React入门(1)
今天继续来学习react
首先,先写几个小demo来感受一下什么是react,以及react的语法规则,来建立对react的一个总体认识
上demo:
demo01:

demo01涉及的知识点有:
1.1 渲染根组件
ReactDOM.render(a,b) 将第一个参数渲染到第二个参数所指定的元素
1.2 babel 编译器
将es6 jsx等高级语法转换为多数浏览器能识别的语法
具体参考:https://www.babeljs.cn/repl
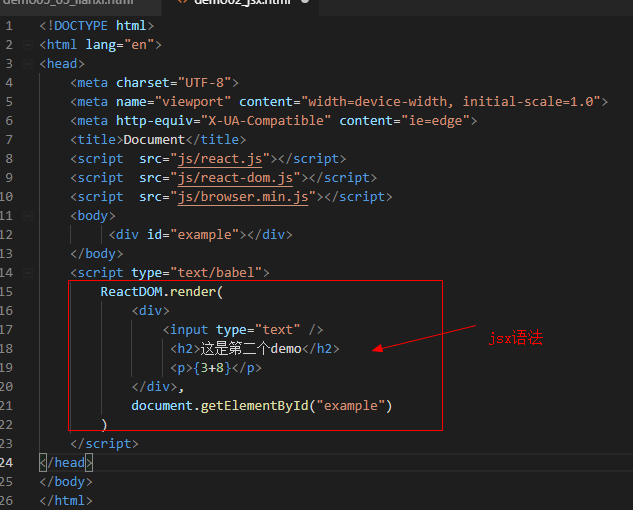
demo02:

demo02涉及的知识点:
2.1jsx语法
(1)什么是jsx?
将 HTML 直接嵌入了到JS 代码里面,这个就是 React 提出的一种叫 JSX 的语法,这应该是最开始接触 React 最不能接受的设定之一,因为前端被“表现和逻辑层分离”这种思想“洗脑”太久了。
(2)jsx语法:
1、允许在js中写标签
2、允许通过花括号来执行表达式
注意:
1、在jsx中,渲染内容,不允许直接渲染多个,可以放在一个容器中(如第一个参数中的div容器)
2、每个元素都得有开始和结束标记(有点类似于xml语法,纯属个人观点)
为了巩固一下刚刚学习的知识点,再写一个小demo
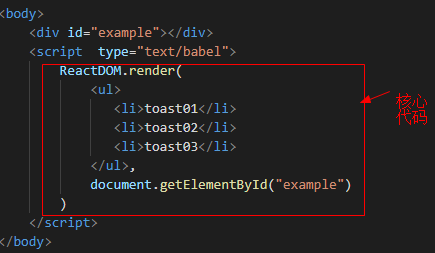
demo04: 使用react,向视图中渲染一个无序列表,3个列表项

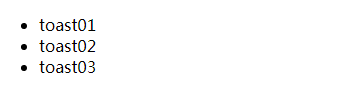
运行效果:

接下来讲讲react的核心重点------组件
创建方法:
var Test = React.createClass({
render:function(){
return 渲染的元素
}
})
调用方法:
<Test></Test>
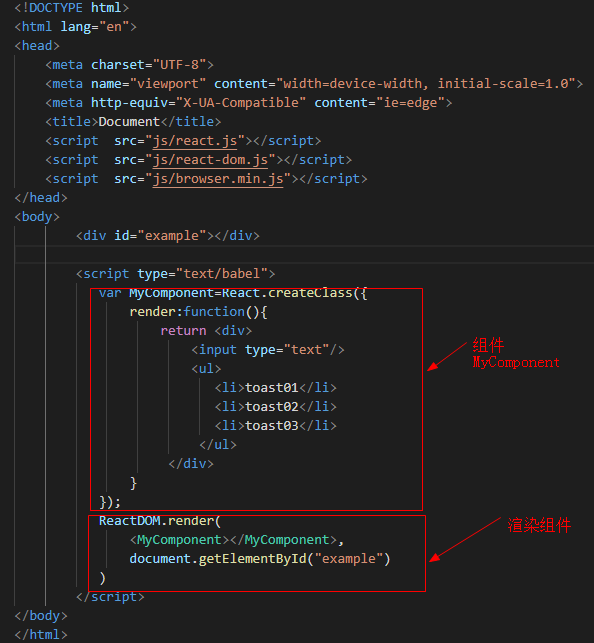
看一下demo04:

组件在创建和使用时的注意事项:
①组件类的名称要遵循全驼峰(大驼峰)式的命名方式
②组件类的模板中,render渲染时,第一个标签不建议换行,否则是会报错的(解决方案:可以写个圆括号括起来)
③如果渲染多个元素,放在同一个容器中
再来一个小练习demo05:

运行结果:

好了,今天先学到这里,明天继续学习。加油!
React入门(1)的更多相关文章
- react入门(3)
在第一篇文章里我们介绍了jsx.组件.css写法 点击查看react入门(1) 第二篇文章里我们介绍了事件.this.props.children.props....other.map循环 点击查 ...
- react入门(1)
这篇文章也不能算教程咯,就算是自己学习整理的笔记把. 关于react一些相关的简介.优势之类的,随便百度一下一大堆,我就不多说了,可以去官网(http://reactjs.cn/)看一下. 这片主要讲 ...
- react入门(2)
接着上一次的讲,如果没有看过上一篇文章的小伙伴可以先看一下http://www.cnblogs.com/sakurayeah/p/5807821.html React事件 可以先看一下官网讲解的内容h ...
- react入门(4)
首先还是来回顾一下前三篇讲的内容 react入门(1): jsx,组件,css写法 react入门(2):事件,this.props.children,props,...other react入门(3 ...
- React 入门实例教程(转载)
本人转载自: React 入门实例教程
- React 入门实例教程
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
- React入门 (1)—使用指南(包括ES5和ES6对比)
前言 本篇会简明扼要的介绍一下React的使用方法.代码会用JSX+ES5和JSX+ES6两种方式实现. React简介 React来自Facebook,于2013年开源.至今不断修改完善,现在已经到 ...
- React入门简单实践
参考文献: 1.React入门示例教程——阮一峰 2.React仅仅只是你的界限 React主要的优点就是增量更新(虚拟DOM)和组件化(状态机). <!DOCTYPE html> < ...
- 2015年最热门前端框架React 入门实例教程
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
- React入门资源整理
另外,附上我搜集的一些比较实用的学习资料,建议先看这些撸起来,再看什么乱七八糟的awsome系列. React入门资源整理 React项目新手指南 http://www.w3ctech.com/top ...
随机推荐
- MySQL学习之路 一 : MySQL 5.7.19 源码安装
MySQL 5.7.19 源码安装 查看系统: # cat /etc/redhat-release CentOS Linux release 7.3.1611 (Core) 安装依赖包 # yum - ...
- 前端每日实战:111# 视频演示如何用纯 CSS 创作一只艺术的鸭子
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/aaoveW 可交互视频 此视频是可 ...
- step(iter)、epoch、batch size之间的关系
转自:https://blog.csdn.net/wcy23580/article/details/90082221
- Java避坑宝典《Java业务开发常见错误100例》上线了
写这个专栏的缘起 之前我写过一篇博客:<朱晔的互联网架构实践心得S2E2:写业务代码最容易掉的10种坑>,引起的关注还是挺多的.后来和极客时间的编辑一拍即合决定以这个为题写一个专栏.其实所 ...
- Java锁的理解
目录: 1.为什么要使用锁? 2.锁的类型? 1.为什么要使用锁? 通俗的说就是多个线程,也可以说多个方法同时对一个资源进行访问时,如果不加锁会造成线程安全问题.举例:比如有两张票,但是有5个人进来买 ...
- NoVNC API 文档翻译
原文地址:https://github.com/novnc/noVNC/blob/master/docs/API.md 时间:2019-05-21 noVNC API The interfac ...
- 推荐一个学习python非常好的网站
推荐一个入门python非常好的网站(也可以学习JAVA)非常适合入门,不说多易于理解,也是比较亲民的0基础学习教程,还免费…… 网址:https://www.liaoxuefeng.com/(廖雪峰 ...
- Excel 电子表格中,快速修改表格中的数值
打开设置单元格设置选项后,当前界面,分类下面的选项中,选择“自定义”,并在右侧展示的“类型(T)”下方的对话框中,输入以下代码: [=1]√;[=2]×; 并按确认, [=1] 意思为: 将单元格中, ...
- 网页中三角型的CSS实现
我们在使用CSS框架的时候,经常会用到下拉框组件,一般该组件里面有个下三角.很多网上用到三角形,如图所示,这个三角形是如何实现的呢? 1.使用CSS可以实现,先来复习一CSS盒子模型相关知识.给出如下 ...
- Spark实战--寻找5亿次访问中,访问次数最多的人
问题描述 对于一个大型网站,用户访问量尝尝高达数十亿.对于数十亿是一个什么样的概念,我们这里可以简单的计算一下.对于一个用户,单次访问,我们通常会记录下哪些数据呢? 1.用户的id 2.用户访问的时间 ...
