商城04——门户网站介绍&商城首页搭建&内容系统创建&CMS实现
1. 课程计划
1、门户系统的搭建
2、显示商城首页
3、内容管理系统的实现
a) 内容分类管理
b) 内容管理
2. 门户系统的搭建
2.1. 什么是门户系统
从广义上来说,它将各种应用系统、数据资源和互联网资源集成到一个信息管理平台之上,并以统一的用户界面提供给用户,并建立企业对客户、企业对内部员工和企业对企业的信息通道,使企业能够释放存储在企业内部和外部的各种信息。

门户就是访问网站的入口,通俗的说在这里就是首页。比如:jd首页,taotao首页,taobao首页。
门户属于前台系统 :面向广大的互联网网民。
后台系统:面向维护人员,入住的商家,使用。
2.2. 系统架构

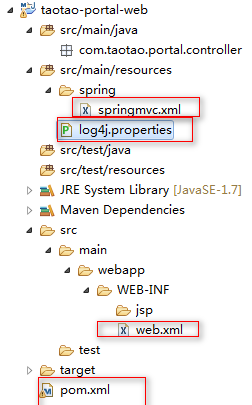
2.3. 搭建taotao-portal-web工程
2.3.1. 创建Maven工程
打包方式:war, 继承 taotao-parent
2.3.2 修改pom.xml 文件
<dependencies>
<!-- Spring -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aspects</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jms</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
</dependency>
<!-- JSP相关 -->
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jsp-api</artifactId>
<scope>provided</scope>
</dependency>
<!-- dubbo相关 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>dubbo</artifactId>
<!-- 排除依赖 -->
<exclusions>
<exclusion>
<groupId>org.springframework</groupId>
<artifactId>spring</artifactId>
</exclusion>
<exclusion>
<groupId>org.jboss.netty</groupId>
<artifactId>netty</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>org.apache.zookeeper</groupId>
<artifactId>zookeeper</artifactId>
</dependency>
<dependency>
<groupId>com.github.sgroschupf</groupId>
<artifactId>zkclient</artifactId>
</dependency>
</dependencies>
<!-- 配置tomcat插件 -->
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<configuration>
<port>8082</port>
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>
</project>
2.3.3. 配置web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<display-name>taotao-manager</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<!-- 解决post乱码 -->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- springmvc的前端控制器 -->
<servlet>
<servlet-name>taotao-portal-web</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring/springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- URL 拦截形式 -->
<servlet-mapping>
<servlet-name>taotao-portal-web</servlet-name>
<!-- 伪静态化:SEO 搜索引擎优化-->
<url-pattern>*.html</url-pattern>
</servlet-mapping> </web-app>
2.3.4. 加入配置文件
springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:dubbo="http://code.alibabatech.com/schema/dubbo" xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.2.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsd
http://code.alibabatech.com/schema/dubbo http://code.alibabatech.com/schema/dubbo/dubbo.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.2.xsd"> <context:component-scan base-package="com.taotao.portal.controller" />
<mvc:annotation-driven />
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean> <!-- 引用dubbo服务 -->
<dubbo:application name="taotao-portal-web" />
<dubbo:registry protocol="zookeeper" address="192.168.25.129:2181" />
<!-- <dubbo:reference interface="com.taotao.service.TestService" id="testService" timeout="300000" /> --> </beans>
log4j.properties (添加log4j不是必须的)
搭建后的效果图:

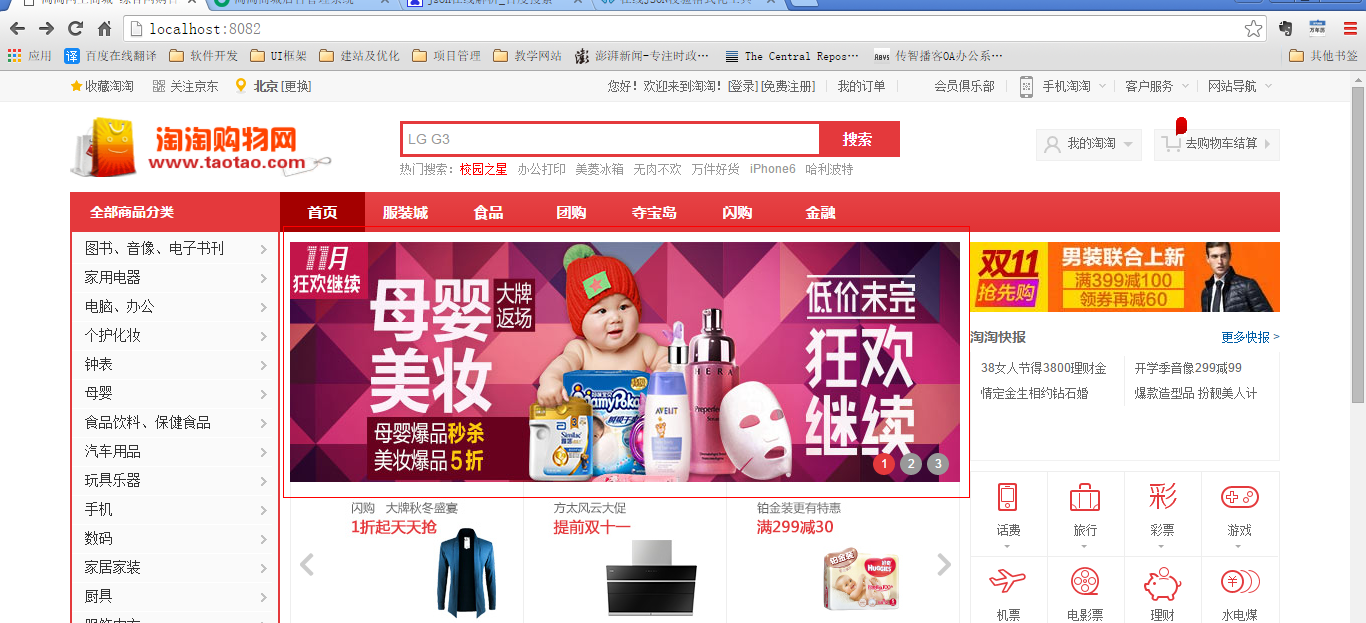
3. 商城首页展示
首页的原型:

静态页面:

3.1. 功能分析
请求的url:/index
http://localhost:8082/index.html
参数:没有
返回值:String 逻辑视图
3.2. 功能实现
/**
* 展示首页
*/
@Controller
public class PageController { @RequestMapping("/index")
public String showIndex(){
return "index";
}
}
一般:jd,taobao访问时直接访问域名
我们这里能否直接访问: http://localhost:8082/
(http://localhost:8082/相当于访问域名,后面部署的时候将会换成域名访问)
答案是否定的,要想实现此功能,修改:web.xml。添加红色部分如下:

