JQuery Mobile + Cordova 实战一
好的,今天给大家继续讲解 JQM 和 Cordova 的结合吧。Cordova 和 Phonegap 反正是一个东西,大家就当做一个是旧版(Phonegap)的一个是新版(Cordova)的就行。不同分支而已,具体可以网上搜搜。
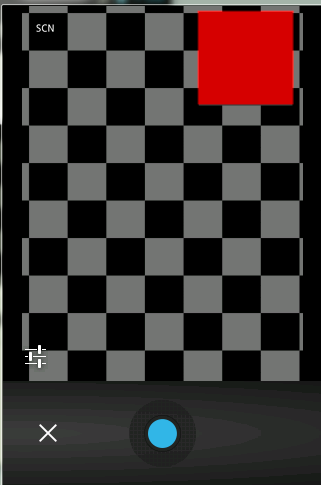
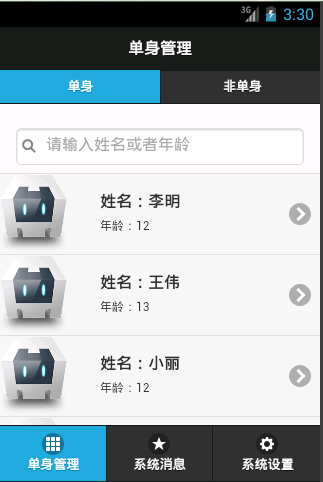
要实现的效果如下:




开始:
安装配置环境:
1. 用 Cordova 之前需要大家先 安装 node.js http://www.nodejs.org/ ,然后把安装目录添加到环境变量 PATH中, cmd 输入 npm -v 看安装是否成功。
2. cmd 输入 npm install -g cordova 安装 Cordova。
3. 新建个文件夹,然后 cmd cd 进入到那个文件夹。
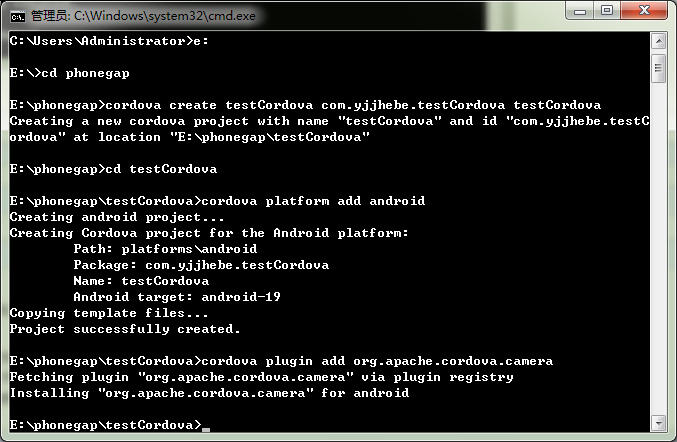
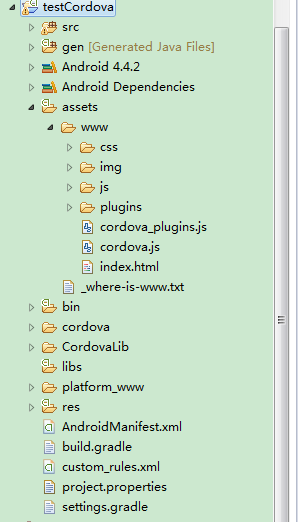
4. 新建Cordova工程, cordova create testCordova com.yjjhebe.testCordova testCordova。在该文件夹下新建了一个Cordova工程。
5. 添加 Android 应用,cmd 进入 cd testCordova,输入 cordova platform add Android。这样就添加了一个Android版的啦。
6. 添加相机插件,输入命令 cordova plugin add org.apache.cordova.camera。添加了相机功能。后续要用的什么,就在这里添加就可以了(删除插件:cordova plugin remove org.apache.cordova.camera)。

