1、安装配置Git私有服务器
安装并配置一个私有的Git服务器吧,这样自己的代码就可以进行版本控制了,当然版本控制的重要性嘛,Please Baidu。
系统环境:
64位Win10 Version 1909
安装步骤:
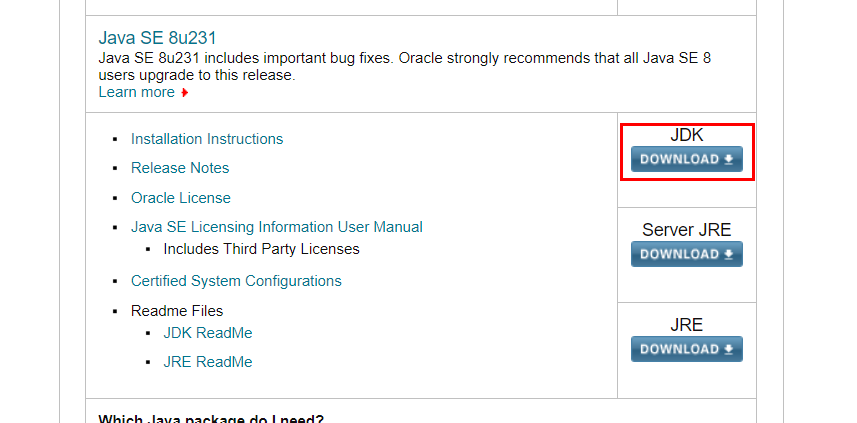
1、下载java:
网址:https://www.oracle.com/technetwork/java/javase/downloads/index.html


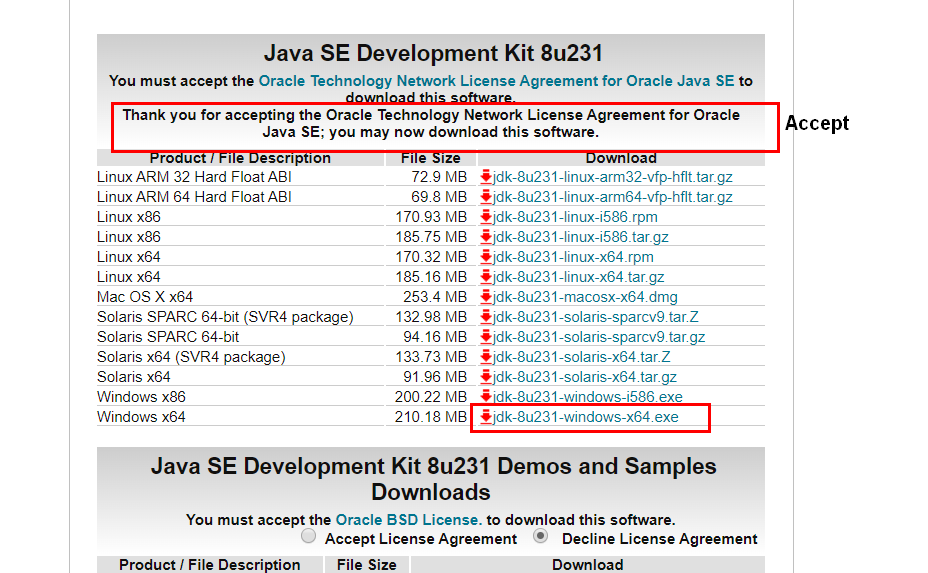
然后等待下载……下载完成后双击安装,安装过程除了安装路径外一路默认,稍微注意一下,修改安装目录到某一只含有26个英文字符的路径文件夹下就可以,另外这个版本有一个好处,不用配置环境变量了,好开心……当然使用旧版本的开发人员请自行配置环境变量,具体配置方法Please Baidu(配置方法已然烂大街了)
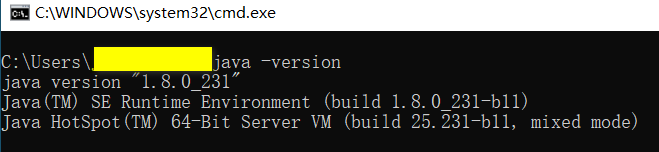
2、验证java安装,win+r运行cmd,输入java -version,出现如下所示,恭喜你,安装成功。