4. 内容管理系统介绍
4.1. 首页大广告位开发实现分析
可以根据首页大广告位的数据结构设计一张表,进行增删改查管理
其他部分的展示内容同样可以设计表,进行增删改查
存在的问题:
如果每一个前端展示内容(大广告位、小广告位等等),单独建立表,进行CRUD操作,会有以下问题:
1.首页页面信息大量堆积,发布显的异常繁琐沉重;
2.内容繁杂,管理效率低下;
3.许多工作都需要其他技术人员配合完成;
4.改版工作量大,维护,扩展性差;
使用内容管理系统解决以上问题。
4.2. 内容管理系统
内容管理系统(content management system,CMS)是一种位于WEB 前端(Web 服务器)和后端办公系统或流程(内容创作、编辑)之间的软件系统。内容的创作人员、编辑人员、发布人员使用内容管理系统来提交、修改、审批、发布内容。这里指的“内容”可能包括文件、表格、图片、数据库中的数据甚至视频等一切你想要发布到Internet网站的信息。
就是后台管理维护前台的页面和页面中的内容可以动态展示。
4.3. 动态展示分析
对首页展示功能进行分析,抽取,发现应当有以下的字段属性:
有图片
有链接
有标题
有价格
图片提示
包含大文本类型,可以作为公告
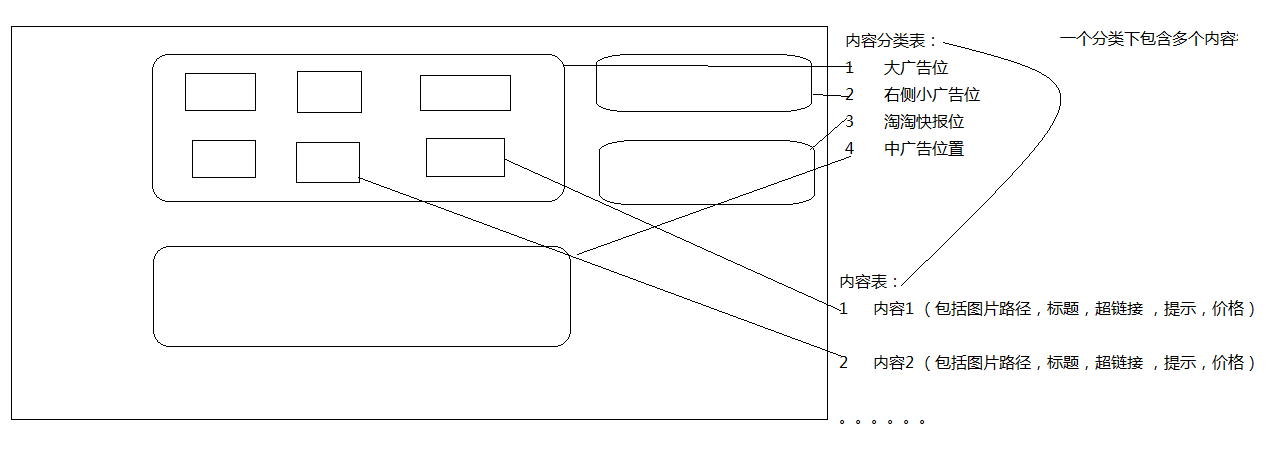
把首页的每个展示功能(大广告位,淘淘快报等),看作是一个分类。
每个展示功能里面展示的多条信息,看作是分类下的内容
例如:首页大广告,对应的是大广告分类,而大广告位展示的多张图片,就是大广告分类下的内容
前台需要获取大广告的图片,只需要根据大广告的id查询对应的内容即可
需要一个内容分类表和一个内容表。内容分类和内容表是一对多的关系。

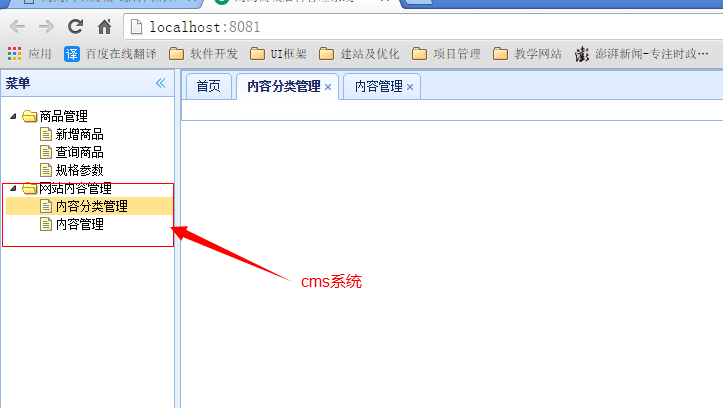
说白了CMS系统就是两张表:
内容分类表:tb_content_category
内容分类表:需要存储树形结构的数据。(大分类下有小分类)
内容表:tb_content
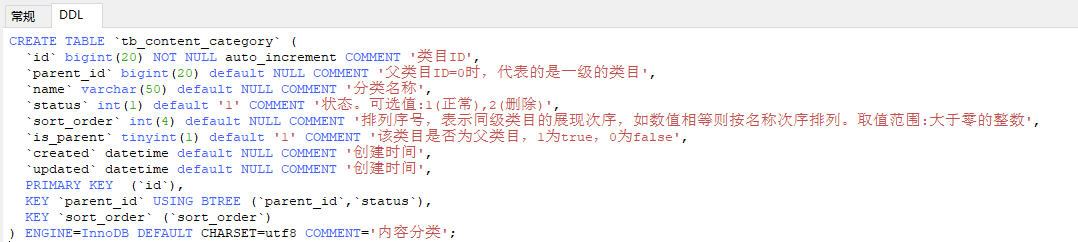
内容分类表tb_content_category结构:

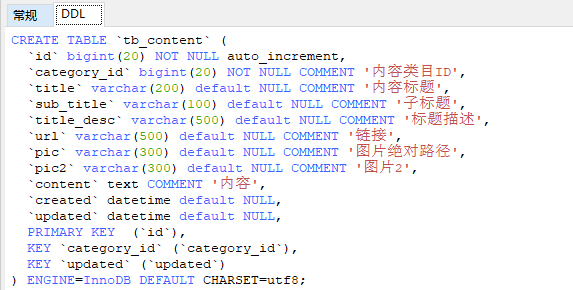
内容表tb_content结构:

需要有后台来维护内容信息CMS系统。

需要创建一个内容服务系统。
5. 内容服务系统创建
taotao-content:聚合工程打包方式pom,父工程taotao-parent
|--taotao-content-interface jar (maven模块,选择taotao-content 右击鼠标-->NEW --->Maven Module)
|--taotao-content-Service war (maven模块,选择taotao-content 右击鼠标-->NEW --->Maven Module)
//直接依赖POJO过来(taotao-manager-pojo)
//直接依赖dao过来(taotao-manager-dao)
(1)taotao-content pom文件:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.taotao</groupId>
<artifactId>taotao-parent</artifactId>
<version>0.0.1-SNAPSHOT</version>
</parent>
<groupId>com.taotao</groupId>
<artifactId>taotao-content</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>pom</packaging> <dependencies>
<dependency>
<groupId>com.taotao</groupId>
<artifactId>taotao-commom</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
</dependencies>
<!-- 配置tomcat插件 -->
<build>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<configuration>
<port>8083</port>
<path>/</path>
</configuration>
</plugin>
</plugins>
</build> <modules>
<module>taotao-content-interface</module>
<module>taotao-content-service</module>
</modules>
</project>
(2)taotao-content-interface pom文件:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.taotao</groupId>
<artifactId>taotao-content</artifactId>
<version>0.0.1-SNAPSHOT</version>
</parent>
<artifactId>taotao-content-interface</artifactId> <dependencies>
<dependency>
<groupId>com.taotao</groupId>
<artifactId>taotao-manager-pojo</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
</dependencies> </project>
(3)taotao-content-Service pom文件:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.taotao</groupId>
<artifactId>taotao-content</artifactId>
<version>0.0.1-SNAPSHOT</version>
</parent>
<artifactId>taotao-content-service</artifactId>
<packaging>war</packaging> <dependencies>
<dependency>
<groupId>com.taotao</groupId>
<artifactId>taotao-manager-dao</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.taotao</groupId>
<artifactId>taotao-content-interface</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
<!-- spring的依赖 -->
<!-- Spring -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aspects</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jms</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
</dependency>
<!-- dubbo相关 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>dubbo</artifactId>
<!-- 排除依赖 -->
<exclusions>
<exclusion>
<groupId>org.springframework</groupId>
<artifactId>spring</artifactId>
</exclusion>
<exclusion>
<groupId>org.jboss.netty</groupId>
<artifactId>netty</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>org.apache.zookeeper</groupId>
<artifactId>zookeeper</artifactId>
</dependency>
<dependency>
<groupId>com.github.sgroschupf</groupId>
<artifactId>zkclient</artifactId>
</dependency>
</dependencies> </project>
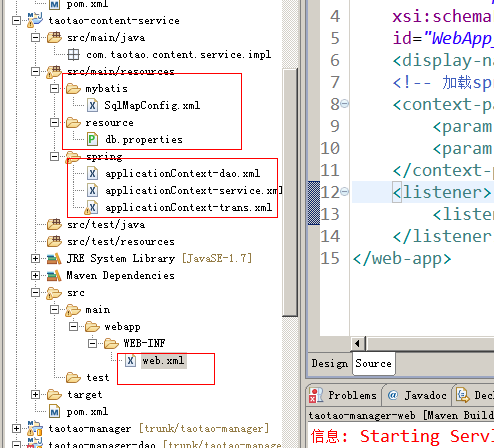
(4)框架整合
参考taotao-manager

6. Cms系统实现
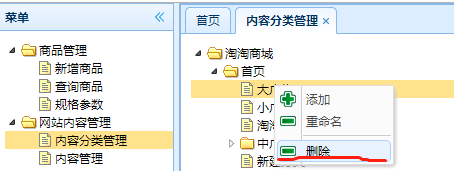
6.1. 内容分类管理
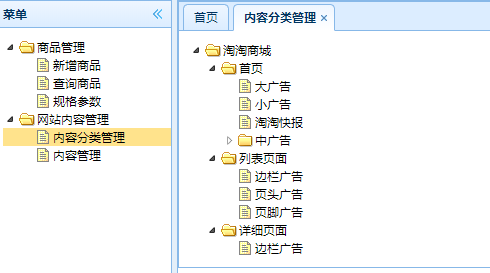
6.1.1. 展示内容分类
(1)原型图

( 2)功能分析

请求的url :/content/category/list
请求的参数:id,当前节点的id。第一次请求是没有参数,需要给默认值“0”
响应数据 :List<EasyUITreeNode>(@ResponseBody)
Json数据。
[{id:1,text:节点名称,state:open(closed)},
{id:2,text:节点名称2,state:open(closed)},
{id:3,text:节点名称3,state:open(closed)}]
业务逻辑:
1、取查询参数id,parentId
2、根据parentId查询tb_content_category,查询子节点列表。
3、得到List<TbContentCategory>
4、把列表转换成List<EasyUITreeNode>
(3)DAO层: (taotao-manager-dao)
使用逆向工程
(4)Service层: (taotao-content-interface、taotao-content-service)
 (接口):
(接口):
public interface ContentCategoryService {
//通过节点的id查询该节点的子节点列表
public List<EasyUITreeNode> getContentCategoryList(long parentId);
}
 (实现类):
(实现类):
/**
* 内容分类
* @author smileZTT
*
*/
@Service
public class ContentCategoryServiceImpl implements ContentCategoryService { //1.注入mapper
@Autowired
private TbContentCategoryMapper contentCategoryMapper; @Override
public List<EasyUITreeNode> getContentCategoryList(long parentId) {
//2.创建example
TbContentCategoryExample example = new TbContentCategoryExample();
//3.设置条件
Criteria criteria = example.createCriteria();
criteria.andParentIdEqualTo(parentId); //select * from tb_content_category where parent_id=?
//4.执行查询
List<TbContentCategory> list = contentCategoryMapper.selectByExample(example);
//5.转成EasyUITreeNode列表
List<EasyUITreeNode> nodes = new ArrayList<EasyUITreeNode>();
for (TbContentCategory contentCategory : list) {
EasyUITreeNode node = new EasyUITreeNode();
node.setId(contentCategory.getId());
node.setState(contentCategory.getIsParent()?"closed":"open");
node.setText(contentCategory.getName());//分类名称
nodes.add(node);
}
//6.返回
return nodes;
} }
发布服务:
 applicationContext-service.xml下
applicationContext-service.xml下
<context:component-scan base-package="com.taotao.content.service"></context:component-scan>
<!-- 使用dubbo发布服务 -->
<!-- 提供方应用信息,用于计算依赖关系 -->
<dubbo:application name="taotao-content" />
<dubbo:registry protocol="zookeeper" address="192.168.25.129:2181" />
<!-- 用dubbo协议在20881端口暴露服务 -->
<dubbo:protocol name="dubbo" port="20881" />
<!-- 声明需要暴露的服务接口 -->
<dubbo:service interface="com.taotao.content.service.ContentCategoryService" ref="contentCategoryServiceImpl" timeout="300000"/>
【注】<dubbo:service>的 ref="contentCategoryServiceImpl",不要写成了"contentCategoryService",因为@Service注解在contentCategoryServiceImpl这个类上,之前不小心写错一直报错:
org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'com.taotao.content.service.ContentCategoryService': Cannot resolve reference to bean 'contentCategoryService' while setting bean property 'ref'; nested exception is org.springframework.beans.factory.NoSuchBeanDefinitionException: No bean named 'contentCategoryService' is defined
(5)Controller层: (taotao-manager-web)
1)首先依赖taotao-content-interface模块:
<dependency>
<groupId>com.taotao</groupId>
<artifactId>taotao-content-interface</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
2)引用dubbo服务:
 :
:
<!-- 引用dubbo服务 -->
<dubbo:application name="taotao-manager-web" />
<dubbo:registry protocol="zookeeper" address="192.168.25.129:2181" />
<dubbo:reference interface="com.taotao.service.ItemService" id="itemService" timeout="300000"/>
<dubbo:reference interface="com.taotao.service.ItemCatService" id="itemCatService" timeout="300000"/>
<dubbo:reference interface="com.taotao.content.service.ContentCategoryService" id="contentCategoryService" timeout="300000"/>
3)Controller:
 :
:
【注意!!】
第一次查询内容分类的时候没有参数的,因此需要指定一个默认值0,后续点击要展开某个节点的话,就会把节点id传过来了。还有就是参数parentId与id名称不一致,因此需要@RequestParam(name="id",defaultValue="0")这样来把id的值赋值给"parentId"。
/**
* 内容分类的处理Controller*/
@Controller
@RequestMapping("/content/category")
public class ContentCategoryController { @Autowired
private ContentCategoryService contentCategoryService; @RequestMapping(value="/list", method=RequestMethod.GET)
@ResponseBody
public List<EasyUITreeNode> getContentCategoryList(@RequestParam(value="id", defaultValue="0") long parentId) {
return contentCategoryService.getContentCategoryList(parentId);
}
}
测试:run-->taotao-manager、taotao-content、taotao-manager-web

