js构造函数式编程
1.函数式编程
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
}
//创建地图函数:
function createMap(){
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(116.411024,39.910286);//定义一个中心点坐标
map.centerAndZoom(point,13);//设定地图的中心点和坐标并将地图显示在地图容器中
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
window.map = map;//将map变量存储在全局
}
//地图事件设置函数:
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
}
//地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
}
initMap();//创建和初始化地图
2.改造
function mapmark(lng, lat, zoom){
this.lng = lng;
this.lat = lat;
this.zoom = zoom;
this.initMap = function() {
this.createMap();//创建地图
this.setMapEvent();//设置地图事件
this.addMapControl();//向地图添加控件
};
this.createMap = function() {
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(this.lng,this.lat);//定义一个中心点坐标
map.centerAndZoom(point,this.zoom);//设定地图的中心点和坐标并将地图显示在地图容器中
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
window.map = map;//将map变量存储在全局
};
this.setMapEvent = function() {
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
};
this.addMapControl = function() {
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
};
}
调用
var mapmark = new mapmark(116.411024,39.910286,13);
mapmark.initMap();
完整html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度地图</title>
<!--引用百度地图API-->
<script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=2.0&ak=1We8imivxZnaKMujZIrlDZ0v"></script>
<script type="text/javascript" src="js/mapmark.js"></script>
</head>
<body>
<!--百度地图容器-->
<div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div>
</body>
<script type="text/javascript">
var mapmark = new mapmark(116.411024,39.910286,13);
mapmark.initMap();
</script>
</html>
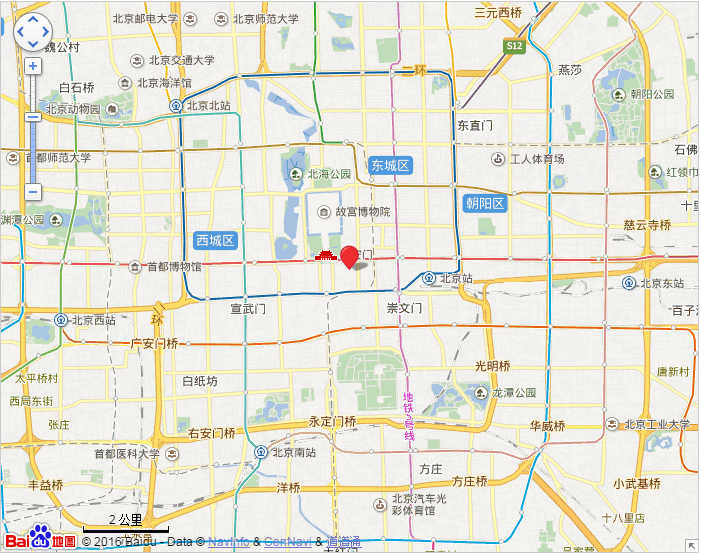
效果

js构造函数式编程的更多相关文章
- Js中函数式编程的理解
函数式编程的理解 函数式编程是一种编程范式,可以理解为是利用函数把运算过程封装起来,通过组合各种函数来计算结果.函数式编程与命令式编程最大的不同其实在于,函数式编程关心数据的映射,命令式编程关心解决问 ...
- js函数式编程(一)-纯函数
我将写的第一个主题是js的函数式编程,这一系列都是mostly adequate guide这本书的读书总结.原书在gitbook上,有中文版.由于原作者性格活泼,书中夹杂很多俚语,并且行文洒脱.中文 ...
- 如何编写高质量的 JS 函数(3) --函数式编程[理论篇]
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/EWSqZuujHIRyx8Eb2SSidQ作者:杨昆 [编写高质量函数系列]中, <如何 ...
- 让JavaScript回归函数式编程的本质
JavaScript是一门被误会最深的语言,这话一点不假,我们看下它的发展历史. 1995年,Netscape要推向市场,需要一门脚本语言来配套它.是使用一门已有的语言,还是发明一门新的语言,这也不是 ...
- JavaScript函数式编程究竟是什么?
摘要: 理解函数式编程. 作者:前端小智 原文:JS中函数式编程基本原理简介 Fundebug经授权转载,版权归原作者所有. 在长时间学习和使用面向对象编程之后,咱们退一步来考虑系统复杂性. 在做了一 ...
- (转) 站在C#和JS的角度细谈函数式编程与闭包
1.函数式编程是什么? 摘自百度的说法是.函数式编程是种编程典范,它将电脑运算视为函数的计算.函数编程语言最重要的基础是 λ 演算(lambda calculus).而且λ演算的函数可以接受函数当作输 ...
- 翻译连载 | 附录 A:Transducing(下)-《JavaScript轻量级函数式编程》 |《你不知道的JS》姊妹篇
原文地址:Functional-Light-JS 原文作者:Kyle Simpson-<You-Dont-Know-JS>作者 关于译者:这是一个流淌着沪江血液的纯粹工程:认真,是 HTM ...
- 站在C#和JS的角度细谈函数式编程与闭包
1.函数式编程是什么? 摘自百度的说法是.函数式编程是种编程典范,它将电脑运算视为函数的计算.函数编程语言最重要的基础是 λ 演算(lambda calculus).而且λ演算的函数可以接受函数当作输 ...
- 【JS】394- 简明 JavaScript 函数式编程-入门篇
转载自公众号"程序员成长指北" 写在开头 本文较长,总共分为三大部分:(对于函数式编程以及其优点有一定理解的童鞋,可以直接从 第二部分 开始阅读) 第一部分:首先会通过实际代码介绍 ...
随机推荐
- asp.net 后台 修改 javascript 变量
Util.JSSetChange(Page, GetType()); public static void JSSetChange(Page page, Type cstype) { // Defin ...
- 详解AngularJS中的filter过滤器用法
系统的学习了一下angularjs,发现angularjs的有些思想根php的模块smarty很像,例如数据绑定,filter.如果对smarty比较熟悉的话,学习angularjs会比较容易一点.这 ...
- 生成静态页面的PHP类
生成静态页面的PHP类: 复制代码代码如下: <?php class html { var $dir; //dir for the htmls(without/) var $ ...
- mysql慢查询优化之explain的各列含义
mysql> explain select customer_id,first_name,last_name from customer; +----+-------------+------- ...
- iOS 获取手机的型号,系统版本,软件名称,软件版本
转载自:http://www.2cto.com/kf/201210/162333.html 网上搜索出来的,记录下来以后使用方便: [java]//手机序列号 NSString* ide ...
- 【学习总结】IOS程序运行过程 、UIWindow 、controller 、 UIView 创建过程的总结
程序启动开始到view显示: 程序启动首先会执行main函数 - > UIApplicationMain函数: 程序启动 (加载框架,info文件,资源等) 执行Main函数 初始化UIAppl ...
- Technical diagrams for SharePoint 2013
sharepoint2013技术图表 http://technet.microsoft.com/zh-cn/library/cc263199.aspx SharePoint 2013 的可下载内容 h ...
- python学习笔记1(语法)
语法 从"Hello,world"开始看吧,我们学的很多语言都是从helloworld开始的. >>> 1 + 1 2 >>> print 'H ...
- pageControl指示器和图片放大-b
小编由于篇幅问题,截取了最后一篇,如果需要看其他的三篇文章,可以去笔者的简书看:http://www.jianshu.com/users/9f3739421d15/latest_articles 另外 ...
- VS asp.net 连接64位oracle 11g
vs2010 vs2013 vs2015 无法连接oracle 11g 64bit 尝试加载 Oracle 客户端库时引发 BadImageFormatException......... A.安装o ...
