Cordova 浅析架构的原理
因为项目使用了Cordova,也使用了很长时间。至于有很多hybride框架,为什么我们使用Cordova,这里不做过多的叙述,我们也是根据项目需求来选定的,需要及时更新、还要输出别人SDK等。没有最好,只有适合项目的。
之前整理文档的时候查看了Cordova官方文档及一些博客,也总结了自己的思考。站在大牛的肩膀上学习总结,自己才能在成为大牛的道路上快一点。最近需要优化下容器,所以再次梳理了一遍原理代码。
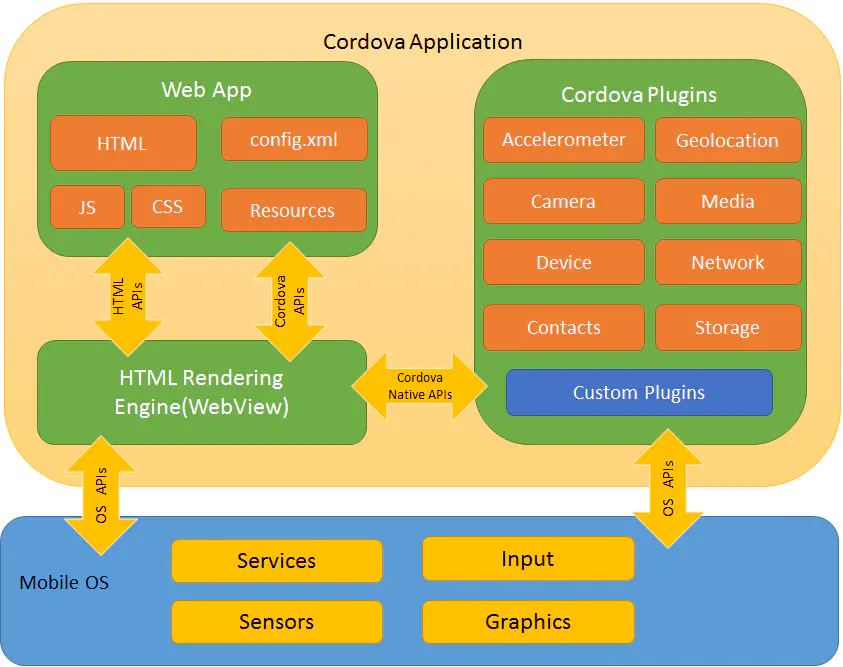
Cordova的基本架构如下图:

例如:Cordova就是先获取config.xml中的setting项,并保存下来,并初始化一些类为webview加载提供需要。webview加载链接的时候会注入cordova的一些js,还有相对应的Native的Cordova类,这些就是核心的一些东西。都完成后可以说我们的一个容器就可以使用了。其中的细节我们接下来再细分讲解。
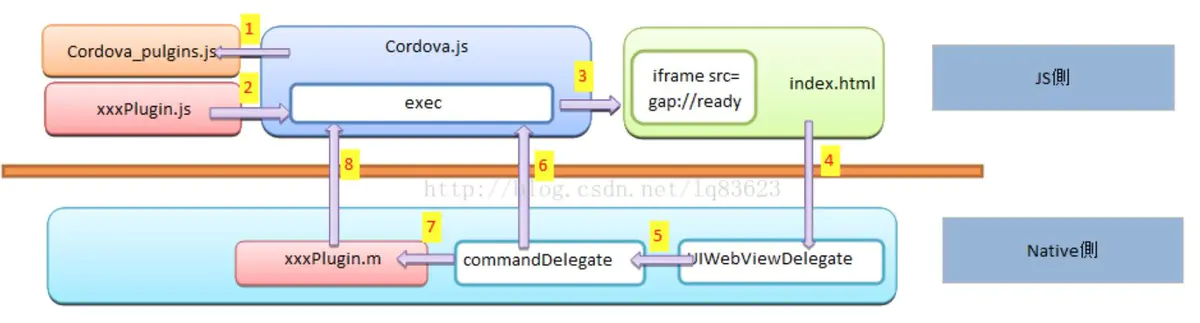
下面我们来说下具体的JS和iOSNative交互原理:

图中表示的是默认的JS和Native通信的方法(采用iframe)
1.保存Cordova_plugin.js的 插件文件名字和地址。
2.插件的API呼出时,通过调用Cordova的exec模块将API的参数保存在CommandQueue的队列中。CallBack则保存在JS侧的callbacks map里面。
3.添加一个空的iframe,iframe的src则指向gap://ready
4.3的iframe的src设置以后,NATIVE侧UIWebviewDelegate#shouldStartLoadWithRequest则被呼出来。
5.Webview的Delegatet判断gap://ready的情况下,则执行commandDelegate的处理。
6.commandDelegate则从JS侧取出API的参数,内部实现则是通过 UIWebview#stringByEvaluatingJavaScriptFromString的返回值 取得CommandQueue里面的参数转换成JSON数据。
7.根据6的插件,执行NATIVE定义的插件实例。
8.插件中,有CallBack的情况下,成功失败的结果通过UIWebview#stringByEvaluatingJavaScriptFromString执行JS,JS端则根据传过来的CallBackId,从callbacks map取出回调函数并执行。
以上这就是一个H5与Native大致的交互回环流程。
看到这里相信对Cordova的架构及调用交互流程有了个大致的理解。我们接下来看下具体代码相关解析。
配置注析:
我们的Cordova的webview容器由两个部分组成,H5相关的JSs(cordova.js、cordova_plugins.js、exec.js、plugin.js)等、Html、css和Native的CDV的类组成(CDV、CDVCommandQueue、CDVCommandDelegate、CDVCommandDelegateImpl、CDVPlugin、CDVViewController)等。
config.xml信息:
<feature name="HandleOpenUrl">
<param name="ios-package" value="CDVHandleOpenURL" />
<param name="onload" value="true" />
</feature>
<feature name="CDVWKWebViewEngine">
<param name="ios-package" value="CDVWKWebViewEngine" />
</feature>//是否在线播放
<preference name="AllowInlineMediaPlayback" value="false" />
//web缓存
<preference name="BackupWebStorage" value="cloud" />
//是否显示滚动原始位置
<preference name="DisallowOverscroll" value="false" />
<preference name="EnableViewportScale" value="false" />