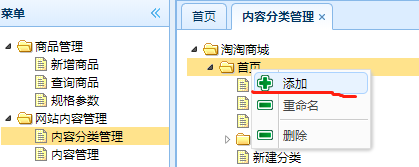
6.1.2. 新增节点
(1)功能分析


请求的url :/content/category/create
请求的参数 :
Long parentId
String name
响应的结果 :
json数据,TaotaoResult,其中包含一个对象,对象有id属性,新生产的内容分类id
插入数据结点之后需要判断,如果在原结点是叶子节点的时候添加,更新其父节点(is_parent属性设置为1)
业务逻辑 :
1、接收两个参数:parentId、name
2、向tb_content_category表中插入数据。
a) 创建一个TbContentCategory对象
b) 补全TbContentCategory对象的属性
c) 向tb_content_category表中插入数据
3、判断父节点的isparent是否为true,不是true需要改为true。
4、需要主键返回。
5、返回TaotaoResult,其中包装TbContentCategory对象
(2)DAO层:
可以使用逆向工程。
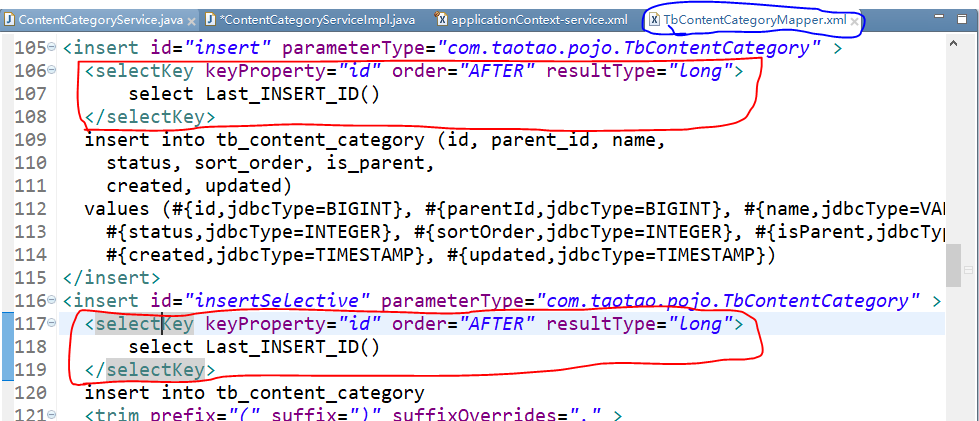
需要添加主键返回:

注意:修改完代码后,需要向本地仓库安装taotao-manager-dao包
(3)Service层:
 (接口) 新建 新增节点的方法creatContentCategory:
(接口) 新建 新增节点的方法creatContentCategory:
//添加内容分类
public TaotaoResult creatContentCategory(Long parentId,String name);
 (实现类) 实现 creatContentCategory 方法:
(实现类) 实现 creatContentCategory 方法:
//注入mapper
@Autowired
private TbContentCategoryMapper contenCategorytMapper; /**
* 新增节点
*/
@Override
public TaotaoResult creatContentCategory(Long parentId, String name) {
//向tb_content_category表中插入数据:
//1.创建一个TbContentCategory对象
TbContentCategory category = new TbContentCategory();
//2.补全TbContentCategory对象的属性
category.setParentId(parentId);
category.setName(name);
category.setStatus(1);//状态。可选值:1(正常),2(删除)
category.setCreated(new Date());
category.setIsParent(false);//新增的节点都是叶子节点
category.setSortOrder(1);//排列序号,表示同级类目的展现次序,如数值相等则按名称次序排列。取值范围:大于零的整数
category.setUpdated(category.getCreated());
//3.向tb_content_category表中插入数据
contenCategorytMapper.insert(category); //4.返回TaotaoResult,包含内容分类的id(需要主键返回)
//判断如果要添加的节点的父节点本身是叶子节点,需要更新为父节点
TbContentCategory parent = contenCategorytMapper.selectByPrimaryKey(parentId);
if(parent.getIsParent() == false){//原来是叶子节点
parent.setIsParent(true);
contenCategorytMapper.updateByPrimaryKey(parent);//更新节点的is_parent属性为true
}
return TaotaoResult.ok(category);
}
发布服务:
taotao-content-service工程下applicationContext-service.xml:
<!-- 使用dubbo发布服务 -->
<!-- 提供方应用信息,用于计算依赖关系 -->
<dubbo:application name="taotao-content" />
<dubbo:registry protocol="zookeeper" address="192.168.25.129:2181" />
<!-- 用dubbo协议在20881端口暴露服务 -->
<dubbo:protocol name="dubbo" port="20881" />
<!-- 声明需要暴露的服务接口 -->
<dubbo:service interface="com.taotao.content.service.ContentCategoryService" ref="contentCategoryServiceImpl" timeout="300000"/>
(4)Controller层
引用服务:(同上,其实前面已经引用过了)
controller:(taotao-manager-web下com.taotao.controllerl包下的ContentCategoryController类)
@Controller
@RequestMapping("/content/category")
public class ContentCategoryController { @Autowired
private ContentCategoryService contentCategoryService;
@RequestMapping(value="/create",method=RequestMethod.POST)
@ResponseBody
public TaotaoResult creatContentCategory(Long parentId, String name) {
return contentCategoryService.creatContentCategory(parentId, name);
}
6.1.3 重命名
(1)功能分析

请求的url :/content/category/update
参数 :id,当前节点id。name,重命名后的名称。
业务逻辑 :根据id更新记录。
返回值 :返回TaotaoResult.ok()
DAO层使用逆向工程生成,下面不再赘述。
(2)Service层
接口:(taotao-content-interface下com.taotao.content.service包下的ContentCategoryService类)添加方法:
//重命名
public TaotaoResult updateContentCategory(Long id,String name);
实现类:(taotao-content-service下com.taotao.content.service.impl包下的ContentCategoryServiceImpl类)实现该方法:
//注入mapper
@Autowired
private TbContentCategoryMapper contenCategorytMapper;
/**
* 重命名
*/
@Override
public TaotaoResult updateContentCategory(Long id, String name) {
// 创建一个tb_content_category表对应的pojo对象(根据传入的id)
TbContentCategory contentCategory = contenCategorytMapper.selectByPrimaryKey(id);
//更新name
contentCategory.setName(name);
contenCategorytMapper.updateByPrimaryKey(contentCategory);
return TaotaoResult.ok(contentCategory); }
发布服务:(同上,其实前面已经发步过了)
(3)Controller层
引用服务:(同上,其实前面已经引用过了)
controller:(taotao-manager-web下com.taotao.controllerl包下的ContentCategoryController类:)
/**
* 重命名
*/
@RequestMapping(value="/update",method=RequestMethod.POST)
@ResponseBody
public TaotaoResult updateContentCategory(Long id, String name) {
return contentCategoryService.updateContentCategory(id, name);
}
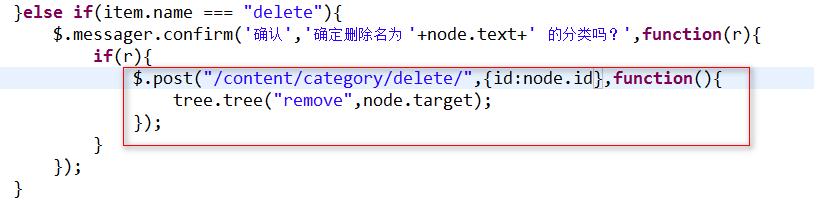
6.1.4 删除
(1)功能分析