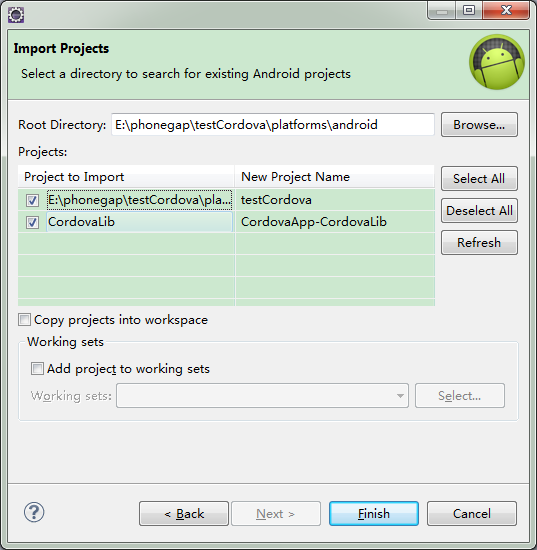
7. eclipse 导入工程

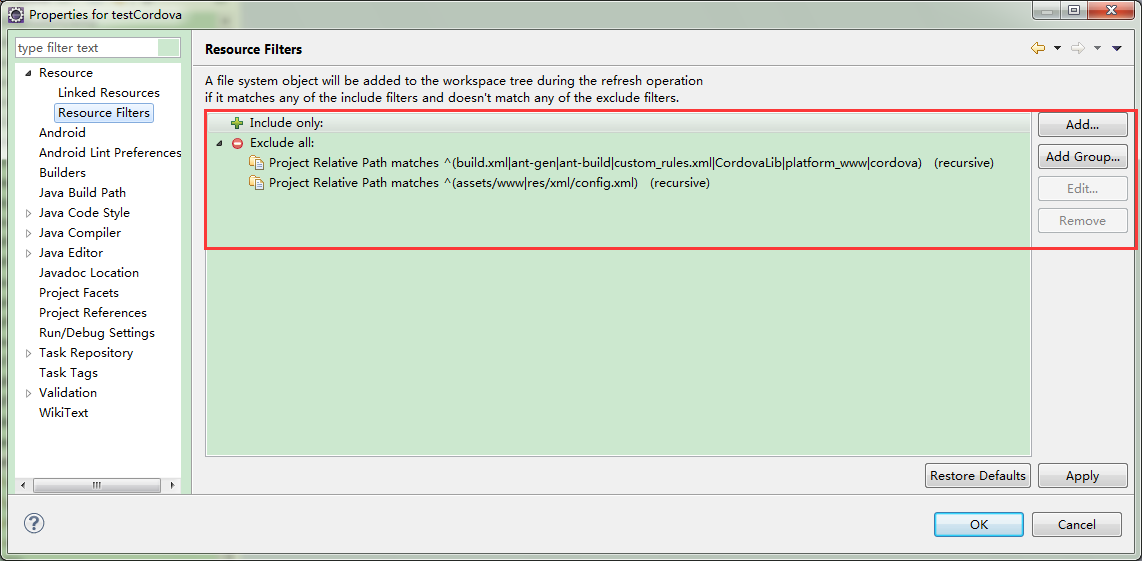
8. 然后右键工程 testCordova 属性 选择 Resource Linked Resources,全部 delete 掉。Resource Filters 全部 remove 掉。

9. 这时候看我们的工程,就很好看了。那么接下来就开始我们的 JQM Cordova 之旅吧。

细节讲解:
1. 右键属性 Resource Filters 移除被排除的文件:让Android工程下的 "assets/www" 和 "res/xml/config.xml" 可见。
2. 右键属性 Linked Resources 把链接到Android工程下的Cordova工程的 merges文件夹、www文件夹、config.xml 文件 文件删除。
3. 配置 "res/xml/config.xml" 文件中的 <content src="index.html" /> 内容可以更改启动页面,默认为 index.html。
4. eclipse 工程导入,会看到有两个工程文件: "testCordova" 和 "CordovaLib"。一个是我们创建的工程,一个是类库。 从 3.3 以后,Cordova 从 .jar 改成了 Library Project 的形式。 (可是博主想把 Library Project 打包成 jar 形式,可惜没找到方法,求解答)
ps:
1. 可能有的人按照上面步骤会出错或不一定成功,或者有比我更好的方法,请大家用自己的,我也是琢磨半天整理出来,感觉很繁琐。大家都有什么好的建议请提出,谢谢!
2. 每个项目都有一个 CordovaApp_CordovaLib 类库,我想打包成 jar 包,然后工程直接引用,可惜会报错,所以就先放着了。求助大家,帮忙解答,谢谢!
