基于php基础语言编写的小程序之计算器
基于php基础语言编写的小程序之计算器
需求:在输入框中输入数字进行加、减、乘、除运算(html+php)
思路:
1首先要创建输入数字和运算符的输入框,数字用input的text属性,运算符用selelct的option属性
2 点击输入框中的=号要进行对应的运算,
3 =号这个输入框可以用input的submit来做,只要点击submit表单里的内容就传给php了
4 判断从html中得到的运算符进行对应的运算
5 运算完成后还得把结果返回到表单中(就是给表单的value赋值)
代码
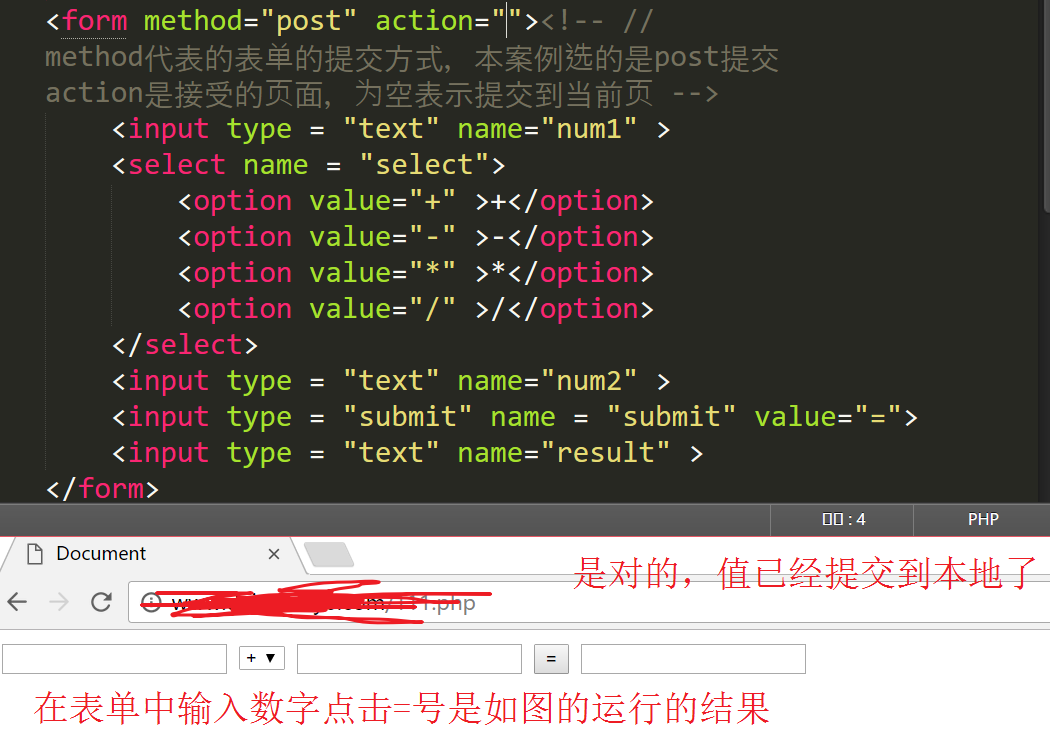
Html代码
<form method="post" action=””>//method代表的表单的提交方式,本案例选的是post提交 action是接受的页面,为空表示提交到当前页
<input type = "text" name="num1" >
<select name = "select">
<option value="+" >+</option>
<option value="-" >-</option>
<option value="*" >*</option>
<option value="/" >/</option>
</select>
<input type = "text" name="num2" >
<input type = "submit" name = "submit" value="=">
<input type = "text" name="result" >
</form>

PHP代码
当用户点击提交按钮值就会通过post传递过来,现在要接受表单里的值。
在点击之前要做几个判断
if (isset($_POST['submit'])) {
//isset检测变量是否设置,存在,或非NULL, 返回值为布尔, 如果变量存在返回true, 否则为false;,结合$_POST[“submit”], $_POST //接收通过表单的method=’post’ 方法的传值
$num1 = $_POST['num1'];//获取第一个输入框中的值,通过input中的name属性获得
$select = $_POST['select'];//同上
$num2 = $_POST['num2'];//同上
if (is_numeric($num1) && is_numeric($num2)) {
//is_numeric() //检测变量是否为数字或数字字符串 返回值 ,true, false 如 100, ‘100’
switch ($select) {//$select是前面传来的运算符
case '+'://根据switch的语法,case中的值和switch括号里的值相等那么就执行case后面的那句话,不等则继续往下找
$result = $num1+$num2;
break;
case '-':
$result = $num1-$num2;
break;
case '*':
$result = $num1*$num2;
break;
default:
if ($num2==0) {//加个判断,除数不能为0
echo "<script>alert('输入的除数为0请重新输入')</script>";
}else{
$result = $num1/$num2;
break;
}
}
}else{
//echo 当用户输入的不是数,可能是字符串则给用户提示
echo "<script>alert('输入的不是数')</script>";
$num1 = $num2 = $result = "";//把表单里的内容清空
}
}
运行结果截图
当输入正确的数字截图

