Ant-design-pro的动态菜单的实现
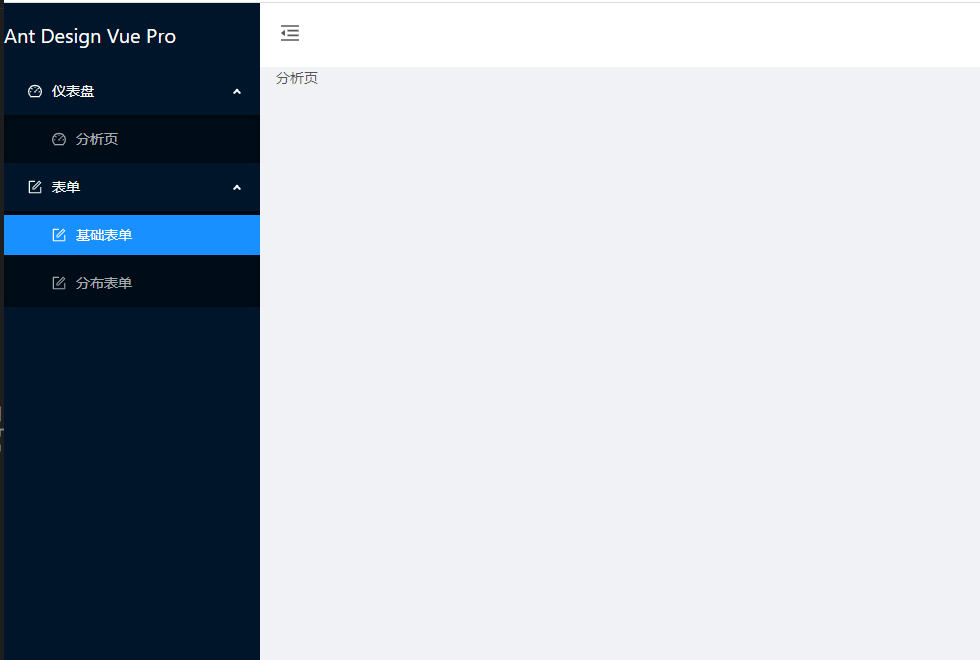
页面效果:

如何实现:
1:分别建立SiderMenu和SubMenu组件
2、去and-desingn-vue的官方文档里copy单文件递归菜单的代码https://www.antdv.com/components/menu-cn/#components-menu-demo-single-file-recursive-menu
将代码拷贝到SiderMenu组件中。
3、将https://github.com/vueComponent/ant-design-vue/blob/master/components/menu/demo/SubMenu.vue里的代码拷贝进SubMenu组件中