第一步:
好的,先开始建个基本页面模板。(这里可以参考博主的 JQuery Mobile 实战一)
HTML 代码:
<!-- Begin PageSingle -->
<div data-role="page" id="pageSingle" >
<div data-role="header" data-theme="b">
<h1>单身管理</h1>
<div data-role="navbar" >
<ul>
<li><a href="#" data-transition="fade" data-theme="c" class="ui-btn-active ui-state-persist" >单身</a></li>
<li><a href="#pageUnSingle" data-transition="fade" data-theme="c" >非单身</a></li>
</ul>
</div>
</div> <div data-role="content">
<ul data-role="listview" id="singleList" data-filter="true" data-filter-placeholder="请输入姓名或者年龄">
<!-- 动态 显示单身列表 -->
</ul>
</div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter">
<div data-role="navbar">
<ul>
<li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist" >单身管理</a></li>
<li><a href="#pageSystem" data-transition="slide" data-icon="star" >系统消息</a></li>
<li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li>
</ul>
</div>
</div>
</div>
<!-- End PageSingle --> <!-- Begin PageUnSingle -->
<div data-role="page" id="pageUnSingle">
<div data-role="header" data-theme="b" >
<h1>单身管理</h1>
<div data-role="navbar">
<ul>
<li><a href="#pageSingle" data-transition="fade" data-theme="c" >单身</a></li>
<li><a href="#" data-transition="fade" class="ui-btn-active ui-state-persist" data-theme="c" >非单身</a></li>
</ul>
</div> </div> <div data-role="content">
<ul id="unsingleList" data-role="listview" data-filter="true" data-filter-placeholder="请输入姓名或者年龄">
<!-- 动态 显示非单身列表 -->
</ul> </div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter">
<div data-role="navbar">
<ul>
<li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist">单身管理</a></li>
<li><a href="#pageSystem" data-transition="slide" data-icon="star">系统消息</a></li>
<li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li>
</ul>
</div>
</div> </div>
<!--- End PageUnSingle-->
JS 代码:
<link rel="Stylesheet" href="js/jquery.mobile-1.4.5.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="cordova.js"></script>
<script>
//AJAX服务调用地址
var server_url = "http://192.101.109.71:80/TestWeb/"; /** 页面第一次初始化的时候加载列表 **/
$(document).on("pageinit", "#pageSingle", function () {
loadSingleList();
}); $(document).on("pageinit", "#pageUnSingle", function () {
loadUnSingleList();
}); /** 每次页面显示时,重新加载列表 **/
$(document).on("pageshow", "#pageSingle", function () {
loadSingleList();
}); $(document).on("pageshow", "#pageUnSingle", function () {
loadUnSingleList();
}); //单身列表页面
function loadSingleList() { $.post(server_url + "handler/AjaxHandler.ashx", { op: "getSingleStuInfo" }, function (data, textStatus) { $('#singleList li').remove(); var json = eval(data); for (var i = 0; i < json.length; i++) { $("#singleList").append('<li><a href="#" onclick="viewStuInfo(' + json[i].StudentID +')"><image src="' + server_url + "/handler/" + json[i].PicPath + '" /><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
