JavaScript对象(二)
Part One:对象的三个特性
原型(prototype) 类(class) 可扩展性(extensible attribute)
1,b.isPrototypeOf(o) //判断b是不是o的原型对象 与 instance of 的方法非常的类似,有区别
Object.prototype.isPrototypeOf(a) //true,表示a的原型链上面有Object的原型对象存在。
Object.getPropertyOf(b) //获取b的原型对象 ,相当于 b._proto_(但是不推荐使用此方法,因为尽管safari和chrome都支持了这一属性,但是IE和Opera暂时还没有支持,可能以后也不会支持)。
通过new一个构造函数来创建一个js对象o,那么o.consturctor指向o的构造函数,所以o.constructor.prototype亦指向了o的原型
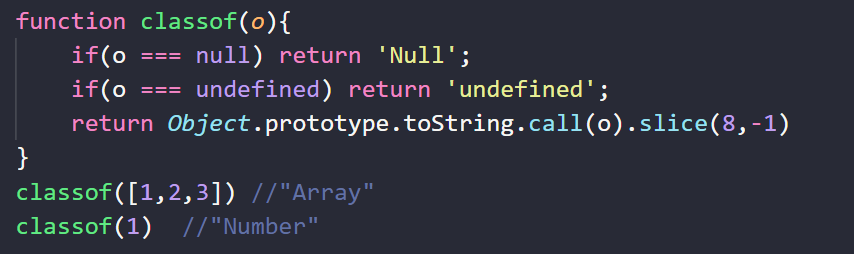
2,class,对象的类属性是个字符串。
用于表示对象的类型信息。要想获取对象的类,需要调用原型上面的toString()方法,提取已返回字符串的8到-1的字符,但是很多对象的toString()方法重写了,

之前有个面试题,问如何判断一个对象数组类型,ES6提供了一种方法:Array.isArray(o) 来判断是不是数组对象,是返回true,不是返回false,
因为Array对象也是重写了原型上面的toString()方法,所以可以利用call方法,主要是将this指向了该数组,I am so ignorant!
方法三:o instanceof Array //true
3,可扩展性
对象的可扩展性指的是:能否为对象添加新的属性。所有的内置对象和自定义对象都是显示可扩展的,宿主对象的可扩展性是由JavaScript引擎定义的。
Object.isExtensible(o) //判断o是否可扩展
Object.preventExtensions(o) //将o的可扩展性设置为false,一旦将对象转化为不可扩展的,就无法再将其转化回可以扩展的了。这个属性只影响对象本身的可扩展性,不影响其原型上面的添加属性。
Object.seal(o) //该方法也可以将o设置为不可扩展性,还可以将o的所有自由属性设置为不可配置。也就是说o不能添加新属性,现有的属性也不能删除或者配置。
可扩展属性目的:将对象“锁定”,避免外界的干扰。
Object.freeze(o) //将更加严格的锁定对象-‘冻结’,除了不可扩展,属性不可配置,还将所有自身属性设置为只读。检测方法 Object.isFrozen(o),检测o是否被冻结。
JavaScript对象(二)的更多相关文章
- Unit05: JavaScript对象概述 、 常用内置对象一 、 常用内置对象二 、 常用内置对象三
Unit05: JavaScript对象概述 . 常用内置对象一 . 常用内置对象二 . 常用内置对象三 常用内置对象使用演示: <!DOCTYPE html> <html> ...
- javascript 对象简单介绍(二)
JavaScript Array(数组) 对象数组对象的作用是:使用单独的变量名来存储一系列的值. 什么是数组?数组对象是使用单独的变量名来存储一系列的值.如果你有一组数据(例如:车名字),存在单独变 ...
- 前端之JavaScript:JS之DOM对象二
继续JS之DOM对象二 前面在JS之DOM中我们知道了属性操作,下面我们来了解一下节点操作.很重要!! 一.节点操作 创建节点:var ele_a = document.createElement(' ...
