五、React事件方法(自写一个方法(函数),然后用按钮onClick触发它、自写方法改变this指向3种写法、
上接:https://www.cnblogs.com/chenxi188/p/11782349.html
项目目录:
my-app/
README.md
node_modules/
package.json
.gitignore
public/
favicon.ico
index.html
manifest.json
src/
componets/
Demo.js
App.css
App.js
App.test.js
index.css
index.js
logo.svg
一、自写一个方法(函数),然后用按钮onClick触发它
如果想要在react模板render()内执行一个自定方法(函数),就要这样写,在components目录下新建立一个【Demo.js】:
import React from 'react';
class Demo extends React.Component{
constructor(){
super();
this.state={
name:'xiaoming'
}
}
//自定义方法要写在构造函数外
run2(){
alert('这是一个待执行函数')
}
render(){
return(
<div>
<button onClick={this.run2}>点这里执行函数</button>
</div>
);
}
}
export default Demo;
【App.js】
import React, { Component } from 'react';
import logo from './logo.svg';
//import './App.css';
//从components文件夹下引入js
import Demo from './components/Demo.js';
class App extends Component {
render (){
return(
<div className="App">
<h1>这里是app.js根组件</h1>
<Demo />
</div>
);}
}
export default App;
进入项目根目录:运行cmd:npm start,运行结果:


二、自写方法引用构造函数内的数据(改变this指向的)写法
写法1【Demo.js】:
import React from 'react';
class Demo extends React.Component{
constructor(){
super();
this.state={
msg:'this is a state messages!'
}
}
//自定义方法:引用构造函数内的数据写法1(引用时必须.bind(this),否则报错,找不到msg):
run2(){
alert(this.state.msg)
}
render(){
return(
<div>
<button onClick={this.run2.bind(this)}>点这里执行函数</button>
</div>
);
}
}
export default Demo;
写法2【Demo.js】:
import React from 'react';
class Demo extends React.Component{
constructor(){
super();
this.state={
msg:'方法2 成功获取到我咯——state信息!'
}
//第2种获取构造函数state内数据写法【在构造函数内提前用.bind(this),声明this.getmsg()
this.getmsg=this.getmsg.bind(this);
}
//自定义方法:引用构造函数内的数据写法2(引用时):
getmsg(){
alert(this.state.msg)
}
render(){
return(
<div>
<button onClick={this.getmsg}>点这里执行函数</button>
</div>
);
}
}
export default Demo;
写法3:【Demo.js】最省事写法
import React from 'react';
class Demo extends React.Component{
constructor(){
super();
this.state={
msg:'方法3 成功获取到我咯——state信息!'
}
}
//自定义方法 引用构造函数内的数据写法3,不必用.bind(this):
getmsg=()=>{
alert(this.state.msg)
}
render(){
return(
<div>
<button onClick={this.getmsg}>点这里执行函数</button>
</div>
);
}
}
export default Demo;
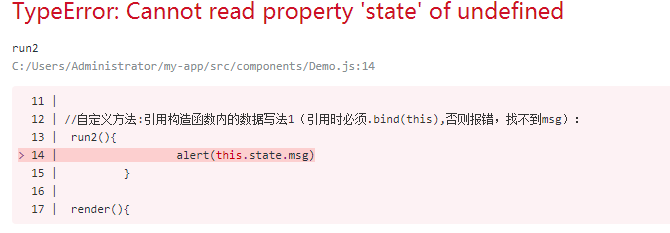
不用.bind(this)时报错,因为它无法正确指向

App.js用不变,直接刷新网址查看效果:


三、改变state值的写法this.setState()
import React from 'react';
class Demo extends React.Component{
constructor(){
super();
this.state={
msg:'这是state的msg原始值'
}
}
//用setState()方法重写state指定值(这里用方法3,箭头函数改变this指向方式)
changeMsg=()=>{
this.setState({
msg:"!!!!!!这是state的msg改变值!!!!!"
})
}
render(){
return(
<div>
<h1>{this.state.msg}</h1>
<button onClick={this.changeMsg}>点这里改变state值</button>
</div>
);
}
}
export default Demo;
运行结果:

点击后:

四、通过自写方法的参数,向state内传值
【1】pushMsg=(name)=>{this.setState({ msg:name })
【2】onClick={this.pushMsg.bind(this,'我是用参数传过来的值')}
4.1传一个参数【Demo.js】:
import React from 'react';
class Demo extends React.Component{
constructor(props){
super(props);
this.state={
msg:'原始值'
}
}
//【1】自写带参数函数
pushMsg=(name)=>{
this.setState({
msg:name
})
}
render(){
return(
<div>
<h1>{this.state.msg}</h1>
{
//【2】调用自写函数用参数传值到state
}
<button onClick={this.pushMsg.bind(this,'我是用参数传过来的值')}>点这里用方法传值</button>
</div>
)
}
}
export default Demo;
App.js:
import React from 'react';
import logo from './logo.svg';
import './App.css';
import Demo from './components/Demo' function App() {
return (
<div className="App">
<img src={logo} className="App-logo" alt="logo" /> <Demo />
</div>
);
} export default App;
【效果】

点后:

