vueX基础知识点笔记
vuex是专门用来管理vue.js应用程序中状态的一个插件。他的作用是将应用中的所有状态都放在一起,
集中式来管理。需要声明的是,这里所说的状态指的是vue组件中data里面的属性。简单的来说,
它就是存储公共变量的东西,然后插件可以通过它来访问,或者修改数据,来达到响应式.
相当于一个仓库,里面可以放很多公共的东西,而这些公共的东西都可以让组件使用.
首先做这个之前,我们下载好vuex插件,怎么下载呢 用到我们的npm run vuex --save
下载好 开始配置
首先在src文件下创建个store文件 里面再新建一个index.js
1. 导入Vue--->import Vue from "vue"
2. 导入Vuex--->import Vuex form "./vuex"
3. Vue.use(Vuex)
4.
export default new Vuex.Store({
state:{},
mutations:{},
getters:{}
actions:{},
modules:{}
})
这就是vueX的配置环境
在这里我们需要注意,我们用的是Vuex.Store这个功能,所以在新建时用的Vuex.Store,
就是为了在所有组件中使用都可以有这个方法.
接下来我们介绍一下vuex的属性
state:
一个项目里面,只有一个store,不要建立多个store,所有的数据放在state中就可以了.(单一数据源state)
getters:
数据需要经过一系列变化,然后通过使用getters定义一个方法,然后调用的时候通过$store.getters.方法名来调用
通过三个小例子带着了解一下getters属性
state定义了students的信息如下
students: [
{ id: 110, name: "juelebao", age: 17 },
{ id: 111, name: "zhangsan", age: 19 },
{ id: 112, name: "liuyifei", age: 21 },
{ id: 113, name: "zhoujielun", age: 24 }
]
三个小要求:
1. 我们现在需要将学生信息里面年龄超过20的取出来
2. 取出超过20岁学生的个数
3. 我们想要通过id进行查询,需要往里面传参数
以上要求均要通过vuex里面的getters属性定义方法
第一个: 需要将学生信息里面年龄超过20的取出来
over20(state){
return state.students.filter( obj =>{
return obj.age>20
})
}
定义这样一个方法就可以了,调用时$store.getters.over20
第二个: 取出超过20岁学生的个数
方法一:
over20count(state){
return state.students.filter( obj=> {
return obj.age > 20
}).length
}
方法二: 告诉我们也可以调用getters里面的方法
over20count(state,getters){
return getters.over20.length
}
方法三:在调用的时候加length 也就是 $store.getters.over20.length
当然,我们这些方法在正确调用后,就可以得到结果了
这就是getter一些用法了
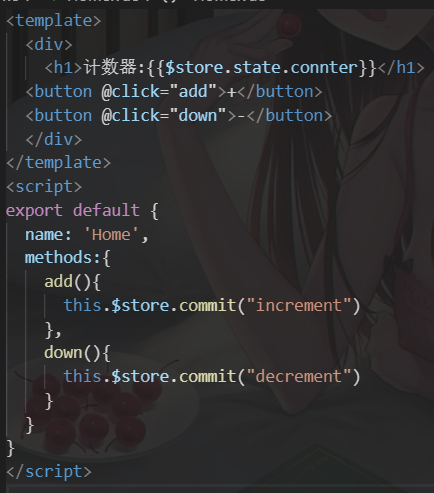
简单举个例子之前做过的计数器
我们现在将计算器封装成一个组件,然后我们将他放到挂载的页面上
connter.vue代码以及另一组件(组件2个共用vuex中的数据)


这里我们将connter放在state中,将事件方法放在mutations中,
注意,我们在创建increment和decrement事件的时候,传入了state,如果你不写的话,虽然不会报错,但是页面会没有任何变化.所以必须要有一个参数接收,然后利用接收的参数去访问connter变量.然后我们就去connter组件中定义两个事件了,add和down,当然我们是通过在方法中使用this.$store.commit("vuex中的mutations中的事件类型")比如我的add中的this.$store.commit("increment")然后就相当于执行了increment这个操作.
疑问: 在组件中如何访问呢?
在组件中,我们可以这样访问 $store.state.connter在down中用法和add一样
注意:
我们可以通过mutations方式改变数据,而非直接改变数据$store.state ++,这是因为这样vuex对象可以监听或者追踪到数据的改变. 方便我们的调试这就是vuex最基本的一个使用了
补充:mutations 携带参数用法
mutations是vuex唯一的提交更新的一种方式,在今后写项目的时候,如果要用vuex我们必须要用这种方式来对数据进行更新. 不能越过这个直接进行更改.
下面,我们还是来学习mutations携带参数的用法
还是计数器,我们现在想用动态传递参数的方式来进行计数,比如count为任意数时上代码吧 借助代码帮我们理解
组件connter中
<button @click="incrementCount(5)">+5</button>
<button @click="incrementCount(10)">+10</button>
methods:{
incrementCount(count){
this.$store.commit("decrementCount",count)
}
}
vuex中的mutations:
decrementCount(state,count){
state.connter+=count
}
这样我们就可以进行参数传递了.
二个例子,就是我们可不可以传递学生的信息?答案肯定是可以的
例如代码:
addStu(){
var stu = { id : 114,name:"lisi",age: 21 }
this.$store.commit("addStud",stu)
}
结合vuex中的mutations定义的
addStu(state,stu){
state.students.push(stu)
}
关于mutation的提交风格
这里面的参数pyload被称为负载,就是讲这个地方的数据上传,可以是对象,可以是一个值
如果是学生信息的话直接就传过去一个对象就可以
第一种:
fucn(){
this.$store.commit("事件类型",pyload)
}
第二种:
fucn(){
this.$store.commit({
type:"事件类型",
pyload:pyload
})
}
两种分隔写法不一样,在vuex中的mutations中接收值也是不一样的
第一种方式接收的时候,pyload是什么就是什么
第二种方式接收的时候,pyload是整个的一个对象.
