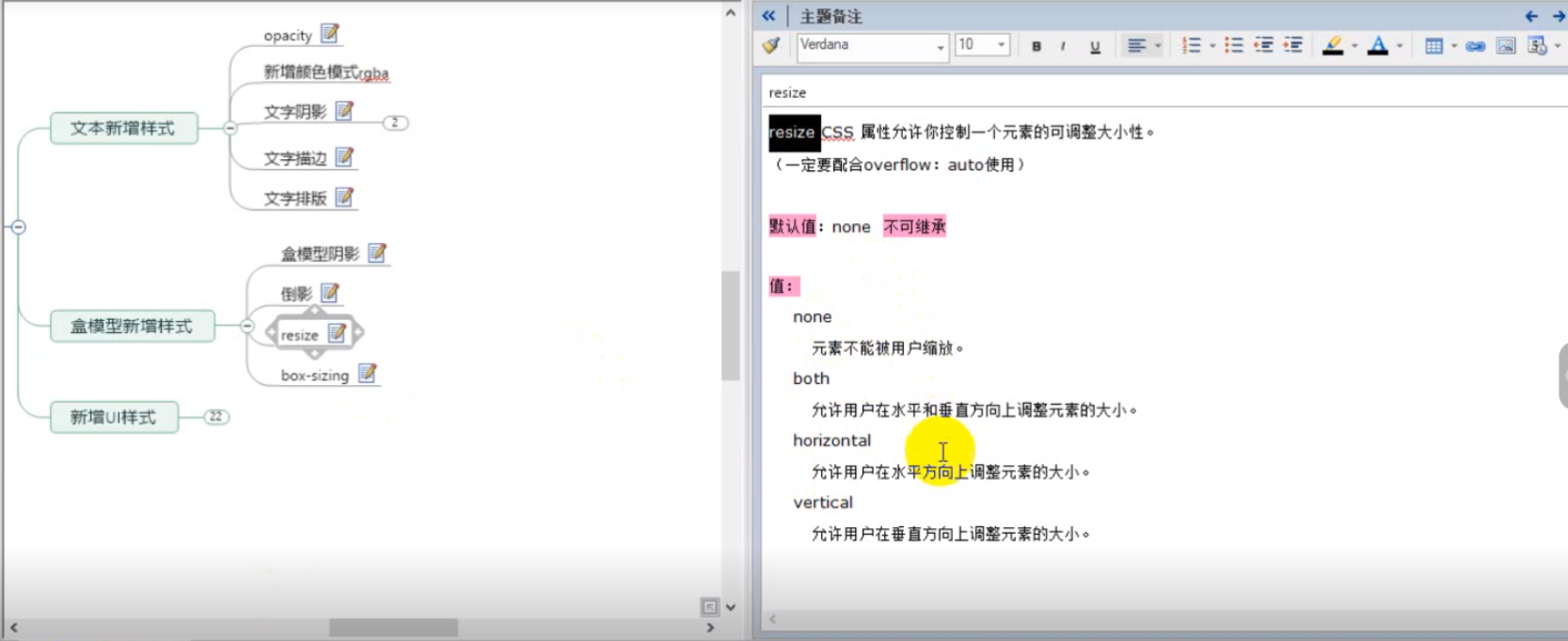
resize允许你控制一个元素的可调整大小性

resize允许你控制一个元素的可调整大小性的更多相关文章
- ng指令控制一个元素的影藏的与显示几种方法的使用
在ng中我们控制一个元素的显示与隐藏的方法: (1):ng-show=true/false 解释:ng-show使用的是display="block"/"none&quo ...
- css控制一个元素点击后, 改变另外一个元素的状态
1.点击后改变子元素.myclass:active span{ color:#00f;} 此方式在ios下不生效,chrome下正常 2.改变下一个兄弟元素.myclass:active +span ...
- jquery控制一个元素是否显示
比如说我有一个id为dlg-buttons的div元素. 我可以通过 $('#dlg-buttons').show(); 让他显示出来: 可以通过 $('#dlg-buttons').hide(); ...
- 用switch组件控制一个元素的显示和隐藏状态
微信小程序开发(交流QQ群:604788754) WXML: <view class="body-view"> <switch bindchange=" ...