请求的url :/content/category/delete/
参数 :id,当前节点的id。
响应的数据 :json。TaotaoResult。
业务逻辑 :
1、根据id删除记录。
2、判断父节点下是否还有子节点,如果没有需要把父节点的isparent改为false
3、如果删除的是父节点,子节点要级联删除。
两种解决方案:
1)如果判断是父节点不允许删除。
2)递归删除。(不会推荐使用)
(2)Service层:
接口:(taotao-content-interface下com.taotao.content.service包下的ContentCategoryService类)添加方法:
//删除分类
public TaotaoResult deleteContentCategory(Long id);
实现类:(taotao-content-service下com.taotao.content.service.impl包下的ContentCategoryServiceImpl类)实现该方法:
/**
* 删除分类
*/
@Override
public TaotaoResult deleteContentCategory(Long id) {
//根据id查到该记录,创建一个tb_content_category表对应的pojo对象
TbContentCategory contentCategory = contenCategorytMapper.selectByPrimaryKey(id);
//状态,可选值。1:正常,2:删除
contentCategory.setStatus(2);
contenCategorytMapper.updateByPrimaryKey(contentCategory); //如果删除的是父节点,子节点要级联删除
if(contentCategory.getIsParent()){
//getContentCategoryList(long parentId)是我们上面写的展示内容分类的方法
List<EasyUITreeNode> list = getContentCategoryList(id);
//递归删除
for (EasyUITreeNode item : list) {
deleteContentCategory(item.getId());
}
}
//如果删除的是叶子节点,需要把其父节点的isparent改为false
if(getContentCategoryList(contentCategory.getParentId()).size() == 1){
TbContentCategory parent = contenCategorytMapper.selectByPrimaryKey(contentCategory.getParentId());
parent.setIsParent(false);
contenCategorytMapper.updateByPrimaryKey(parent);
}
contenCategorytMapper.deleteByPrimaryKey(id); return TaotaoResult.ok();
}
发布服务:(同上,其实前面已经发步过了)
(3)Controller层
引用服务:(同上,其实前面已经引用过了)
controller:(taotao-manager-web下com.taotao.controllerl包下的ContentCategoryController类)
/**
* 删除分类内容
*/
@RequestMapping(value="/delete")
@ResponseBody
public TaotaoResult deleteContentCategory(Long id) {
return contentCategoryService.deleteContentCategory(id);
}
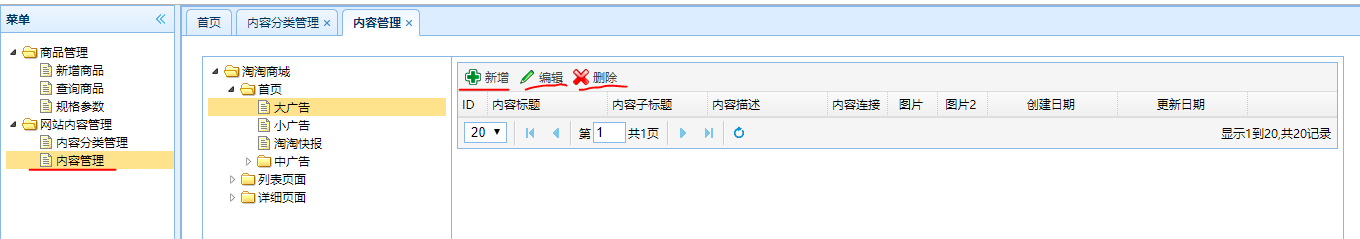
6.2. 内容管理
功能点分析:

1、内容列表查询
2、新增内容
3、编辑内容
4、删除内容
6.2.1. 内容列表查询
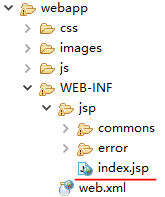
前端分析:
index.jsp:当我们点击内容管理时,就会去请求content.jsp页面

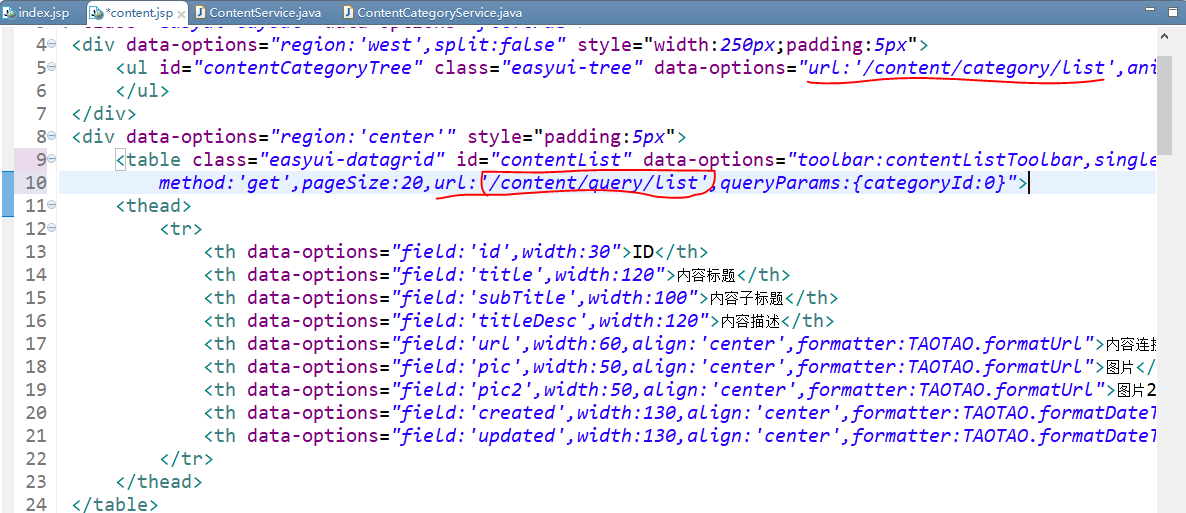
content.jsp:
上面那个div就是展示我们的内容分类列表的,发起的请求与我们上文中为实现展示内容分类功能发起的请求完全一样,因此这里不用我们做任何处理就已经可以使用了。
下面的div就是内容管理后台页面的右部分,用来显示内容列表,页面加载的时候,会发起url:'/content/query/list',queryParams:{categoryId:0}这样的请求,这个请求会去查询所有内容分类下的所有内容。内容列表的展示其实跟商品列表的展示及其相似,不同的地方是内容列表要根据左边树形节点的id的变化而变化。

