那是我夕阳下的奔跑,电商网站PC端详情页图片放大效果实现
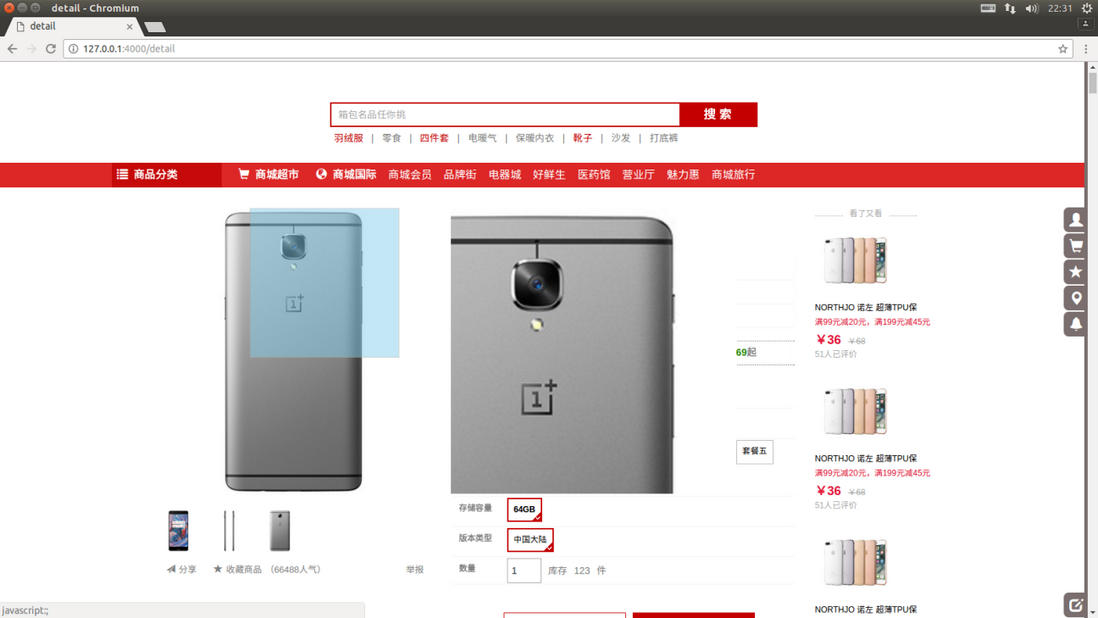
在详情页浏览时商品大图还是不能完全看清楚商品的细节,该特效实现鼠标悬停在商品大图上时,在商品大图右侧出现放大镜效果并根据鼠标的位置来改变右侧大图的显示内容,放大镜中的内容和鼠标悬停位置的内容相同。该特效的实现效果图为:
对商品大图添加鼠标监听事件,首先监听鼠标的进入事件,在监听事件中将鼠标在大图上遮罩层以及放大图片的显示区域设置为可见。监听鼠标的移动事件,首先获取相关坐标,获取大图在页面中的相对位置,再获取鼠标相对于页面的位置,使用后者坐标减去前者坐标得到鼠标相对于大图的位置。使用鼠标的坐标值减去遮罩层的一半的宽度,从而得到遮罩层显示的位置。使用遮罩层的坐标值乘以放大倍数得到放大镜里图片的坐标值,这里放大值设置为2。根据这些得到的坐标值设置遮罩层的坐标,以及放大镜区域中图片坐标。最后添加鼠标离开的监听事件,当鼠标离开商品大图时隐藏遮罩层以及放大镜。
具体实现代码:
//magnify
//放大镜效果,首先要获取商品大图div的jQuery对象
var $imgWrap=$('.detail-img-main')
//监听鼠标进入事件
$imgWrap.mouseenter(function (e) {
//#imgLoc为遮罩层,使其显示
$('#imgLoc').css('display','block')
//.mainfyImg即放大镜显示元素,也使其显示
$('.manifyImg').css('display','block')
})
//监听鼠标离开事件
$imgWrap.mouseleave(function (e) {
//当鼠标离开时,使遮罩层隐藏
$('#imgLoc').css('display','none')
//当鼠标离开时,使放大镜隐藏
$('.manifyImg').css('display','none')
})
//监听鼠标的移动事件
$imgWrap.mousemove(function (e) {
//得到商品大图的相对于页面的横坐标
var imgX=document.getElementById('imgMainWrap').getBoundingClientRect().left
//得到商品大图的相对于页面的纵坐标
var imgY=document.getElementById('imgMainWrap').getBoundingClientRect().top
//得到鼠标相对于商品大图的横坐标,使用鼠标相对于页面的横坐标减去商品大图相对于页面的坐标
var cursorX=e.clientX-imgX
//得到鼠标相对于商品大图的纵坐标
var cursorY=e.clientY-imgY
//得到遮罩层的坐标,106是遮罩层边长的一半
var maskX=(cursorX-106)+'px'
var maskY=(cursorY-106)+'px'
//保证遮罩层是完整的
if (cursorX<106) {
maskX='0px'
}else if (cursorX>310) {
maskX='200px'
}
if (cursorY<106) {
maskY='0px'
}else if (cursorY>310) {
maskY='200px'
}
//计算得到放大镜中图片的显示位置
var maginfyX=-parseInt(maskX)*2+'px'
var maginfyY=-parseInt(maskY)*2+'px'
//设置遮罩层的位置
$('#imgLoc').css('left',maskX)
$('#imgLoc').css('top',maskY)
//设置放大镜中图片的位置
$('.manifyImg img').css('left',maginfyX)
$('.manifyImg img').css('top',maginfyY)
}) 以下是HTML结构
div.detail-img
a(href='javascript:;').detail-img-main#imgMainWrap
img(src='./images/detail/band/b1.jpg')#imgMain
div#imgLoc
div.manifyImg
img(src='./images/detail/band/b1.jpg')请输入代码查看完整项目可以去我的GitHub,欢迎大家的下载、提问和关注哈。
那是我夕阳下的奔跑,电商网站PC端详情页图片放大效果实现的更多相关文章
- 如何一步一步用DDD设计一个电商网站(九)—— 小心陷入值对象持久化的坑
阅读目录 前言 场景1的思考 场景2的思考 避坑方式 实践 结语 一.前言 在上一篇中(如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成),有一行注释的代码: public interfa ...