- javascript:控制一个元素高度始终等于浏览器高度
window.onresize = function(){ this.opHtight()} //给浏览器添加窗口大小改变事件window.onresize = function(){ this.op ...
- flex布局控制最后一个元素右浮动
可以在最后一个元素添加css属性 margin-left: auto; 例如我一排排列的元素 ,子元素并没有完全排列撑开父元素的宽度,这时候要使最后一个元素想最右 可以让最后一个元素的 margin- ...
- 【笔记】css hover 伪类控制其他元素
最近在模仿一个网站的项目 当中有一个效果需要利用到hover效果因为不太想写jq脚本所以百度了一下css hover的运用发现原来hover也可以控制其他元素的变化的 但是这有一个要求 就是添加hov ...
- JS DOM 来控制HTML元素
JS DOM 来控制HTML元素 (ps:这个有很多方法,挑一些详解,嘻嘻) 1.getElementsByName():获取name. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ...
- 使用JS控制伪元素的几种方法
一. 缘由: 本文源于在OSC社区中,有人提问如何用jq获取伪元素.我第一想法是强大的CSS Query应该可以获取伪元素吧. 然而事实上,CSS Query并不能.即我们不能通过$(":b ...
随机推荐
- testNG 预期异常、忽略测试、超时测试
通过@Test 注解的参数值实现如下的几种测试 一.通过 @Test(expectedExceptions=异常类名) 参数实现到达 预期指定的异常效果 @Test(expectedException ...
- LeetCode 面试题51. 数组中的逆序对
面试题51. 数组中的逆序对 题目来源:https://leetcode-cn.com/problems/shu-zu-zhong-de-ni-xu-dui-lcof/ 题目 在数组中的两个数字,如果 ...
- 将jar包发布到maven中央仓库
将jar包发布到maven中央仓库 最近做了一个swagger-ui的开源项目,因为是采用vue进行解析swagger-json,需要前端支持,为了后端也能方便的使用此功能,所以将vue项目编译后的结 ...
- 0day笔记(1)PE文件格式与虚拟文件内存的映射
PE文件格式 PE 文件格式把可执行文件分成若干个数据节(section),不同的资源被存放在不同的节中. 一个典型的 PE 文件中包含的节如下: .text 存放着二进制的机器代码 .data 初始 ...
- 深入理解BIO、NIO、AIO
导读:本文你将获取到:同/异步 + 阻/非阻塞的性能区别:BIO.NIO.AIO 的区别:理解和实现 NIO 操作 Socket 时的多路复用:同时掌握 IO 最底层最核心的操作技巧. BIO.NIO ...
- 关于暴力破解的一些学习笔记(pikachu)
这几天的笔记都懒得发博客都写在本地了,随缘搬上来 什么是暴力破解 就是在攻击者不知道目标账号密码情况下的,对目标系统的常识性登陆 一般会采用一些工具+特定的字典 来实现高效的连续的尝试性登陆 一个有效 ...
- Asp.Net Core 3.1学习-依赖注入、服务生命周期(6)
1.前言 面向对象设计(OOD)里有一个重要的思想就是依赖倒置原则(DIP),并由该原则牵引出依赖注入(DI).控制反转(IOC)及其容器等概念.在学习Core依赖注入.服务生命周期之前,下面让我们先 ...
- C# 基础知识系列- 14 IO篇 文件的操作
0. 前言 本章节是IO篇的第二集,我们在上一篇中介绍了C#中IO的基本概念和一些基本方法,接下来我们介绍一下操作文件的方法.在编程的世界中,操作文件是一个很重要的技能. 1. 文件.目录和路径 在开 ...
- CF1092 --- Tree with Maximum Cost
CF1324 --- Maximum White Subtree 题干 You are given a tree consisting exactly of \(n\) vertices. Tree ...
- 实现QQ内打开链接跳转至浏览器
经常遇到域名拦截的问题,不管是QQ还是微信在移动端如果打开被拦截是件很麻烦的事情. 那么,你怎样才能有效地避免这个问题呢?很多站长说域名可以抵御拦截?但是你有没有想过域名拦截的机制是什么? <? ...
