传 ...
- MVC文件上传04-使用客户端jQuery-File-Upload插件和服务端Backload组件实现多文件异步上传
本篇使用客户端jQuery-File-Upload插件和服务端Badkload组件实现多文件异步上传.MVC文件上传相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证类型和大小 ...
随机推荐
- Java登陆测试
package test001; import java.io.BufferedReader; import java.io.FileOutputStream; import java.io.IOEx ...
- 用JAVA写一个函数,功能例如以下: 随意给定一组数, 找出随意数相加之后的结果为35(随意设定)的情况
用JAVA写一个函数.功能例如以下:随意给定一组数,比如{12,60,-8,99,15,35,17,18},找出随意数相加之后的结果为35(随意设定)的情况. 能够递归算法来解: package te ...
- POJ 3104 Drying 二分
http://poj.org/problem?id=3104 题目大意: 有n件衣服,每件有ai的水,自然风干每分钟少1,而烘干每分钟少k.求所有弄干的最短时间. 思路: 注意烘干时候没有自然风干. ...
- JFinal之学习资源
JFinal官网: http://www.jfinal.com/ JFinal在线API: http://tool.oschina.net/apidocs/apidoc?api=jfinal JFin ...
- Android手机监控软件设计实现
一.需求分析: 随着IT信息技术的飞速发展,手机的普及,伴随着智能手机的出现及快速的更新换代,手机已不仅仅是一个通信工具,更是一个多功能的应用平台. 手机监控软件则是基于电脑监控软件的原理,植入手机平 ...
- maven配置编译路径
在build标签下添加 <build> <sourceDirectory>src/main/java</sourceDirectory> <resources ...
- [Effective C++ --020]宁以pass-by-reference-to-const替换pass-by-value
前言: 我们都用过C的值传递方式,那么在C++情况下,值传递是怎样工作的呢? 比如: int foo(int x); int i; foo(i); 1.程序内部先取得i的一个副本 2.将副本传递到fo ...
- Linq的小知识(一),大家可以学习一下
linq的简介 lLINQ是Language Integrated Query的简称,它是集成在.NET编程语言中的一种特性.已成为编程语言的一个组成部分,在编写程序时可以得到很好的编译时语法检查,丰 ...
- VB.NET中使用代表对方法异步调用
按照我们常规的思维方式,计算机应该是干完一件事,然后再干下一件.用术语来说,这种执行任务的方式叫做同步执行(Synchronous Execution).既然这样,那么为什么要引入异步执行的概念呢? ...
- svn管理代码在cornerstone上无法添加.a 静态库文件
有时候.a静态库不能上传到svn的服务器 导致别人拉代码运行不了 这是因为cornerstone设置里面默认不会提交.a文件, 在上图选项栏里是cornerstone默认忽略上传的文件名后缀,在这里 ...