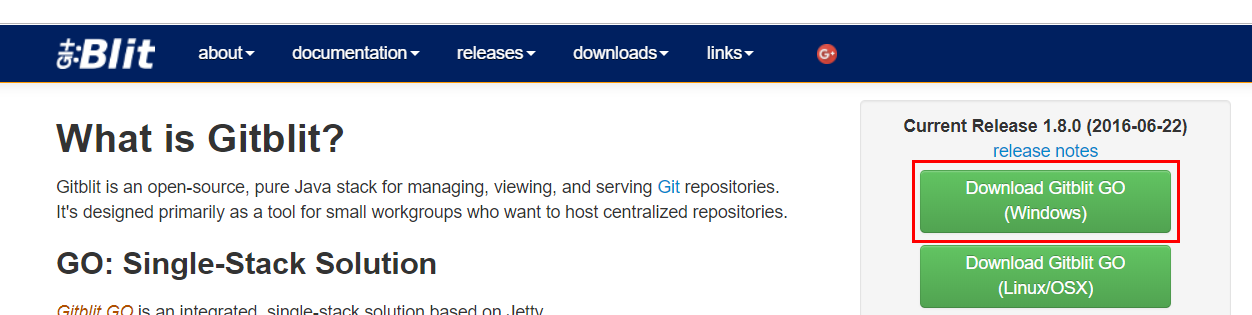
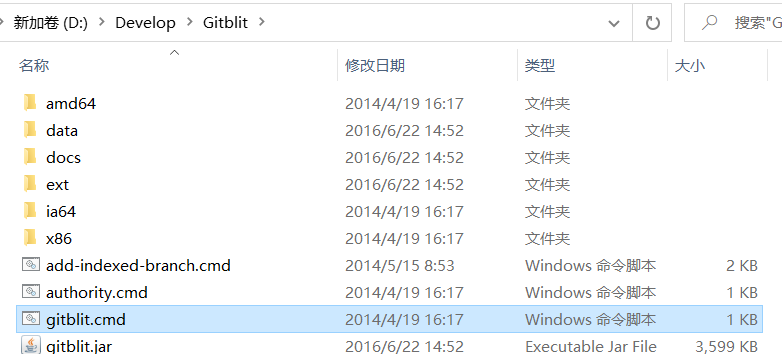
3、下载Git服务器软件Gitblit,下载网址:http://www.gitblit.com/,下载位置如图所示:

继续等待,等待下载完成……下载完成后,解压文件夹,拷贝至安装路径下即可,安装路径尽量选择只有26个英文字母组成的路径下。
4、Gitblit配置项目修改
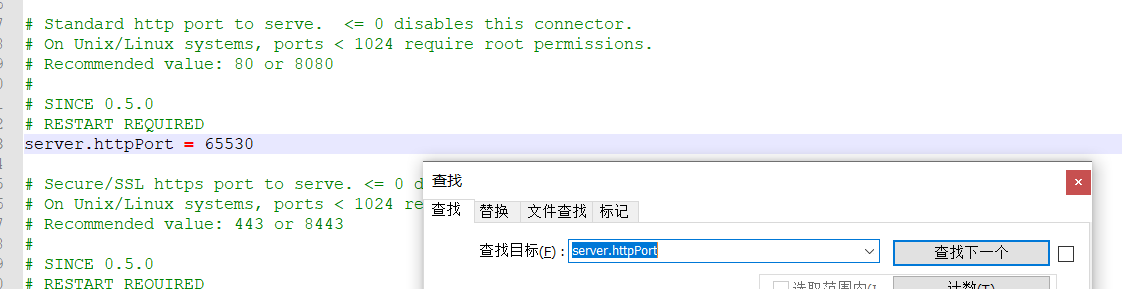
在Gitblit的安装目录下的data目录下,找到文件default.properties,用记事本/Notepad++/EditPlus打开,然后Ctrl+F,查找项目server.httpPort,设置服务端口号为65530,如图所示:

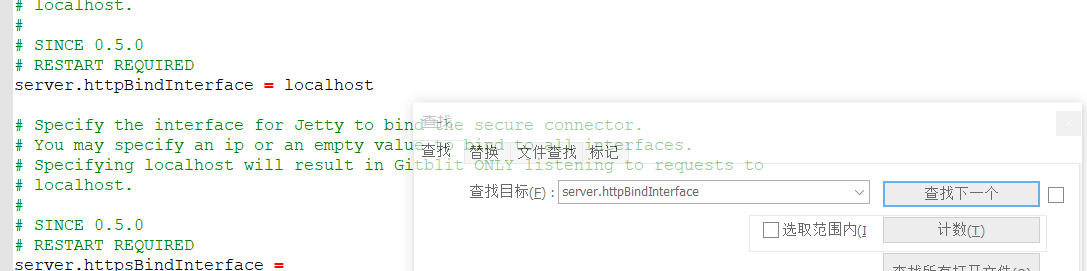
再查找server.httpBindInterface,设置Gitblit的http普通连接的服务器地址为localhost,如下图所示:

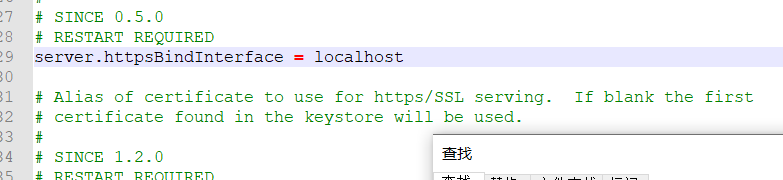
再查找server.httpsBindInterface,设置Gitblit的http安全连接的服务器地址为localhost,如下图所示:

5、启动Gitblit
返回Gitblit安装路径,双击启动gitblit.cmd,不要关闭新弹出的cmd窗口

打开浏览器,输入以下网址:http://localhost:65530/,显示如下页面则Gitblit安装成功

6、将Gitblit设置为windows服务
记事本打开Gitblit下的installService.cmd,检查:
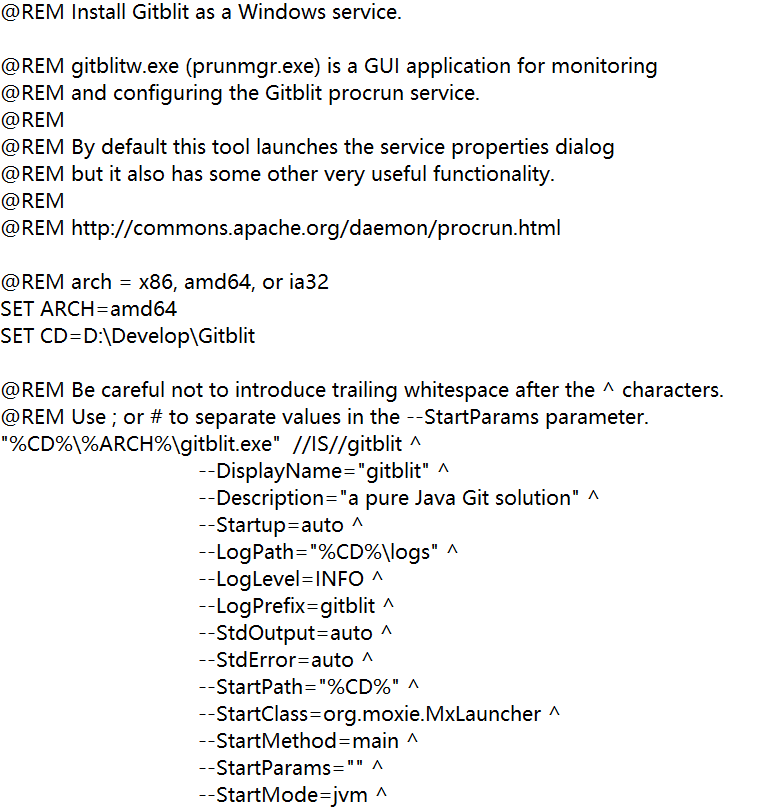
SET ARCH=amd64,这里如果服务器是32位系统,amd64修改为x86,是64位系统,不要修改
添加:
SET CD=D:\Develop\Gitblit,将这一行代码添加到SET ARCH下方,注意路径修改为自己的Gitblit的安装路径
修改:
--StartParams="" ^,清空StartParams双引号内的所有变量,置为空即可
以上修改如下图所示

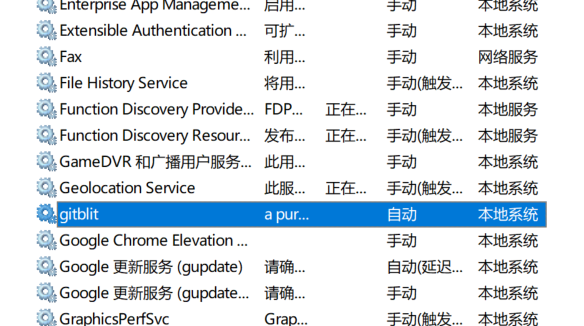
修改完毕保存后管理员身份运行启动,在服务中可以看到gitblit服务已存在,如下图所示:

之后即可通过服务设置Gitblit的启停,一般保持其自动启动即可。
7、验证
再次输入网址:http://localhost:65530/,如果仍能正常显示Gitblit网页,则Gitblit的安装配置成功,具体建立用户和使用Gitblit管理项目代码下次再聊,就到这里,再见吧!
1、安装配置Git私有服务器的更多相关文章
- [转载]Ubuntu安装配置 git 服务器和客户端
原文地址:Ubuntu安装配置 git 服务器和客户端作者:ding404 1.配置前准备 服务器:安装ssh server另外还装了gitosis做git的权限管理 sudo apt-get ins ...
- Centos 7 安装配置git
Centos 7 安装配置git 1.安装git yum install git 2.验证git git -version 3.配置基本信息
- CentOS安装配置Git服务器(gitosis)
主要参考: http://blog.csdn.net/dengjianqiang2011/article/details/9260435 辅助参考: http://freeloda.blog.51ct ...
- centos 6.9 +nginx 配置GIT HTTPS服务器(证书采用自签名)
第一部分原通过SSH访问的GIT服务器迁移 1.把原服务器GIT资源库目录完成复制至新的服务器 2.安装GIT服务器 新的服务器 创建用户 useradd git password git 下载GIT ...
- 在windows安装配置Git开发环境
开始配置Git的开发环境.首先从google code下载最新的windows的git安装包msysgit,当时我下载的是Git-1.7.4-preview20110204.exe,然后就开始安装了 ...
- Linux安装配置git
1.查看git安装版本 git version 2.查看git安装位置 whereis git 3.yum安装git yum install git 4.生成ssh key cd /root/.ssh ...
- windows安装配置git和Tortoisegit
git github gitlab Tortoisegit 的概念自行百度 1. 安装git 2. 安装小乌龟:Tortoisegit 和中文包 3. 配置 4. 使用 参考: 目录 安装及配置 ...
- Linux下安装配置MySQL5.7服务器
Linux下安装配置MySQL服务器 一.安装环境 ============ OS:centos6.8 MySQL:mysql-5.7.16-linux-glibc2.5-x86_64.tar.gz ...
- NO.A.0004——Git私有服务器部署/makefile方式/本地与Git服务器代码交换
一.在linux服务器上搭建私有Git服务程序:make编译方式 远程仓库实际上和本地仓库没啥不同,纯粹为了7x24小时开机并交换大家的修改.GitHub就是一个免费托管开源代码的远程仓库.但是对于某 ...
随机推荐
- Vue 更换页面图标和title
1.基础的做法就是直接换掉,logo换的时候需要使用icon格式的图标 title 直接在index.html 里面把原来的title注释掉 或者直接改了就行 2. 如果需要进行相应的改变啥的 ,需要 ...
- 【JavaScript数据结构系列】05-链表LinkedList
[JavaScript数据结构系列]05-链表LinkedList 码路工人 CoderMonkey 转载请注明作者与出处 ## 1. 认识链表结构(单向链表) 链表也是线性结构, 节点相连构成链表 ...
- Python——关于定义过程
def sum(a,b): a = a + b return a print(sum(1,2)) s = 3 t = 5 print(sum(s,t)) 题目:你觉得前三行代码会输出什么? 1.输入两 ...
- [书籍分享]0-006.App营销解密:移动互联网时代的营销革命
封面 内容简介 如何在移动互联网上推广和销售自己的产品?如何通过移动互联网为顾客提供服务?如何在移动互联网上树立和传播自己的品牌?这几乎是当下所有互联网企业和传统企业都在思考的问题,企业要想在移动互联 ...
- 【转】从一副扑克牌中随机抽取N张
该问题为产生不重复的随机数序列,形象点就是一副扑克牌中随机抽取N张. 摘自:不重复随机数列生成算法 改了一部分 /** * 从0-max随机选N个数出来 * **/ public static int ...
- 关于同一密码使用generate_password_hash生成不同的密码散列值
在python的 werkzeug.security 库中有两个函数generate_password_hash与check_password_hash用于对密码明文生成散列值以及检查密码是否与提供的 ...
- HTML元素跟随鼠标一起移动,网页中回到顶部按钮的实现
对象跟随鼠标: 1.对象css设置绝对定位position: absolute; 2.获取鼠标坐标: 3.通过鼠标坐标计算出对象坐标位置,并设置为css定位的位置: document.onmousem ...
- Java实现 LeetCode 730 统计不同回文子字符串(动态规划)
730. 统计不同回文子字符串 给定一个字符串 S,找出 S 中不同的非空回文子序列个数,并返回该数字与 10^9 + 7 的模. 通过从 S 中删除 0 个或多个字符来获得子字符序列. 如果一个字符 ...
- Java实现 LeetCode 722 删除注释(暴力筛选)
722. 删除注释 给一个 C++ 程序,删除程序中的注释.这个程序source是一个数组,其中source[i]表示第i行源码. 这表示每行源码由\n分隔. 在 C++ 中有两种注释风格,行内注释和 ...
- Java实现 LeetCode 538 把二叉搜索树转换为累加树(遍历树)
538. 把二叉搜索树转换为累加树 给定一个二叉搜索树(Binary Search Tree),把它转换成为累加树(Greater Tree),使得每个节点的值是原来的节点值加上所有大于它的节点值之和 ...