4、事先确定好了路由以及数据格式。
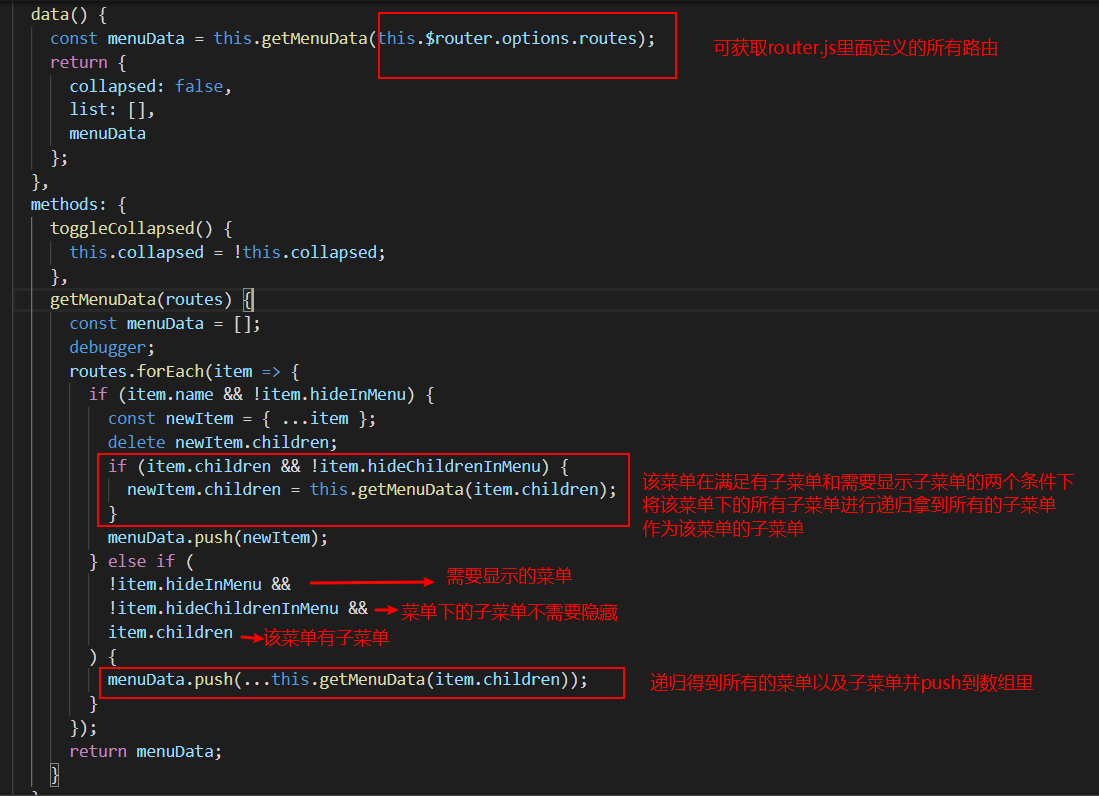
5、在siderMenu中定义好遍历路由的方法(通过递归以及字段的验证来返回需要显示的菜单与其下的所有子菜单)

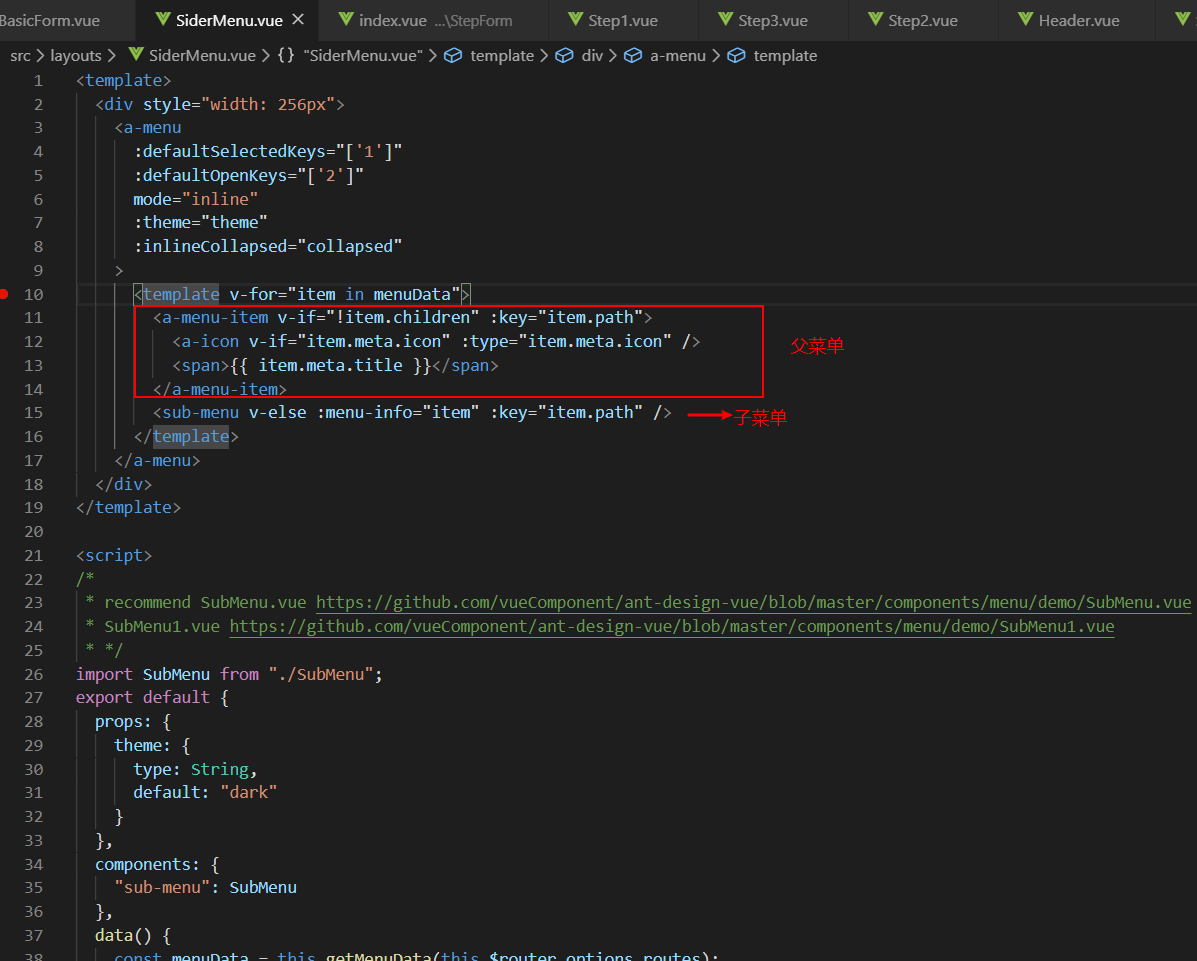
SiderMenu的Templete:

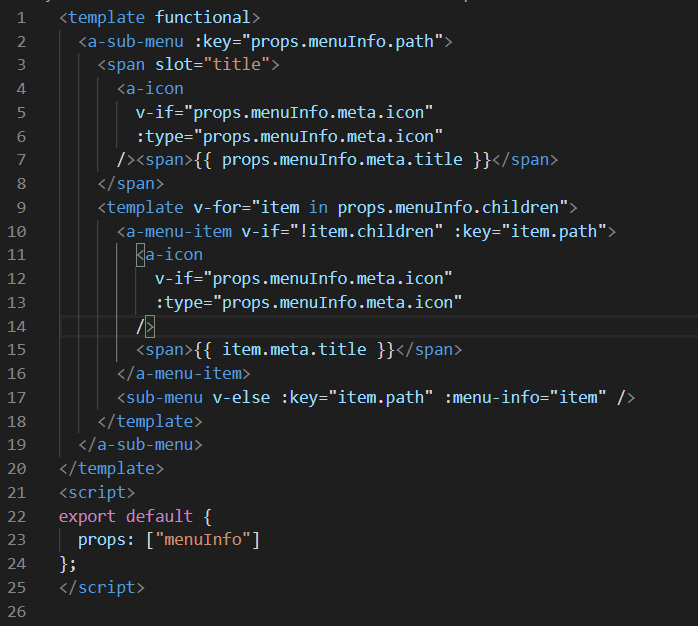
SubMenu的截图:

Ant-design-pro的动态菜单的实现的更多相关文章
- ant design pro (八)构建和发布
一.概述 原文地址:https://pro.ant.design/docs/deploy-cn 二.详细 2.1.构建 当项目开发完毕,只需要运行一行命令就可以打包你的应用: npm run buil ...
- ant design pro(二)布局
一.概述 参看地址:https://pro.ant.design/docs/layout-cn 其实在上述地址ant-design上已经有详细介绍,本文知识简述概要. 页面整体布局是一个产品最外层的框 ...
- Ant Design Pro快速入门
在上一篇文章中,我们介绍了如何构建一个Ant Design Pro的环境. 同时讲解了如何启动服务并查看前端页面功能. 在本文中,我们将简单讲解如何在Ant Design Pro框架下实现自己的业务功 ...