点击=号后

说明值没有传给html中的表单,
现在要去设置表单的value
<input type = "text" name="num1" value="<?php echo $num1?>" >//把value的值设置为php中运算后的num值
<select name = "select">
<option value="+" >+</option>
<option value="-" >-</option>
<option value="*" >*</option>
<option value="/" >/</option>
</select>
<input type = "text" name="num2" value="<?php echo $num2?>" >
<input type = "submit" name = "submit" value="=">
<input type = "text" name="result" value="<?php echo $result?>">
</form>
运行结果

在用户没有点击提交按钮时输入框现在有内容,所以在用户没有点击提交按钮时应该把输入框中的值置为空
改进带码,在php的代码最后加一个else{
$num1 =$num2 = $result = "";
}
截图

在点击其他运算时,中间的运算符始终为+,截图

代码改进
在html中
<select name = "select">
<option value="+" <?php if($select == '+')echo 'selected'?>>+</option>
//select有一个属性selected当设置了就默认选中了它所以得结合php传过来的值比较,true就代表选中false就代表未选
<option value="-" <?php if($select == '-')echo 'selected'?>>-</option>
<option value="*" <?php if($select == '*')echo 'selected'?>>*</option>
<option value="/" <?php if($select == '/')echo 'selected'?>>/</option>
</select>
截图看结果