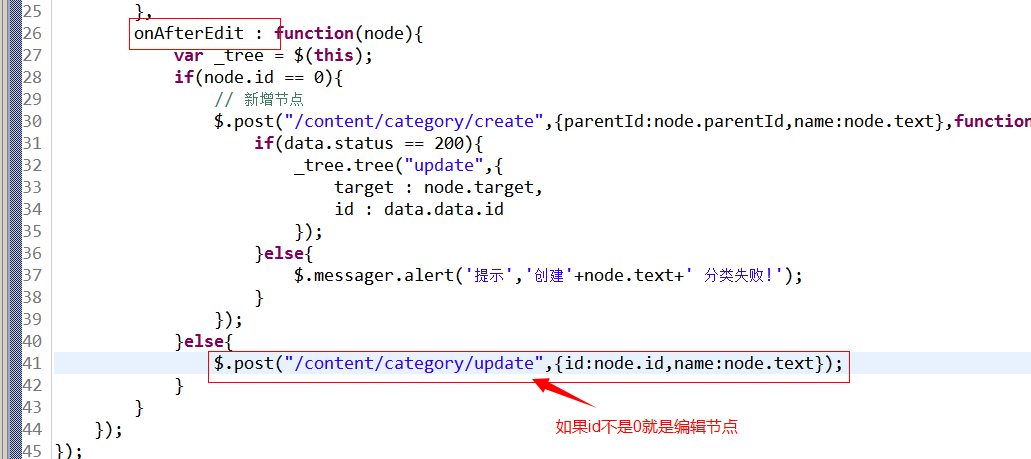
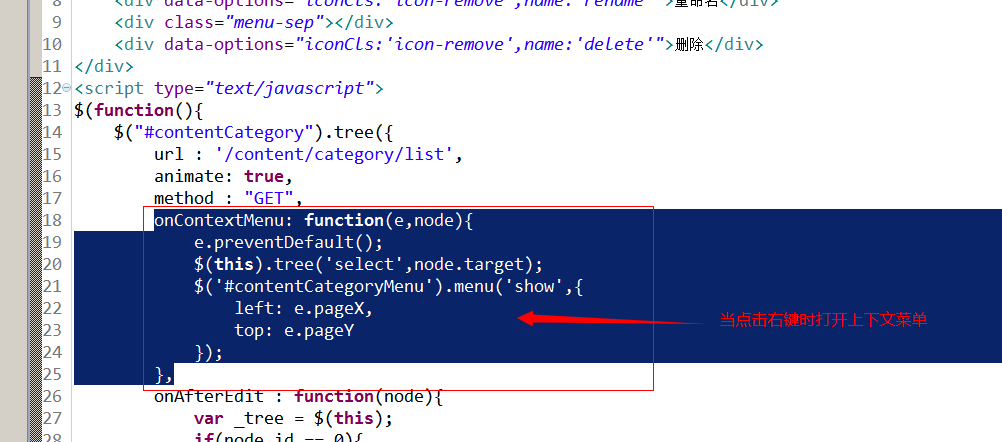
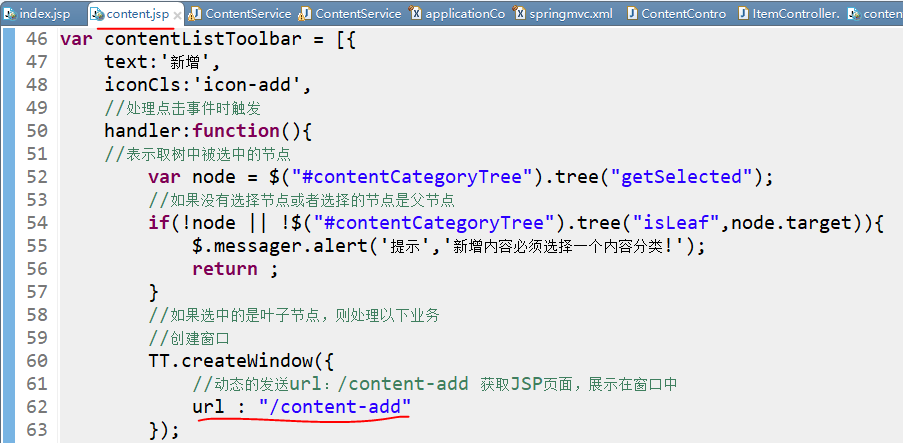
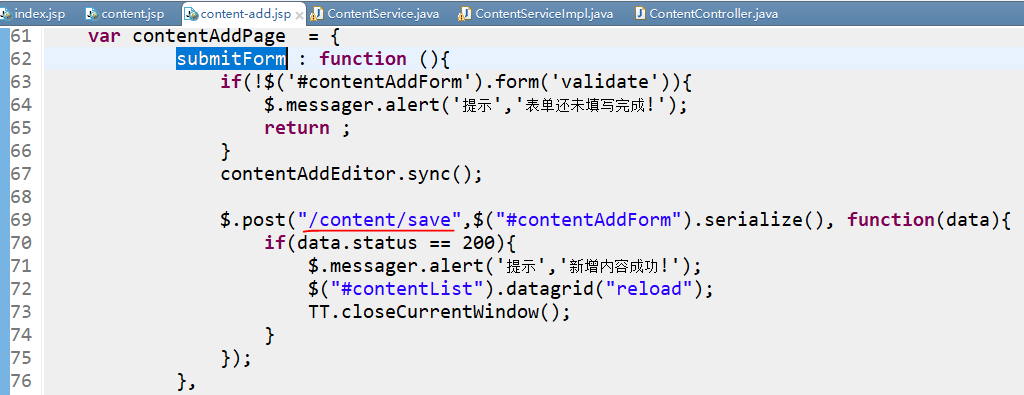
那么内容列表又是如何跟左边的内容分类联系起来的呢?我们看下面的js代码,如下图所示。

综合以上分析:
请求的url :/content/query/list
参数 :categoryId (分类id)
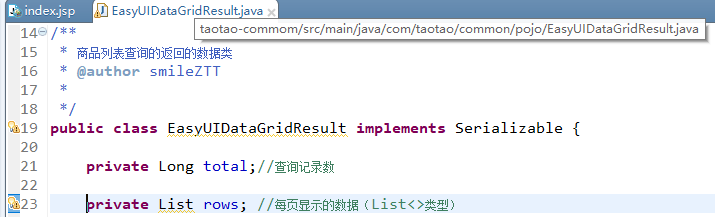
响应的数据:json数据 {total:查询结果总数量,rows[{id:1,title:aaa,subtitle:bb,...}]} ,将total与rows属性封装到EasyUIDataGridResult类中:

描述商品数据:List<TbContent>
查询的表 :tb_content
业务逻辑 :根据内容分类id查询内容列表。要进行分页处理。
(1)Service层:
 接口:
接口:
public interface ContentService {
/**
* 内容列表的分页查询
* @param categoryId 分类id
* @param page 当前的页码
* @param rows 每页 的行数
* @return 商品列表查询的返回的数据类EasyUIDataGridResult
*/
public EasyUIDataGridResult getContentList(long categoryId,int page,int rows);
}
 实现类:
实现类:
@Service
public class ContentServiceImpl implements ContentService { //注入mapper
@Autowired
private TbContentMapper contentMapper; /**
* 内容列表的分页查询
*/
@Override
public EasyUIDataGridResult getContentList(long categoryId, int page,int rows) { //设置分页信息,使用PageHelper
PageHelper.startPage(page, rows); //根据categoryId查询,调用mapper的方法
TbContentExample example = new TbContentExample();
Criteria criteria = example.createCriteria();
criteria.andCategoryIdEqualTo(categoryId);
List<TbContent> list = contentMapper.selectByExample(example); //获取分页信息
PageInfo<TbContent> pageInfo = new PageInfo<TbContent>(list); //创建返回结果对象(将分页信息封装到EasyUIDataGridResult)
EasyUIDataGridResult result = new EasyUIDataGridResult();
result.setRows(list);
result.setTotal(pageInfo.getTotal());
return result;
}
}
发布服务:(taotao-content-service下的applicationContext-service.xml添加:)
<dubbo:service interface="com.taotao.content.service.ContentService" ref="contentServiceImpl" timeout="300000"/>
(2)Controller层
引用服务:(taotao-manager-web下的springmvc.xml添加:)
<dubbo:reference interface="com.taotao.content.service.ContentService" id="contentService" timeout="300000"/>
 Controller:
Controller:
@Controller
public class ContentController { //注入服务
@Autowired
private ContentService contentService; @RequestMapping(value="/content/query/list", method=RequestMethod.GET)
@ResponseBody
public EasyUIDataGridResult getContentList(long categoryId, int page,int rows) {
return contentService.getContentList(categoryId, page, rows);
}
}
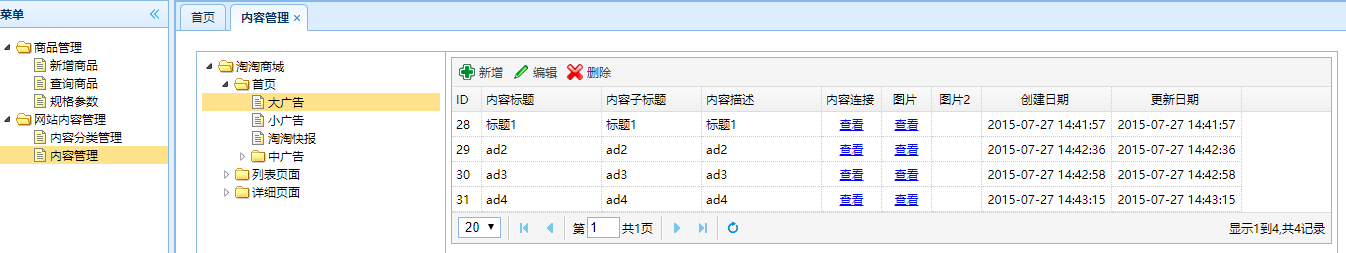
结果:

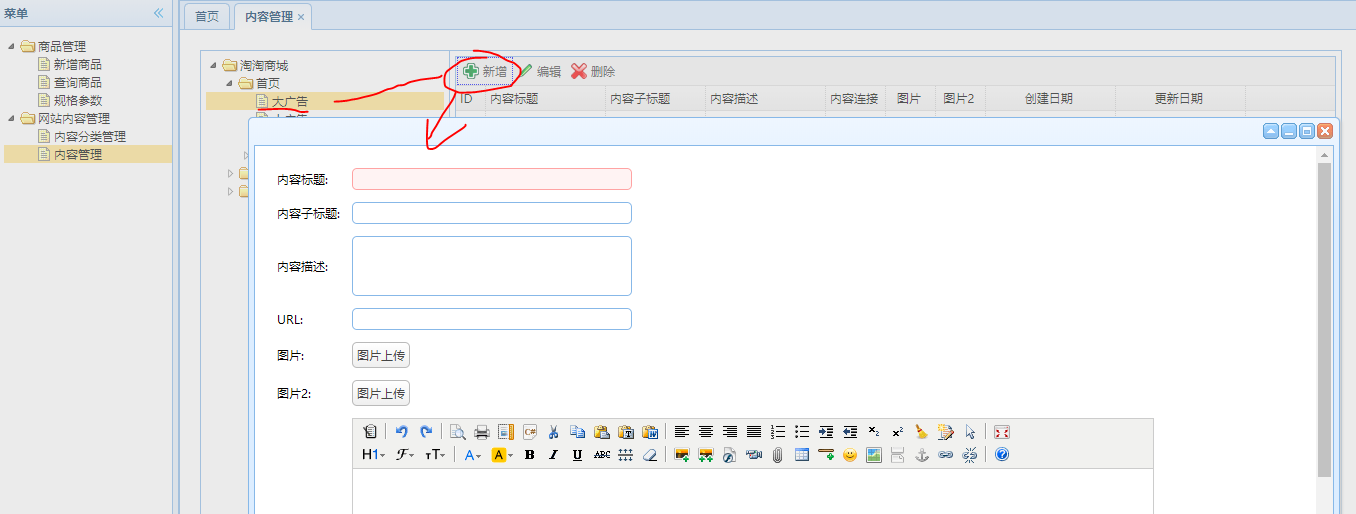
6.2.2 新增内容

前端分析:
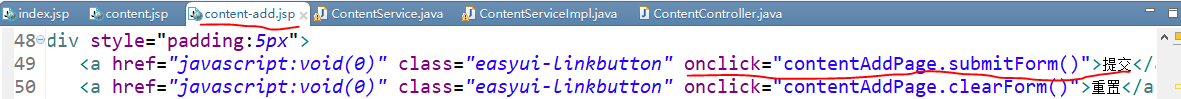
content.jsp:

url:"/content-add",被PageController的@RequestMapping("/{page}")拦截,返回返回/WEB-INF/jsp/content-add.jsp视图 :