这样我们就搞定了mutations携带参数了,注意一下,在mutations中定义的方法,里面的参数第一个参数就是state不能改变.
今天简单总结了下,还有一些属性还没有学,明天学了再拿出来.
vueX基础知识点笔记的更多相关文章
- vueX基础知识笔记
接着昨天的知识点 mutations提交时,有时候达不到想要的响应式,我们必须要将数据提前放到state中,否则不会达到响应式的效果.比如 state.info['address'] = value ...
- C语言 | 基础知识点笔记
函数 - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - ...
- [新手必备]Python 基础入门必学知识点笔记
Python 作为近几年越来越流行的语言,吸引了大量的学员开始学习,为了方便新手小白在学习过程中,更加快捷方便的查漏补缺.根据网上各种乱七八糟的资料以及实验楼的 Python 基础内容整理了一份极度适 ...
- 《Java笔记——基础知识点》
Java笔记--基础知识点 位运算符操作的都是整型的数据. 位运算符是直接对整数的二进制进行计算. 整数不能进行逻辑运算. 运算符优先级别由高到低分别是:() > ! > 算术 ...
- Java基础复习笔记系列 八 多线程编程
Java基础复习笔记系列之 多线程编程 参考地址: http://blog.csdn.net/xuweilinjijis/article/details/8878649 今天的故事,让我们从上面这个图 ...
- Oracle基础学习笔记
Oracle基础学习笔记 最近找到一份实习工作,有点头疼的是,有阶段性考核,这...,实际想想看,大学期间只学过数据库原理,并没有针对某一数据库管理系统而系统的学习,这正好是一个机会,于是乎用了三天时 ...
- Python 入门必学经典知识点笔记【肯定有你不知道的】
前言本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:实验楼 Python 作为近几年越来越流行的语言,吸引了大量的学员开始学 ...
- 尚学堂JAVA基础学习笔记
目录 尚学堂JAVA基础学习笔记 写在前面 第1章 JAVA入门 第2章 数据类型和运算符 第3章 控制语句 第4章 Java面向对象基础 1. 面向对象基础 2. 面向对象的内存分析 3. 构造方法 ...
- fastclick 源码注解及一些基础知识点
在移动端,网页上的点击穿透问题导致了非常糟糕的用户体验.那么该如何解决这个问题呢? 问题产生的原因 移动端浏览器的点击事件存在300ms的延迟执行,这个延迟是由于移动端需要通过在这个时间段用户是否两次 ...
随机推荐
- Codeforces Round #635 (Div. 2)部分(A~E)题解
虽然打的是div1,但最后半小时完全处于挂机状态,不会做1C,只有个 \(O(n^3)\) 的想法,水了水论坛,甚至看了一下div2的AB,所以干脆顺便写个div2的题解吧,内容看上去还丰富一些(X) ...
- Rocket - tilelink - ProbePicker
简单介绍ProbePicker的实现. 1. 基本介绍 用于把多个Cache client合并成一个: 2. diplomacy node ProbePicker的 ...
- 面试官问我会不会Elasticsearch,我语塞了...
少点代码,多点头发 本文已经收录至我的GitHub,欢迎大家踊跃star 和 issues. https://github.com/midou-tech/articles 从今天开始准备给大家带来全新 ...
- URL与URI的联系与区别
作者:daixinye链接:https://www.zhihu.com/question/21950864/answer/154309494来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商 ...
- Nginx 笔记(三)nginx 配置实例 - 反向代理、负载均衡、动静分离
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.反向代理 反向代理准备工作: (1)在 liunx 系统安装 tomcat,使用默认端口 8080 ...
- Java实现 LeetCode 338 比特位计数
338. 比特位计数 给定一个非负整数 num.对于 0 ≤ i ≤ num 范围中的每个数字 i ,计算其二进制数中的 1 的数目并将它们作为数组返回. 示例 1: 输入: 2 输出: [0,1,1 ...
- Java实现 蓝桥杯 算法提高 双十一抢购
试题 算法提高 双十一抢购 资源限制 时间限制:1.0s 内存限制:256.0MB 问题描述 一年一度的双十一又来了,某网购网站又开始了半价销售的活动. 小G打算在今年的双十一里尽情地购物,以享受购买 ...
- /etc/alternatives
如何安装一个可执行程序 一般来说我们一个可执行程序,可能在多个路径下,比如在opt路径下,或者在自己的home下. 当要达到在系统的任意路径下敲击该命令,都可执行的话,一般要将该可执行命令的路径加入到 ...
- DirectX11 With Windows SDK--31 阴影映射
前言 阴影既暗示着光源相对于观察者的位置关系,也从侧面传达了场景中各物体之间的相对位置.本章将起底最基础的阴影映射算法,而像复杂如级联阴影映射这样的技术,也是在阴影映射的基础上发展而来的. 学习目标: ...
- 为.netcore助力--WebApiClient正式发布core版本
1 前言 WebApiClient已成熟稳定,发布了WebApiClient.JIT和WebApiClient.AOT两个nuget包,累计近10w次下载.我对它的高可扩展性设计相当满意和自豪,但We ...
