整理高度塌陷与BFC
当面试官问道你高度塌陷时,人们第一想到的方法一定是
.clearfix::after {
content: '';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
对,没错,这是一个完美的解决方案,但是我们有考虑过这个方案的实现原理吗,或者面试管继续问你这个方法的原理是什么?是不是一脸懵,不懵的也别杠,接下来我通过排他法来展示他的原理
1. 首先 ::after 是元素的伪元素,在元素后面生成伪元素
2.content 是伪元素的内容,为空,只是让伪元素不显示,显然不是原理
3. height:0 是为了让伪元素高度为0 ,显然不是
4. visibility:hidden 是为了伪元素浏览器渲染但不显示,显然也不是
5. display: block 只是为了让伪元素成为块级元素,成为触发 clear:both 的条件,有点关系
6. clear:both 规定在左右两侧不允许出现浮动元素, 这便是清除浮动的原理了
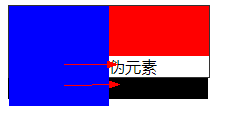
那么为什么要清除浮动,最常见的原因是 外层容器高度塌陷,下面简单演示一下
<style>
.wrap {
width: 200px;
border: 1px solid #333;
}
.wrap:after {
content: '伪元素';
}
.left {
float: left;
background: blue;
height: 100px;
width: 100px;
}
.right {
float: left;
background: red;
height: 50px;
width: 100px;
}
</style>
<body>
<div class="wrap">
<div class="left"></div>
<div class="right"></div>
</div>
<div style="background: #000; width: 200px;">ccc</div>
</body>

这便是高度塌陷的情况,按理解来说,黑色的div 应该存在于 .weap 下面,这就轮到 clear:both 出场了
<style>
.wrap {
width: 200px;
border: 1px solid #333;
}
.wrap:after {
content: '';
display: block;
clear: both;
}
.left {
float: left;
background: blue;
height: 100px;
width: 100px;
}
.right {
float: left;
background: red;
height: 50px;
width: 100px;
}
</style>
<body>
<div class="wrap">
<div class="left"></div>
<div class="right"></div>
</div>
<div style="background: #000; width: 200px;">ccc</div>
</body>

现在高度塌陷问题就解决了
接下来咱们聊聊 BFC, 触发BFC 也能解决高度塌陷等问题,咱们先来了解 BFC的概念及其规则
1. 概念
BFC的全称是 Block Formatting Contexts。
Formatting Contexts是页面中的一块渲染区域,它拥有一套渲染规则,决定其子元素将如何定位,以及和其它元素的关系 和相互作用。说白了就是一个决定如何渲染元素的容器。
2. BFC 的渲染规则
①: 内部的块级元素会在垂直方向,一个接一个地放置
②: 块级元素垂直方向的距离由margin 决定。属于同一个BFC的相邻元素的margin 会重叠
3: 对于从左往右的格式化,每个元素(块级元素与行内元素)的左边缘,与包含块的左边缘相接触,(对于从右往左的格式化则相反)。即使包含块中的元素存在浮动也是如此,除非其中元素再生成一个BFC
④: BFC的区域不会与浮动元素重叠。
五:BFC是一个隔离的独立容器,容器里面的子元素和外面的元素互不影响
⑥: 计算BFC容器的高度时,浮动元素也参与计算。
3. 触发 BFC 条件
根元素
float的值不是none。
position的值不是static或者relative。
display的值是inline-block、inline-flex、flex、flow-root、table-caption、table-cell。
overflow的值不是visible。
4. BCF 应用
4.1 规则二
以上渲染规则,第一点很好理解,第二点我们用一盒例子来解释
<body>
<div style="width:100px;height:100px;background:red;margin:20px;"></div>
<div style="width:100px;height:100px;background:blue;margin:20px;"></div>
</body>

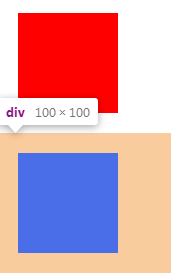
因为BFC的触发条件之一就是根元素,所以body就是一个BFC容器,红块和蓝块是同在body下的相邻块级元素,其margin会生重叠,所以红块和蓝块之间间距只有20px
我们利用BFC渲染规则第2点(属于同一个BFC的两个相邻块级元素的margin会发生重叠),那么不属于同一个BFC的两个相邻块级元素的margin就不会发生重叠。
那么我们在第二个div元素用一个div元素包裹起来,并用overflow:auto触发其BFC。再看一下效果是不是不重叠了。
<body>
<div style="width:100px;height:100px;background:red;margin:20px;"></div>
<div style="overflow:auto">
<div style="width:100px;height:100px;background:blue;margin:20px;"></div>
</div>
</body>

4.2 实现自适应两栏布局
自适应两栏布局,是一个主内容区域和一个侧边栏区域组成,两个区域的宽度都可以随窗口大小自适应。有很多种写法可以实现,我们这里使用BFC 实现
<style>
.main{
background: red;
height:500px;
}
.sider {
float: left;
width: 20%;
height:300px;
background: blue;
}
</stley>
<body>
<div class="sider">我是侧边栏</div>
<div class="main">我是主体内容</div>
<body>