} $("#singleList").listview('refresh'); });
} //非单身列表页面
function loadUnSingleList() { $.post(server_url + "handler/AjaxHandler.ashx", { op: "getUnSingleStuInfo" }, function (data, textStatus) { $('#unsingleList li').remove(); var json = eval(data); for (var i = 0; i < json.length; i++) { $("#unsingleList").append('<li><a href="#" onclick="viewStuInfo(' + json[i].StudentID +')"><image src="' + server_url + "/handler/" + json[i].PicPath + '" /><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
} $("#unsingleList").listview('refresh'); });
} </script>
<script type="text/javascript" src="js/jquery.mobile-1.4.5.js"></script>
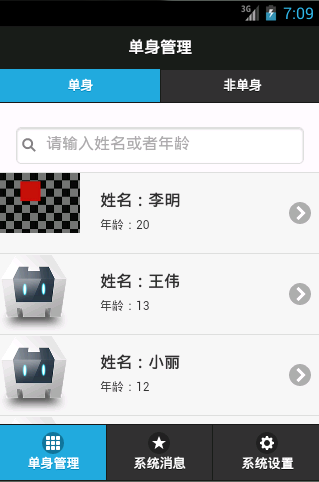
页面效果:

第二步:
添加学生详细页面。
HTML 代码:
<!-- Begin PageStuInfo -->
<div data-role="page" id="pageStuInfo">
<div data-role="header" data-theme="b" data-add-back-btn="true" data-back-btn-text="返回">
<!-- <a href="#" data-role="button" data-rel="back" data-icon="back">返回</a> -->
<h1>学生信息</h1>
</div>
<div data-role="content">
<div data-role="fieldcontainer">
<label id="lbUserName"></label>
<label id="lbAge"></label>
<image id="imgPic" />
</div>
</div>
</div>
<!-- End PageStuInfo -->
JS 代码:
/** 查看学生信息 **/
function viewStuInfo(studentid){ $.post(server_url + "handler/AjaxHandler.ashx", { op: "getStuInfo", studentid: studentid }, function (data, textStatus) { var json = eval('(' + data + ')'); $("#lbUserName").html("姓名:" + json.UserName);
$("#lbAge").html("年龄:" + json.Age);
$("#imgPic").attr("src", server_url + "/handler/" + json.PicPath ); $.mobile.changePage("#pageStuInfo", {
transition:"slide"
}); });
}
</script>
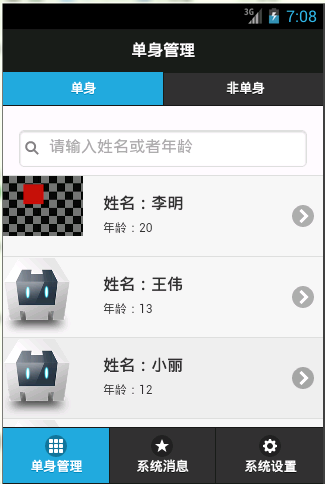
页面效果:

第三步:
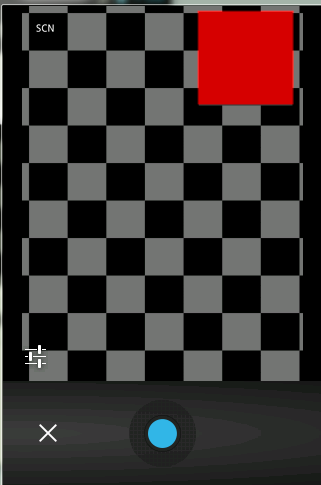
添加拍照和图片上传功能:
上传图片:
<!-- Begin PageStuInfo -->
<div data-role="page" id="pageStuInfo">
<div data-role="header" data-theme="b" data-add-back-btn="true" data-back-btn-text="返回">
<!-- <a href="#" data-role="button" data-rel="back" data-icon="back">返回</a> -->
<h1>学生信息</h1>
<a id="btnTakePhoto" onclick="takePhoto()" href="#" data-role="button" class="ui-btn-right">拍照</a>
</div>
<div data-role="content">
<div data-role="fieldcontainer">
<label id="lbStuId" class="ui-hidden-accessible"></label>
<label id="lbUserName"></label>
<label id="lbAge"></label>
<image id="imgPic" />
<input type="button" value="保存" data-theme="d" id="btnSave" />
</div>
</div>
</div>
<!-- End PageStuInfo -->
JS 代码:
/** 查看学生信息 **/
function viewStuInfo(studentid){ $.post(server_url + "handler/AjaxHandler.ashx", { op: "getStuInfo", studentid: studentid }, function (data, textStatus) { var json = eval('(' + data + ')'); $("#lbStuId").html(json.StudentID);
$("#lbUserName").html("姓名:" + json.UserName);
$("#lbAge").html("年龄:" + json.Age);