<preference name="KeyboardDisplayRequiresUserAction" value="true" />
<preference name="MediaPlaybackRequiresUserAction" value="false" />
<preference name="SuppressesIncrementalRendering" value="false" />
<preference name="SuppressesLongPressGesture" value="false" />
<preference name="Suppresses3DTouchGesture" value="false" />
<preference name="GapBetweenPages" value="0" />
<preference name="PageLength" value="0" />
<preference name="PaginationBreakingMode" value="page" />
<preference name="PaginationMode" value="unpaginated" />
<preference name="CordovaWebViewEngine" value="CDVWKWebViewEngine" />preference解析出来会放到settings这个字典里,name是key,value是value。这些事一些配置信息
<content src="index.html" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />content是需要请求的url地址, access origin 通过的类型,allow-intent 跳转的类型。
cordova_plugins.js解析:
cordova.define('cordova/plugin_list', function(require, exports, module) {
module.exports = [
{
"id": "cordova-plugin-wkwebview-engine.ios-wkwebview-exec",
"file": "plugins/cordova-plugin-wkwebview-engine/src/www/ios/ios-wkwebview-exec.js",
"pluginId": "cordova-plugin-wkwebview-engine",
"clobbers": [
"cordova.exec"
]
},
{
"id": "cordova-plugin-wkwebview-engine.ios-wkwebview",
"file": "plugins/cordova-plugin-wkwebview-engine/src/www/ios/ios-wkwebview.js",
"pluginId": "cordova-plugin-wkwebview-engine",
"clobbers": [
"window.WkWebView"
]
}
];
module.exports.metadata =
// TOP OF METADATA
{
"cordova-plugin-whitelist": "1.3.3",
"cordova-plugin-wkwebview-engine": "1.1.4"
};
// BOTTOM OF METADATA
});id:对外唯一标示id
file:js路径
pluginid:plugin的唯一id(类似pod的时候的name)更新的时候需要对应。
clobbers:命名类似于(类名)
ios-wkwebview.js
cordova.define("cordova-plugin-wkwebview-engine.ios-wkwebview", function(require, exports, module) {
var exec = require('cordova/exec');
var WkWebKit = {
allowsBackForwardNavigationGestures: function (allow) {
exec(null, null, 'CDVWKWebViewEngine', 'allowsBackForwardNavigationGestures', [allow]);
}
};
module.exports = WkWebKit;
});