提交表单请求的url: /content/save (Post请求)
参数 :表单的数据。使用pojo接收TbContent
返回值 :TaotaoResult(json数据)
业务逻辑 :
1、把TbContent对象属性补全。
2、向tb_content表中插入数据。
3、返回TaotaoResult。
(1)Service层:
接口:( ContentService)
/**
* 新增内容
*/
public TaotaoResult addContent(TbContent content);
实现类:(ContentServiceImpl)
@Override
public TaotaoResult addContent(TbContent content) {
//补全属性
content.setCreated(new Date());
content.setUpdated(new Date());
//插入数据
contentMapper.insert(content);
//返回结果
return TaotaoResult.ok();
}
发布服务:前面已经发布了
(2)Controller层:
引用服务:前面已经引用过了
Controller:(ContentController)
@RequestMapping("/content/save")
@ResponseBody
public TaotaoResult addContent(TbContent content) {
return contentService.addContent(content);
}
6.2.3 编辑与删除
参考这篇博客https://blog.csdn.net/pdsu161530247/article/details/81873987,分析的比较详细(编辑稍有不同,我们这边不用先根据id查content,直接传的content数据)。
编辑:
URL: /rest/item/update
参数:表单数据(tbContent 来接收)
返回值:taotaoResult
业务逻辑: (和新增类似,只是插入数据变为更新数据)
1、把TbContent对象属性补全。
2、向tb_content表中更新数据。
3、返回TaotaoResult。
删除:
URL:/content/delete
参数: ids (一个内容id拼成的字符串)
使用@RequestParam(value="ids") List<Long> ids接收,因为ids的格式为 "id,id,id..."这样的字符串,springmvc会自动帮我们转为list
返回值:taotaoresult
业务逻辑:
1、根据id循环删除
2、返回taotaoresult
(1)Service层:
接口:( ContentService)
/**
* 编辑
*/
public TaotaoResult editContent(TbContent content);
/**
* 批量删除
*/
public TaotaoResult deleteContent(List<Long> ids);
实现类:(ContentServiceImpl)
@Override
public TaotaoResult editContent(TbContent content) {
//补全属性
content.setCreated(new Date());
content.setUpdated(new Date());
//更新
contentMapper.updateByPrimaryKey(content);
//返回结果
return TaotaoResult.ok();
} @Override
public TaotaoResult deleteContent(List<Long> ids) {
for(Long id:ids){
contentMapper.deleteByPrimaryKey(id);
}
return TaotaoResult.ok();
}
发布服务:前面已经发布了
(2)Controller层:
引用服务:前面已经引用过了
Controller:(ContentController)
@RequestMapping(value="/rest/content/edit",method=RequestMethod.POST)
@ResponseBody
public TaotaoResult editContent(TbContent content) {
return contentService.editContent(content);
} @RequestMapping(value="/content/delete",method=RequestMethod.POST)
@ResponseBody
public TaotaoResult deleteContent(@RequestParam(value="ids") List<Long> ids) {
return contentService.deleteContent(ids);
}
商城04——门户网站介绍&商城首页搭建&内容系统创建&CMS实现的更多相关文章
- SharePoint Online 创建门户网站系列之首页布局
前 言 SharePoint Online中创建首页布局,一般都是首先将美工提供的效果图,切图成为Html + Css + Script的形式,然后,将所有资源文件传到SharePoint Onlin ...
- 循序渐进BootstrapVue,开发公司门户网站(6)--- 门户网站后端内容管理
我们在做门户网站的时候,如果网站的内容可以动态从后端进行管理,那么调整网站内容就非常方便,有时候如一些公司新闻.产品信息.轮播广告信息等都需要动态调整的,有一个方便的后端内容管理是非常方便的.本篇随笔 ...
- 仿联想商城laravel实战---2、后端页面搭建(验证码如何在页面中使用)
仿联想商城laravel实战---2.后端页面搭建(验证码如何在页面中使用) 一.总结 一句话总结: 放在img里面,img的src就是生产验证码的控制器路径: img src="/admi ...
- gibhub上搭建个人静态网站介绍
之前学习过git的基本命令.今天介绍一下github上搭建个人网站的步骤. 在window系统上搭建gibhub个人网站(只能执行html.css和js文件),这就是纯静态页面. 步骤一:注册gith ...
- 仿联想商城laravel实战---3、前端页面搭建(什么情况下需要路由接参数)
仿联想商城laravel实战---3.前端页面搭建(什么情况下需要路由接参数) 一.总结 一句话总结: 比如访问课程的时候,不同的课程(比如云知梦),比如访问不同的商品,比如访问不同的分类 //商品详 ...
- ShopNC【B2B2C】多用户电商平台系统,带WAP,微商城,圈子,门户
<ShopNC[B2B2C]多用户电商平台系统,带WAP,微商城,圈子,门户> 早上发了套ShopNC B2B2C多用户商城2014商业版,带微商城,但不带圈子.WAP.圈子和门户,如今发 ...
- 爬虫抓取5大门户网站和电商数据day1:基础环境搭建
最新想用爬虫实现抓取五大门户网站(搜狐.新浪.网易.腾讯.凤凰网)和电商数据(天猫,京东,聚美等), 今天第一天先搭建下环境和测试. 采用maven+xpath+ HttpClient+正则表达式. ...
- React Native商城项目实战12 - 首页头部内容
1.HomeTopView为首页头部内容,HomeTopListView为HomeTopView子视图. 2.HomeTopView.js /** * 首页头部内容 */ import React, ...
- SharePoint Online 创建门户网站系列之创建栏目
前 言 SharePoint Online的栏目,简单描述即显示在首页上的各个模块信息,这里,我们主要介绍我们首页上的栏目,包括简介类型.新闻列表类型.图片类型: 下面,让我们开始在SharePoin ...
随机推荐
- 练习使用shell在阿里云安装MySQL
#!/bin/bash #阿里云初始安装MySQL #step1:查寻MariaDB 并卸载 MariaDB_filename=`rpm -qa|grep mariadb` if [ -d " ...
- 【译】Welcome to C# 9.0
C# 9.0正在形成,我想分享我们对添加到该语言下个版本的一些主要功能的看法.对于每个新版本的 C#,我们努力使常见的编码方案更加清晰和简单,C# 9.0 也不例外.这次的一个特别重点是支持数据形状的 ...
- 【RT-Thread笔记】OneNet软件包的使用
去年,RT-Thread发布了RT-Thread Studio初版RT-ThreadStudio的使用体验,经过不断更新迭代之后,来到了V1.1.0,咱也来拥抱一下新版本. 本篇笔记咱们以接入OneN ...
- JAVASE(十八) 反射: Class的获取、ClassLoader、反射的应用、动态代理
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 1.反射(JAVA Reflection)的理解 1.1 什么是反射(JAVA Reflection) ...
- Redis 入门到分布式 (六)常见的持久化开发运维问题
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.常见问题目录 fork操作 进程外开销 AOF追加阻塞 单机多实例部署 二. fork 1.Fork ...
- Java实现 LeetCode 567 字符串的排列(滑动窗口,处理区间内的字符数量)
567. 字符串的排列 给定两个字符串 s1 和 s2,写一个函数来判断 s2 是否包含 s1 的排列. 换句话说,第一个字符串的排列之一是第二个字符串的子串. 示例1: 输入: s1 = " ...
- Java实现 LeetCode 91 解码方法
91. 解码方法 一条包含字母 A-Z 的消息通过以下方式进行了编码: 'A' -> 1 'B' -> 2 - 'Z' -> 26 给定一个只包含数字的非空字符串,请计算解码方法的总 ...
- java调用linux下的so库
1.编写java类 public class Abc { static { System.loadLibrary("abc"); } public native static St ...
- 判断IP是否是IPV4
bool isVaildIp(const char *ip) { int dots = 0; /*字符.的个数*/ int setions = 0; /*ip每一部分总和(0-255)*/ if (N ...
- 【asp.net core 系列】6 实战之 一个项目的完整结构
0. 前言 在<asp.net core 系列>之前的几篇文章中,我们简单了解了路由.控制器以及视图的关系以及静态资源的引入,让我们对于asp.net core mvc项目有了基本的认识. ...