$("#imgPic").attr("src", server_url + "/handler/" + json.PicPath ); $.mobile.changePage("#pageStuInfo", {
transition:"slide"
}); });
} /** 拍照 **/
function takePhoto() {
take_pic();//拍照方法
} $("#btnSave").click(save); /** 保存图片 **/
function save() {
uploadPicture($("#lbStuId").html(), $("#imgPic").attr("src"));
}
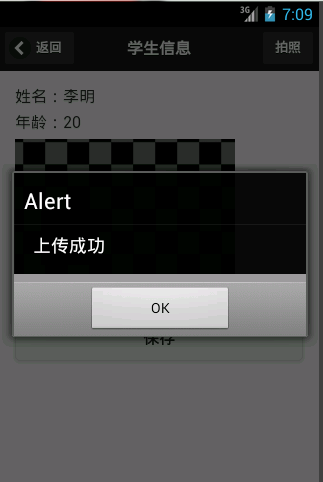
页面效果:





第四步:
1. 要实现拍照功能和上传功能,需要添加 Cordova 插件:cordova plugin add org.apache.cordova.file 和 cordova plugin add org.apache.cordova.file-transfer 。
2. 添加 JS 包引用:
<script type="text/javascript" charset="utf-8" src="js/apis/device.js"></script>
<script type="text/javascript" charset="utf-8" src="js/apis/camera.js"></script>
3. device.js :
function init() {
document.addEventListener("deviceready", onDeviceReady, true);
};
var onDeviceReady = function () {
console.log("deviceready event fired");
// api-camera Photo URI
pictureSource = navigator.camera.PictureSourceType;
destinationType = navigator.camera.DestinationType;
};
4. camera.js :
/** 拍照 **/
function take_pic() { navigator.camera.getPicture(onPhotoDataSuccess, function (ex) {
alert("Camera Error!");
}, {
//这里的更多设置参数参见官方文档
quality: 100,
targetWidth: 220,
targetHeight: 220,
destinationType: destinationType.FILE_URI
});
} /** 拍照回调函数 **/
function onPhotoDataSuccess(imageURI) {
var cameraImage = document.getElementById('imgPic');
cameraImage.src = imageURI;
} /** 上传图片到服务器 **/
function uploadPicture(studentid, imageURI){ var options = new FileUploadOptions();
var ft = new FileTransfer();
options.fileKey= 'file'; // 相当与表单中的name字段
options.fileName= Number(new Date()) + ".jpg";//文件名
options.mimeType= "image/jpeg";
options.params = {
studentid:studentid,
};// 跟随文件一起发送的自定义额外的字段 //上传
ft.upload( imageURI, server_url + '/handler/AjaxHandler.ashx?op=updatePic', success, error, options ); //上传成功回调函数
function success( fileUploadResult ){
alert("上传成功");
} //上传失败回调函数
function error( fileTransferError ){
alert("上传失败");
}
}
结束语:好的,今天给大家讲解了一个非常简单小巧的APP,怎么使用 Cordova 进行拍照,还有图片文件上传。大家有什么疑惑或者建议请指出,谢谢!
PS 疑惑:博主在使用 JQM 和 Cordova 的时候遇到一些疑惑,希望大家能够帮忙解答:
1. 创建 Cordova 工程,有什么更简便的方式吗?大家是怎么创建的。
2. CordovaApp_CordovaLib 这个类库怎么生成 jar 包,给工程引用呢?博主生成 jar 包后,工程添加引用,工程会报错。
3. 博主写的 JQM 页面跳转时,怎么没有显示加载框?是需要哪里设置吗?怎么显示加载框?之前有使用 showPageLoadingMsg,不过手机上好像会报错。
谢谢大家!
JQuery Mobile + Cordova 实战一的更多相关文章
- JQuery Mobile+cordova构建一个Android项目
1.安装Android开发环境 Android开发环境的安装,现在主要是由于不能访问谷歌站点,在windows下在host文件中添加一个对应的74.125.195.190 dl-ssl.goo ...
- JQuery Mobile 实战一
今天我们来使用JQuery Mobile来开发一个web mobile app. 要实现的如下所示效果: 开始: 第一步:添加JS包等引用,直接去官网下载最新的JQuery Mobile 包,http ...
- Cordova+jQuery Mobile+Spring REST
Cordova可以方便地建立跨平台的移动应用,使用jQuery Mobile做手机界面,后台使用rest提供数据交互. 首先,使用jQuery Mobile建立一个页面: <!DOCTYPE h ...
- jQuery Mobile学习日记之HelloWorld
这里是本人学习jQuery Mobile的过程,主要用于记录,过程中有不对的地方或不严谨的地方,欢予以指出纠正,非常感谢! 1.首先是下载安装以下文件: [Opera Mobile Emulator] ...