注意:这里的define与id要一致,feature中的name要与Native的类名一致,ios-wkwebview.js中的CDVWKWebViewEngine也要与feature中的name一致。否则会映射不到造成报错。
Debug断点整个流程代码后,我们会看到整个代码调用流程是这样的:
1.配置管理
CDVViewController容器
-->ConfigParser解析 config_loan.xml 获取到onload = true的startupPluginNames ,再获取到plugin的name(key),再在pluginsMap中获取到 value使用反射init初始化 namePlugin ,然后注册该plugin(赋值属性、协议)保存到pluginObjects。
2.H5容器注入JS
加载url链接,会注入cordova相关的js包含公共的核心js和我们对应写的customjss。
3.点击webviewH5触发事件
点击H5 plugin api
-->JSmethod execProxy
--> JSmethod cordovaExec
--> JSmethod iOSExec 配置生成事件唯一标示JSONString(successCallback, failCallback, service, action, actionArgs)
--> JSmethod massageArgsJsToNative
--> JSmethod pokeNative()
--> NativeMethod shouldStartLoadWithRequest (gap)
--> NativeMethod fetchCommandsFromJs
--> NativeMethod evaluateJavaScript
:js(cordova.require('cordova/exec').nativeFetchMessages())
--> JSmethod execProxy.nativeFetchMessages
--> 回调通知NativeMethod evaluateJavaScript completionHandler
--> NativeMethod enqueueCommandBatch
--> NativeMethod 转换成QHInvokedUrlCommand
--> NativeMethod- (BOOL)execute:(QHInvokedUrlCommand*)command
--> NativeMethod getCommandInstance registerPlugin init对应的object
--> NativeMethod 转换成QHPlugin
--> NativeMethod runtime 调用方法
--> 调用Native的plugin的Method方法。
4.Native处理完成方法后回调给H5,send message to WebViewH5
--> NativeMethod sendPluginResult
--> NativeMethod evalJsHelper
--> NativeMethod evalJsHelper2
-->JSmethod iOSExec.nativeCallback
--> JSmethod callbackFromNative
--> JSmethod callback.success\callback.fail
以上就是整个调用流程代码调用的顺序了。由于流程分的太细所以说就没画时序图。
以下是其他博主的时序图仅供参考:

Cordova 浅析架构的原理的更多相关文章
- [转帖]浅析Servlet执行原理
浅析Servlet执行原理 原贴地址: https://www.cnblogs.com/wangjiming/p/10360327.html 原作者画的图挺好. 自己之前看过iis的一些配置文档 但是 ...
- HBase的基本架构及其原理介绍
1.概述:最近,有一些工程师问我有关HBase的基本架构的问题,其实这个问题仅仅说架构是非常简单,但是需要理解.在这里,我觉得可以用HDFS的架构作为借鉴.(其实像Hadoop生态系统中的大部分组建的 ...
- SQL Server AlwaysOn架构及原理
SQL Server AlwaysOn架构及原理 SQL Server2012所支持的AlwaysOn技术集中了故障转移群集.数据库镜像和日志传送三者的优点,但又不相同.故障转移群集的单位是SQL实例 ...