- 如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成
阅读目录 前言 建模 实现 结语 一.前言 前面几篇已经实现了一个基本的购买+售价计算的过程,这次再让售价丰满一些,增加一个会员价的概念.会员价在现在的主流电商中,是一个不大常见的模式,其带来的问题是 ...
- 如何一步一步用DDD设计一个电商网站(十)—— 一个完整的购物车
阅读目录 前言 回顾 梳理 实现 结语 一.前言 之前的文章中已经涉及到了购买商品加入购物车,购物车内购物项的金额计算等功能.本篇准备把剩下的购物车的基本概念一次处理完. 二.回顾 在动手之前我对之 ...
- 如何一步一步用DDD设计一个电商网站(一)—— 先理解核心概念
一.前言 DDD(领域驱动设计)的一些介绍网上资料很多,这里就不继续描述了.自己使用领域驱动设计摸滚打爬也有2年多的时间,出于对知识的总结和分享,也是对自我理解的一个公开检验,介于博客园这个平 ...
- 如何一步一步用DDD设计一个电商网站(七)—— 实现售价上下文
阅读目录 前言 明确业务细节 建模 实现 结语 一.前言 上一篇我们已经确立的购买上下文和销售上下文的交互方式,传送门在此:http://www.cnblogs.com/Zachary-Fan/p/D ...
- 如何一步一步用DDD设计一个电商网站(六)—— 给购物车加点料,集成售价上下文
阅读目录 前言 如何在一个项目中实现多个上下文的业务 售价上下文与购买上下文的集成 结语 一.前言 前几篇已经实现了一个最简单的购买过程,这次开始往这个过程中增加一些东西.比如促销.会员价等,在我们的 ...
- 如何一步一步用DDD设计一个电商网站(五)—— 停下脚步,重新出发
阅读目录 前言 单元测试 纠正错误,重新出发 结语 一.前言 实际编码已经写了2篇了,在这过程中非常感谢有听到观点不同的声音,借着这个契机,今天这篇就把大家提出的建议一个个的过一遍,重新整理,重新出发 ...
- 如何一步一步用DDD设计一个电商网站(四)—— 把商品卖给用户
阅读目录 前言 怎么卖 领域服务的使用 回到现实 结语 一.前言 上篇中我们讲述了“把商品卖给用户”中的商品和用户的初步设计.现在把剩余的“卖”这个动作给做了.这里提醒一下,正常情况下,我们的每一步业 ...
- 如何一步一步用DDD设计一个电商网站(三)—— 初涉核心域
一.前言 结合我们本次系列的第一篇博文中提到的上下文映射图(传送门:如何一步一步用DDD设计一个电商网站(一)—— 先理解核心概念),得知我们这个电商网站的核心域就是销售子域.因为电子商务是以信息网络 ...
随机推荐
- Windows和Linux下实现ssh免密登录
------------恢复内容开始------------ SSH是一种通讯协议,可以实现远程安全登录.可以通过如putty.MobaXterm等工具通过ssh安全登录到虚拟机进行操作. Opens ...
- String Distance and Transform Process
http://acm.hdu.edu.cn/showproblem.php?pid=1516 Problem Description String Distance is a non-negative ...
- win10下使用UEFI安装Linux Mint18
基本的配置: 型号:HP G4-2045TX CPU:i3-2370 硬盘:一块120G的SSD装了win10,efi引导:另外一块500G的HDD没有装系统,GPT格式,分了4个区 内存:6G 想法 ...
- 吴裕雄--天生自然python学习笔记:python 用 Open CV抓取脸部图形及保存
将面部的范围识别出来后,可以对识别出来的部分进行抓取.抓取一张图片中 的部分图形是通过 pillow 包中的 crop 方法来实现的 我们首先学习用 pillow 包来读取图片文件,语法为: 例如,打 ...
- rest framework-认证&权限&限制-长期维护
############### 自定义token认证 ############### 表 class User(models.Model): name=models.CharField(ma ...
- 吴裕雄--天生自然python学习笔记:python用 Selenium 组件实现浏览器操作自动化
一般情况下,我们都是用手工操作的方式来对浏览器进行各种操作 . 实际上, 只要我们安装一个自动化操作组件, Python 就可以让我们的很多操作实现自动化 . Selenium 组件 在开发网页时,用 ...
- SQL数据库的查询方法
简单查询: 一.投影 select * from 表名 select 列1,列2... from 表名 select distinct 列名 from 表名 二.筛选 select top 数字 列| ...
- centos xshell wireshark
centos安装wireshark yum install wireshark yum install wireshark-gnome 本地windows安装Xming Xming X Server ...
- Python爬虫带用户名密码登录
# -*- coding: utf-8 -*- """ Created on Wed Jun 6 13:18:58 2018 @author: Lenovo " ...
- Qt 添加Includes、Libraries库
1 #------------------------------------------------- # # 加载相机SDK-Includes-Libraries # #------------- ...