- web前端学习(二) javascript对象和原型继承
目录 1. JavaScrpt对象 2. 原型对象和继承 3. 对象的克隆 (1)javascript对象 在JS中,对象是属性的容器.对于单个对象来说,都由属性名和属性值构成:其中属性名需要是标识符 ...
- Ext JS学习第十天 Ext基础之 扩展原生的javascript对象(二)
此文来记录学习笔记: 今天继续说Ext.Array,Ext.Function,Ext.Date,Ext.Error ------------------------------------------ ...
- javascript (十二)对象二
JavaScript 中的所有事物都是对象:字符串.数字.数组.日期,等等. 在 JavaScript 中,对象是拥有属性和方法的数据. 属性和方法 属性是与对象相关的值. 方法是能够在对象上执行的动 ...
- 学习javascript数据结构(二)——链表
前言 人生总是直向前行走,从不留下什么. 原文地址:学习javascript数据结构(二)--链表 博主博客地址:Damonare的个人博客 正文 链表简介 上一篇博客-学习javascript数据结 ...
- javaScript对象-基本包装类型的详解
本人按书上的内容大致地把javaScript对象划分成“引用类型”.“基本包装类型”和“内置对象”三块内容. 我们这篇先了解下基本包装类型的详细用法吧! 一.我们先解下相关概念: 1.引用类型的值(对 ...
- JavaScript 对象、DOM对象、jquery对象的区别、转换详解
一.JavaScript 对象 JavaScript 提供多个内建对象,比如 String.Date.Array 等等. 对象只是带有属性和方法的特殊数据类型. 访问对象的属性: [javascrip ...
随机推荐
- EXAM-2018-7-29
EXAM-2018-7-29 未完成 [ ] H [ ] A D 莫名TLE 不在循环里写strlen()就行了 F 相减特判 水题 J 模拟一下就可以发现规律,o(n) K 每个数加一减一不变,用m ...
- VisualStudioAddIn2017.vsix的下载安装和使用
本加载项是用于Visual Studio的,下载以后按照如下步骤进行安装: 完全退出Visual Studio 把下载了的文件解压缩,会产生一个VisualStudioAddIn2017.vsix文件 ...
- Springmvc多视图
Springmvc多视图 多视图是一个方法可以返回json/xml等格式的数据 第一步:导入xml格式支持的jar包 spring-oxm-3.2.0.RC2.jar 第二步:配置支持多视图 < ...
- C++头文件和std命名空间
C++ 是在C语言的基础上开发的,早期的 C++ 还不完善,不支持命名空间,没有自己的编译器,而是将 C++ 代码翻译成C代码,再通过C编译器完成编译.这个时候的 C++ 仍然在使用C语言的库,std ...
- 使用框架结构之frameset
首先,我希望在你的目录下,有4个网页,各自显示不同的内容. 如图所示: 1.html显示"火影忍者" 2.html显示"英雄联盟" 3.html显示" ...
- maven 多bundle项目
1 环境 eclipse maven jdk1.8 多bundle项目需要一个父项目(聚合模块),起到聚合其他模块的作用,其他模块的管理工具,不包含实际的代码. 新建maven项目-->Crea ...
- Log4j输出的日志乱码问题
设置日志输出编码: log4j.appender.stdout.Encoding=UTF-8
- when|nobody|hazard|lane|circuit|
How can I help them they won't listen to me? 题目解析 考查从句.此句意为:如果他们要是不听我的话,我怎么帮助他们?此处,when引导的状语从句表示假设事 ...
- python3下scrapy爬虫(第三卷:初步抓取网页内容之抓取网页里的指定数据)
上一卷中我们抓取了网页的所有内容,现在我们抓取下网页的图片名称以及连接 现在我再新建个爬虫文件,名称设置为crawler2 做爬虫的朋友应该知道,网页里的数据都是用文本或者块级标签包裹着的,scrap ...
- java的自增和自减
class Untitled { public static void main(String[] args) { int a = 3; int b = a++; //a先赋值给b,然后a再自己加1 ...