- 爱莲(iLinkIT)的架构与原理
随着移动互联网时代的到来,手机正在逐步替代其他的设备,手机是电话.手机是即时通讯,手机是相机,手机是导航仪,手机是钱包,手机是音乐播放器……. 除此之外,手机还是一个大大的U盘,曾几何时,我们用一根长 ...
- Hbase架构与原理
Hbase架构与原理 HBase是一个分布式的.面向列的开源数据库,该技术来源于 Fay Chang所撰写的Google论文"Bigtable:一个结构化数据的分布式存储系统".就 ...
- [转帖]万字详解Oracle架构、原理、进程,学会世间再无复杂架构
万字详解Oracle架构.原理.进程,学会世间再无复杂架构 http://www.itpub.net/2019/04/24/1694/ 里面的图特别好 数据和云 2019-04-24 09:11:59 ...
- HDFS架构及原理
原文链接:HDFS架构及原理 引言 进入大数据时代,数据集的大小已经超过一台独立物理计算机的存储能力,我们需要对数据进行分区(partition)并存储到若干台单独的计算机上,也就出现了管理网络中跨多 ...
- Spark基本架构及原理
Hadoop 和 Spark 的关系 Spark 运算比 Hadoop 的 MapReduce 框架快的原因是因为 Hadoop 在一次 MapReduce 运算之后,会将数据的运算结果从内存写入到磁 ...
- Cordova 8 架构使用sqlite - 谢厂节的博客 - 博客频道 - CSDN.NET - Google Chrome
Cordova 8 架构使用sqlite 标签: androidcordova 2015-07-16 16:41 4302人阅读 评论(0) 收藏 举报 分类: IONIC/Cordova(18) ...
随机推荐
- 在类的外面调用类的private函数
将基类中的虚函数定义为public,在派生类中将该虚函数定义为private,则可以通过基类指针调用派生类的private函数 #include <iostream> #include & ...
- D3js怎么获得SVG及其子元素在屏幕中的坐标
var clientRects = svg.select("image").node().getBoundingClientRect(); var coordinates = [ ...
- 如何批量修改文件后缀名,python来帮你
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行获取http ...
- ROM定制开发教程-Android adb命令用法与实例解析
一.什么是ADB Android Debug Bridge(adb)是一个命令行工具,可让您与模拟器或连接的Android设备进行通信.您可以在android sdk / platform-tools ...
- iOS中点击事件失效的解决办法
解决办法有 2种可供选择: 将目标元素换成 <a> 或者 button 等可点击的元素 给目标元素加一条样式规则 cursor : pointer;
- idea中哪些好用到飞起的插件,偷懒神器
idea中开发人员的偷懒神器-插件 本期推荐一些开发人员常用的一些idea插件.偷懒神器在此,不再秃头! 1. idea安装插件的方法. file->setting->plugins ...
- ViewDragHelper的点击事件处理
在上一篇ViewDragHelper的介绍后,已经完成了自定义控件SwipeLayout的滑动,这一篇,我们来处理它的点击事件.之前提到过,它有两个子view,最开始显示的是surfaceLayout ...
- Java IO 流 -- 转换流: InputStreamReader OutputStreamWriter
java 中 转换流是以字符流的形式操作字节流,需要注意一下两点: 1.操作内容必须是纯文本 2.指定字符集避免乱码 操作控制台输入输出: try (BufferedReader br = new B ...
- gojs去水印
重点在go.js文件中将这个方法中的代码注释掉即可 搜索关键字 7ca11abfd022028846 然后注释下列代码,注释前先整理JS格式 function ni() { if(th) { var ...
- php--static用法
static关键字声明一个属性或方法是和类相关的,而不是和类的某个特定的实例相关,因此,这类属性或方法也称为“类属性”或“类方法”. 如果访问控制权限允许,可不必创建该类对象而直接使用类名加两个冒号“ ...
