Chrome插件开发 尝试1
1.新建文件夹
如图:整个项目的结构

2.新建一个名为manifest.json的文件,编码模式为utf-8,(可以先建好txt文件然后再将文件后缀txt改为json)
3.用记事本写入代码如下:(manifest.json)
{
"name": "Test_APP",
"version": "1.0",
"manifest_version":2,
"description": "Test_APP",
"browser_action":{
"default_icon": "./icos/rh_16.ico",
"default_popup": "popup.html"
},
"icons": {
"16": "./icos/rh_16.ico",
"32":"./icos/rh_32.ico",
"48": "./icos/rh_48.ico",
"128": "./icos/rh_128.ico"
},
"permissions": [
"tabs",
"http://*/",
"https://*/"
]
}
注释:其中browser_action 中的dafault_icon 是自己 准备的图片(我将一张jpg到网站上转化为了几张不同大小的ico),dafault_popup是默认页面
4. 新建一个html页面 名字叫popup.html内容如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ceshi</title>
<script type="text/javascript" src="jquery-1.10.2/jquery-1.10.2.js"></script>
<script type="text/javascript" src="popup.js" ></script>
</head>
<body>
<input type="button" id="btn" value="改变百度图片测试"/>
</body>
</html>
注:其中使用到jQuery,请自行下载,如上所示 我使用jquery-1.10.2文件夹中的jquery-1.10.2.js文件
5.新建popup.js文件,内容如下:
$(function () {
///注入 执行文件
chrome.windows.getCurrent(function (currentWindow) {
chrome.tabs.query({ active: true, windowId: currentWindow.id },
function (activeTabs) {
chrome.tabs.executeScript(activeTabs[0].id, { file: "./jquery-1.10.2/jquery-1.10.2.js", allFrames: false });
});
});
//注入 执行文件
$('#btn').click(function () {
chrome.windows.getCurrent(function (currentWindow) {
chrome.tabs.query({ active: true, windowId: currentWindow.id },
function (activeTabs) {
chrome.tabs.executeScript(activeTabs[0].id, { file: "./xx.js", allFrames: false });
});
});
});
});
注释:此处使用jQuery语法 因为在popup.html文件中已经引用jquery文件;
注1:其中第一条为貌似为固定写法 以为:将指定文件"注入到"当前网站,然后运行主要进去的js文件.
注2:其中在xx.js文件是我执行的文件.其中使用到jquery语法,所以需要将jquery"注入到"当前页面
6.新建xx.js文件(此js文件为主要执行代码),内容如下:
$('#lg').html('<h1>1!2!3!4!5! 上山打老虎 </h1>');
注释:因为百度首页的logo使用的div的id为lg你懂得......
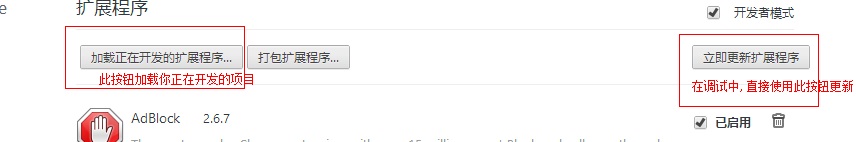
7.就此代码工作完成,打开chrome浏览器,工具->扩展程序->加载正在开发的扩展程序 然后选择第一步建立的文件夹.ok.....你会看到chrome右上角多出一个app,然后转到百度首页,单击咱们的app,会发现 百度首页的logo 被替换为 .....你懂得....
8.关于app程序打包为crx,依然是 Chrome浏览器->工具->扩展程序->打包扩展程序...剩下的 你懂得 你会得到 一个 xx.crx..然后你就可以吧这个crx给别人了...哈哈

源码下载: http://pan.baidu.com/share/link?shareid=526440339&uk=2754452510
最后感谢 :小辉辉(朱京辉)同学 的大力帮助
感谢 杨洋大牛 提供 中文开发 文档:http://open.chrome.360.cn/extension_dev/overview.html
小菜在此敬上,欢迎大牛指点
Chrome插件开发 尝试1的更多相关文章
- Chrome插件开发 尝试2
在文章1中 尝试了开发chrome一个蛋疼的插件,而且必须要写 一坨令人费解的代码才能只能,今天来次清爽的开发:如图: 这是 "清爽模式" →_→ 我把popup.html与pop ...
- 【转载】Chrome插件开发 尝试
本来来自 http://www.cnblogs.com/rufus-hua/ 1.新建文件夹 如图:整个项目的结构 2.新建一个名为manifest.json的文件,编码模式为utf-8,(可以先建好 ...