4.2通过自写函数传多个参数值到state
Demo.js
import React from 'react';
class Demo extends React.Component{
constructor(props){
super(props);
this.state={
msg:'原始值',
msg2:'原始值2号'
}
}
//自写带参数函数
pushMsg=(name,name2)=>{
this.setState({
msg:name,
msg2:name2
})
}
render(){
return(
<div>
<h1>{this.state.msg}</h1>
<h1>{this.state.msg2}</h1>
{
//调用自写函数用参数传值到state
}
<button onClick={this.pushMsg.bind(this,'我是用参数传过来的值。','传过来第二个值')}>点这里用方法传值</button>
</div>
)
}
}
export default Demo;
App.js不变
效果:

点后:

五、React事件方法(自写一个方法(函数),然后用按钮onClick触发它、自写方法改变this指向3种写法、的更多相关文章
- 请写一个php函数,可以接受任意数量的参数
请写一个php函数,可以接受任意数量的参数 这是一道面试题.怎么写这个函数呢? function fun(......) { } ----------------------------------- ...
- 自己写一个strcmp函数(C++)
题目说明: 写一个函数,实现两个字符串的比较.即自己写一个strcmp函数,函数原型为int strcmp( char * p1, char * p2); 设p1指向字符串s1,p2指向字符串s2.要 ...
- 写一个PHP函数,实现扫描并打印出指定目录下(含子目录)的所有jpg文件名
写一个PHP函数,实现扫描并打印出指定目录下(含子目录)的所有jpg文件名 <?php $dir = "E:\照片\\";//打印文件夹中所有jpg文件 function p ...
- 【Java面试题】23 java中有几种方法可以实现一个线程?用什么关键字修饰同步方法? stop()和suspend()方法为何不推荐使用?
java5 以前, 有如下两种:第一种:new Thread(){}.start();这表示调用 Thread 子类对象的 run 方法, new Thread(){}表示一个Thread 的匿名子类 ...
- JavaScript 自己写一个 replaceAll() 函数
JavaScript 的 replace() 方法可以在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串. 但是,只输入字符串的话,仅替换第一个字符,当然也可以用正则表达式来进行 ...
- 依据ECMA规范,手写一个bind函数
Function.prototype.bind 函数,参见ECMA规范地址 如题,这次来实现一个boundFunction函数,不挂载在Function.prototype上,而是一个单独声明的函数. ...
- 为LoadRunner写一个lr_save_float函数
LoadRunner中有lr_save_int() 和lr_save_string() 函数,但是没有保存浮点数到变量的lr_save_float函数.<lr_save_float() func ...
- 【写一个自己的js库】 5.添加修改样式的方法
1.根据id或class或tag修改样式,样式名是-连接格式的. function setStyleById(elem, styles){ if(!(elem = $(elem)) return fa ...
- 34.编写2个接口:InterfaceA和InterfaceB;在接口InterfaceA中有个方法void printCapitalLetter();在接口InterfaceB中有个方法void printLowercaseLetter();然 后写一个类Print实现接口InterfaceA和InterfaceB,要求printCapitalLetter()方法 实现输出大写英文字母表的功能,
//接口InterfaceA package jieKou; public interface IInterfaceA { void printCapitalLetter(); } //接口Inter ...
随机推荐
- python表白代码1.0桃心输出
python爱心表达函数初级版本:def my_heart(a,b=2): print("\n".join(["".join([(a[(x-y) % len(a ...
- hdu 1541 Stars 统计<=x的数有几个
Stars Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submi ...
- tomcat#结构
下面是一个tomcat的配置文件,通过分析tomcat配置文件的结构,和相关注释,可以大致了解tomcat的结构 <?xml version="1.0" encoding=& ...
- AOP五种执行时机
动态代理四种增强方式 先创建一个service类 package com.zzj.calculatar.service; import org.springframework.stereotype.S ...
- 微信7.0以后更新后H5页面定位不准确
在有定位的页面,微信更新完7.0以后定位也不提醒说是否同意定位 然后定位都跑到几百公里以外的地方了,然后怎么百度都不知道是啥问题,后面问了前端说微信更了7.0以后好像HTTP的就不支持了,然后我就去百 ...
- Web项目设置编码格式
1. 如果用的Tomcat ,请修改server.xml 中Connector URIEncoding="UTF-8" (GET请求时) 2. 用字符编码过滤器,设置默认编码方式为 ...
- 解题报告:luogu P2678 跳石头
题目链接:P2678 跳石头 很简单的二分查找,可悲的是我并不会. 不过题解贴心的写得很清楚(学会了套路) 二分一次判断一次,复杂度是\(O(nlogl)\),可以通过此题. \(Code:\) #i ...
- Day7 - C - Saddle Point ZOJ - 3955
Chiaki has an n × m matrix A. Rows are numbered from 1 to n from top to bottom and columns are numbe ...
- Vulkan SDK Demo 之一 熟悉
DiligentEngine的API是D3d11和D3D12风格的,vulkan也被封装成了这种风格的API. 在了解Diligent Engine是如何对vulkan进行封装之前,我准备先学习下Vu ...
- Java自学-集合框架 hashCode原理
Java hashCode原理 步骤 1 : List查找的低效率 假设在List中存放着无重复名称,没有顺序的2000000个Hero 要把名字叫做"hero 1000000"的 ...