首先我们根据规则1,要先把.sider div写在.main div前面。这个.sider div才会浮动起来覆盖在.main div上面。
再根据规则4(BFC的区域不会与浮动元素重叠),给.main加上overflow:auto;触发.main div生成BFC。

整理高度塌陷与BFC的更多相关文章
- 高度塌陷与BFC
高度塌陷的产生条件 子元素浮动,脱离文档流 子元素绝对定位或固定定位,脱离文档流 定位产生的高度塌陷只能通过加固定高度或更换其他方案解决塌陷,本文主要讨论浮动产生塌陷的解决方法. 高度塌陷的解决方法 ...
- 高度塌陷与 BFC
1. 高度塌陷 在浮动布局中,父元素的高度默认是被子元素撑开的 当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离将会无法撑起父元素的高度,导致父元素的高度丢失 父元素高度丢失以后,其下的元 ...
- 加overflow-hidden就可以解决高度塌陷问题,overflow-触发BFC
1.BFC 全称是块级排版上下文,用于对块级元素排版,默认情况下只有根元素(body)一个块级上下文,但是如果一个块级元素 设置了float:left,overflow:hidden或position ...
- 浅谈BFC与高度塌陷
这个概念我大概是去年时候接触到的吧,略略记录了一下,没有深入研究,恰逢最近秋招,在这里写一写,顺便加深自己的印象. 什么是BFC? 页面中的元素都隐含一个属性Block Formatting Cont ...
- 浮动引发的高度塌陷问题及其解决方法(BFC相关概念及性质)
浮动引发的高度塌陷问题 高度塌陷问题的产生 BFC(Block Formatting Context)的引入 元素开启BFC后的特点 开启BFC的元素不会被其他浮动元素所覆盖 开启BFC的元素不会发生 ...
- __x__(29)0908第五天__高度塌陷 问题
高度塌陷 在文档流中,父元素的高度默认是被子元素撑开的. 但是当为 子元素 设置 float 时,子元素会完全脱离文档流,无法再撑开父元素,导致父元素高度塌陷...以致于布局混乱 变成 BFC块级格式 ...
- css关于浮动的高度塌陷
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css之高度塌陷及其解决方法
浅谈 清除浮动 的多种方式(clearfix) 1.什么是浮动 ? 是否脱离文档流? 1.普通流定位 static(默认方式) 普通流定位,又称为文档流定位,是页面元素的默认定位方式 页面中的块级元素 ...
- CSS高度塌陷问题解决方案
高度塌陷的存在:原因分析 1 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /& ...
随机推荐
- classpath和环境变量设置(转)
classpath和环境变量设置(转) 在没有设置环境变量之前,我们可以通过直接在应用程序中加带相关信息来运行我们 的程序.比如,我们可以这样开始运行一个java程序: C:\jdk1.3.1\bin ...
- AJ学IOS(49)多线程网络之线程的创建NSThreand
AJ分享,必须精品 一:NSThread的基本使用 1:创建和启动线程 一个NSThread对象就代表一条线程 创建.启动线程 NSThread *thread = [[NSThread alloc] ...
- sql server临时删除/禁用非聚集索引并重新创建加回/启用的简便编程方法研究对比
前言: 由于新型冠状病毒影响,博主(zhang502219048)在2020年1月份从广东广州工作地回到广东揭阳产业转移工业园磐东街道(镇里有阳美亚洲玉都.五金之乡,素以“金玉”闻名)老家后,还没过去 ...
- Linux常用命令02(远程管理)
01 关机/重启 序号 命令 对应英文 作用 01 shutdown 选项 时间 shutdown 关机/重新启动 1.1 shutdown shutdown 命令可以 安全 关闭 或者 重新启动系统 ...
- linux知识点系列之 umask
介绍 umask(user's mask)用来设置文件权限掩码.权限掩码是由3个八进制的数字所组成,将现有的存取权限减掉权限掩码后,即可产生建立文件时预设的权限. UNIX最初实现时不包含umask命 ...
- c++ string类的一些使用
初始化: string类的初始化是不可以用字符进行的,如; string str='c'; string str('c');必须传递字符串字面量作为参数:string本身是用模板类进行实例化的类. s ...
- 资料整理:python自动化测试——操作测试对象
文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:爱吃米饭的猪 PS:如有需要Python学习资料的小伙伴可以加点击下方链接自 ...
- E - Sum of gcd of Tuples (Hard) Atcoder 162 E(容斥)
题解:这个题目看着挺吓人的,如果仔细想想的话,应该能想出来.题解还是挺好的理解的. 首先设gcd(a1,a2,a3...an)=i,那么a1~an一定是i的倍数,所以ai一共有k/i种取值.有n个数, ...
- 谁说 Vim 不好用?送你一个五彩斑斓的编辑器!
相信大家在使用各种各样强大的 IDE 写代码时都会注意到,代码中各种类型的关键字会用独特的颜色标记出来,然后形成一套语法高亮规则.这样不仅美观,而且方便代码的阅读. 而在上古神器 Vim 中,我们通常 ...
- cwyth(自动核销代码)
财务一体化系统,自动核销大数据代码: import pymysql import random import time #指定数据库地址.用户.密码.端口,使用connect()方法声明一个Mysql ...
