如何编写一个vue应用
1、vue应用的组成
1.1 vuex
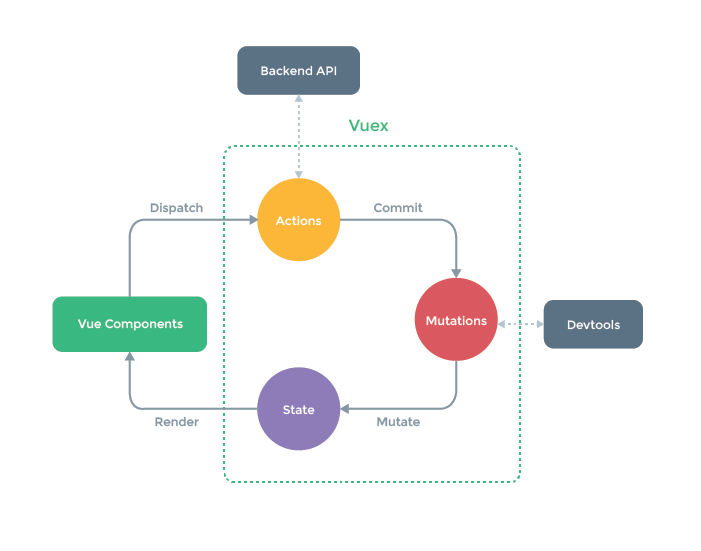
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
通常设计store对象都包含4个属性:state,getters,actions,mutations。
state (类似存储全局变量的数据)
getters (提供用来获取state数据的方法)
actions (提供跟后台接口打交道的方法,并调用mutations提供的方法)
mutations (提供存储设置state数据的方法)

组件Vue Component通过dispatch来调用actions提供的方法
而actions除了可以和api打交道外,还可以通过commit来调mutations提供的方法
最后mutaions将数据保存到state中
当然,Vue Components还以通过getters提供的方法获取state中的数据
1.2 axios
1.3 elementui
1.4 vue router
页面中<p><!--页面导航元素,默认被渲染为a标签--><router-link to="user">toUser</router-link><!--路由渲染出口,路由匹配到的组件内容全部渲染到该节点下--><router-view></router-view></p>
js代码import VueRouter from 'vue-router';import indexPage from './index.vue';import userPage from './user.vue';// 注册路由插件Vue.use(VueRouter);// 配置路由const routes = [{path: '',component: indexPage,}, {path: '/user',component: userPage,}];// 创建Router实例const router = new VueRouter({routes,});// 创建和挂载Vue根实例const app = new Vue({router,});app.$mount('#app');
2、编写顺序
如何编写一个vue应用的更多相关文章
- 从零开始编写一个vue插件
title: 从零开始编写一个vue插件 toc: true date: 2018-12-17 10:54:29 categories: Web tags: vue mathjax 写毕设的时候需要一 ...
- PHP之如何编写一个Vue的API后台(一)
首先我们先建立文件的结构 如下图: components - 存放所有的全局方法,比如:autoplay的函数 lib - 所有第三方的方法 比如:DBTool:数据库的方法 logs - 日志 ...
- Laravel 项目中编写第一个 Vue 组件
和 CSS 框架一样,Laravel 不强制你使用什么 JavaScript 客户端框架,但是开箱对 Vue.js 提供了良好的支持,如果你更熟悉 React 的话,也可以将默认的脚手架代码替换成 R ...
- 自己编写并发布一个Vue组件
自己编写并发布一个Vue组件 1. 几种开源协议的介绍 https://blog.csdn.net/techbirds_bao/article/details/8785413 2.开始编写组件 新建p ...
- 用Vue编写一个简单的仿Explorer文件管理器
大家一定很熟悉你桌面左上角那个小电脑吧,学名Windows资源管理器,几乎所有的工作都从这里开始,文件云端化是一种趋势.怎样用浏览器实现一个Web版本的Windows资源管理器呢?今天来用Vue好好 ...
- JAVA WEB快速入门之从编写一个基于SpringBoot+Mybatis快速创建的REST API项目了解SpringBoot、SpringMVC REST API、Mybatis等相关知识
JAVA WEB快速入门系列之前的相关文章如下:(文章全部本人[梦在旅途原创],文中内容可能部份图片.代码参照网上资源) 第一篇:JAVA WEB快速入门之环境搭建 第二篇:JAVA WEB快速入门之 ...
- 创建第一个vue实例
一.vue安装与下载 1. 官网下载 下载地址 选择开发版本 2. 打开sublime,新建vue文件夹,将下载好的代码vue.js放入vue文件夹中. 3. 新建index.html文件,在hea ...
- 学习一个Vue模板项目
最开始学习Vue的时候,不建议直接使用模板,而应该自己从头写起.模板都是人写的,要坚信"人能我能".只有自己亲自实践,才能促进自己主动思考,才能对模板.框架有深刻的理解. 在Git ...
- VUE -- 如何快速的写出一个Vue的icon组件?
伴随着Vue的诞生,它似乎就被人寄予厚望,不仅仅是因为其轻量级的MVVM设计方式,而且其实现了组件化开发模式,所以越来越多的人会拿Vue和AngularJS.React Native做比较.具体关于它 ...
随机推荐
- golang打包
golang打包windows很简单直接go bulid xx.go 会有一个.exe文件 直接运行这个文件就行 golang打包linux服务器 SET CGO_ENABLED=0 SET GOOS ...
- SHELL学习笔记三
SHELL学习笔记一 SHELL学习笔记二 SHELL学习笔记三 for 命令 读取列表中的复杂值 从变量读取列表 从命令读取值 更改字段分隔符 用通配符读取目录 which 使用多个测试命令 unt ...
- 面试官,不要再问我“Java虚拟机类加载机制”了(转载)
关于Java虚拟机类加载机制往往有两方面的 面试题:根据程序判断输出结果和讲讲虚拟机类加载机制的流程.其实这两类题本质上都是考察面试者对Java虚拟机类加载机制的了解. 面试题试水 现在有这样一道判断 ...
- IDEA的一些常用设置
一.给方法之间添加分割线 效果: 二.自动导包 三.字体以及大小和行间距 四.注释的字体颜色 五.项目编码 六.省点模式(开启省点模式后会取消代码检查和提示等,需要注意) 七.代码垂直或者水平分区显示 ...
- 吴裕雄--天生自然TensorFlow2教程:数据统计
import tensorflow as tf a = tf.ones([2, 2]) a tf.norm(a) tf.sqrt(tf.reduce_sum(tf.square(a))) a = tf ...
- 第22章—开启HTTPS
spring boot 系列学习记录:http://www.cnblogs.com/jinxiaohang/p/8111057.html 码云源码地址:https://gitee.com/jinxia ...
- sed使用案例
简介: sed是一种流编辑器,它是文本处理中非常重要的工具,能够完美的配合正则表达式使用,功能不同凡响.处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用 ...
- Nginx复习
Nginx基本概念 是什么,做什么事情 高性能的HTTP和反向代理web服务器,特点占有内存小,并发能力强, Nginx专为性能优化而开发,最高支持50000个并发连接数 反向代理 正向代理 在客户 ...
- nodejs(15)express开启cors跨域
express开启cors跨域 package.json "dependencies": { "body-parser": "^1.18.3" ...
- 对比Node.js和Python 帮你确定理想编程解决方案!
世上没有最好的编程语言.有些编程语言比其他编程语言用于更具体的事情.比如,你可能需要移动应用程序,网络应用程序或更专业化的系统,则可能会有特定的语言.但是我们暂时假设你需要的是一个相对来说比较简单的网 ...