- [Chrome插件开发]001.入门
Chrome插件开发入门 Chrome扩展文件 Browser Actions(扩展图标) Page Actions(地址栏图标) popup弹出窗口 Background Pages后台页面 实战讲 ...
- chrome插件开发-消息机制中的bug与解决方案
序言 最近开发chrome插件,涉及到消息传递机时按照教程去敲代码,结果总是不对.研究了大半天终于找到原因,现在记录下. 程序 插件程序参考官网 chrome官网之消息传递机制, 不能FQ的同事也可以 ...
- Chrome插件开发入门(二)——消息传递机制
Chrome插件开发入门(二)——消息传递机制 由于插件的js运行环境有区别,所以消息传递机制是一个重要内容.阅读了很多博文,大家已经说得很清楚了,直接转一篇@姬小光 的博文,总结的挺好.后面附一 ...
- vue.js 初体验— Chrome 插件开发实录
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 作者:陈纬杰 背景 对于经常和动画开发打交道的开发者对于Animate.css这个动画库不会陌生,它把一些常见 ...
- Chrome插件开发,美化网页上的文件列表。chrome-extension,background
上一篇文章 通过“content-scripts”的方式向页面注入js和css来美化页面,但是有一个弊端:一旦配置好需要注入的页面,之后如果这个页面地址以后发生变化,或者要新加一些URL进来,那么得修 ...
- Chrome插件开发,美化网页上的文件列表。chrome-extension,content-scripts
趁着2018年还剩最后几天,发几篇博客,荒废太久了,惭愧. 最近也是需求驱动,研究了下Chrome插件开发.来看一下我们公司运维提供的日志查看页面 所有项目的日志都参杂在一起,每次去找都很痛苦.慢慢发 ...
- chrome插件开发学习(一)
两个不错的网址: 360chrome插件开发文档:http://open.chrome.360.cn/extension_dev/manifest.html 图灵 chrome插件开发于应用 电子书: ...
随机推荐
- Android设计模式之命令模式、策略模式、模板方法模式
命令模式是其它很多行为型模式的基础模式.策略模式是命令模式的一个特例,而策略模式又和模板方法模式都是算法替换的实现,只不过替换的方式不同.下面来谈谈这三个模式. 命令模式 将一个请求封装为一个对象,从 ...
- FFmpeg在Android使用3
android 移植ffmpeg后so库的使用 只需要将我们编译好的ffmpeg的so包(在/obj/local/armeabi/libffmpeg.so)copy到所在ndk下的\platfor ...
- Ejabberd源码解析前奏--概述
一.绪论 Ejabberd是一个用Erlang/OTP写的开源即时通讯服务器,其是跨平台.分布式.容错且基于开放标准的实时通讯系统.Ejabberd是一个功能丰富的XMPP服务器,同时适合小规模 ...
- View.VISIBLE、INVISIBLE、GONE的区别
android中UI应用的开发中经常会使用view.setVisibility()来设置控件的可见性,其中该函数有3个可选值,他们有着不同的含义: View.VISIBLE--->可见View. ...
- Android中不混淆类中函数
情况一:混淆不同的函数aTest.bTest -keep class com.zony.Test { void aTest(byte[], int, int); void bTest(String, ...
- 翻译【ElasticSearch Server】第一章:开始使用ElasticSearch集群(4)
停止ElasticSearch(Shutting down ElasticSearch) 尽管我们期望集群(或节点)终生完美运行,我们最终可能需要重启或者正确的停止它(例如,维护).有三种方式来停止E ...
- bzoj3884: 上帝与集合的正确用法 欧拉降幂公式
欧拉降幂公式:http://blog.csdn.net/acdreamers/article/details/8236942 糖教题解处:http://blog.csdn.net/skywalkert ...
- [转]使用CSS3 Grid布局实现内容优先
使用CSS3 Grid布局实现内容优先 http://www.w3cplus.com/css3/css3-grid-layout-module.html 本文由大漠根据Rachel Andrew的& ...
- 【转】深受开发者喜爱的10大Core Data工具和开源库
http://www.cocoachina.com/ios/20150902/13304.html 在iOS和OSX应用程序中存储和查询数据,Core Data是一个很好的选择.它不仅可以减少内存使用 ...
- HDU 3416 Marriage Match IV (求最短路的条数,最大流)
Marriage Match IV 题目链接: http://acm.hust.edu.cn/vjudge/contest/122685#problem/Q Description Do not si ...
