有关line-height的见解
line-height:简单的说就是行高,是两行文字之间基线的距离。基线是指在英语的书写的4线3格中,从上往下数的第三条线
1.line-height与行内框盒子模型
所有内联元素的样式表现都与行内框盒子模型有关,例如图片的文字环绕效果。
以下面这段代码为例:
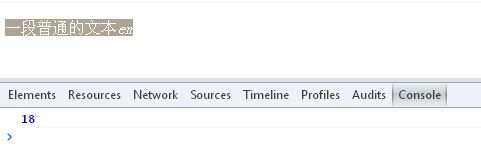
- <p>一段普通的文本<em>em</em></p>
在这一段中,总共有4种盒子:一是内容区域(contant area),是环绕文字看不见的盒子,它的大小与font-size有关。二是内联盒子(inline boxs),也就是例子中排成一行的所有文字,如果外面有inline标签包含的叫内联盒子,没有标签包含的叫匿名内联盒子。三是行框(line boxs),每一行都是一个行框,而每个行框都是由一个个行内框(内联盒子)组成.四是包含盒子,包含盒子是由一个个行框组成,例子中的p标签的所有内容就是一个包含盒子.


根据上的显示可以得知,这段文本的高度是18px,那这个高度是怎么计算来的呢?
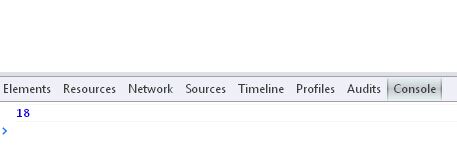
其实是由line-height决定的,而不是字体大小.现在我们把font-size设置为0;


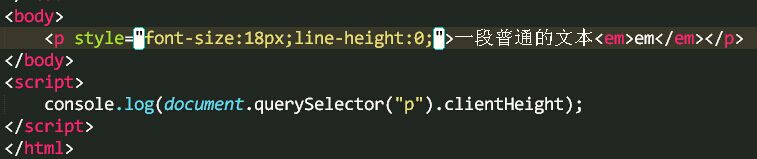
可以看到,即使将font-size设置为0,但line-height仍然为18,得到的内容高度仍然是18。相反,此时我们将字体设置为18px,line-height设置为0

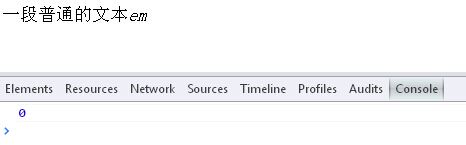
 。显然,虽然能看到文字,但此时它的高度为0
。显然,虽然能看到文字,但此时它的高度为0
所以,可以看出来,文本的高度是由line-height决定的,而非字体大小。说明:1.行高由于继承性,影响无处不在,即使是单行文本也不例外。2.行高并不能引起文字的高度的变化,高度的表现也不是行高,而是内容区域和行间距。不过,内容区域+行间距正好与行高值相等。内容区域则与字体的大小和字号有关。
需要特别说明的是,在simsun(宋体)字体下,字体大小与内容区域高度一致,也就是说font-size+行间距=line-height;
所以说,行高决定内联盒子高度。即内联盒子高度是由半行间距+内容区域高度+半行间距组成
有关line-height的见解的更多相关文章
- How to Take Control of Your Line Height in Outlook.com
Reference to: http://www.emailonacid.com/blog/details/C13/line_height_and_outlook.com
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- height与line-height
1.网页的所有元素可以分为块元素和行元素.一行文字所在的一个逻辑区域是行元素,其他的元素就都是块元素line-height只针对行元素,height针对其他所有元素 2. width,height对于 ...
- 真正的能理解CSS中的line-height,height与line-height
https://blog.csdn.net/a2013126370/article/details/82786681 在最近的项目中,常常用到line-height,只是简单的理解为行高但并没有深层次 ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- CSS学习笔记——视觉格式化模型 visual formatting model
CSS 视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制.他有一套既定的规则(也就是W3C规范),规定了浏览器该怎么处理每一个盒子.以下内容翻 ...
- 微信小程序demo2
接着上篇 微信小程序-阅读小程序demo写:http://www.cnblogs.com/muyixiaoguang/p/5917986.html 首页banner动画实现 京东新闻上下动画实现 ...
- 模仿东京首页banner轮播,京东新闻上下滚动动画实现(动画实现)
接着上篇 微信小程序-阅读小程序demo写:http://www.cnblogs.com/muyixiaoguang/p/5917986.html 首页banner动画实现 京东新闻上下动画实现 想着 ...
- 想着模仿京东微信首页呢,banner滚动搞定了,写到了一半了
接着上篇 微信小程序-阅读小程序demo写:http://www.cnblogs.com/muyixiaoguang/p/5917986.html 想着模仿京东首页呢,结果也没赶得及写完,轮播图让我搞 ...
- 浅析CSS中的BFC和IFC
1. 为什么会有BFC和IFC 首先要先了解两个概念:Box和formatting context: Box:CSS渲染的时候是以Box作为渲染的基本单位.Box的类型由元素的类型和display属性 ...
随机推荐
- Magento 重新安装的方法
如果之前已经成功安装Magento, 不必再下载Magento进行重新安装,很多朋友删掉所有程序文件然后再上传一个magento程序包进行重新安 装, 这样做很耗时间. 其实只需把magento的根目 ...
- C++中的虚函数解析[The explanation for virtual function of CPlusPlus]
1.什么是虚函数? ...
- 初页CTO丁乐:分布式以后还能敏捷吗? - 极客头条 - CSDN.NET
初页CTO丁乐:分布式以后还能敏捷吗? - 极客头条 - CSDN.NET
- Mysql安装详解
1.MySQL三种安装方式 Rpm包安装 免编译二进制包安装 源码编译安装 1.1.安装环境 Red Hat Enterprise Linux Server release 6.4 2.安装介绍 2. ...
- RStudio:R语言编辑器
RStudio:R语言编辑器 四窗口 左上:写代码,运行的方式是ctrl+Enter,或者用Run按钮 10 + 15 ## [1] 25 左下:终端,上面窗口的代码运行后会在这里显示,也可以直接在这 ...
- iOS 沙盒目录结构介绍
iOS系统中,每个应用都有自己的沙盒,且应用只能访问其对应的沙盒目录下面的文件.当然,在用户授权的情况下,应用也可以访问其他目录下面的文件.比如,用户授权情况下,应用可以访问相册.通讯录.在开发中,经 ...
- Android 常用的快捷键(随时更新)
android studio 是google出的一款好用不贵的ide,好像是powerd by idea的那个公司,反正风格上差不多.下面是android studio常用的快捷键设置,记录一下自己用 ...
- hdu1754线段树维护区间最大值
#include <iostream> #include <cstdio> using namespace std; #define MAXN 200005 int N,M; ...
- shell修改文件名(二)
我想修改类似如下一批文件的文件名:AA01_01.txtAA01_02.txtAA01_03.txtAA01_04.txt 修改成BB02_01.txtBB02_02.txtBB02_03.txtBB ...
- Android 获取信号强度
大 家看到标题就明白了,我们有的时候在电梯里,有时有的电话有信号,有时有的电话没有信号,这个是非常闹心的,要是我们能监听一下我们自己手机信号的强度就 好了.这样,当我们在等重要的人士的电话,不至于接不 ...