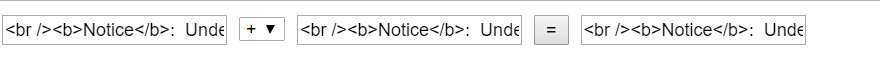
当用户第一次进来
截图

说明要设置selecte中的默认值
代码
$select=”+”
基本功能已经完成
总的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<?php
if (isset($_POST['submit'])) {
//isset检测变量是否设置,存在,或非NULL, 返回值为布尔, 如果变量存在返回true, 否则为false;,结合$_POST[“submit”], $_POST //接收通过表单的method=’post’ 方法的传值
$num1 = $_POST['num1'];//获取第一个输入框中的值,通过input中的name属性获得
$select = $_POST['select'];//同上
$num2 = $_POST['num2'];//同上
if (is_numeric($num1) && is_numeric($num2)) {
//is_numeric() //检测变量是否为数字或数字字符串 返回值 ,true, false 如 100, ‘100’
switch ($select) {//$select是前面传来的运算符
case '+'://根据switch的语法,case中的值和switch括号里的值相等那么就执行case后面的那句话,不等则继续往下找
$result = $num1+$num2;
break;
case '-':
$result = $num1-$num2;
break;
case '*':
$result = $num1*$num2;
break;
default:
if ($num2==0) {//加个判断,除数不能为0
echo "<script>alert('输入的除数为0请重新输入')</script>";
}else{
$result = $num1/$num2;
break;
}
}
}else{
//echo 当用户输入的不是数,可能是字符串则给用户提示
echo "<script>alert('输入的不是数')</script>";
$num1 = $num2 = $result = "";//把表单里的内容清空
}
}else{
$num1 = $num2 = $result = "";
$select = "+";
}
?>
<form method="post" action=""><!-- //method代表的表单的提交方式,本案例选的是post提交 action是接受的页面,为空表示提交到当前页 -->
<input type = "text" name="num1" value="<?php echo $num1?>" >
<select name = "select">
<option value="+" <?php if($select == '+')echo 'selected'?>>+</option>
<option value="-" <?php if($select == '-')echo 'selected'?>>-</option>
<option value="*" <?php if($select == '*')echo 'selected'?>>*</option>
<option value="/" <?php if($select == '/')echo 'selected'?>>/</option>
</select>
<input type = "text" name="num2" value="<?php echo $num2?>" >
<input type = "submit" name = "submit" value="=">
<input type = "text" name="result" value="<?php echo $result?>">
</form>
</body>
</html>
基于php基础语言编写的小程序之计算器的更多相关文章
- 怎么样通过编写Python小程序来统计测试脚本的关键字
怎么样通过编写Python小程序来统计测试脚本的关键字 通常自动化测试项目到了一定的程序,编写的测试代码自然就会很多,如果很早已经编写的测试脚本现在某些基础函数.业务函数需要修改,那么势必要找出那些引 ...
- 基于spring-boot的社区社交微信小程序,适合做脚手架、二次开发
基于spring-boot的社区社交微信小程序,适合做脚手架.二次开发 代码地址如下:http://www.demodashi.com/demo/13867.html 1 概述 笔者做的一个后端基于s ...
- 微信小程序-简易计算器
代码地址如下:http://www.demodashi.com/demo/14210.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 基于go语言结合微信小程序开发的微商城系统
最近在慕课网上录制了一门<Golang微信小程序微商城系统原型>,这门免费课程特别适合在校大学生或者刚毕业的大学生,go语言初学者以及想要从事微商城开发项目入门的小伙伴们来学习.在课程当中 ...
- C#基础知识-编写第一个程序(二)
通过上一篇数据类型已经介绍了C#中最基本的15种预定义数据类型,了解每一种类型代表的数据以及每种类型的取值范围,这是很重要也是最基本.下面我们通过实例来了解每个类型如何去使用.编写C#程序时我们需要用 ...
- 高效编写微信小程序
原文:https://isux.tencent.com/high-performance-wechat-app-development.html 前言 微信小程序是一个工程,就和盖房子一样,打好了地基 ...
- 基于NopCommerce框架开发的微信小程序UrShop
Urshop小程序商城 介绍 UrShop小程序商城 2.0发布啦,发布地址https://gitee.com/urselect/urshop UrShop 根据NopCommerce框架开发的,基于 ...
- 【微信小程序】使用vscode编写微信小程序项目
1. 在微信开发者工具(以下简称:开发者)中新建一个模板微信小程序 2. 在开发者中将模拟器分隔开 3. 设置在保存时编译 4. 在vscode中打开项目目录 5. 下载代码提示插件 这样就可以在vs ...
- 基于vs2015 SignalR开发的微信小程序使用websocket实现聊天功能
一)前言 在微信小程上实现聊天功能,大致有三种方式:1)小程序云开发 2)购买第三方IM服务 3)使用自己的服务器自己开发. 这里重要讲使用自己的服务器自己开发,并且是基于vs的开发. 网上提供的解决 ...
随机推荐
- Cesium原理篇:6 Renderer模块(1: Buffer)
刚刚结束完地球切片的渲染调度后,打算介绍一下目前大家都很关注的3D Tiles方面的内容,但发现要讲3D Tiles,或者充分理解它,需要对DataSource,Primitive要有基础,而这要求对 ...
- SIFT特征详解
1.SIFT概述 SIFT的全称是Scale Invariant Feature Transform,尺度不变特征变换,由加拿大教授David G.Lowe提出的.SIFT特征对旋转.尺度缩放.亮度变 ...
- React Native文件介绍
一.index.ios.js文件中的东西 index.ios.js文件,是js代码的入口文件,所有的代码编写从这开始,可以定义自己的模块和引入第三方模块. import React, { Compon ...
- 在c#中get同步访问http
参照文章:http://blog.csdn.net/qianmenfei/article/details/37974767 public static string SendMessage(strin ...
- sqlHelper做增删改查,SQL注入处理,存储值,cookie,session
一.存储值 eg:登录一个页面,在进入这个页面之前你怎么知道它登没登录呢?[在登录成功之后我们把状态保存起来] 存储值得方式有两种,一种是cookie,一种是session 1.1区别: 代码: if ...
- CORS(跨源资源共享)实战
声明:本文中的cors为createCORSRequest返回的对象 1. 同一跨域接口 function createCORSRequest(method, url) { var xhr = new ...
- E - The Values You Can Make
E - The Values You Can Make Description Pari wants to buy an expensive chocolate from Arya. She has ...
- css中定位
一切皆为框div.h1或p元素尝尝被称为块级元素.这意味着这些元素显示为一块内容,即“块框”.与之相反,span和strong等元素称为“称为”行内元素“,这是因为他们的内容显示在行中,即”行内框“. ...
- 【Java学习系列】第1课--Java环境搭建和demo运行
本文地址 分享提纲: 1. java环境的搭建 2. java demo代码运行 3.参考文档 本人是PHP开发者,一直感觉Java才是程序的王道(应用广,科班出身),所以终于下决心跟一跟. 主要是给 ...
- java web学习总结(二) -------------------TOMCAT使用帮助(一)
一.Tomcat服务器端口的配置 Tomcat的所有配置都放在conf文件夹之中,里面的server.xml文件是配置的核心文件. 如果想修改Tomcat服务器的启动端口,则可以在server.xml ...