- PhoneGap与Jquery Mobile组合开发android应用的配置
PhoneGap与Jquery Mobile结合开发android应用的配置 由于工作需要,用到phonegap与jquery moblie搭配,开发android应用程序. 这些技术自己之前也都没接 ...
- 小白学jquery Mobile《构建跨平台APP:jQuery Mobile移动应用实战》连载四(场景切换)
作为一款真正有使用价值的应用,首先应该至少有两个页面,通过页面的切换来实现更多的交互.比如手机人人网,打开以后先是进入登录页面,登录后会有新鲜事,然后拉开左边的面板,能看到相册.悄悄话.应用之类的其他 ...
- jqueryMobile应用第一课《构建跨平台APP:jQuery Mobile移动应用实战》连载一(Hello World)
有人说每个程序员都曾经有过改变世界的梦想,笔者认为,这与程序员年轻时编写的第一个程序有着莫大的关系.简简单单的一句“hello world”让年轻的心开始相信梦想,用一种低调的壮志凌云向世界展示自己的 ...
- PhoneGap与Jquery Mobile结合开发android应用配置
由于工作需要,用到phonegap与jquery moblie搭配,开发android应用程序. 这些技术自己之前也都没接触过,可以说是压根没听说过,真是感慨,在开发领域,技术日新月异,知识真是永远学 ...
- jQuery Mobile和PhoneGap混合开发
其实二者并不影响,PhoneGap负责调用系统的接口,jQuery Mobile实现一些网页效果.PhoneGap开发请看上一篇文章,jQuery Mobile开发环境搭建如下:[请先阅读上一篇文章, ...
随机推荐
- 使用MySQL中的EXPLAIN解释命令来检查SQL
我们看到许多客户的系统因为SQL及数据库设计的很差所以导致许多性能上的问题,这些问题不好解决,但是可以采用一套简单的策略来检查生产系统,发现并纠正一些共性问题. 很显然,您应该尽最大努力设计出最好的数 ...
- AspNet上传文件的几个控件
本文转载:http://www.cnblogs.com/downmoon/archive/2009/02/05/1384931.html 1.AspnetUpload 地址:http://www.as ...
- (转)用AGG实现高质量图形输出(四)
AGG的字符输出 字符输出,对于AGG来说,这个功能可以处于显示流程的 不同位置.比如字体引擎可直接处于“Scanline Rasterizer”层向渲染器提供已处理完毕的扫描线,也可以处于“Vert ...
- Android语音搜索
前言 在现有的软件的搜索框中基本上都会加上语音搜索的图标,以方便用户输入.我们xxxx的搜索框其实也可以借鉴这样的输入方式,提高用户体验.语音识别有3种方式实现①使用intent调用语音识别程序;②通 ...
- Center OS jdk tomcat安装
一.jdk安装 1.下载jdk jdk-6u26-linux-i586-rpm.bin 2 安装jdk #sh jdk-6u26-linux-i586-rpm.bin 3.#set ...
- data URI scheme
优化网页效能,首要的任务是尽量减少HTTP请求(http request)的次数,例如把多个JavaScript文档合并,多个CSS文件合并等等.此外,还有有一种 data URL 的方法,可以直接把 ...
- 使用@media实现IE hack的方法
文章简介:众所周知,有些时候为了实现IE下的某些效果与现代浏览器一致,我们不得不使用一些hack手段来实现目的.比如说使用“\0”,“\”和“\9”来仅让IE某些版本识别,而对于现代浏览器来说,他会直 ...
- LeetCode1 Two Sum
题目 :Given an array of integers, return indices of the two numbers such that they add up to a specifi ...
- 基于C#实现的HOOK键盘钩子实例代码
本文所述为基于C#实现的HOOK实例,该实例可用来屏蔽系统热键.程序主要实现了安装钩子.传递钩子.卸载钩子等功能.在传递钩子中:<param name="pHookHandle&quo ...
- 1.4.2 solr字段类型--(1.4.2.7)字段属性使用案例
1.4.2 solr字段类型 (1.4.2.1) 字段类型定义和字段类型属性. (1.4.2.2) solr附带的字段类型 (1.4.2.3) 使用货币和汇率 (1.4.2.4) 使用Dates(日期 ...
