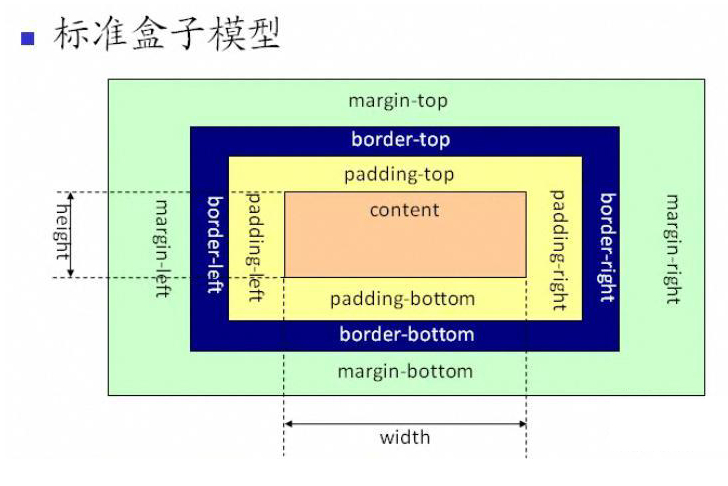
认识W3C标准盒子模型,理解外边距叠加
概述:
注:加粗斜体字是非常重要的概念,决定着你是不是能看懂那句话,所以不懂的请一定要搜索一下。

(图片来自网络)
关于margin:
可以有负值
Negative values for margin properties are allowed, but there may be implementation-specific limits
这个特性的作用,强大到可以单独写一篇文章了。所以这里先停留在认知层面就够了。
背景永远都是透明的
可能会失效
margin-top and margin-bottom have no effect on non-replaced inline elements.
给一个宽度和高度不是由外部资源影响的行内级元素(例如a元素、span元素)设置margin-top和margin-bottom是没有任何效果的。
垂直相邻的外边距会折叠
Adjoining vertical margins collapse, except:
- Margins of the root element's box do not collapse.
- If the top and bottom margins of an element with clearance are adjoining, its margins collapse with the adjoining margins of following siblings but that resulting margin does not collapse with the bottom margin of the parent block.
Two margins are adjoining if and only if:
- both belong to in-flow block-level boxes that participate in the same block formatting context。
- no line boxes, no clearance, no padding and no border separate them.
- both belong to vertically-adjacent box edges, i.e. form one of the following pairs:
- top margin of a box and top margin of its first in-flow child
- bottom margin of box and top margin of its next in-flow following sibling
- bottom margin of a last in-flow child and bottom margin of its parent if the parent has 'auto' computed height
- top and bottom margins of a box that does not establish a new block formatting context and that has zero computed 'min-height', zero or 'auto' computed 'height', and no in-flow children
两个垂直的margin在一定条件下会折叠,即两个margin合并成一个。
合并规则是,最终的值是两个margin中的最大值,即margin=max(margin1,margin2)。如果有一个是负值,则等于正值减去负值。如果都是负值,则用0减去两个负值。
| margin-bottom | margin-top | 结果 |
| 30px | 20px | 30px |
| -30px | 20px | -10px |
| -30px | -20px | -50px |
折叠的条件其实是很严苛的,只要不满足任何一条要求,都不会发生折叠。
先来看一个满足条件的例子。
<div class="wrap">
<div class="div1"></div>
<div class="div2"></div>
</div>
body {
background-color: #63BD84;
}
.wrap {
width: 200px;
background-color: #42A5CE;
}
.div1,
.div2{
height: 100px;
margin: 10px;
background-color: #BDFFF7;
}
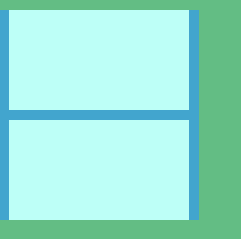
最终的结果是这样的:

div1的margin-top和父元素的margin-top结合在一起了,又与body的margin-top结合在一起了,最终与html有10px的margin(因为html是根元素,他的margin不折叠)。
div1的margin-bottom和div2的margin-top结合在一起了。
div2的margin-bottom和父元素的margin-bottom结合在一起了。
可以产生这样的效果是因为:
1.这三个盒子都是在普通流内的。如果让div1和div2浮动起来或者绝对定位,他们的margin将不再折叠。
body {
margin:; //浏览器的默认样式是margin:;
background-color: #63BD84;
}
.container {
width: 300px;
background-color: #CEE6E6;
}
.wrap {
height: 300px;
width: 200px;
background-color: #42A5CE;
}
.div1,
.div2 {
float: left;
margin: 10px;
width: 100px;
height: 100px;
background-color: #BDFFF7;
}

2.他们都在同一个块级格式化上下文中,如果父元素创建了一个新的块级格式化上下文:
body {
margin:; //浏览器的默认样式是margin:;
background-color: #63BD84;
}
.container {
width: 300px;
background-color: #CEE6E6;
}
.wrap {
overflow: hidden; //创建新的块级格式化上下文
width: 200px;
background-color: #42A5CE;
}
.div1,
.div2 {
margin: 10px;
width: 100px;
height: 100px;
background-color: #BDFFF7;
}

父元素和两个div不再同一个块级格式化上下文中了,所以他的margin-top和margin-bottom都不再与子元素的合并,而div1和div2依然满足条件,所以div1的margin-bottom依然与margin-top合并在一起了。
3.两个margin没有被行盒,空隙,内边距和边框分隔
如果我在他们之间添加一行文字(产生一个行盒),或是设置父元素的长度(增加了空隙),或是给父元素添加内边距,或是给父元素设置边框,都会使被隔离的两个margin不再合并:


添加行盒 给父元素设置高度来添加空隙


添加padding 设置边框
综上,判断两个margin是否会折叠,要判断他们是否满足以下三个条件:
- 都在普通流中
- 在同一个块级格式化上下文中
- 没有被行盒、空隙、内填充、边框阻断
关于padding
- 不能有负值
- padding-top和padding-bottom对non-replaced inline elements无效
- 背景样式由background属性设置
关于border
- 不能有负值
- padding-top和padding-bottom对non-replaced inline elements无效
- 样式由border-color和border-style属性设置
可以点击这里进行在线测试
参考:Box model
认识W3C标准盒子模型,理解外边距叠加的更多相关文章
- CSS概念 - 可视化格式模型(一) 盒模型与外边距叠加
可以参考<精通CSS 高级WEB标准解决方案>第三章. 可视化格式模型 可视化格式模型要掌握的3个最重要的CSS概念是 浮动.定位.盒模型. 这些概念控制在页面上安排和显示元素的方式, 形 ...
- CSS 基础 例子 盒子模型及外边距塌陷
我们通常设置的宽度和高度,是指盒子模型中内容(content)的宽度和高度.元素的高度,还要加上上下padding和上下border,元素整个盒子的高度还要加上上下margin:宽度类似计算. 注意: ...
- css 盒子模型理解
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用. 一.css盒子模型概念 CSS ...
- w3c标准盒模型与IE传统模型的区别
一.盒子模型(box model) 在HTML文档中的每个元素被描绘为矩形盒子.确定其大小,属性——比如颜色.背景.边框,及其位置是渲染引擎的目标. CSS下这些矩形盒子由标准盒模型描述.这个模型描述 ...
- CSS3_标准盒子模型和怪异盒子模型
#box{ width: 200px; height: 200px; background-color: pink; } 标准盒子模型 box-sizing: content-box; padding ...
- 外边距叠加collapsing-margin
原载:Smallni | http://www.smallni.com/collapsing-margin/ 恩,margin叠加一直是个问题,也是我们一直会遇到的问题,很久以前就想把这个知识点整理下 ...
- CSS外边距叠加问题
CSS外边距叠加就是margin-collapse,边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距,水平边 距永远不会重合.重叠结果计算规则:①.两个相邻的外边距都是正数时,折叠结果是它 ...
- Margin外边距叠加
外边距(Margin)叠加 只有普通文档流中块级元素(块框)的垂直外边距才会发生外边距叠加.行内框.浮动框和绝对定位框之间的外边距不会叠加 两个相邻兄弟块框 父元素与子元素,并 父元素没有内边距或边框 ...
- CSS之三个模型 盒子模型 轮廓模型 内外边距
盒子模型 最终元素的总宽度计算公式是这样的: 总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距 元素的总高度最终计算公式是这样的: 总元素的高度=高度+顶部填充+底部填充+上边框+下 ...
随机推荐
- Java基础Collection集合
1.Collection是所有集合的父类,在JDK1.5之后又加入了Iterable超级类(可以不用了解) 2.学习集合从Collection开始,所有集合都继承了他的方法 集合结构如图:
- 用scikit-learn学习谱聚类
在谱聚类(spectral clustering)原理总结中,我们对谱聚类的原理做了总结.这里我们就对scikit-learn中谱聚类的使用做一个总结. 1. scikit-learn谱聚类概述 在s ...
- 【原创分享·微信支付】C# MVC 微信支付教程系列之现金红包
微信支付教程系列之现金红包 最近最弄这个微信支付的功能,然后扫码.公众号支付,这些都做了,闲着无聊,就看了看微信支付的其他功能,发现还有一个叫“现金红包”的玩意,想 ...
- [原] KVM 虚拟化原理探究(5)— 网络IO虚拟化
KVM 虚拟化原理探究(5)- 网络IO虚拟化 标签(空格分隔): KVM IO 虚拟化简介 前面的文章介绍了KVM的启动过程,CPU虚拟化,内存虚拟化原理.作为一个完整的风诺依曼计算机系统,必然有输 ...
- maven-sprigmvc-mybatis配置
pom.xml配置 <?xml version="1.0"?> <project xsi:schemaLocation="http://maven.ap ...
- 页面布局class常见命名规范
头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:left rig ...
- 如何理解MySQL中auto_increment?
1.auto_increment用于主键自动增长.比如从1开始增长,当把第一条数据删除,再插入第二条数据时,主键值为2,不是1.
- osi(open system interconnection)模型的通俗理解
OSI模型的理解: 以你和你女朋友以书信的方式进行通信为例. 1.物理层:运输工具,比如火车.汽车. 2.数据链路层:相当于货物核对单,表明里面有些什么东西,接受的时候确认一下是否正确(CRC检验). ...
- 如何安装并简单的使用OwinHost——Katana
微软OWIN的提出必然会引起一场风暴,而我们作为C#阵营中一份子,自然免不了会卷入其中.OWIN是什么东西,我在这里就不解析了,还不知道是OWIN是什么的读者请打开浏览器,然后搜索即可,中文的英文的应 ...
- 一种简单的CQRS架构设计及其实现
一.为什么要实践领域驱动? 近一年时间我一直在思考一个问题:"如何设计一个松耦合.高伸缩性.易于维护的架构?".之所以有这样的想法是因为我接触的不少项目都是以数据库脚本来实现业务逻 ...