- 【后台管理系统】—— Ant Design Pro入门学习&项目实践笔记(三)
前言:前一篇记录了[后台管理系统]目前进展开发中遇到的一些应用点,这一篇会梳理一些自己学习Ant Design Pro源码的功能点.附:Ant Design Pro 在线预览地址. Dashboard ...
- 初探ant design pro
1.增加路由子页面&配置菜单 因为ant design pro采取的是umi路由配置,所以只要在对应的文件夹下新建相关的文件夹以及文件,它会自动解析.按照如下的步骤做即可 PS.如果想要给菜单 ...
- 使用ant design pro搭建项目
脚手架搭建 git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project 然后 cd my-proje ...
- 轻松玩转Ant Design Pro一
ant design pro来源于ant design,其是一段自带样式的react组件,用于企业后台的漂亮的,可控的组件.ant design有很多组件和样式,不可能所有都记住,我们只要记住常用的, ...
- ant design pro超详细入门教程
1.Ant Design Pro 初了解 说到ant design pro,得先了解一下ant design是个什么东西?ant design蚂蚁金服基于react打造的一个服务于企业级产品的UI框架 ...
- Ant Design Pro (中后台系统)教程
一.概念:https://pro.ant.design/docs/getting-started-cn(官方网站) 1.Ant Design Pro 是什么: https://www.cnblogs ...
- Ant Design Pro 学习笔记:数据流向
在讲这个问题之前,有一个问题应当讲一下: Ant Design Pro / umi / dva 是什么关系? 首先是 umi / dva 的关系. umi 是一个基于路由的 react 开发框架. d ...
随机推荐
- set|lambda|reduce
#!/usr/bin/python a=set([i for i in range(4,8)]) b=set([i for i in range(5,12)]) c= sorted(a & b ...
- vue实现tab选项卡切换
上代码: <template> <div class="push"> //点击按钮 <div class="tab&qu ...
- 忘记mysql root用户密码的解决办法(skip-grant-tables)
skip-grant-tables顾名思义,数据库启动的时候 跳跃权限表的限制,不用验证密码,直接登录. 注意: 这种情况只有在忘记root密码 不得已重启数据库的情况下使用的.现网环境慎用,需要重启 ...
- Ubuntu navicat 连接mysql:access denied for user 'root'@'localhost'
真是醉了,Ubuntu装了navicat后,准备在桌面建立图标不成,结果直接打开后连接mysql都不行,真坑,奈何远程连接就成,这就尬了,今天终于解决了 问题 我也百度了好几个方案,奈何解决不了,最后 ...
- 奇点云数据中台技术汇(四)| DataSimba系列之流式计算
你是否有过这样的念头:如果能立刻马上看到我想要的数据,我就能更好地决策? 市场变化越来越快,企业对于数据及时性的需求,也越来越大,另一方面,当下数据容量呈几何倍暴增,数据的价值在其产生之后,也将随 ...
- CF-558:部分题目总结
题目链接:http://codeforces.com/contest/1163 A .Eating Soup sol:在n / 2.n - m.m三个数中取最小值,结果受这三个值限制.但是m == 0 ...
- jmeter常用定时器以及事物控制器
定时器(并发):Synchronizing Timer 事物控制器: 勾选Generate parent sample当单看主要数据和页面数据性能测试结果还是有比较大的差异的,因而在进行页面性能测试的 ...
- Qt OpenCV::Mat与Qt::QImage相互转换
Mat转QImage QImage mat2qim(Mat & mat) { cvtColor(mat, mat, COLOR_BGR2RGB); QImage qim((const unsi ...
- 关于Angular2与蚂蚁的NG-ZOORO一同开发时[disabled]="true"动态绑定失效的解决方法
在使用Angular2与蚂蚁的NG-ZOORO一同开发时,当我们的表单使用的是formControlName="value"时[disabled]="true" ...
- 吴裕雄--天生自然python学习笔记:Python3 错误和异常
语法错误 Python 的语法错误或者称之为解析错,是初学者经常碰到的,如下实例 >>>while True print('Hello world') File "< ...
